In the era of modern technologies screens with high pixel density are becoming more and more widespread. Such products as Retinа Macbook Pro and iPhone 5 are equipped with retina displays, and this is gradually becoming an actual concern for developers as well. Currently there are available several techniques used to optimize images for Retina displays and all of them have their pluses and minuses. Let me describe some of them which to my opinion are most appropriate and useful.
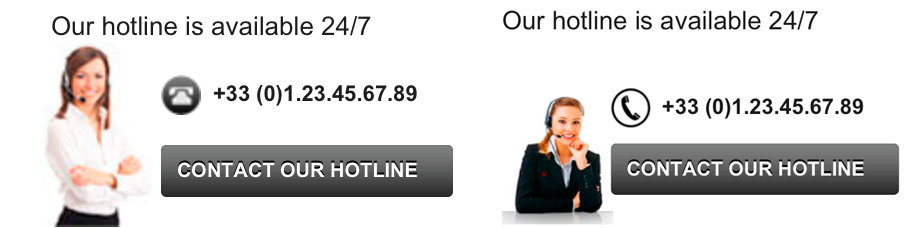
First, let’s try to improve CSS images. In order to do that, take an image from the CONTACT block.
When you open this page in an iPhone, you will see that the image is not very sharp. To get a good quality image we need to cut down twice the original image size using CSS and HTML parameters. In this case, the pixel density will increase and thus the quality of the image gets improved.
We can apply this method to our images now and with the help of CSS styles can specify high density images for the displays which support Retina characteristics.
Common displays:
|
1 2 3 4 5 6 7 |
#contact_block .block_content { padding:10px 0 15px 0; background-image: url(images/block_contact_bg.jpg); background-size: 56px 69px; background-position:5px bottom; background-repeat:no-repeat; } |
Retina displays:
|
1 2 3 4 5 6 7 8 |
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5), only screen and (-moz-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { .icon { background-image: url(images/block_contact_bg@2x.jpg) ; } } |
 Now, we need to prepare all images which are used in the design. I cannot call it to be the most pleasant task especially if using the icon buttons. But not if we use the font icons. In this case, our buttons will look much better compared to the images which have not been specially prepared for that.
Now, we need to prepare all images which are used in the design. I cannot call it to be the most pleasant task especially if using the icon buttons. But not if we use the font icons. In this case, our buttons will look much better compared to the images which have not been specially prepared for that.
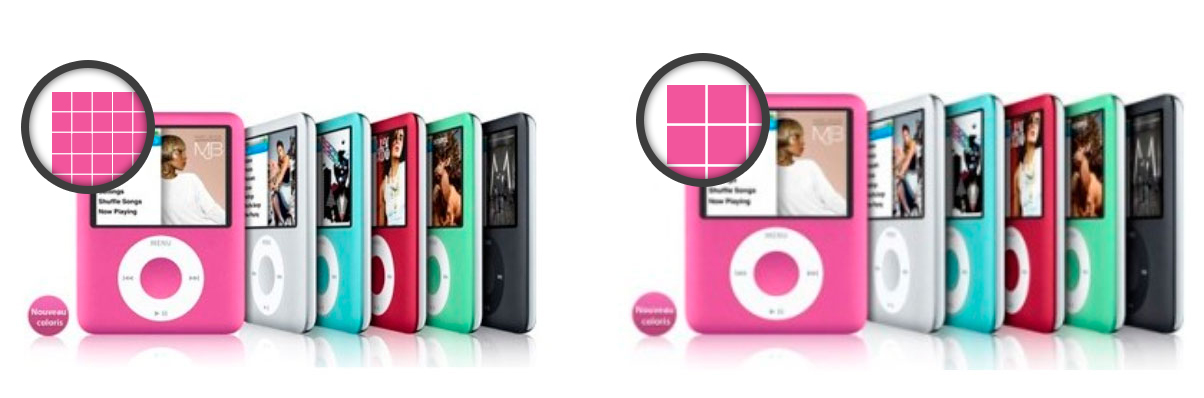
If we want to improve the quality of images for our product items, then we can apply this technology using the Retinа module developed by Denis Yurevich. When specifying the size settings under the Preferences – Images this module cuts down your image sizes twice compared to their parameters in the html.
For instance, we have two images in the ‘New Products‘ right hand sidebar. They have the following properties: width=”58″ and height=”58″. But with the help of the module the original size is 116 x 116 which is twice as large. This can be well demonstrated on small images. This method will work for all browsers and phones, but the quality of the image only benefits from that. You can see this for yourselves. But don’t forget, that if you are configuring images for product items then you need to make the image size at least two times larger than the size displayed on the website. And then you will be able to surprise your customers with modern gadgets.