
It’s hard to imagine an on-line store with no commercial banners, animated and interactive blocks. In our digital time, internet-users want to get maximum utility for minimum time. If the store can’t provide it, there is a big possibility that a potential customer will leave to a competitor, so that’s why you need to be original to keep the customer’s interest. With the help of the slider you can quickly draw attention to the most important information on the web-site.
What is a slider?
Usually a slider is a set of several pictures, which change alternately. For managing slider always uses such elements as scroll buttons “left” and “right” (“up” and “down”), and also a set of elements for switching to any available part of the slider.
Changing pictures on the screen are called slides. They can be simple images, text blocks with information, links and tables, or even a video (or a combination of it all).
You can find sliders on almost any site; they can give identity and flare to your store, especially when HTML5 and CSS3 effects are used there. It is a demanded element in site’s design, but you should also take into account its location on page, and it’s content (images, reviews, recommendations, and text blocks).
For evaluating the effectiveness of the slider on your site, it is recommended to configure its monitoring in Google Analytics or other web analytics service you use.
Today there is a huge amount of different slider modules, which are different in functionality, as well in visual effects. In this article we will learn what a slider is on example of BelVG extension – Magento Animated Slider.
Slider’s setup
You can pick the following constituent elements of any slider:
- Slider screen;
- Navigation features: “forward” / “back” (“up” / “down”);
- Markers which indicate current slide, and the whole amount of slides.

Slide changes can occur in three modes – automatic, manual and mixed.
In automatic mode slides replace each other after a certain time, usually from 3 to 5 seconds. This mode looks like a quick slide-show. In manual mode slide changes occur only by the request of the user.
If necessary, you can return the previous frame using buttons or handles.
As for the mixed mode, there is an automatic change of image after a long period – from 10 to 25 seconds. If you don’t want to wait, you can change picture with the active element. You can use any amount of images in the slider
How to insert a slider?
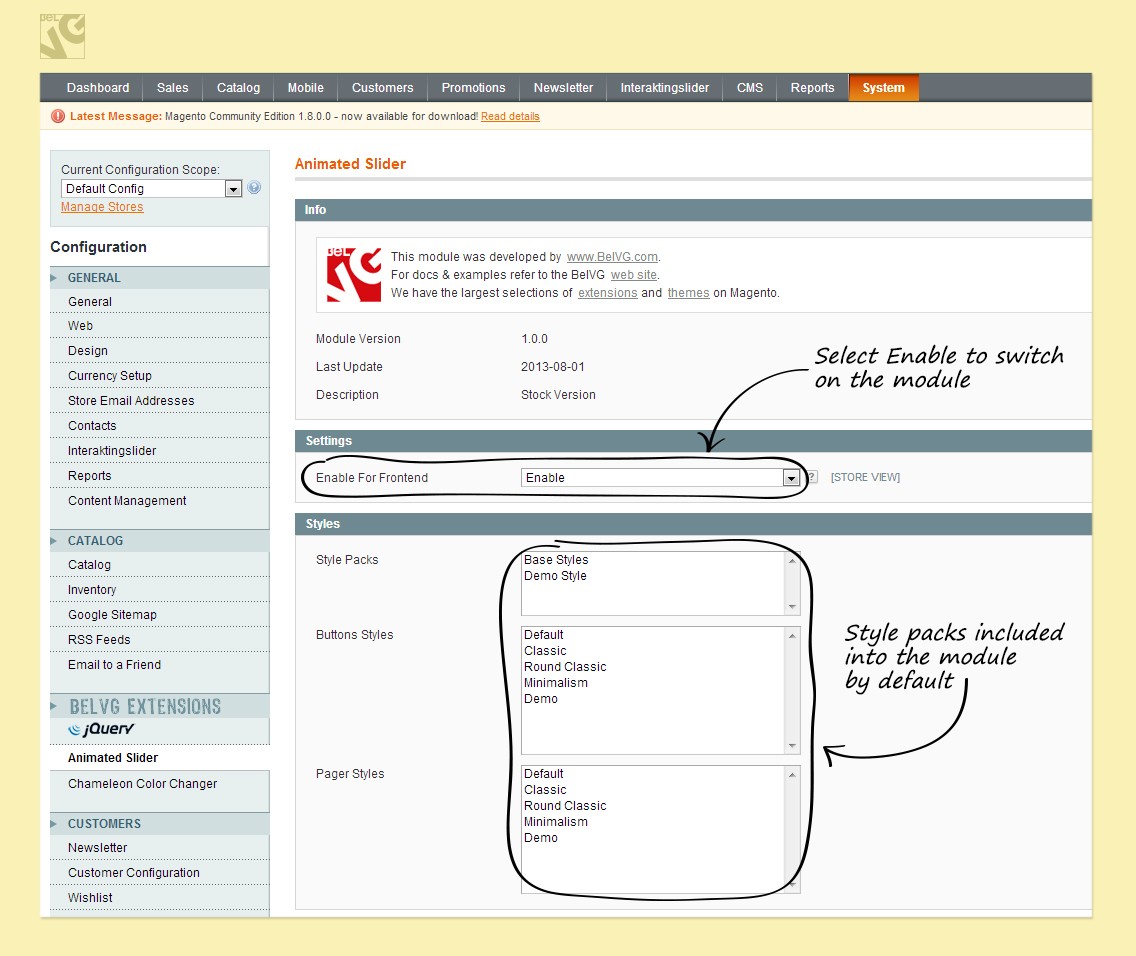
Installing a slider to the store will take a minimum amount of time; you shouldn’t be a professional programmer for that. After installation, you need to activate the slider in the admin panel. (System -> Configuration -> Animated Slider -> click Settings and set it to Enabled).

Responsive
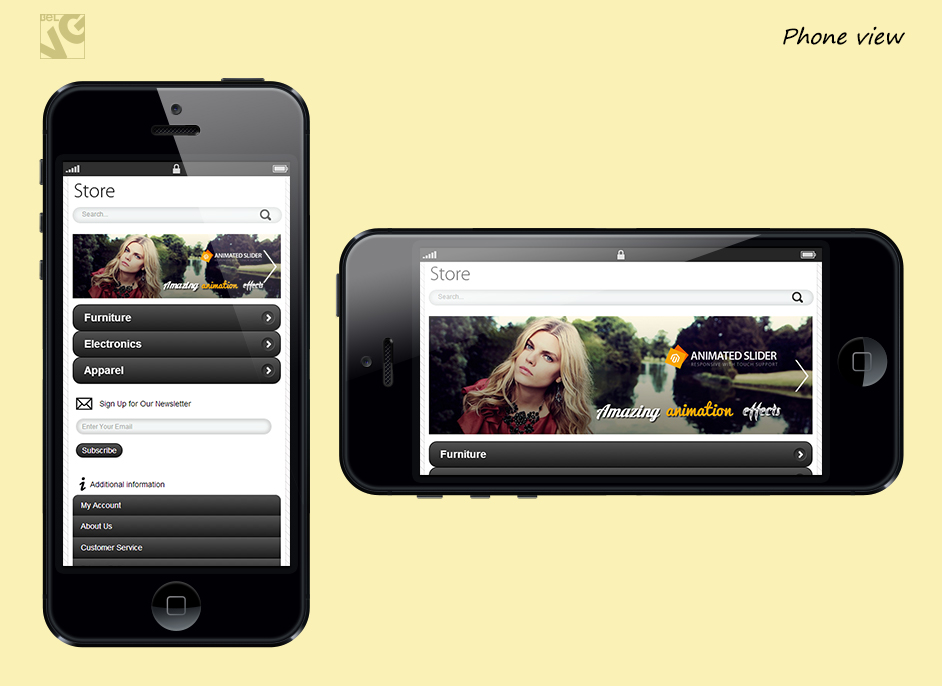
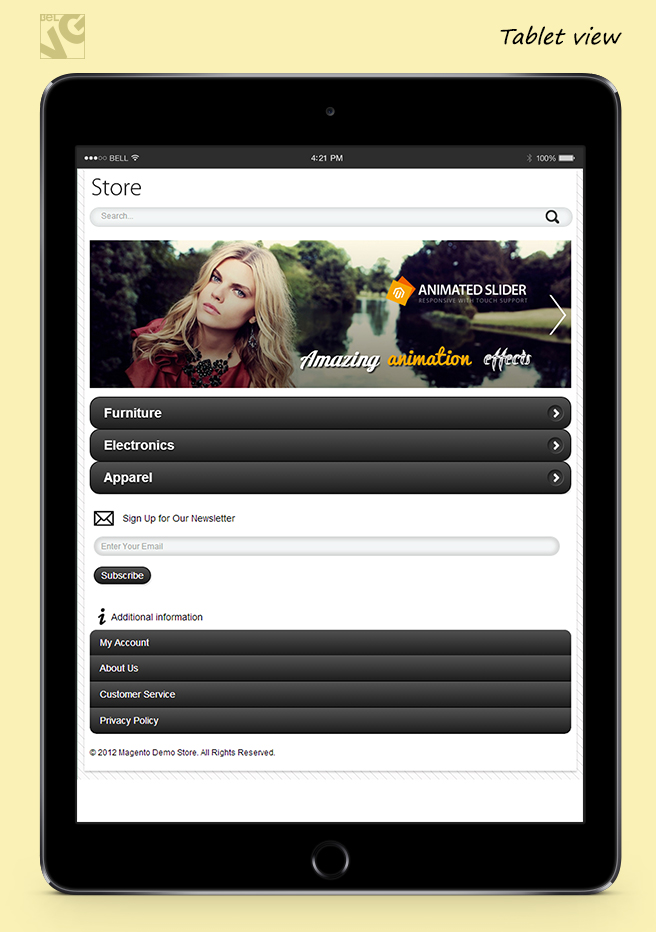
What is a responsive slider?
It’s a slider, which automatically scales when the window size changes, without being attached to rigid parameters of resolution. You can see an example:


Animated slider allows creating animation with different animated effects, using an assembly of great cross-browser CSS3 animations, which you can configure in admin panel.
Why do we need this “effects”?
Firstly, animations allow living up the appearance of each new slide.
Secondly, we can make slide even more spectacular.
A very important aspect in slider use is its dynamism. Dynamic plays a very important role in modern design and this role increases with time.
The advantages of using a slider
After setting up an Animated Slider, you’ll see the flexibility and subtlety of the module. The slider has a big amount of settings that will allow you to maximize its integration into your template.
Key features:
- Create animated sliders/slides blocks;
- Add text and image blocks to any slide;
- Use slide content as hyperlinks to forward customers to other pages;
- Put slider blocks as widgets to any CMS page and place;
- Customizable buttons and pagination position;
- Customizable animation, size, fonts and colors;
- Fonts integration with Google Web Fonts;
- Fully responsive with touchscreen support;
- Compatible with all modern browsers;
- Amazing animation effects.
Make your store interesting and fun with the sliders. Be original!




