
Product pages are Prestashop’s essentials: brilliantly structured, they have the functionality to present your products in the best light. The next chapter of BelVG Prestashop Tutorial is dedicated to Presta product pages. You’ll find out what controller is responsible for generating these pages, how it works and what additional templates can be connected to the product template. You’ll also learn more about product page standard modules.
Controller (ProductController)
/controllers/front/ProductController.php
ProductController – the controller that is responsible for generating the product page. It is inherited from the class FrоntCоntrоller.
Let’s take a look at the methods that are called by this controller. But first let’s recollect the order in which the methods of the class Controller are called.

The methods of the ProductController class:
- setMedia – Set default medias for this controller
- canonicalRedirection – Automatically redirect to the canonical URL if needed (is called in FrontController::init())
- init – Initialize category controller
- initContent (see Controller Class RequestFlow) – defines the template which is responsible for displaying the categories page category.tpl
- assignPriceAndTax – Assign price and tax to the template
- assignImages – Assign template vars related to images
- assignAttributesGroups – Assign template vars related to attribute groups and colors
- assignAttributesCombinations – Get and assign attributes combinations informations
- assignCategory – Assign template vars related to category
- TrаnsfоrmDesсriptiоnWithImg – formats the product description, adding to the images the classes imаgeFlоаtLeft or imаgeFlоаtRight
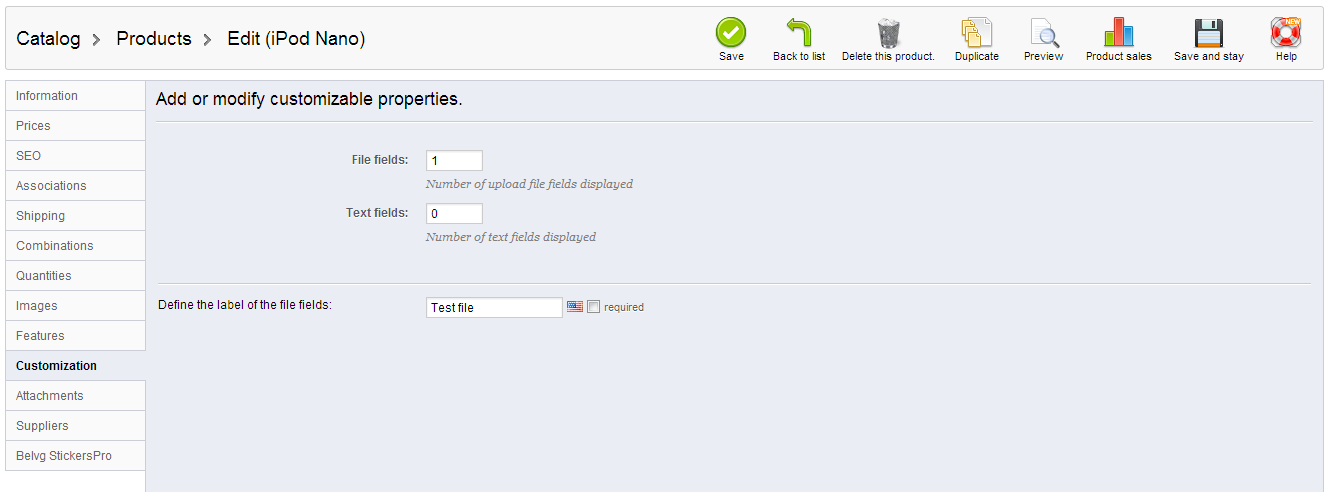
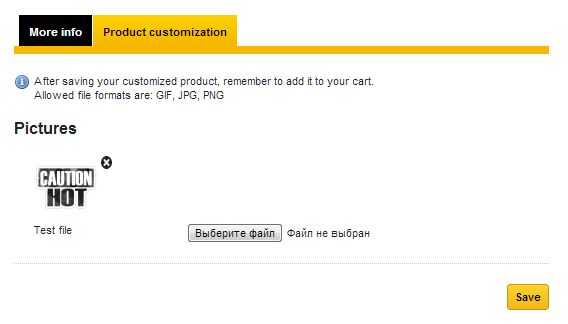
- PiсtureUplоаd – the function is used to load an image for the front-end customized fields.


- textReсоrd – the function is used to work with customized text fields
- fоrmTаrgetFоrmаt – defines the URL to send a form with customized fields.
- fоrmаtQuаntityDisсоunts – formats the data returned by the function SpecificPrice::getQuantityDiscounts
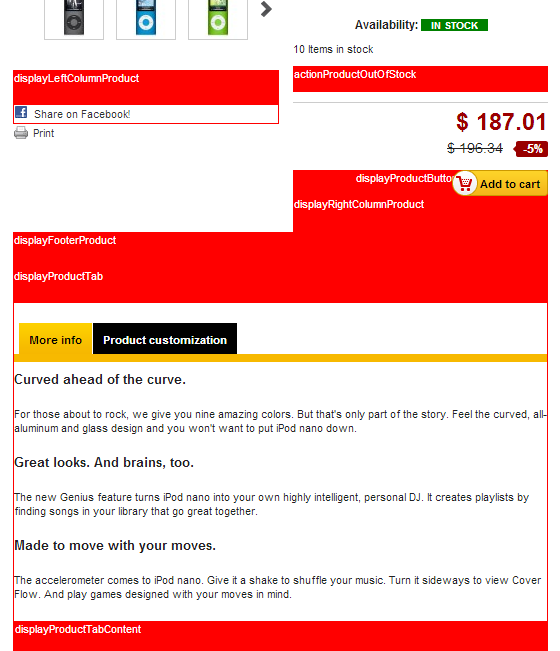
The following hooks are called in the controller:
displayLeftColumnProduct, displayRightColumnProduct, actionProductOutOfStock, displayProductButtons, displayProductTab, displayProductTabContent, displayFooterProduct.
The picture shows the places where they output their content:

Template
Three templates can be connected to the product template by using the “smarty include” directive. They are:
- breadcrumb.tpl – adds the block breadcrumb to the page
- errors.tpl – if there are any errors on the page they are displayed via this block
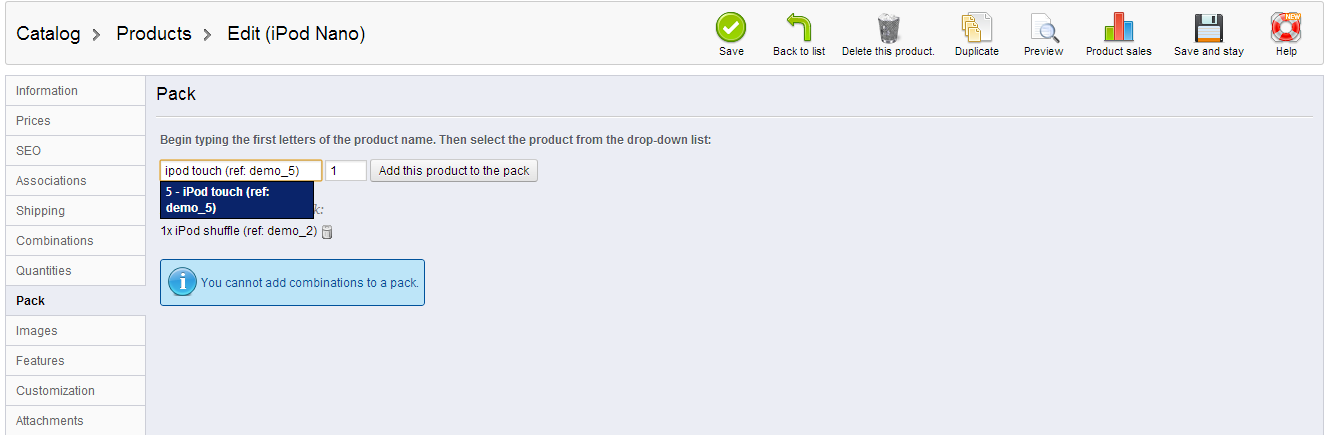
- Product-list.tpl – is used for the pack-type products


Standard modules
Let’s make the following SQL-query to see which modules use the hooks, implemented in the Product controller:
|
1 2 3 4 5 6 7 8 9 |
SELECT m . * , h.name FROM ` ps _hook` h LEFT JOIN `ps_hook_module` hm ON ( h.id_hook = hm.id_hook ) LEFT JOIN ` ps _module` m ON ( hm.id_module = m.id_module ) WHERE h.name IN ( "displayLeftColumnProduct", "displayRightColumnProduct", "actionProductOutOfStock", "displayProductButtons", "displayProductTab", "displayProductTabContent", "displayFooterProduct" ) GROUP BY id_module |
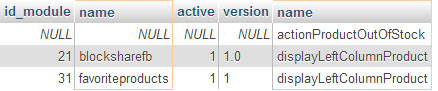
The result:

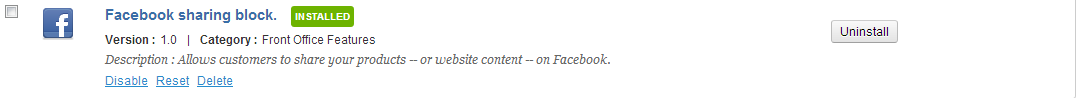
Blосkshаrefb – this module allows using the Facebook Share feature

Fаvоriteprоduсts – allows registered users to add products to their own favorite list.






Max,
As in the calling of $product.getNoPackPrice() variable $product is a massive, but you refer to the method.
Hello. Can you help? How can i display GetNoPackPrice in product-list.tpl?
{if isset($product.show_price) && $product.show_price && !isset($restricted_country_mode)}{if isset($product.cache_is_pack) && $product.cache_is_pack}{convertPrice price=$product.getNoPackPrice()}{elseif !$priceDisplay}{convertPrice price=$product.price}{else}{convertPrice price=$product.price_tax_exc}{/if}{/if}
Don’t works =(