
In default Magento 2 (here and after it is considered on the basis of Luma theme) HTML5 standard is applied. <!DOCTYPE html> tag is indicative of standard version (“html” value defines that HTML5 is used, but HTML4 is backward compatible). In Magento 2 the following features that have been appeared in HTML5 are used.
1. New page-layout tags.
There are some main tags:
<section> is defined as meaning sections in a document.
<header> is a site header or document section header. There can be several on a page (e.g. for every section).
<main> is the essential content of a page.
<footer> is the foot of a page. As a rule, there’s only one on a page, but it can be several ones. Every section has its own one.
<nav> is the site navigation tag. If there are some menus on a page, the main site menu is set.
<article> is the important content section on a page (e.g. blog entry).
<aside> contains the site sidebar where catalog sections, article sections, recently viewed products, read articles are placed.
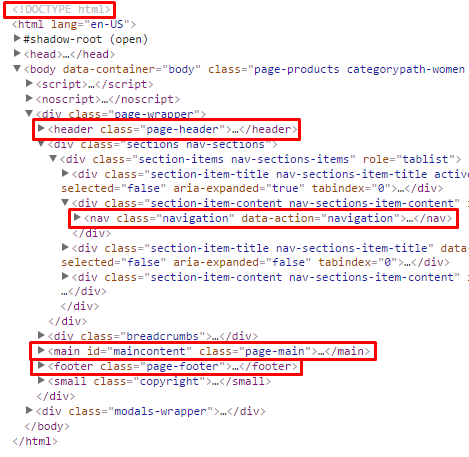
All the tags mentioned above are required, as the meaning of the layout should be coherent for automated systems (e.g. web crawlers). Typical tag applications in Magento can be observed on the following picture:
2. New elements of contact form.
The following is considered as the most interesting. The <input> tag has several new attributes. It is assigned with “type”. New field types have been added:
“email” is used for entering emails. Input value syntax is checked automatically to prevent entering anything except emails.
“url” is used for entering web addresses. Input value syntax is checked automatically to prevent entering anything except web addresses.
“number” is used for entering integer value. Besides default value (“value”), the field includes the attributes “max” (assigns upper field value), “min” (assigns lower field value), “step” (assigns value change step when we use zoom in/out arrows appeared for a definite field). Input value syntax is checked automatically to prevent entering anything except integer value.
“range” is similar to “number” used for entering integer value but it is displayed as scroll box. The attributes for “number” are also suitable for “range”.
“date” is for entering date. While focusing, the calendar where the date can be selected appears. For selecting time “time” is used, for week – “week”, for month – “month”, for date and time – “datetime”.
“search” is a search field. While entering the field, criss-cross appears by clicking which the field is cleaned.
“color” is for entering color. While focusing, palette appears.
“tel” is used for entering a phone number.
Autofocus. While loading a page, if necessary to get focus shifted, the attribute “autofocus” should be assigned.
Prompted entry. The text that is seen before entering data should be added to the attribute “placeholder” of the field.
Form validation. Every form in HTML5 has its built-in validation that checks if the required fields are filled while sending a form; moreover, it checks such fields as “email”, “url”, “number” if they are filled correctly.
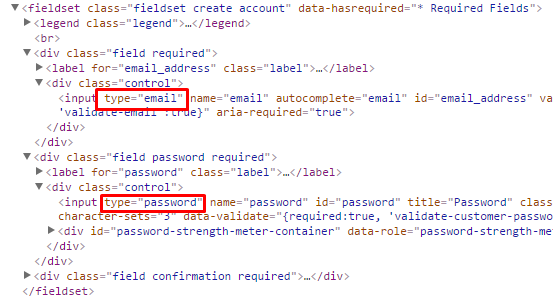
Fields usage samples can be observed in the picture below:
In Magento 2 all the rest HTML5 features can be used as well:
Tags “audio” and “video” are for audio playing. Such plugin as Adobe Flash Player has been used before.
Tag “canvas” is for 2d drawing. In fact, the tag “canvas” outputs the block where we can draw using javaScript.
Local storage support. We can keep a large amount of data in the user’s browser that speeds up site operability.
Geolocation is used for user’s detection.







Nice features!
Thanks for sharing this information. Very informative blog post! :)