
In this article we are going to dive into Magento’s module-based architecture description and MVVM architecture. You will learn the fundamentals of each of the 4 layers of Magento 2 architecture. Understanding layered software pattern is essential for understanding basic Magento product organization. Below you can see the list of questions answered in the article.
What is Magento’s module-based architecture?
What are module limitations?
How do different modules interact with each other?
What side effects can come from this interaction?
Magento’s module-based architecture description
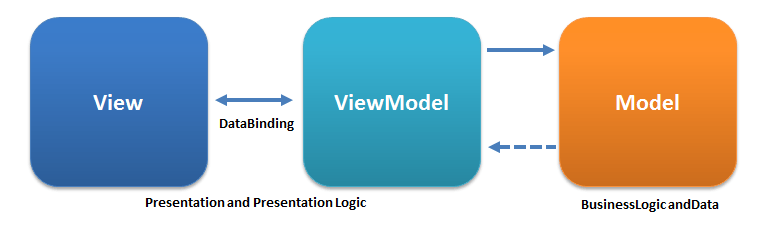
Modules in Magento 2 are implemented by means of MVVM architecture.

MVVM is divided into 3 layers:
- Model. Just like in classic MVC, Model is the logic of data management and a description of the fundamental data, necessary for the operation of the application.
- View. View is a graphical interface, e.g. windows, buttons, etc. View is a subscriber to changes of the property values or commands provided by the View Model. In case a property changes in the View Model, it notifies all subscribers about this, and the View, in its turn, requests an updated property value from the View Model. If a user is manipulating an element of the interface, the View invokes the appropriate command provided by the View Model.
- View Model. The view model is an abstraction of the view exposing public properties and commands. It contains a Model that is converted to a View, and also contains the commands that the View can use to influence the Model.

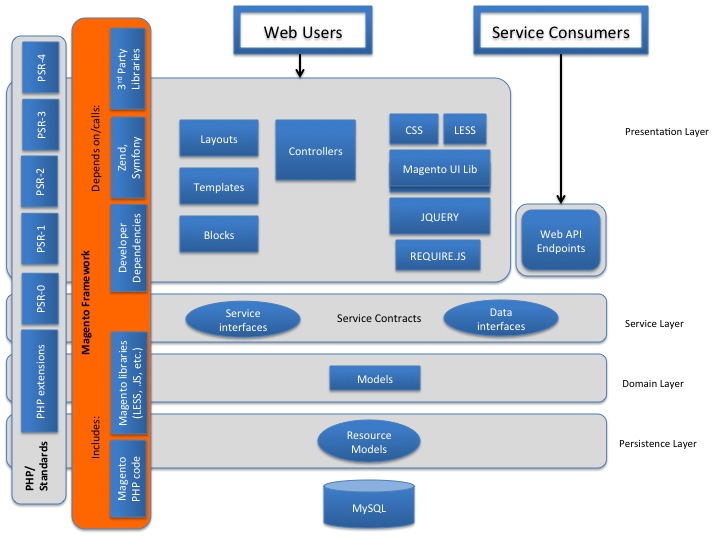
According to the official documentation, Magento 2 architecture is split into 4 layers.
- Presentation Layer.
Presentation Layer is the upper layer. It contains all the View elements (including layouts, blocks, templates, css, js) and controllers.
Presentation Layer usually calls service layer using service contracts. But, depending on the implementation, it may overlap with business logic.
- Service layer.
Service layer is an interlayer between presentation layer and domain layer. It implements service contracts, which are defined using PHP interfaces. Service contracts allow to add or change business logic resource model using dependency injection file (di.xml). Service layer is also used for granting access to API (REST/SOAP or other modules).
Service interface is declared in /Api namespace of the module.
Data (entity) interface is declared in /Api/Data. Data entities are data structures passed to and returned from service interfaces.
- Domain layer.
Domain layer is responsible for the business logic, which does not contain resource-specific or database-specific information. Domain layer can also include service contracts.
Each data model at the level of domain layer depends on the resource model, which is responsible for accessing the database.
- Persistence layer.
Persistence layer describes resource model, which is responsible for extracting and modifying data in the database using CRUD requests.
Additional business logic capabilities are also implemented here, for example, data validation and database functions implementation.
The limitations of the module
Some modules may conflict with each other if the dependencies in module.xml (sequence) are incorrectly indicated.
Not all standard classes can be redefined using modules.
The interaction between different modules
Modules interact with each other using Dependency injection (di.xml) and layout files (/view/frontend/layout, /view/adminhtml/layout). They can also depend on other modules if they use their logic.
Side effects from the interaction between modules
If modules use Dependency injection, they can load in the wrong order or try to redefine the already redefined functionality of the module. To solve this problem, you should use sequence in module.xml.
If the modules use other modules’ logic and the module, whose logic is used, is disabled, dependencies will not be used and an error will occur when executing the code.
That’s it concerning Magento 2 module-based architecture, we hope you found it useful. By the way, we have an article, in which we compared the architecture of the two Magento versions, click here to check it out.

Magento Store BelVG
Take your online store to the next level with Magento extensions from BelVG
Visit the storeLooking for a quality solution for your webstore? Check out BelVG’s Magento extensions at our official store.






Thank you, Sushil! Feel free to check out our Magento 2 Certified Professional Front End Developer guide, we are going to update it next month and add new sections!
Nice article Andrey,
This will take me a step further for the Magento frontend certification.
Hello, Dzmitry!
Thanks for your comment. “Presentation and presentation Logic” in this context stands for display of the elements and logic of the display. There can be, for instance, certain UI components and attributes in Magento that belong to one type, but are displayed differently at the front end. You can find more detailed information on this matter in the Wikipedia article “Presentation logic”.
Hello Andrey,
On the first picture : https://belvg.com/blog/wp-content/uploads/2018/04/MVVMPattern.png
What does it mean “Presentation and presentation Logic” ?
What did you want to say?
Thanks in advance.
Hi, Mahesh!
It’s a great pleasure for me to learn that you liked this article. Stay tuned for some more on Magento 2!
Nice article Andrey, it was an clear and easy explaination about the M2 Module Architecture.
Thanks