
This article describes the directory structure of Magento 2 ecommerce platform. I will address in detail the general directory structure, module catalog structure, theme catalog structure and naming conventions and namespaces, as well as describe how can you identify the files responsible for certain functionality in Magento 2 directory structure.
Table of contents:
Magento 2 directory structure
Magento 2 module catalogue structure
Magento 2 theme catalog structure
Magento 2 naming conventions and namespaces
How to identify the files responsible for some functionality in Magento 2
Magento 2 directory structure
Magento 2 directory structure consists of the following general directories:
app – is used for additional elements; as a rule, app contains the following subdirectories:
- code – contains the installed modules;
- design – contains the installed themes. The frontend themes are located at the frontend folder; themes for admin panel – in the adminhtml folder;
- etc – contains the Magento 2 configuration files;
- i18n – contains the installed language packs.
bin – contains Magento file responsible for the execution of CLI-commands in Magento 2.
dev – contains Integration and Functional test files.
generated – utilized for generated classes in Magento 2.
lib – contains Magento 2 libraries and non-module based code.
phpserver – contains Router.php file, implemented to realize the built-in PHP server.
pub – used for static files storage:
- errors – contains files responsible for displaying errors in the browser (this behavior is by default disabled);
- media – contains all media-files from the website;
- static – contains the generated theme and module files.
var – contains temporary files, like:
- cache – contains all the cached objects, except for pages;
- composer_home – root directory of the installation wizard;
- log – stores Magento 2 logs;
- page_cache – contains pages cached with Full Page Cache;
- view_preprocessed – contains minified templates and compiled LESS.
vendor – contains core files of Magento 2. Moreover, this directory can contain the additionally installed modules. You should perform operations with components from this directory via Composer.
Magento 2 module catalog structure
In Magento 2, modules are located either in app/code or in vendor folders. The latter usually contains the built-in modules, while the additional ones are installed in the app/code. This is the path to the modules from app/code: app/code/{Vendor_Name}/{Module_Name}. The path to modules from vendor folder, on the other hand, depends on the configuration from composer.json module file.
It is recommended to name the modules the following way: vendor/{Vendor_Name}/module-{Module_Name}; however, certain modules do not conform with the rules, for instance – vendor/magento/framework.
Magento 2 module catalog directory in differs from module to module. These are the most common elements of this directory structure:
Api – contains class interfaces for working with Magento 2 via API.
Block – contains classes responsible for preparing data for their further display through templates to users of the site. The content of almost any Magento 2 page is displayed via block classes. There are blocks in the Adminhtml folder used for information display in the administrative panel of Magento 2.
Console/Command – contains classes responsible for console commands execution on Magento 2 (via php bin/magento). Common url controller template in Magento 2 looks the following way: {Front_Name}/{Controller_Name}/{Action_name}. The {Front_Name} part is defined in the module route.xml file, while the classes in the Controller folder are located in the subfolders according to the left part of the template: {Controller_Name}/{Action_name}. Controllers of the admin part of the site are located in the subfolder Adminhtml.
Cron – contains classes that are used to launch cron-tasks.
CustomerData – contains section classes in Magento 2. Sections are the data in the key-value form, stored in the browser Local Storage, used to store user personal info. The info is loaded via ajax, allowing to use Full Page Cache for every page, which increases page loading speed.
etc – the core folder of the module that contains a mandatory module file module.xml, different module configuration files, description of the implemented classes, paths, APIs and so on.
Helper – contains additional classes with a general functionality, utilized further in different parts of the module.
i18n – contains CSV-files for module localization.
Model – contains model classes. Models are responsible for working with databases – they export / import information from the database and process it.
Observer – contains observers-classes that react to various events (for instance, order creation) for implementation of some additional activities.
Plugin – contains plugin classes that can alter the behavior of public methods of other Magento 2 classes.
Setup – contains classes that perform any actions with the database during the installation or upgrade process. For example, the InstallSchema and InstallData classes are used when upgrading a module to create tables and fill them, respectively. The classes UpgradeSchema and UpgradeData are used when upgrading the module to update the structure of the tables and the data they contain. The Recurring and RecurringData classes are used to perform any actions after installing another module, i.e. one module performs certain actions with the database after another module has been installed. For example, the Magento_Indexer module, which checks for the presence of new indexers after installing other modules.
Test – contains Unit classes of the module tests.
Ui – contains classes of UI-components that are used to receive, process and display data in the administrative panel of the site.
view – contains template files, CSS and JS files, module media files. These files are located in subfolders depending on the area of use: adminhtml, frontend or base (common files for the administrative and frontal parts of the site). These subdirectories, in turn, may contain the following folders:
- email – contains emails templates.
- layout – contains files for layout modifications.
- page_layout – contains files for page_layout modifications.
- templates – contains files of the module templates (phtml).
- ui_component – contains XML-files of the UI module components.
- web – contains CSS, JS, static and media module files.
Magento 2 theme catalog structure
Themes in Magento 2 are located at the following path: app/design/{area}/{Vendor_Name}/{Theme_Name}. Themes for the admin panel are located in the adminhtml folder, and for the frontend – in the frontend Magento folder. A theme, as a rule, contains the following directories:
- {Vendor_Name} _ {Module_Name} – contains files that override other Magento 2 files or other modules files. The internal structure of such directories fully corresponds to the views/{area} directory structure of the module that it overrides.
- etc – contains theme configuration files.
- media – contains theme media files.
- web – contains CSS / JS / fonts theme files.
Magento 2 naming conventions and namespaces
The naming of classes and namespaces in Magento 2 conforms to the PSR-4 standard. Each class is located in a separate file and is declared in the namespace corresponding to a pattern of the type: {Vendor} \ {Module} \ {Path_1} \ … \ {Path_N}, where each {Path_N} corresponds to a specific folder containing the class file. The class names themselves correspond to the StudlyCaps notation.
How to identify the files responsible for some functionality in Magento 2
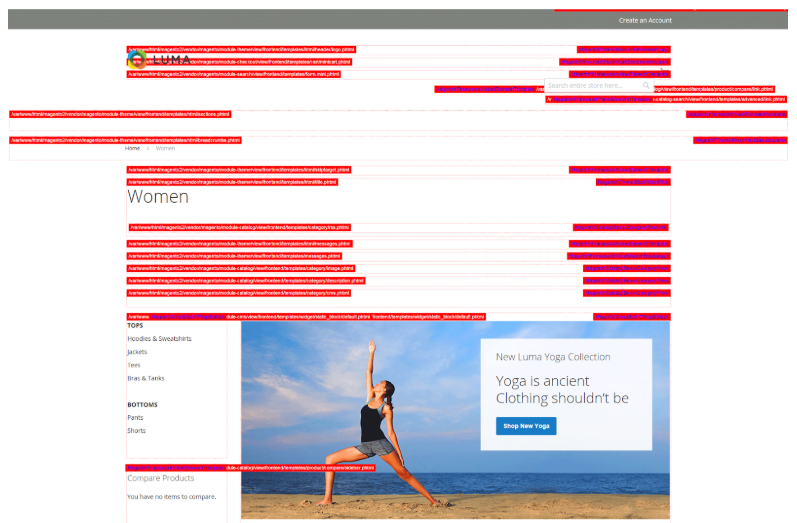
When searching for certain class files, remember that each class is in a separate file and the class namespace fully corresponds to the directory structure in which the file of this class is located. The configuration file of the di.xml module (etc / di.xml), which contains a list of the various module classes, can help you. To search for block files, you can use layout files from the module’s view / {area} / {layout} directory. You can also use the Template Path Hints tool to search for blocks and their associated template files.
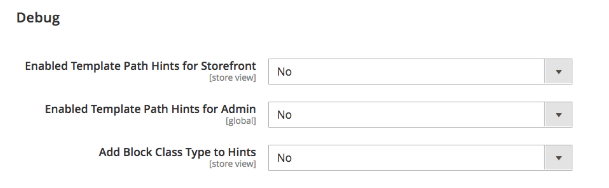
Enable the Template Path Hints in the admin panel by navigating to Stores -> Configuration -> Advanced -> Developer -> Debug.
Controller files are located at the following folders of the module: Controllers/{Controller_Name}/{Action_name}.
Wrapping it up
In this article, we described Magento 2 directory structure, in particular, module and theme catalog structures, naming conventions and namespaces, as well as the way to identify the files responsible for certain functionality. In case you have any questions or comments, you are welcome to leave them down below.