
Any frontend developer knows that hundreds of lines of code that seemed like poetry at the beginning, at some point become a routine. LESS can return the lightness to your CSS.
What is LESS?
LESS is a dynamic styles language created in 2009 by Alexis Sellier and uses JavaScript (originally LESS was on Ruby). The syntax of the LESS preprocessor is similar to a usual CSS code. The code written using LESS preprocessor isn’t used in the browser directly, but is transformed into a pure CSS code using special libraries.
LESS Syntax
LESS allows using methods and constructions relevant to the programming languages when writing styles: variables, nested rules, inclusion, inheritance, mixins, functions and mathematic operations.
Variables
Variables in LESS work like in PHP, JS and in most other programming languages. One variable created, you can use it to keep values, and then to use variables instead of the value every time you need to.
Variables start by @, then goes the name of the variable. It can include latin symbols, underscore () and hyphen (-). After the name goes a “:” and any CSS value or the name of another variable.
Variables syntax is the following:
|
1 2 3 |
@variable_name: variable_value; or @variable_name:@variable_name; |
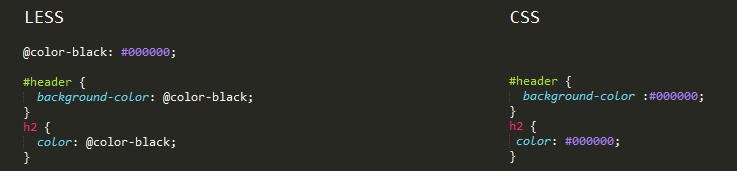
For example, let’s declare a variable for some color @color-black: #000000;
|
1 2 |
color: @color-black; background-color: @color-black; |
In the places where the variable is declared, LESS will change the line @color-black to the “#00000” value.
Now if you need to change a color, you don’t have to check all declarations in the file, you can simply change the value of a variable in one place.
When the compilation is carried out, the value of the variable is placed in CSS file:
@color-black: #000000;
Please check an example of the code:

The variable is not a constant value, so it can be changed by giving a necessary value.
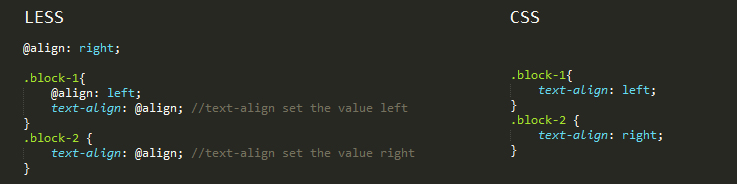
Variables can be declared “inside” and “outside” of the rules. In case of “inside” declaring, the variable declared will be available only inside of the rule on which it’s been declared:
|
1 2 3 4 5 6 7 |
.block-1 { @align: left; text-align: @align; // text-align declares the value left } .block-2 { text-align: @align; // here the error will appear } |
If a variable is declared “inside” and “outside” the rule, LESS will apply the “inside” value.

Therefore, it’s possible to “redefine” global values in local context.
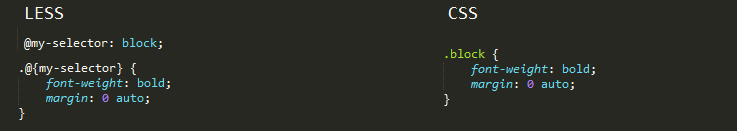
In fact, variables can represent not only values, but also selectors, paths, etc. In this case the syntax that appeals to the variable will slightly change and will look like @{var}.

Nested rules
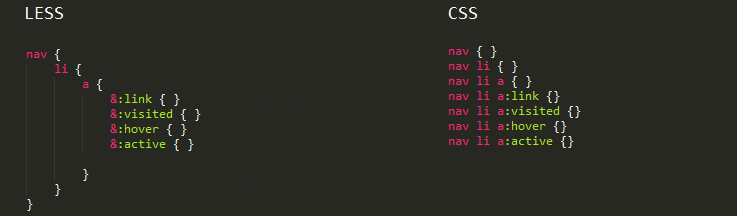
In order to get rid of names duplication we can use nested rules. For example, let us have a look at the nav menu example. CSS supports logical encoding, but one code unit can not be nested to another one (if one looks at the CSS unit on the picture). If you have a few sub levels of drop-down menu then it becomes harder for understanding. In LESS this can be written as:

Using nested rules, it’s not only possible to access child elements, but also to compile complex CSS rule sets. For example, the following code can be written easier using nested rules:

Inheritance
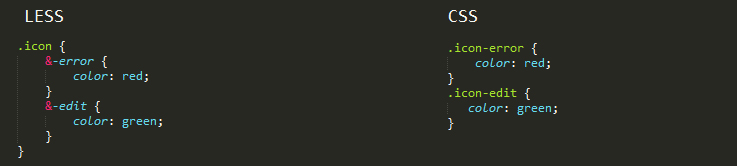
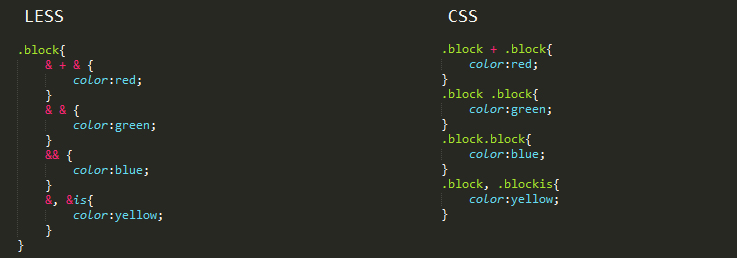
The ampersand symbol “&” is used before pseudo-classes in our included structure. In one selector, the & can be used multiple times. It allows to access the parent selector repeatedly without a reverting to its name.

If you put a “&” before a nested rule, it will get related to a parent rule, and LESS will place a parent selector instead of ampersand. Nested rules can simply be written inside other rules. LESS will compile the final CSS rules based on the chain of nested instructions.
Mixins
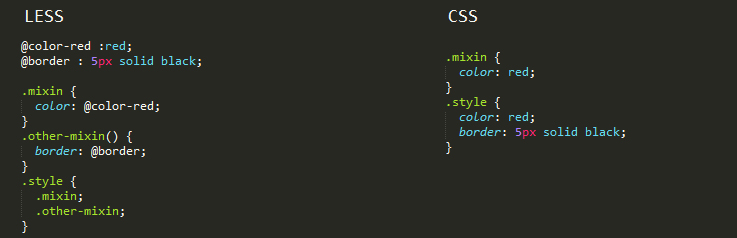
Mixins allow to inject one class properties to another class by simple adding another class name as a value of one of the parameters.
So, for example, we have the following classes: .mixin() and .other-mixin() , for which their variables are defined. And we want to use these parameters inside another rule. To do so you need to put class name of the propertiy to the respective rule set, for example:

You can mix class selectors and identifier selectors, for example: .mixin and #mixin. Also, after the name of a mixin, you can put “( )”, and these 2 inscriptions will do the same.
|
1 2 |
.mixin (); .mixin; |
Mixins can be given arguments that are used as variables in mixins blocks.
For example:
|
1 2 3 |
.border-radius(@radius) border-radius:@radius; } |
We apply:
|
1 2 3 4 5 6 |
#style{ border-radius(2px) } .style border-radius(4px) } |
It can be written like this taken into account that parameters in mixins can have default values:
|
1 2 3 |
border-radius(@radius: 5px) { border-radius: @radius; } |
In this article we won’t check mixins that have multiple parameters, using Guards and other mixins features. More details can be found on LESS official website: http://lesscss.org/features/#mixins-feature
LESS Operations
Any number values in LESS code can be used in mathematical operations of addition, subtraction, multiplication, division.
LESS will execute a mathematical operation and return the result in CSS. The unit of measurement will be the one used in the first parameter of the formula.
|
1 2 3 4 |
padding-top: 10px + 20; // = 30px padding-bottom: 100px - 50; // = 50px font-size: 2em * 2; // = 4em left: 50% / 2; // 25% |
LESS functions
Using functions lighten, darken, spin and their combinations, you can assign different colors variations.
LESS-functions lighten and darken.
Syntax:
|
1 2 |
color: lighten(red, 50%); // lighter than red by 50% color: darken(blue, 25%); // darker than blue by 25% |
The second value is set in percents from 0% до 100%. When you set in 100% in lighten , the function returns completely from white (#ffffff), and 100% for darken — completely black (#000000). It means that these functions “mix” the selected color with white or black color.
All we know is that color models RGBa can be placed on the color gradient

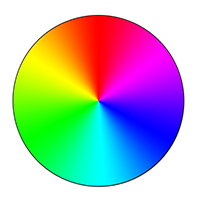
Using LESS functions spin you can turn colors wheel to a certain angle in relation to a defined color and get a new color. The function gets 2 parameters, it has the following syntax:
spin(color, turning_angle)
Color can be specified in any color format. The angle value can be positive as well as negative. Under positive angle the function will spin the wheel clockwise, under negative angle — counterclockwise.
color: spin(red, 90); // color will spin from red 90° clockwise
border-color: spin(#f0f, -45); // color on 45° from #f0f counterclockwise
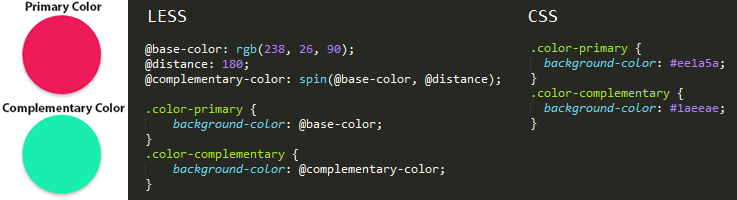
Opposite color on wheel is called complementary. It is situated at the angle of 180° to the assigned color. Complementary colors are used for the inversion contrast creation.

There are two more LESS-functions for working with color: saturate and desaturate. They increase and decrease the intension of the assigned color.
Syntax:
|
1 2 |
color: saturate(green, 20%); // green 20% more intense color: desaturate(blue, 50%); // blue 50% more pale |
This article doesn’t cover all LESS features. More detailed information can be found and studied here:
https://github.com/less/less.js
LESS is one of CSS pre-processors; you can also check and try SASS or Stylus.
I hope that this post will help you accelerate writing your CSS code. If you are beginning to work with LESS, it may seem uncomfortable, but it will get easier as with any new technology.
I would be glad to receive feedback and comments.





