
Magento 2.0 supports a CSS-preprocessor called LESS. LESS allows using variables, mixins, functions and mathematical operations when writing styles. Using LESS significantly increases the productivity when developing and accompanying styles.
Let’s find out how LESS files are organized in Magento 2.0
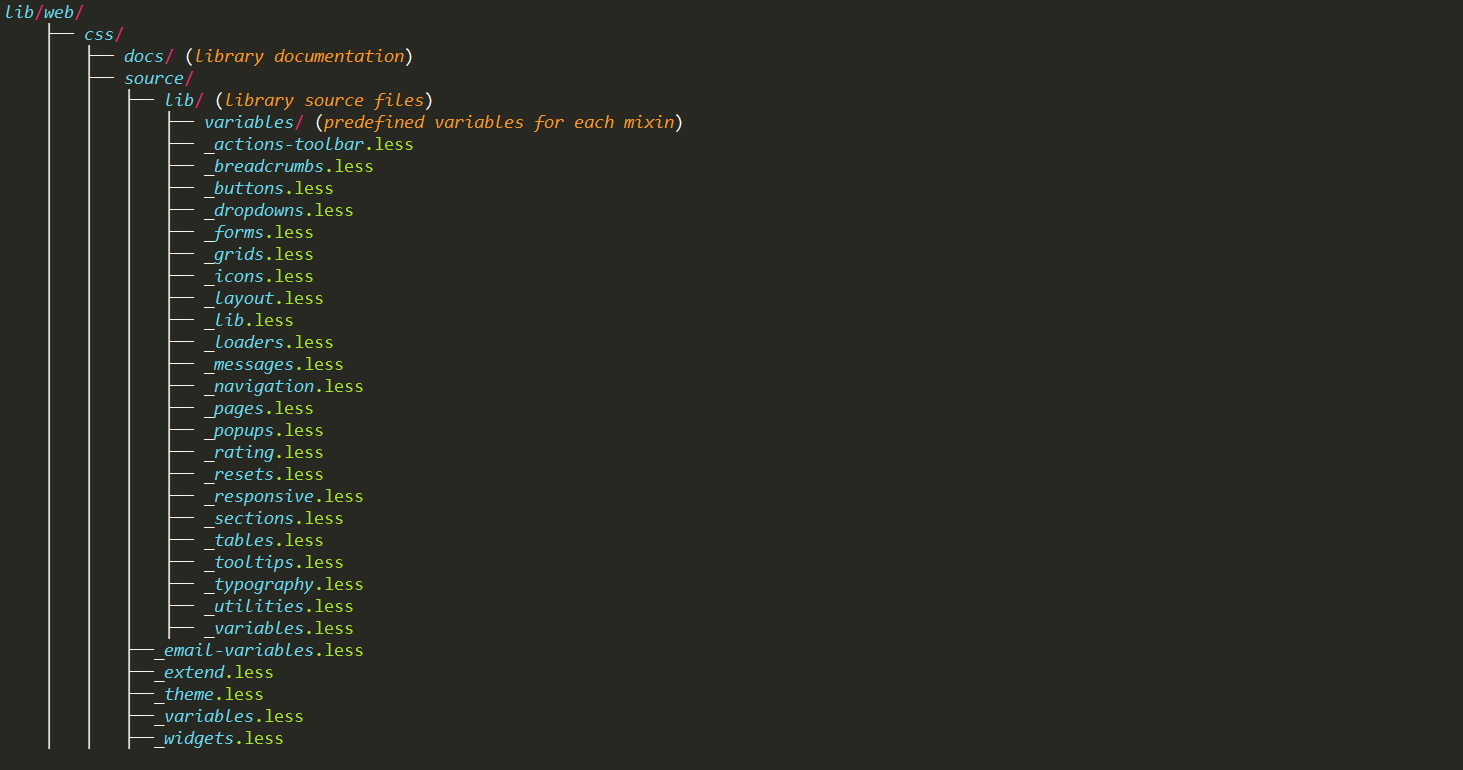
The Magento UI library presented in Magento 2 is based on LESS and contains a significant set of mixins for configuring a particular element, and in most cases the element doesn’t correspond to the file name, and a significant set of variables that allows making the process of development more intuitive and flexible. Magento UI library is located in lib/web/css.

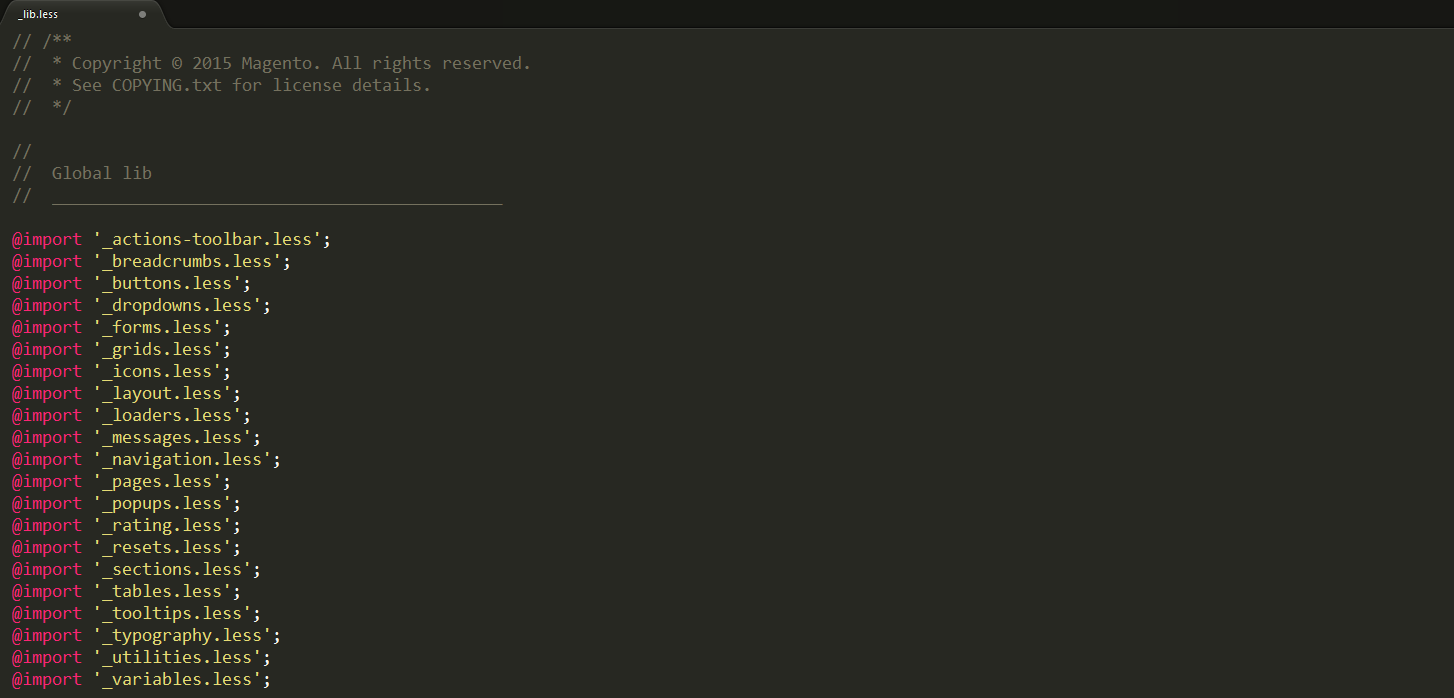
All .less library files are imported in one _lib.less file using the @import command.

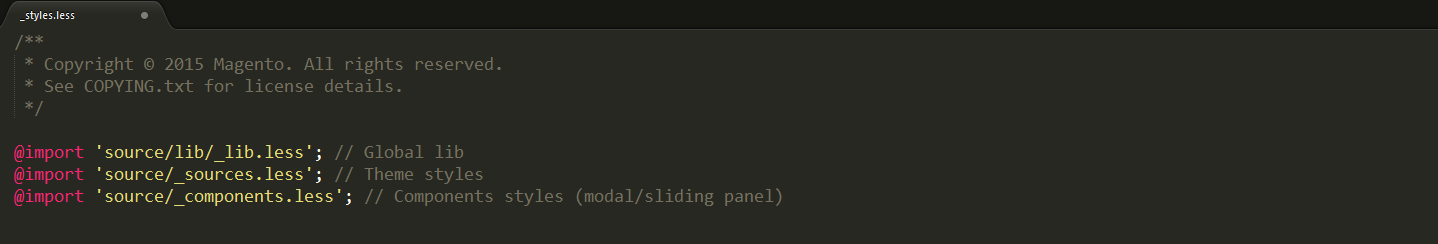
Magento UI library is imported using the @import command, you can find it in the _styles.less file in Blank Theme (/app/design/frontend/Magento/blank/web/css/_ styles.less):

The .less files of the theme (_sources.less ) and components (_components.less) are plugged in the same way.
The choice in favor of the LESS is grounded on the fact that Magento 2 contains an internal compilator that allows the developer to concentrate their efforts on the development process. The LESS compilation can be server compilation (using the LESS PHP Library) and client compilation (using less.js library).
Where the .less files are located in the structure of Magento 2 theme?
Using Blank Theme in Magento 2 is a great departure point for the development of new themes. It is a reduced version of the theme and it makes the life of developers easier. Afterwards you can add more customization and settings depending on the project requirements.
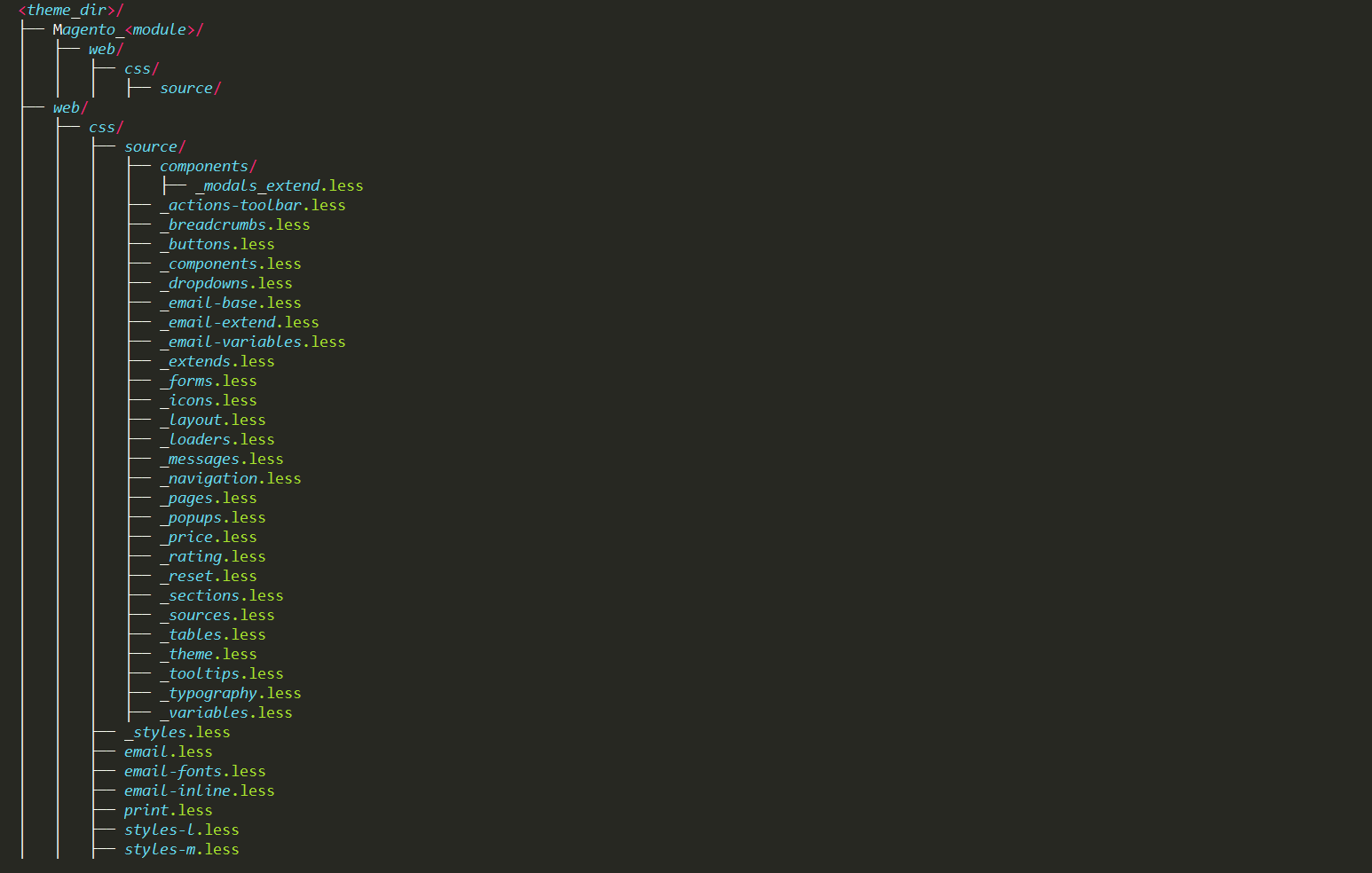
In the theme interface, the .less files are located in the following places:

Magento_<module>/web/css/source – includes all the .less files for a particular module. General styles for the module are located in the module.less file and widget styles in the widgets.less file.
- web/css/source – this subcatalog contains the LESS configuration files that trigger mixins from Magento UI library.
- web/css/source/_theme.less – overrides the default Magento UI library variables values.
- web/css/source /_styles.less – this is a composite file that includes all LESS files that are used in the theme. The underscore (“_”) in the file name usually means that the file isn’t used separately, but as a part of other files.
- web/css/print.less – this file is used to generate styles for the printed version of saved pages.
- web/css/email.less – this file is used to generate email styles.
- web/css/styles-l.less – it’s used to generate desktop-specific styles using _styles.less.
- web/css/styles-m.less – it’s used to generate mobile styles including _styles.less.
How to plug CSS
It is recommended to plug the CSS Magento files in the layout file. The < Magento_Theme> module that defines the page section for all Magento pages. In this module the styles are plugged in <HEAD>. In order to trigger the CSS file, you need to indicate:
<css src=”<path>/<file>” media= “print|<option>”/> in the mockup file. The <path> is indicated for the theme in the web catalog (<theme_dir> / web). For example, let’s examine how style tables can be plugged in the default_head_blocks.xml file of the default Blank theme:
Magento/blank /Magento_Theme/layout/default_head_blocks.xml






