
Mаgentо defines visual structure and behavior of each page block via the tag <block>. As we know, in Mаgentо there are 2 types of blocks: structural and content. Both of them can be defined by the element <block>.
So, what is the <block> element?
<Block> – This element is used to define a new block. The element is usually defined within the reference element, when we want to create a new block. The block element must have two attributes: name and type. The first one is a unique identifier of the block in the layout while the second one defines the block class name. If the block is of type or subtype of core/template, it can also have the template attribute which defines the actual phtml template file to be used for rendering the block.
The attributes of the <block> element
So, let’s take a look at what other attributes exist for the element <block>:
- type – this is the ID of the module class. It defines the functionality of the block.
- name– this is a unique block name, which is needed to refer to with the help of reference.
- as – this is the alias for the structural block. It is required when we need to refer to the block code via such parent block methods as getChild or getChildHtml. If the getChildHtml(‘block_name’) PHP method is called from a template, than it is definitely referring to the block whose attribute ‘as‘ is assigned the name ‘block_name’.
(Example: The method <?=$this >getChildHtml(‘header’)?> in the template <block as=“header”> ).
in the file app/design/frontend/base/default/layout/page.xml. you can find such structural blocks as “left”,”right”,”content “,”footer”.
- before – this one is used to position block content in a structural block. The name of the block, before which it is required to output this block is defined. If you specify the minus sign ( ” – ” ), the block will be output the first among others in its parent.
- after – is used to position block content in a structural block. after=”-” indicates the name of the block after which this block should be output.
- template – This attribute defines the template which will represent block functionality, in which this attribute is set.
- translate – indicates tags which should be translated.
for example file app/design/frontend/base/default/layout/page.xml
|
1 2 3 |
<block type="core/text_list" name="after_body_start" as="after_body_start" translate="label"> <label>Page Top</label> </block> |
- action – <action> allows you to invoke a block method and transmit parameters into it directly from the markup file.
for example the file app/design/frontend/base/default/layout/page.xml the method attribute addJs, addCss, addItem is applied
- addJs: this allows us to enable JavaScript, which is located in the catalogue /JS in the root of our Magento installation.
1<action method="addJs"><script>prototype/prototype.js</script></action> - addCss: this gives us opportunity either to place a CSS file on a specific page(s) or globally on our template. If we use a reference name “head” and action method addCss by using
1<action method="addCss"><stylesheet>css/styles.css</stylesheet></action> - addItem: this allows us to include assets that we have in our skin directory for our theme.
1<action method="addItem"><type>skin_css</type><name>css/styles-ie.css</name><params/><if>lt IE 8</if></action>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<block type="page/html_head" name="head" as="head"> <action method="addJs"><script>prototype/prototype.js</script></action> <action method="addJs"><script>lib/ccard.js</script></action> <action method="addJs"><script>prototype/validation.js</script></action> <action method="addJs"><script>scriptaculous/builder.js</script></action> <action method="addJs"><script>scriptaculous/effects.js</script></action> <action method="addJs"><script>scriptaculous/dragdrop.js</script></action> <action method="addJs"><script>scriptaculous/controls.js</script></action> <action method="addJs"><script>scriptaculous/slider.js</script></action> <action method="addJs"><script>varien/js.js</script></action> <action method="addJs"><script>varien/form.js</script></action> <action method="addJs"><script>varien/menu.js</script></action> <action method="addJs"><script>mage/translate.js</script></action> <action method="addJs"><script>mage/cookies.js</script></action> <block type="page/js_cookie" name="js_cookies" template="page/js/cookie.phtml"/> <action method="addCss"><stylesheet>css/styles.css</stylesheet></action> <action method="addItem"><type>skin_css</type><name>css/styles-ie.css</name><params/><if>lt IE 8</if></action> <action method="addCss"><stylesheet>css/widgets.css</stylesheet></action> <action method="addCss"><stylesheet>css/print.css</stylesheet><params>media="print"</params></action> <action method="addItem"><type>js</type><name>lib/ds-sleight.js</name><params/><if>lt IE 7</if></action> <action method="addItem"><type>skin_js</type><name>js/ie6.js</name><params/><if>lt IE 7</if></action> </block> |
Block Type
Magento defines some built-in block types,which are widely used in the in the layout
core/template: This block renders a template defined by its template attribute. The majority of blocks defined in the layout are of type or subtype of core/template.
page/html: This is a subtype of core/template and defines the root block. All other blocks are child blocks of this block.
page/html_head: Defines the HTML head section of the page which contains elements for including JavaScript, CSS etc.
page/html_header: Defines the header part of the page which contains the site logo, top links, etc.
page/template_links: This block is used to create a list of links. Links visible in the footer and header area use this block type.
core/text_list: Some blocks like content, left, right etc. are of type core/text_list. When these blocks are rendered, all their child blocks are rendered automatically without the need to call thegetChildHtml() method.
page/html_wrаpper : This block is used to create a wrapper block which renders its child blocks inside an HTML tag set by the action setHtmlTagName. The default tag is <div> if no element is set.
page/html_breadcrumbs: This block defines breadcrumbs on the page.
page/html_footer: Defines footer area of page which contains footer links, copyright message etc.
core/messages: This block renders error/success/notice messages.
page/switch: This block can be used for the language or store switcher.
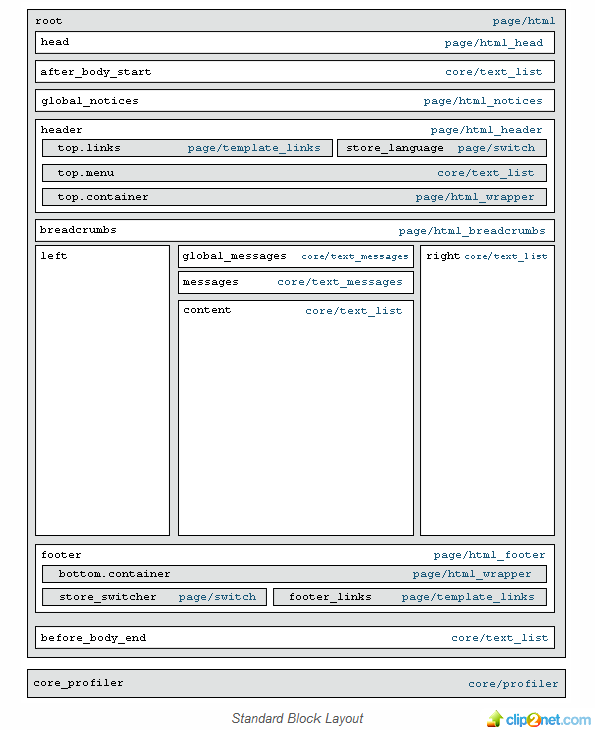
On this diagram you can see which block types are output on Home page of an official Magento Demo Store.

Output Block
After the layout is initialized, the output is returned by calling the $this->renderLayout() method. This method accepts one optional argument: $output. When this argument is passed with an existing block name, that block is considered as an output block and rendered automatically when the layout is rendered. Magento also considers the block as an output block when its layout XML definition contains the output attribute. For example, in the default theme, the root block is defined as:
|
1 |
<block type="page/html" name="root" output="toHtml" template="page/3columns.phtml"> |
A layout should have at least one output block. Normally, the root block is the only output block in a layout but there can be multiple output blocks for a single page. In that case, the output of each output block is merged and returned in the response. Block Name and Alias.
Block name and alias differ from each other in terms of the scope. The block name is unique within the whole page that is being rendered, while the alias is unique only within the parent block.
|
1 |
<block type="catalog/product_view" name="product.info.addtocart" as="addtocart" template="catalog/product/view/addtocart.phtml"/> |
So when a block is referenced within any block defined in the layout or any layout handle, its name is used in that reference. But when referencing the block within its parent block, the block’s alias can also be used. The block name is normally a longer, descriptive name while the alias is a short name.
In the example above, the ‘Add to cart’ block has the name product.info.addtocart and the alias is addtocart.
For example you can define your block under the root block as following:
|
1 2 3 |
<reference name="root"> <block type="core/template" name="custom_block" output="toHtml" template="custom/custom_block.phtml"/> </reference> |
The trick is to use output=”toHtml” to make your block as an output block, only the output blocks are rendered automatically. It’s important to put your block under root since by default theme root block is the only output block that’s responsible to render all its child blocks.
The architecture Layout XML Magento looks a bit scary but it is relativaly simple to use and provides some extra opportunities for maximum flexibility in the design. Looking for a help with your Magento store? Our technical team will be happy to assist you.






Excellent article
Can u pleace give me your contact details for more clarification about magento
Nandha kumar from india
First of all, its a very nice documentation for Magento 1.9. It really helps me to get know about how XML blocks works and functions. I also recommend it to my Magento friend’s circle.
Secondly, Is there any similiar documentation for Magento 2 ? I wanna understand about some tags like arguments functionality in Magento 2.0.
It would be nice to add the name conventions to your article because your article is so good considering every aspect.
for example we have name=”product.info.addtocart” do we have something like name=”product info addtocart”? with whitespaces?
Clear and concise explanations, awesome article. It helps me a lot as I am beginner in magento front end. Please share some tutorial links!
Thanks for this awesome article. It cleared many doubts. Keep up the good work!
Thanks again
Very nice description.