
Discover the latest web design trends and ideas in our blog article. We have researched the ongoing trends as well as the ones that only begin to stretch out online to help you present your brand to the users in the most appealing way.
Top 10+ Web Design Trends 2020
Ongoing Web Design Trends
Top Web Design Examples
Fresh ideas and new digital solutions break into a new decade – the year 2020. We believe that they will have a huge impact on all types of digital services as well as modern websites. Augmented reality, smart chatbots, neural networks and other innovations will help people in their routine tasks and increase productivity. Innovations extend our capabilities and therefore change the appearance of modern website design.
2019 has been a great year for UX/UI. Designers were moving away from traditional approaches in sidebars, website navigation elements and hamburger menus – and it’s great! The world is changing and web design is keeping up with its pace. Besides that, in many cases, the design itself sets the terms for global changes.
Top-notch digital technologies are at the forefront and they keep constantly developing and levelling up industry standards. So, it is significant to track not only web design trends but new solutions in website development as well.
From the early beginning of digital breakthrough, you can track a variety of significant changes in web development and design. People use new techniques and create modern tools, expanding the capabilities of software engineers and designers in many ways it pushes the appearance of new website trends.
Top 10+ Web Design Trends 2020
Your website pages can be genuinely unique but if you are not aware of the latest website design trends, you risk missing out new practices that could improve the experience of the end-user. We’ve decided to provide you with the most significant and promising solutions that will be in demand throughout the year 2020.
Oversized Type and Elements
Looking for a way to share significant information with a website user, designers usually add large noticeable elements. Such a design solution can be applied almost everywhere at the page, from main headlines to full-screen images, videos and even menus.
Using large elements, you can attract needed attention and help the site’s visitors to navigate without facing any difficulties. On top of that, such elements look perfect with any screen resolution.
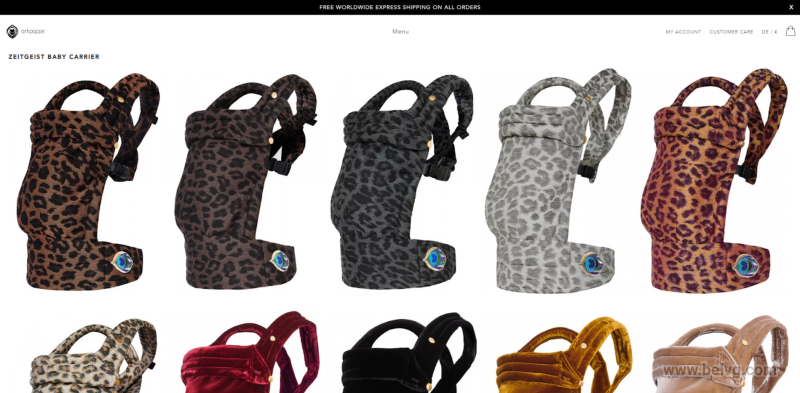
Artipoppe is a Dutch brand that produces authentic baby slings from delicate materials which are used by mothers of infants and toddlers who want to remain active and mobile.
Ecommerce websites successfully use the technique to present their products and services in the best way. If you decide to implement it in your website, you need to take into account some peculiarities: if you want it to work out well, you need to reduce the number of elements on every page. Keep in mind that overloading your website with multiple complex functions can interfere with the user journey and affect the experience.
As a result, more and more websites choose full-screen images and videos combined with the large typography. This technique helps to deliver the message to customers efficiently, ensuring that the most important information won’t be lost. At the same time, the blocks will create interest points for the website’s visitors.
Animations, Integrated GIFs and Dynamic Illustrations
Videos have remained in trends in web design since 2017 but at the same time, they caused slow page loading speed which kept them inefficient. The longer it takes to load a page, the more visitors and, consequently, potential customers, you lose. However, motion graphic is highly popular all over the world. But what can replace a video?
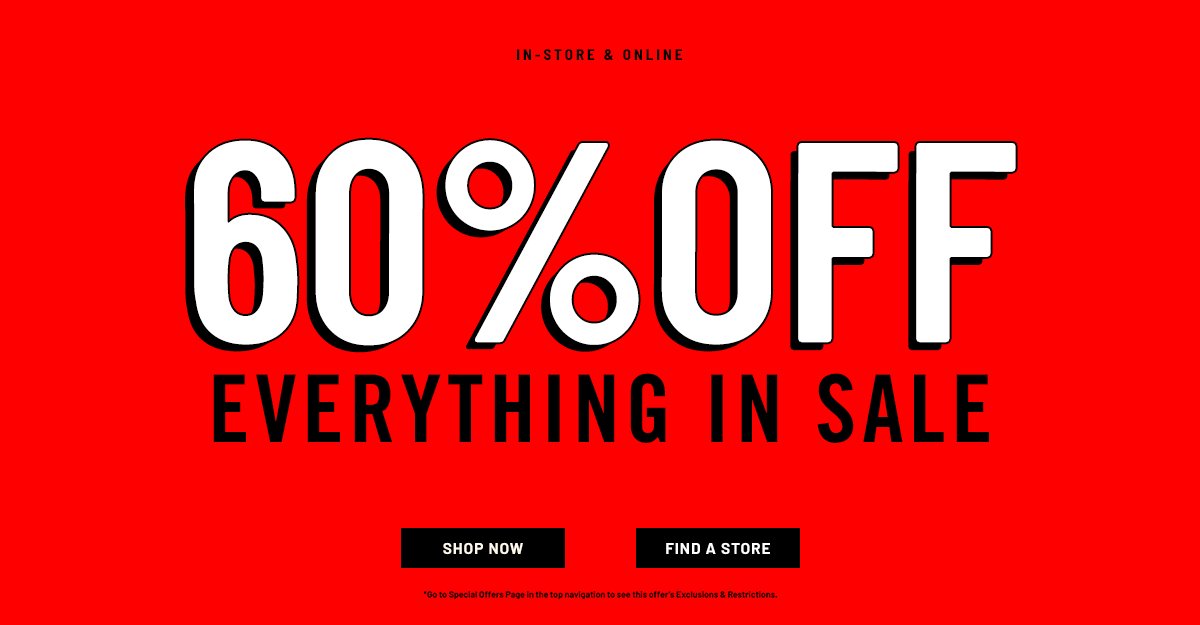
Definitely, animation! Check how top brands take advantage of animation. They use animated images at the main pages and their product catalogs.
Using a bright banner instead of a basic one, you can draw attention to important deals and animated text serves the same goal as you can see on the banner of Forever 21 above.
Simple animation in comparison with a video file takes far less time to load. To spice it up and make your brand feel more personal, you should create animation at the proper level. Elements like integrated animation, GIF files and custom illustrations will help you to present everything you want to your customers in the way you want as well as tell more about your products in a trending way.
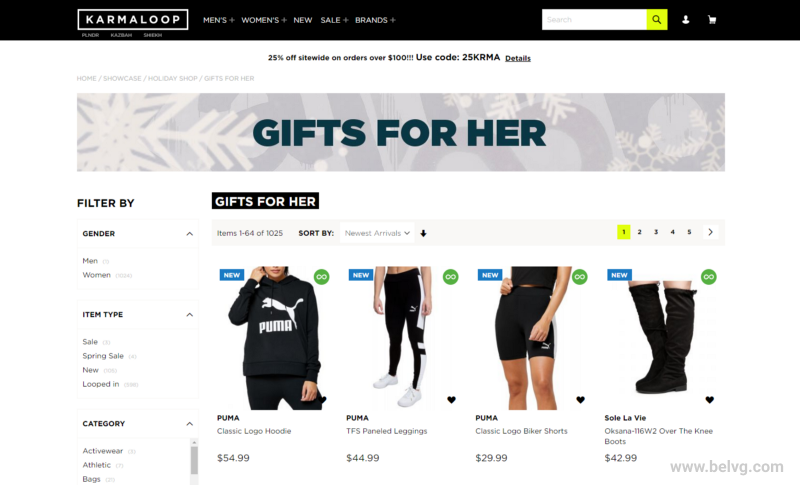
Ecommerce Design
The word ecommerce format is not new to millions of consumers globally. Here the main design goal is to give online store customers everything they need in terms of user experience or UX/UI interface and visual attractiveness. The main ecommerce design trends remain unchanged and in the upcoming future will be focused on usability, speed and simplicity. The faster and easier the customer get what they want – the better. Here are some good examples of this approach.
Karmaloop is an online retail store that focuses on urban fashion and street culture. It offers hundreds of various styles and brands.
The website uses a standard online store template. However, it allows the majority of customers to navigate the catalog page without any difficulties and rely on well-established patterns like a sidebar with a filter on the left or pagination in the upper right corner.
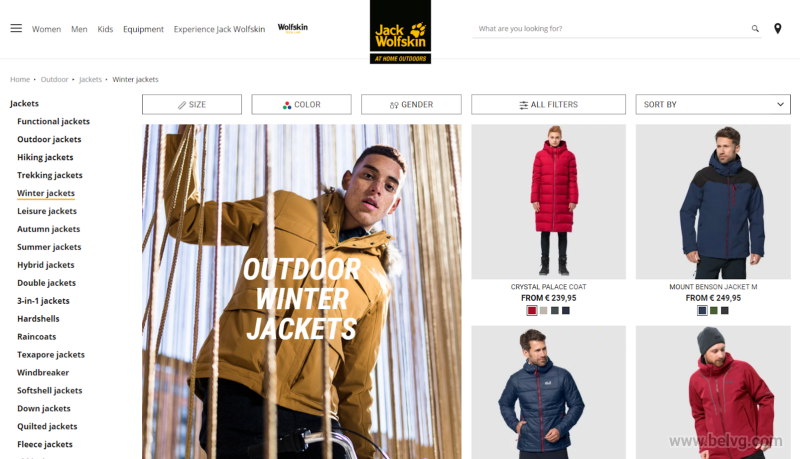
Jack Wolfskin is a German outerwear and sports equipment store.
The website successfully follows modern approaches and places significant navigation elements such as choosing the color and product size in one place. It makes the website easy to use. Here this selection is primarily important for a user, so this is why they are placed separately from the main filter.
Attractive Dynamic Landing Pages
Attractive dynamic landing pages are one of the most interesting web design trends of 2020. It is becoming a widely used tool to encourage users to commit a specific target action.
It is close to impossible to keep users’ attention on a simple static page. Dynamic blocks such as js/css animation and other interactive elements are a perfect way to avoid this problem. Here is a good example of such a page.
Rappipay Landing Page – Rappi is an on-demand delivery startup which is currently booming in Latam.
Interactive and animated page elements are good examples of UX design trends 2020 that not only make a boring landing page more dynamic but also drive more traffic and potential customers to a website.
3D Artworks and Elements
Web design approaches are emerging and the industry is moving away from boring flat images. The 3D returns to the design ecosystem but in a new trending form. Designers now carefully use 3D effects to create visual depth.
Increasingly, we began to notice how simple 3D images and effects are used in web design. These elements, acting as extra eye-catching elements, can attract the attention of website visitors, contrasting with typography and the empty space of the layout. However, top designers don’t use convex buttons the minimalism trend. Here is an example of how to use 3D objects smart.

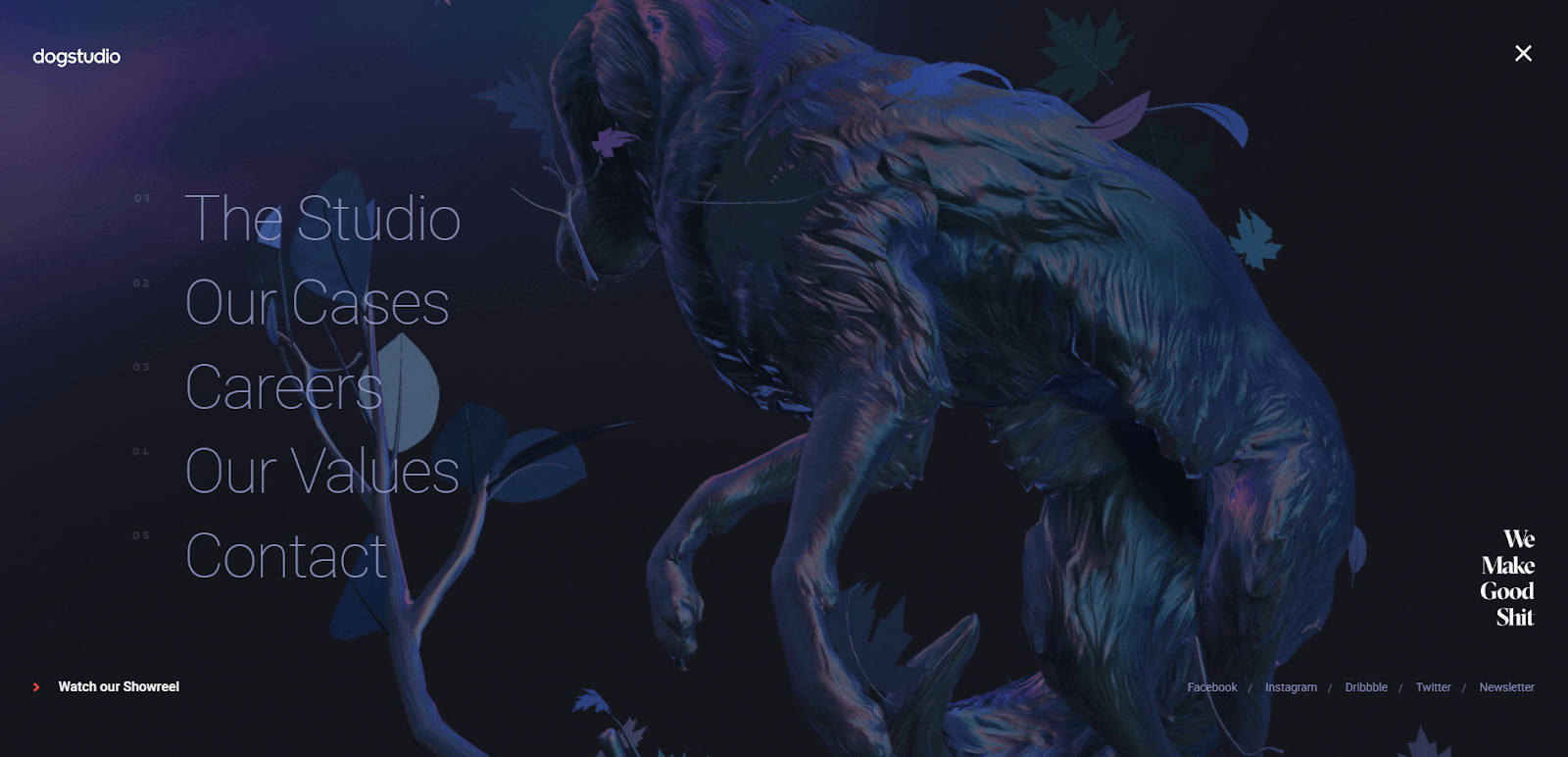
Dogstudio Website – a multidisciplinary creative studio at the intersection of art, design and technology.
Accuracy and Clarity of the Information
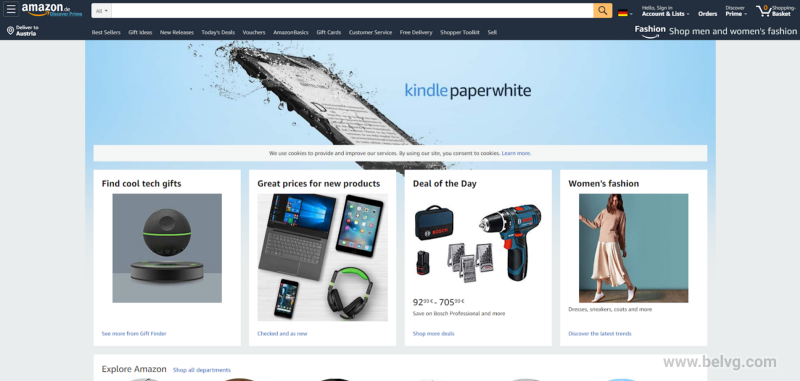
What do customers want to know about products? Article number of a good, order status, delivery terms, prices, reviews of other customers and more. The majority of top websites like Amazon provide this necessary information. So, people expect the same from other websites.
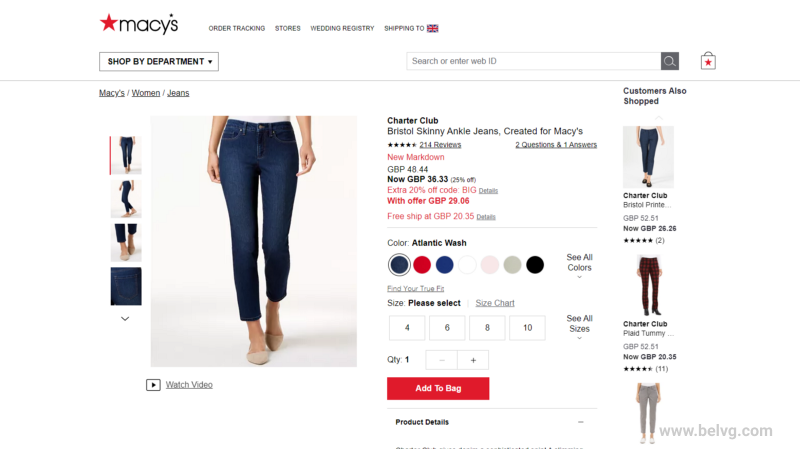
The design deals with the presentation of this information in a user-friendly way. The main goal is to help pick products fast and make an order. For instance, all the key information like delivery terms, product availability and price can be displayed on the product pages without making a customer leave and visit other website pages. The following example shows this approach well.
The product page of the Macy’s store, having an ordinary and plain design, provides its customers with all the necessary information about delivery terms, prices and other possible issues.
Organic Forms
Geometry was booming in 2019 but the new decade has already changed the game, turning our attention to fluid and streamlined forms. Fluidness in web design is almost everything which is not connected to straight and clear lines. Imagine an organic form that can be met in nature – hills or lakes’ edges as well as winding and asymmetric rivers.
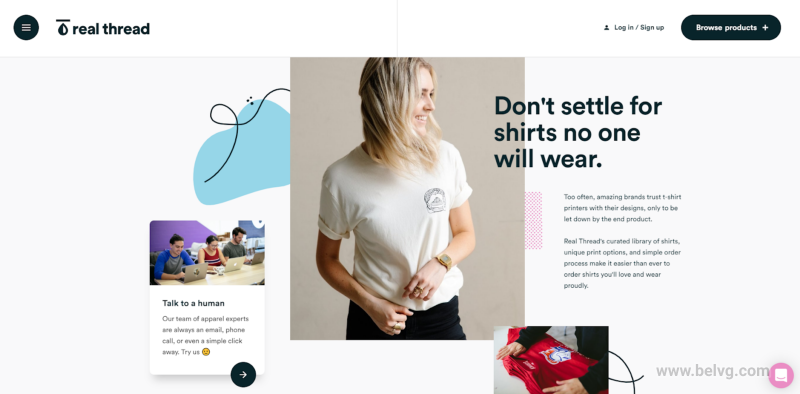
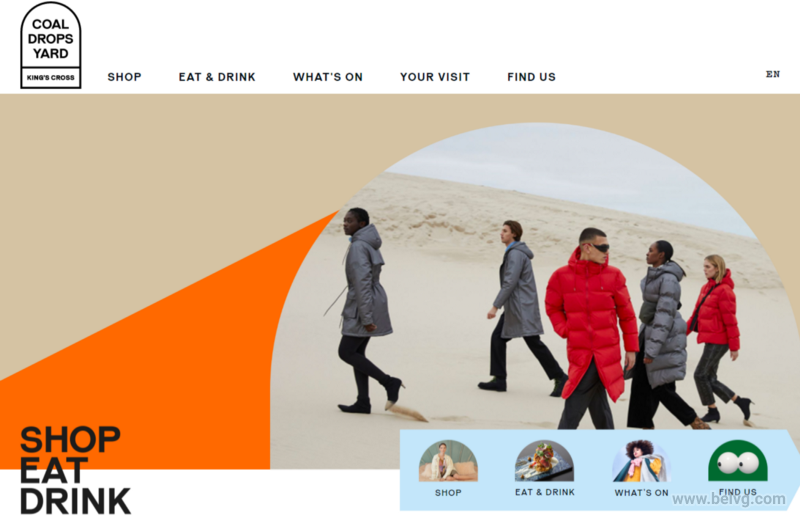
Fluid forms are a perfect way to visually divide sections of a website not using unnecessary lines or corners. They are also can be used as decorative elements. See how Realthread uses fluid forms on their homepage.
UX Audit
The industry is growing and every day more and more new products appear. You do not have much time to interest the users by your website content. When users visit any web page, they are subconsciously looking for the answer to three questions:
- What is going on on this page?
- Is it useful for me?
- Why do I need this?
It is a very significant stage. Here is important to draw attention to any attractive element of the web page – such element will encourage the user to keep looking at other design details. More business owners today start realizing the importance of UX audit and try out various UX testings to identify the weaknesses and strengths of their service. In 2020 UX audit will become a must for every business owner who wants to be competitive on the online product market.
Mobile First Design
Responsive / mobile-friendly web design is a key element of any modern website. Indeed, your website should be designed primarily for mobile devices and then for desktops. The number of mobile users surpassed desktop fans in 2015 and, since the beginning of 2017, mobile traffic made up almost half of all web traffic worldwide.
If you want to succeed in ecommerce today, perfect UX design is not enough. Google uses a new approach to website indexing – mobile-first indexing. It means that your responsive design becomes the main point for Google to rank you in search results. Thus, responsive design is another one key point for your website and SEO.
Progressive Web Apps
Progressive web apps or PWA is a new industry standard. It is something like a new responsive web design due to their benefits. Mobile web design doesn’t mean that you develop a short version of the application. It is a new ecommerce experience that you need to optimize if you want to enjoy a good performance, indexation and high conversion rates.
Progressive web apps allow developers and designers to create an application based on web technologies typical for native applications. They have a full screen and customizable navigation bar, automatic updates, sections usage without loading other URLs and access icon on the home screen, and the ability to work offline and receive notifications. Well, the best part is that PWA has advantages of web apps like SEO and search engines indexation and avoid cloning the app using various technologies.
Ongoing Web Design Trends
While web design tendencies keep developing and changing, some top web design trends are not going to leave their positions. Keep reading the article to find out what best web design trends of the past years you can use for your website.
Adaptive Design
Speaking about ongoing design trends, it’s important to mention the one that will remain at the top for years. A web page should be easy to read and good looking on any type of screen. That is why adaptiveness is one of the key requirements of web design.
Adaptive design trend focuses on mobile phones. They are obviously used to surf the internet as well as desktops and laptops. It is also essential to consider the browser window mode, which is often used to view multiple web pages simultaneously.
Push Notifications
The trend on push notification is quite controversial and is only gaining popularity. It is an interactive notification that an app or website sends to users. They allow marketers to communicate with customers directly and provide them with useful information. Strange website messages in the corner of a monitor might irritate customers surfing in your site. However, they also can be useful like information that tickets to a tour of your favorite band or football match are running out.
There is also an opportunity to block notifications to make sure they are not annoying. You can do like other websites – ask users for permission to send notifications. Using devices like tablets or smartphones many customers would appreciate these notifications.
Chatbots
This trend is focused on artificial intelligence. How? Well, users contact a support team to get answers to various questions. As your website developing, more people need support. As a result, lots of questions coincide and it is becoming really difficult to answer people from a psychological point of view.
Chatbots are programs designed to simulate conversation which are currently developing and becoming more human-like. They create a database for the most frequently asked questions and immediately respond to users. Chatbots can process orders, book tickets and accept payment. They are expected to be integrated into modern CRM solutions in the future, making them a top-notch invention in recent years.
Minimalism
When people think about minimalism, they imagine lots of empty spaces on the screen. But they are mistaken. Minimalism is a broader concept. In web design it is a trending approach to simplify the interface, following several ways:
- Hiding the navigation bar
- Minimal use of colors
- Elimination of graphic design details (shadows, lots of fonts)
- Minimum of buttons and others
Anyway, the minimalism trend remains relevant in web design in the year 2020.
Brutalism
The brutalism trend worth your attention if you are looking for a special way to demonstrate your products and services. Brutal style is about the lack of smooth lines and dominant square and rectangular shapes used to express stiffness. The style is also characterised by the lack of small elements. All blocks are large with restrained colors (white, black, brown, gray), classic bold fonts and catchy large titles.
The website looks brutal and a little untidy. The advantage of this design is the unique user experience that creates a visual brand identity.
Top Web Design Examples
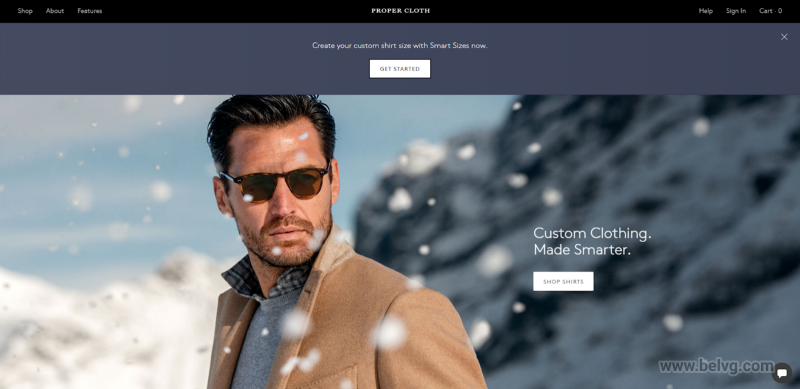
The attractiveness of your website is significant but if your users don’t understand what it is for, its beauty won’t matter. They will just leave the page and never ever think about it again. Therefore, the design should clearly inform visitors about the website’s purpose, how it can be used and why it’s worth their attention.
A good example of a perfect webdesign is Propercloth’s online store. The store sells custom shirts that can be created by users any time.
A good web design should match the company’s marketing, brand colors and values. Besides that, a designer needs to take into account and reasonably use all the space of the site. The website should wake up positive feelings and emotions like reliability, joy, confidence, compassion – depending on the company’s goals.
For example, the Tesla/Cybertruck website uses a futuristic design with buttons similar to a car body:
Website usability consists of various factors from leading speed to ease of navigation and search availability. For example, Amazon hides the navigation menu due to a large number of product categories while inviting the users to find what they need through the search.
Conclusion
We have provided examples of a few recent UX / UI design trends that will affect web development in the next couple of years. New website design trends such as AI, AR and voice technologies quickly change the customer experience. More companies implement these solutions and customers expect to see them everywhere online. It is significant for business owners to be aware of the latest trends to provide customers with the most functional way of communication.
Considering UX tendencies, we expect a revolution in improving customer needs. The small tasks will be compelled fast, not losing time. There comes dissonant interactivity. Users will get more functionalities while spending fewer resources.
Designers also continue experimenting with UI, adding various styles and mixing incompatible elements like 3D and sleek design. All that is done to attract the attention of users.
The web technologies and devices evolve and more designers decide to offer unique and creative solutions that are likely to dominate the market.
Some solutions that we have listed have already gained popularity – such as animation – while others like AR will be popular only in the coming years. However, one web design trend will be definitely used in popular – the trend to follow the needs of your customers.


















Thanks for sharing such wonderful content on this topic.
Great content you’ve shared here on web development.
Thanks for sharing your information. It was one of the excellent posts. Great idea!!!
I use to read blogs on daily basis for new informations, your this blog is one of the best information i come to read today. Hope you are doing same work for new updates.
wow! excellent. you explained this topic in layman’s terms. where people who don’t know about anything on this topic can easily understand. thank you so much for sharing your blog.
Great content you’ve shared here on web development. In every business, website development company is a must to develop best website that help businesses to reach out more potential customers and expand the market reach. With the recent web development trends, businesses can expect to get customized user friendly website that can increase the conversion rate and help in grab the more market.
The focus of this blog is on the top ten latest trends of web design in 2020 which includes oversized type and elements, Animations, Integrated GIFs and Dynamic Illustrations, Ecommerce design, Attractive Dynamic Landing Pages, 3D Artwork and elements, accuracy and clarity of information and many more.
A great piece that sheds much needed light on emerging technology like Web Design and web Development Services and its impact on business as there are many new details you posted here. Sometimes it is not so easy to build a Top Web Design and web Development company without custom knowledge; here you need proper development skills and experience.
That’s an informative article you have shared here, yes 2020 is the year of technology.
Web development means maintaining and growing the website for it to look appealing, attractive, work faster and grow at a rapid pace for a Harmonious experience for people using it. In today’s world, people are more relied and attracted to the internet easy and quick way to get all the information around the world.
Good article! Another emerging trend is UX writing.
The blog is absolutely fantastic! Lot of great information which can be helpful about benefits of developing website. Keep updating the blogs.
Great idea man thanks keep it up all the time. am very happy to see your standard.
nice blog
Thank you :)
Great article good information.