We’ve all heard that content is king and that you need to have rich content. In this article, we will show you through your Magento’s content management system and will teach you to create custom pages and blocks of content that can be placed anywhere in your store.
Magento 2 has extended content management system (CMS) which allows you to add high-quality content for your store and provides you with the following CMS Tools:
Pages
The CMS makes it easy to create pages with various content like text, images, blocks, variables, and widgets. You can integrate them into the navigation of your store, and connect to other pages.
Static Blocks
Use the tool to add blocks of content without programming skills. Blocks as well as pages can contain text, images, and even video, and can be attributed to any place on the frontend.
Widgets
Create a widget to interact with your customers by showing static or dynamic content in different sections on the site.
Let’s review each piece in more details:
Page content can include text, images, blocks, variables, and widgets. Upon creating a page, you should consider that its content is read by search engine crawlers and store customers, so you should make it friendly for both.
Step 1: Add a New Page
1. On the Admin panel menu, go to Content > Elements > Pages.
2. Press the Add New Page button.
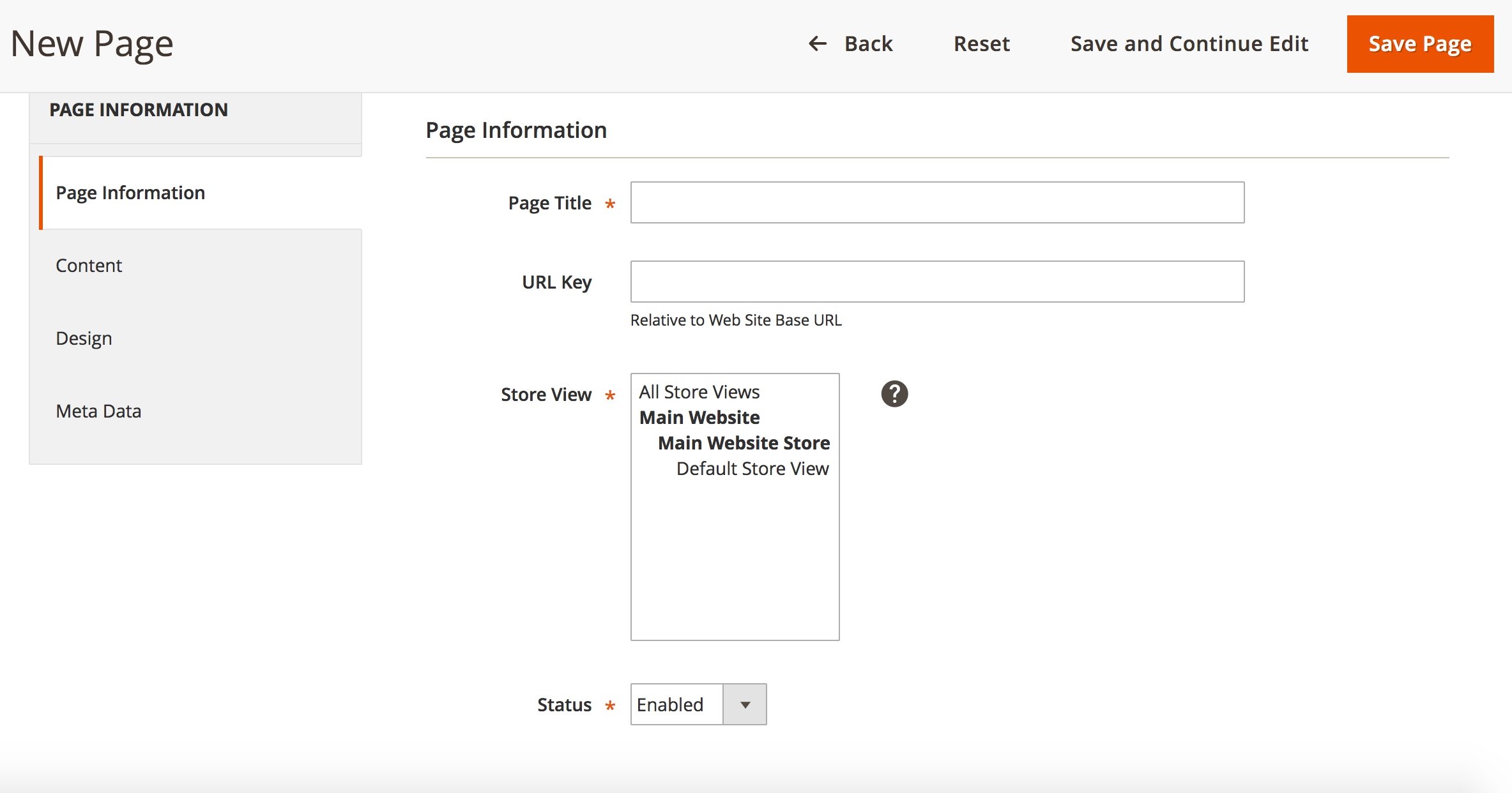
3. In the Page Information section, do the following:
- Fill in Page Title for the new page.
- Fill in URL Key for the page. It is set on the Page Title and added to the base URL to create the address of the page. You should use all lowercase characters and hyphens instead of spaces.
- Select the views where the page will be in Store View list.
- Set Status to “Disabled” if the page is not ready to appear on the site. You can change the status as soon as you decide to publish it.
4. When all required fields are complete, hit the Save and Continue Edit button.
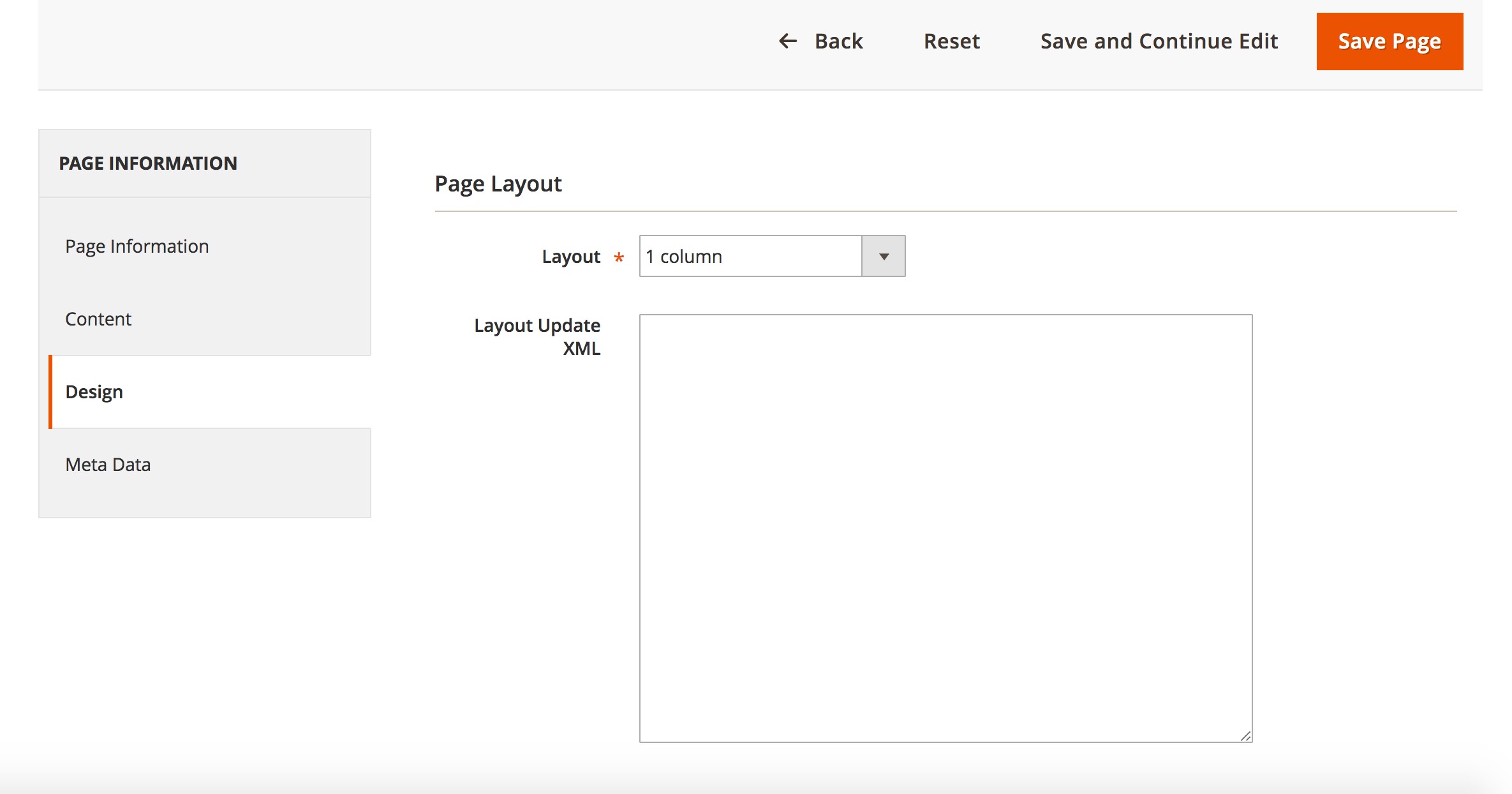
Step 2: Choose the Page Layout
1. Go to Design section on the left panel.
2. In the Page Layout section, select one of the options from Layout dropdown to define the column layout of the page:
- 1 column
- 2 columns with left bar
- 2 columns with right bar
- 3 columns
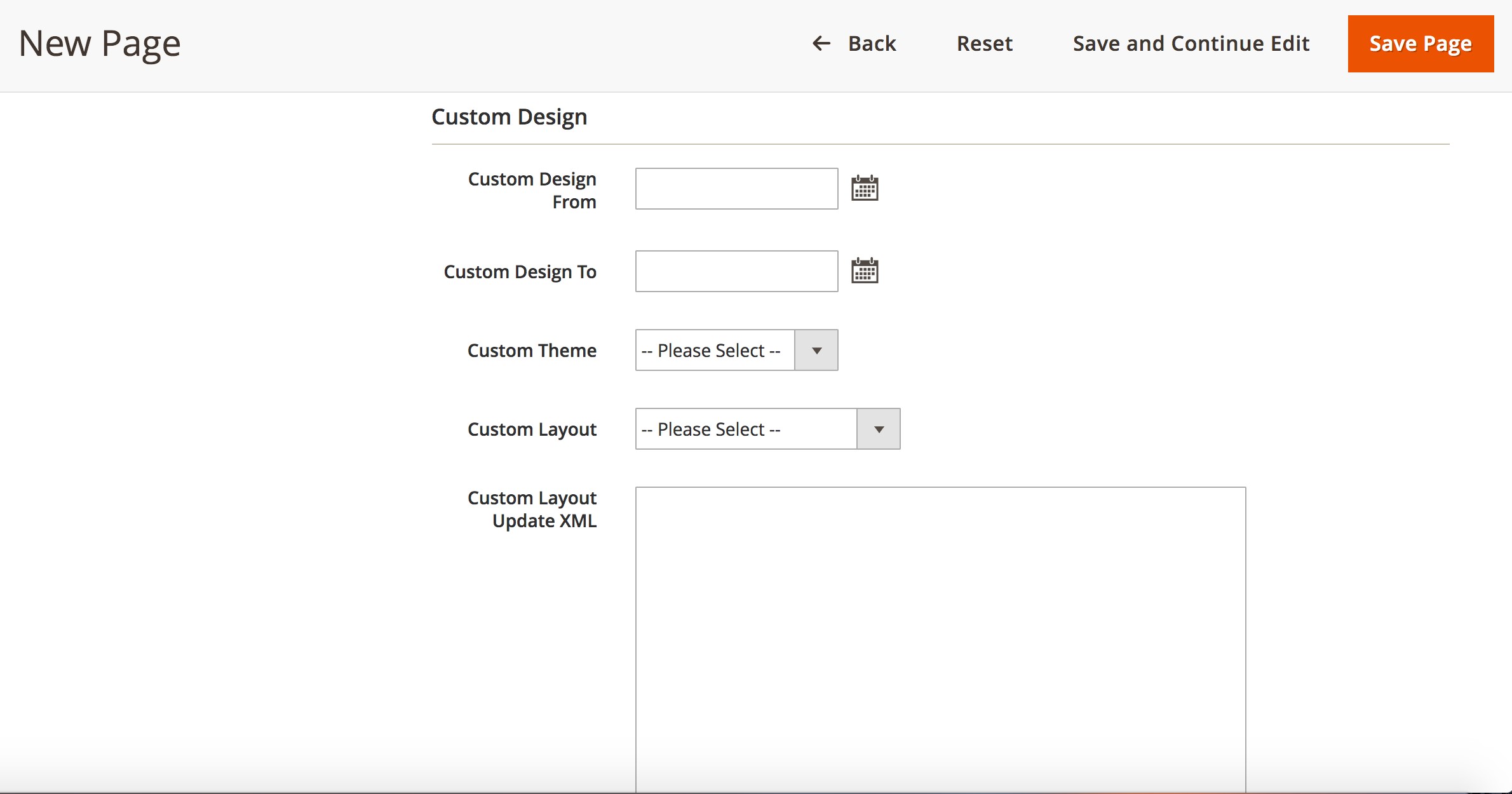
3. Go down to the Custom Design section where you can define a theme, layout, and style and schedule time period when it is applied for instance on holiday period or promotional sales.
Step 3: Add the Content
1. Select Content tab in the Page Information panel on the left.
2. Fill in Content Heading field with the text you want to be the main heading at the top of the page.
3. Press the Show / Hide Editor button to use the WYSIWYG. Add the content that remains, as you wish it to be presented in the general content column, according to previously selected page layout.
4. Press the Save and Continue Edit button.
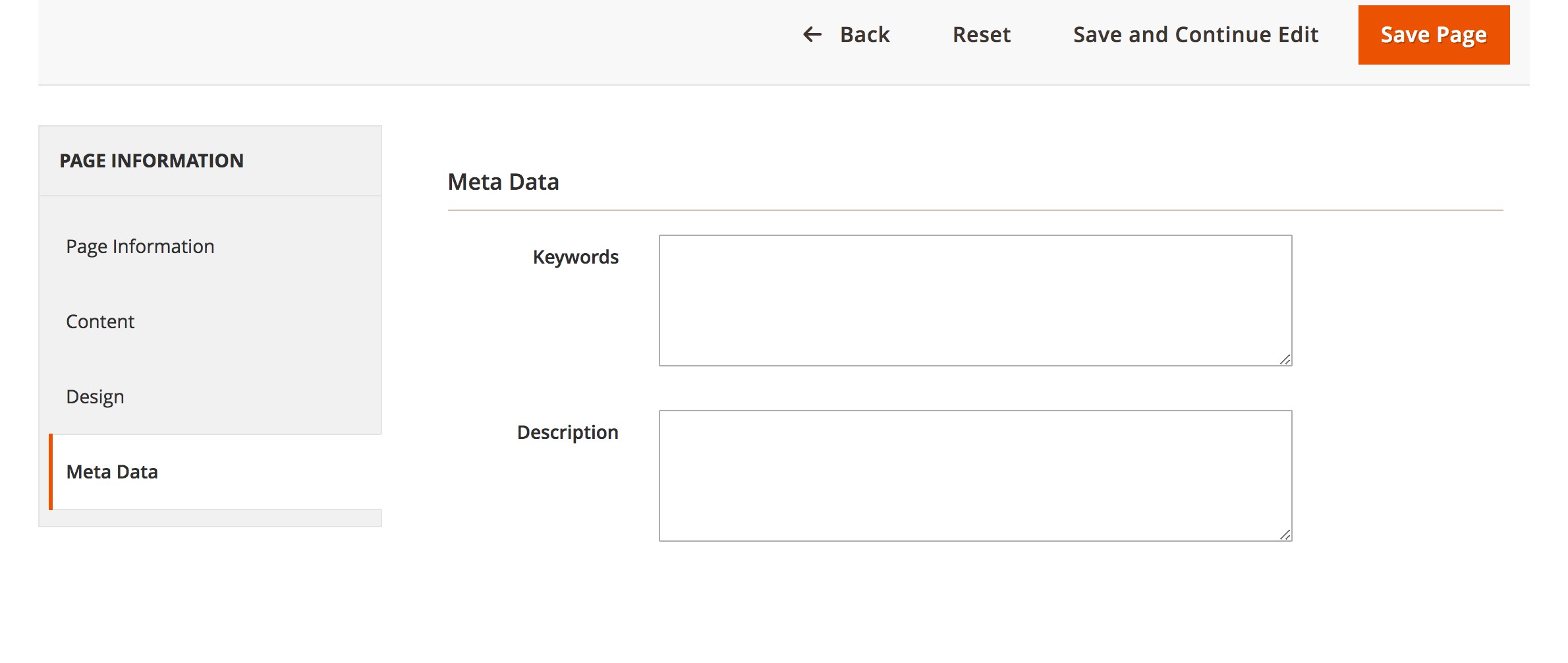
Step 4: Enter the Meta Data
1. Go to Meta Data on the left panel.
2. Complete the Keywords and Description for the page you are creating. The page will be indexed by search engines using this information.
3. Press the Save and Continue Edit button.
Step 5: Publish the Page
1. Select Page Information tab on the left.
2. Change Status to “Enable.”
3. Press the Save Page button.
Now the page is ready and can be added to the navigation of your store, linked to other pages, or put as a link in the footer.
You can add custom, static blocks of content be displayed throughout the site. For example, these blocks can be for seasonal banners, sale blocks, return policies, size charts etc.