Is a good search engine important for your PrestaShop store? What benefits and opportunities can it provide for your ecommerce business and customers?
Search is the key element of any ecommerce site. The more efficient it is, the better the user experience your customers will receive, which will undoubtedly strengthen your reputation as a retailer. If you want to allow your customers to find products on your website, make sure that your search engine works efficiently.
PrestaShop advanced search console lets your clients find the necessary goods fast and easily. Improved query and search by picture can enhance your conversion rate and increase sales. Browsing with various features and filters, your customers are able to find the product without difficulty, by choosing any brand, color, size, etc.
In this article we will consider technical features of Prestashop search. Discover how to perform PrestaShop 1.7 search set up and how to improve PrestaShop search results. Find out how to change PrestaShop search bar template. Study how to enable instant search for the Prestashop top menu. Learn about top 5 best search Prestashop modules, compare the main features and benefits for your online store.
Table of contents
How to perform PrestaShop 1.7 search set up
How to configure search results output in PrestaShop
How to change PrestaShop search bar template
How to improve PrestaShop search results
How to enable instant search for the Prestashop top menu
Top 5 best search module Prestashop
How to perform PrestaShop 1.7 search set up?
PrestaShop 1.7 back office contains a comprehensive set of search configurations, allowing a store admin to perform a valid search setup without the change in PrestaShop source code. Now, let us explore the search settings of PrestaShop back office.
First, log into the admin panel and in the menu on the left select Configure -> Shop Parameters -> Search.
You will get to the PrestaShop search settings menu. Let us get into the details of each, moving from top to bottom.
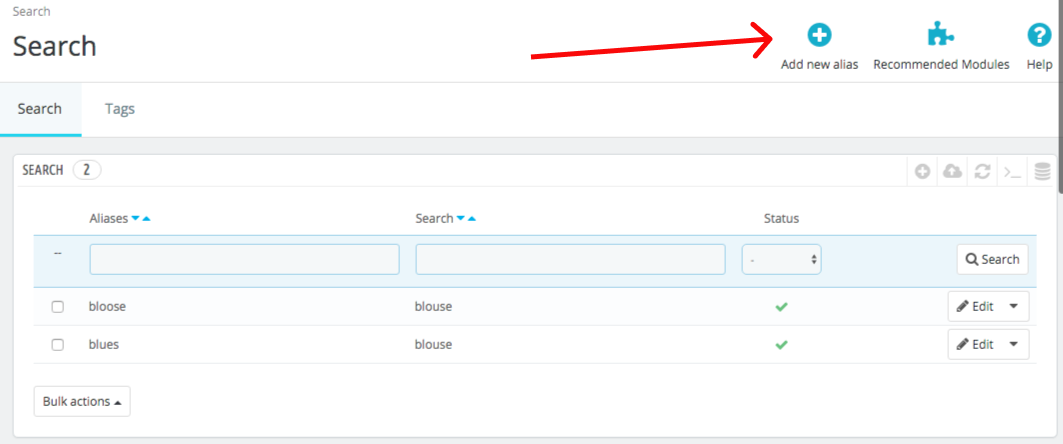
First, there is a Search section with the list of aliases. PrestaShop search aliases are the mistakes in spelling that the customers are predicted to make, and for the system to put out the right results, the aliases should be connected to the properly spelled words.
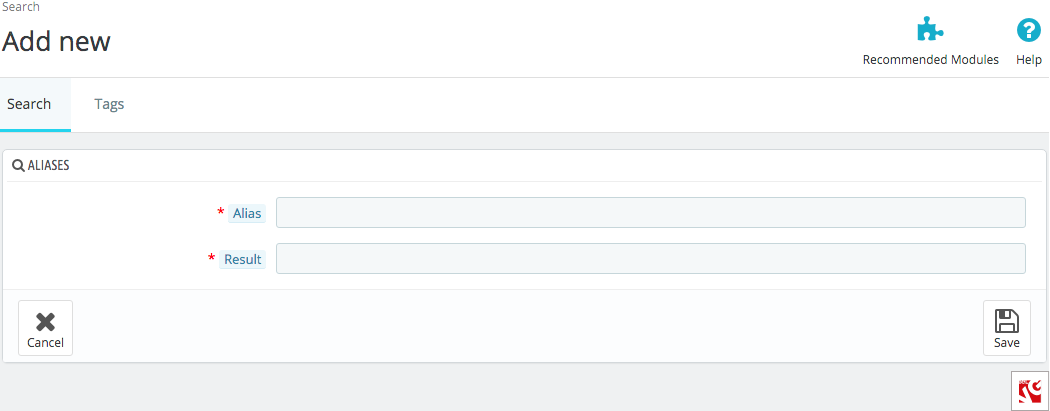
To make a new alias, press Add new alias button in the upper right corner and fill in two fields – Alias and Result it will correspond to.
Press Save when finished.
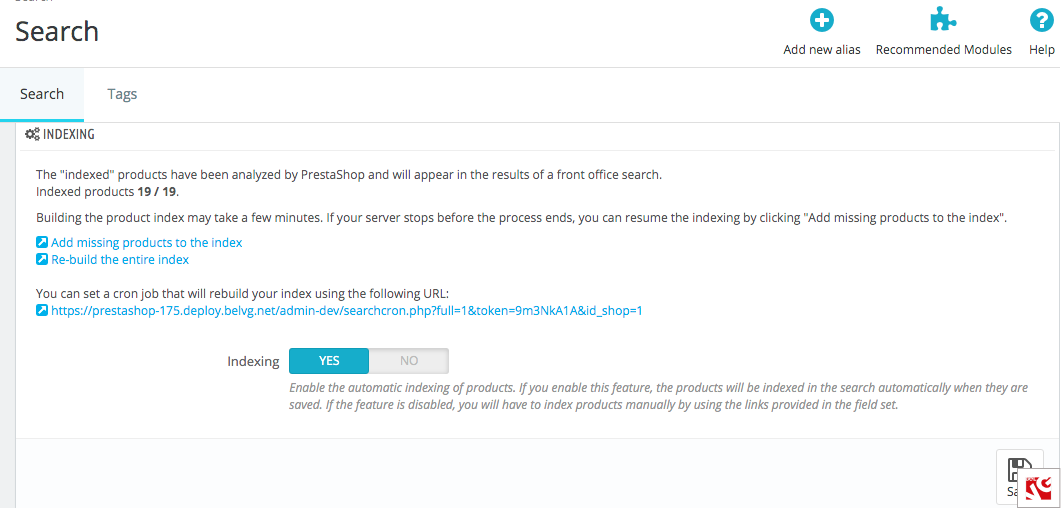
Below is the Indexing section that contains information on the number of products that are presently in your catalog and those who have been searched. Enable Indexing by switching Yes to let the system automatically index the products when they are saved. If disabled, the store admin will have to perform indexing manually.
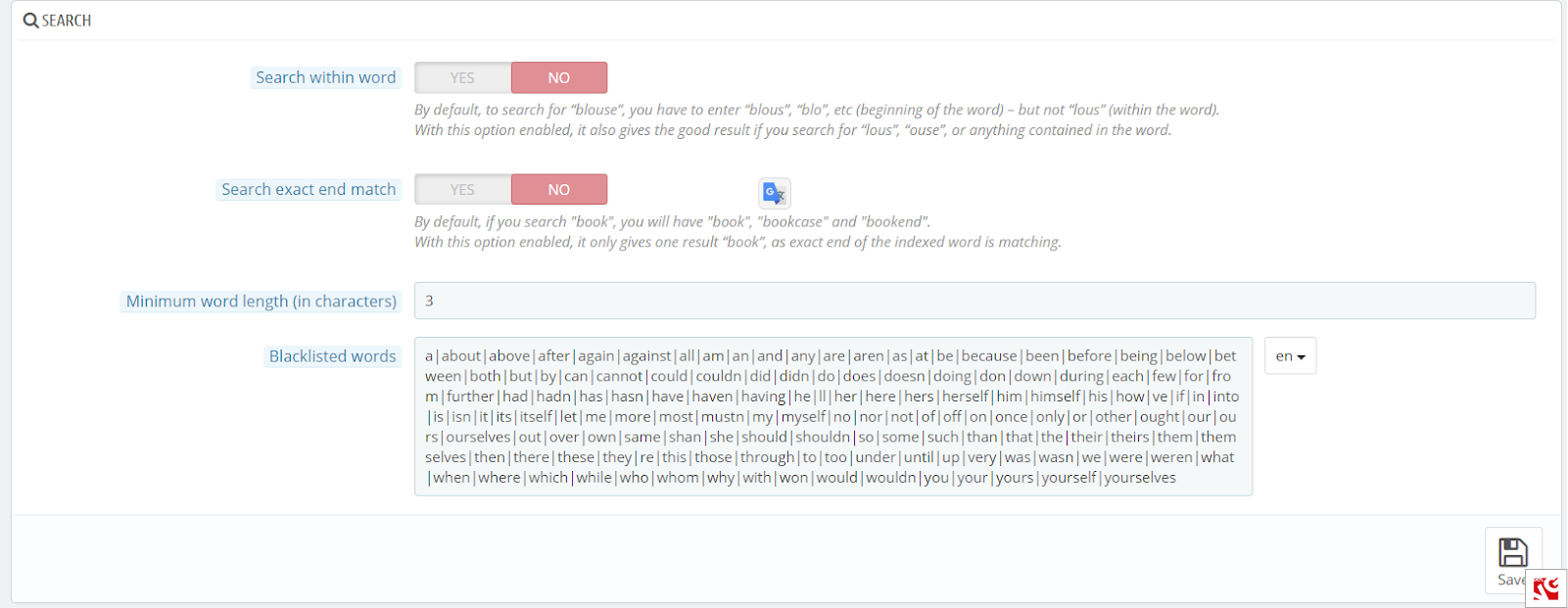
Then, there is the Search section, where you can set up the following:
- Search within word – allow search to put out results to the search queries that match not only the word combination in the beginning of a word, but in the middle as well (ex. “rous” for “trousers”
- Search exact end match – it will display the results matching precisely the word the user look for and omit the search results that only contain the term looked for (ex. when you search“Book”, you will get products that only have “book” in its name, not “bookcase” or other)
- Minimum word length – how many letters should the word have to be indexed
- Blacklisted words
Press Save button when you are finished with the configurations.
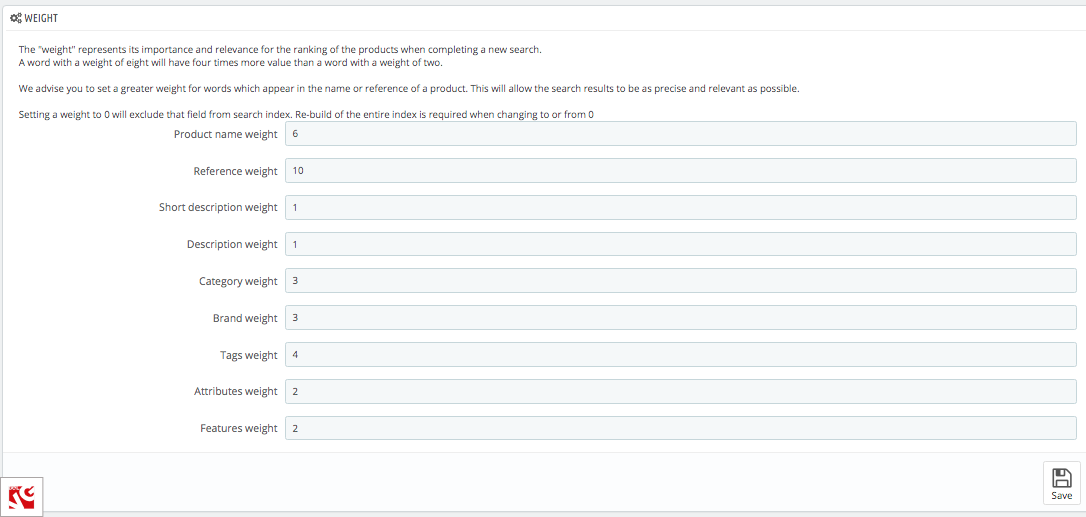
The last section on this page is Weight. In PrestaShop search settings, weight stands for the importance and relevance of a product attribute for the rankings. The higher the number you assign in the attribute field, the higher it will appear in the search output. 0 will exclude the attribute from the PrestaShop attribute search.
When finished, press Save button in the lower left corner.
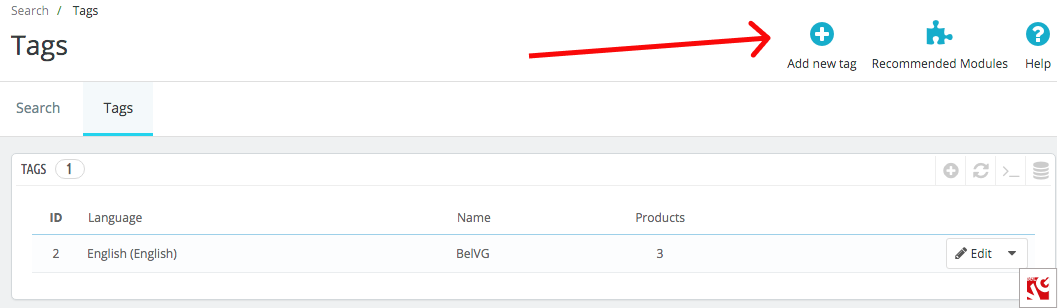
If you look at the top of the search settings page, there is another tab named Tags. Let us switch to it. There is another kind of settings for tagging your products, or associating them with a certain keyword that will enhance usability.
Press Add new tag button to create a new tag for your webstore.
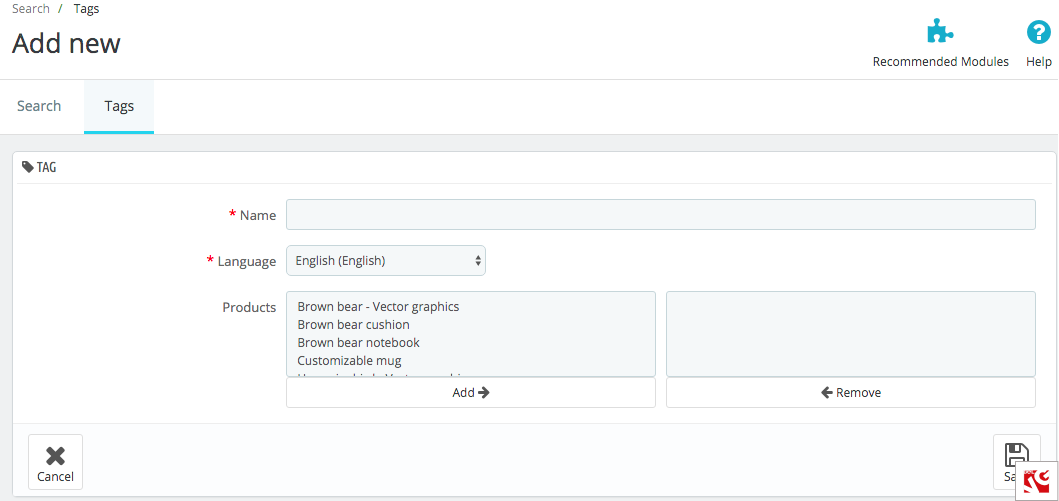
Fill in the following fields:
- Name
- Language
- Products that you assign this tag
Press Save and see the newly created tag in the Tags.
This is all the possible search configurations that one can perform in PrestaShop back office. All in all, this is a rather comprehensive set that caters for the basic requirements. If you need something more advanced, then you will have to rely on programmatic configuration. Read on to find out how to perform additional PrestaShop search change.
How to configure search results output in PrestaShop 1.7?
In the previous paragraph, we described the search configurations that can be set up in the back office, in particular, PrestaShop search methods. However, if you are not satisfied with the in-built functionality, you can extend it – either with PrestaShop search module or programmatically. Here, we will demonstrate the second way and add a custom PrestaShop search parameter to the Weight section.
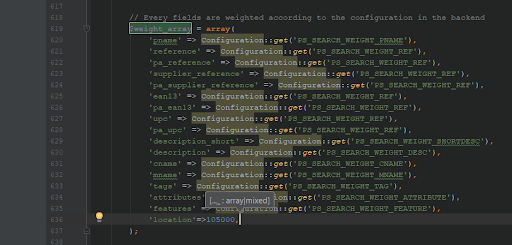
Step #1: For this parameters, we add the method to form a search by word:
Step #2: Transfer the new field to $ weightArray and add to SQL query to insert a new field into index. The following piece of code adds location field to the index field.
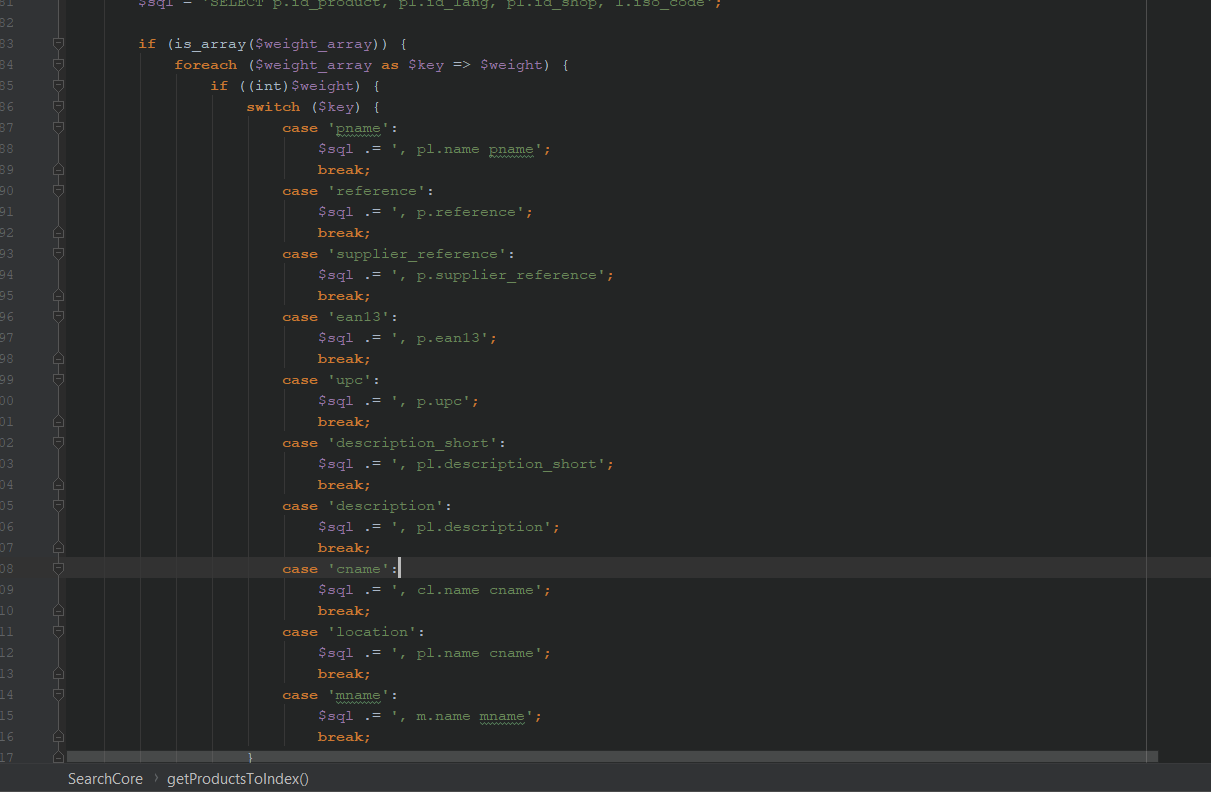
Step #3: Rewrite the getProductsToIndex() method.
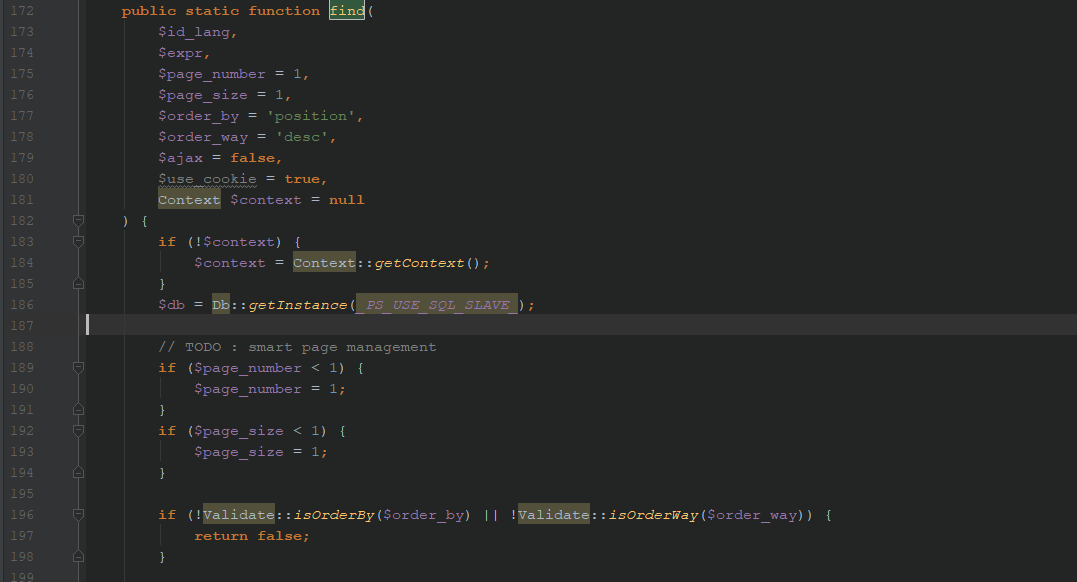
Method find now has the following input parameters:
This is how we got a new PrestaShop parameter $context.
How to change PrestaShop search bar template?
By default, PrestaShop search bar looks the following way (вставить скрин). We can see that it is neat and neutral-looking, with nothing extra, which makes it suitable for e-commerce of all types.
It is possible to change the look of the search bar by implementing a PrestaShop theme, which will give the whole webstore interface a different look. Yet, if you wish to customize the bar further, you can do it with code, by configuring the search bar template.
Below is an example of how to edit search bar PrestaShop.
themes/classic/modules/ps_searchbar/ps_searchbar.tpl
If you need to change the placeholder.
Make sure to flush the cache after completing PrestaShop search bar configuration.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop development
Visit the pageHow to improve PrestaShop search results?
This query is not actually relevant for the PrestaShop 1.7 and later versions, due to the following two settings added to the Search configuration page in the admin panel.
For additional customization’s sake, we added the new getSearchParamFromWord() method that allows to run a strict search and screens the searched word.
How to enable instant search for the Prestashop top menu?
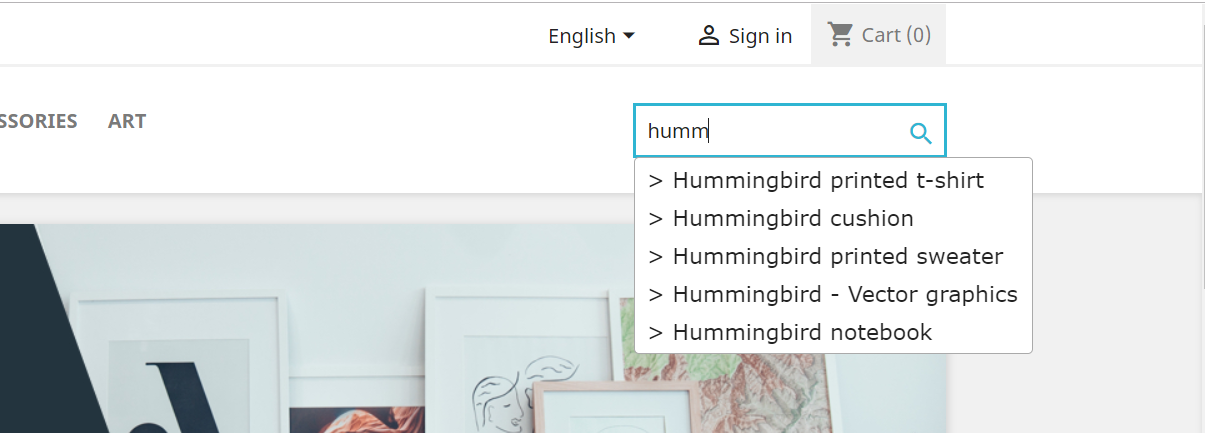
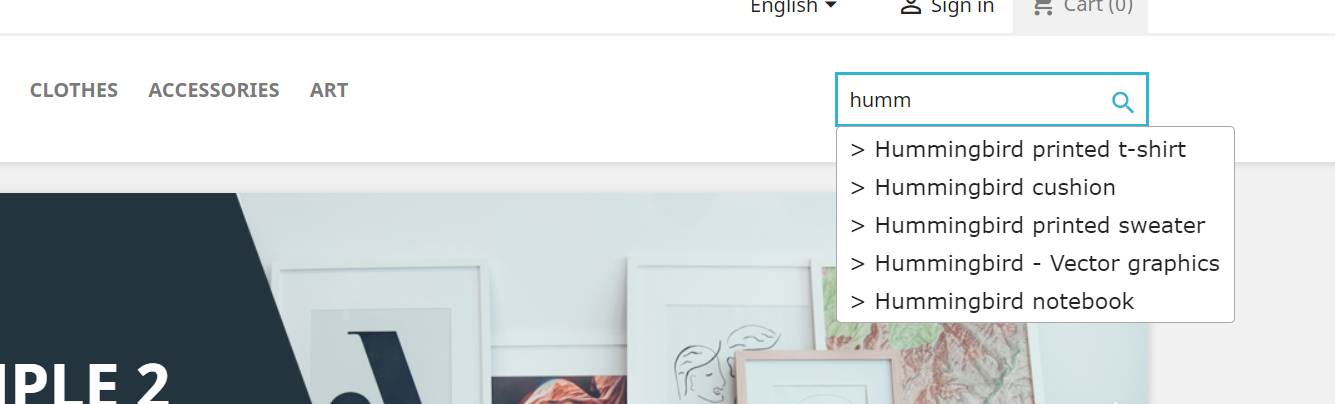
You may think that speculation on this matter is quite excessive, for PrestaShop already has a built-in top menu search. This PrestaShop search bar is perfectly functional and is good enough for a day-to-day online store operation, but if you want to stand out among your competitors, you can upgrade your top search with the following configuration.
Below is the instruction on how to add a search block into the PrestaShop menu template.
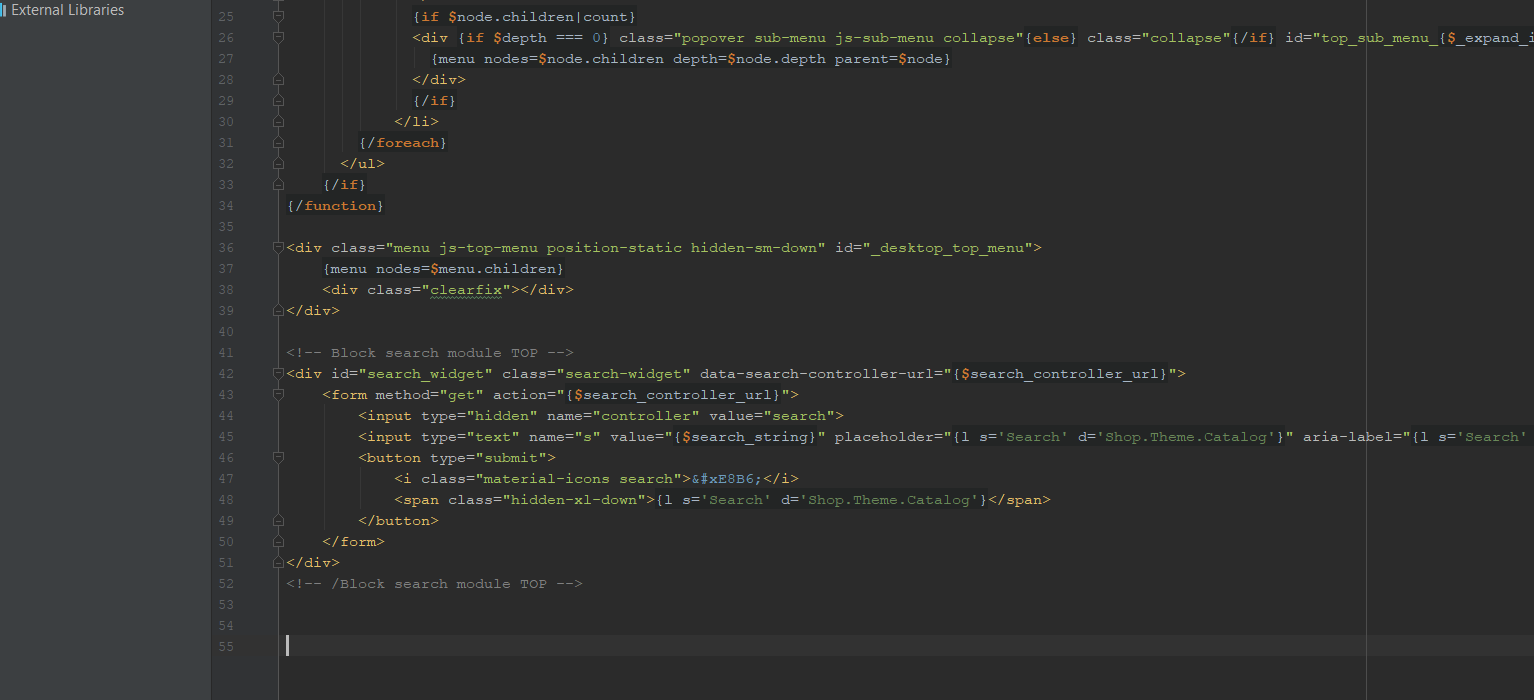
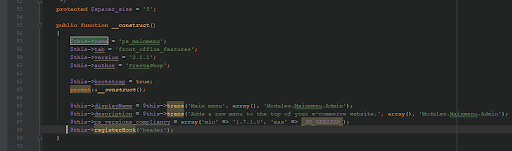
Go to the template menu themes/classic/modules/ps_mainmenu/ps_mainmenu.tpl.
Add the search module block
After that, we need to register a new hook in ps_mainmenu module. If you do not want to reinstall the module, add $this->registerHook(‘header’); in the constructor, or add a hook into install() method.
In the renderWidget() method add a new smarty variable for the template.
Describe the hookHeader() hook and connect the jquery plugin, ui.autocomplete, and a new file with js.
Add a new js file into the module.
modules/ps_mainmenu/ps_mainmenu.js
Top 5 best search module Prestashop
PrestaShop 1.7 offers a great variety of modules which have a lot of benefits for your ecommerce business. They help to improve and customize your online store, boost conversion rates and increase sales. Let us consider each top search module PrestaShop.
 Advanced Search 4. Do you want to provide short loading time, even for catalogues with numerous products or categories? Then, PrestaShop Advanced Search 4 module is exactly what you need.
Advanced Search 4. Do you want to provide short loading time, even for catalogues with numerous products or categories? Then, PrestaShop Advanced Search 4 module is exactly what you need.
It lets you add as many search engines as you want and place them anywhere. The PrestaShop module’s search mechanism is filter-based, which provides successful layered navigation. It allows your clients to find products with a few clicks.
The extension a lot of features: available and display filters, optimization and indexing, product display, filter ergonomics, search in stages, administration, available locations.
Compatibility: v1.4.0.0 – v1.7.5.2
Price:€199, 99
 JoliSearch. Do you need to advance your customer’s navigation and improve your cart values?
JoliSearch. Do you need to advance your customer’s navigation and improve your cart values?
Try JoliSearch : PrestaShop advanced visual module with better performances and innovations. It replaces the default Prestashop search bar making it faster and easier. As a result, you will improve navigation for your clients and boost cart values. The main features of this PrestaShop module are: smart results presentation, a powerful search engine, Google analytics integration.
Price: €69,99
Compatibility: v1.5.0.0 – v1.7.6.0
 Amazzing filter module. Are you looking for a powerful filtering engine, that can process numerous products without timeout errors? All you need is PrestaShop Amazzing filter module, tested on stores with over 20 000 products.
Amazzing filter module. Are you looking for a powerful filtering engine, that can process numerous products without timeout errors? All you need is PrestaShop Amazzing filter module, tested on stores with over 20 000 products.
You can install it without any difficulties and have access to a general template for all existing categories. It is possible to edit or create a new template for selected categories. Filter block is also available for the following pages: New products, Specials, Bestsellers, Search results, Products by manufacturer, Products by supplier and Main page. All of them have flexible templates, activated automatically on module set up. Price: €129, 99
Compatibility:v1.6.0.4 – v1.7.6.0
 Advanced Search. Do you want to improve your default search block and make it more informative?
Advanced Search. Do you want to improve your default search block and make it more informative?
Prestashop 1.7 advanced search module is a great solution.
It lets you to display images, goods information and prices in the suggestions menu. Customers will be able to find any products fast and easily without browsing a lot of catalog pages. They just need to type the beginning of the word or phrase and this amazing PrestaShop advanced module will do the rest. The key features are: advanced search instead of the default one, images, information and prices in the suggestions list, no configuration required.
Compatibility: PrestaShop 1.5
Price: $39
 CMS Search. Do you need to enhance CMS pages visibility and advance navigation experience for your customers? Try Prestashop CMS Search module, developed to advance your store search working. It allows your clients to see the results for CMS and product pages searching on your website. Prestashop CMS Search module enables you to include CMS pages – like articles or FAQ pages into results. The key features are advanced search engine, CMS pages included into results, one-click set up.
CMS Search. Do you need to enhance CMS pages visibility and advance navigation experience for your customers? Try Prestashop CMS Search module, developed to advance your store search working. It allows your clients to see the results for CMS and product pages searching on your website. Prestashop CMS Search module enables you to include CMS pages – like articles or FAQ pages into results. The key features are advanced search engine, CMS pages included into results, one-click set up.
Compatibility: PrestaShop 1.5, 1.6
Price: $39
Wrapping it up
So, we hope you have learned a lot of useful technical features about PrestaShop search which will help to customize and advance your ecommerce store.
Now you are able to perform PrestaShop 1.7 search set up and improve PrestaShop search results without any difficulties. We hope it will help you to increase your sales and upgrade customer experience. In addition, you have learned how to change PrestaShop search bar template. Moreover, you discovered how to enable instant search for the Prestashop top menu. We hope you will be able to display results to your customers very fast. Finally, you found out the core features of the top 5 best search module PrestaShop, discovered their advantages for your online store. You can choose any of them taking into account their benefits and opportunities. We believe they will bring innovations and improve your ecommerce business considerably.
If you have any questions, feel free to contact us!