
Today we are going to talk about PNG files optimization without quality loss.
The PNG format is pretty widespread over the internet, that is why by optimizing image size you may greatly improve your website load time.
The advantages of the PNG format:
- Supports transparency (you can make parts of an image fully or partially transparent).
- Uses perfect compression algorithm that does not reduce image quality.
- Uses built-in gamma-correction. You can save multiple image display settings to make the file look the same way on different screens.
When it makes sense to use PNG
PNG is perfect for compression of files that contain gradients and monochrome parts.
When it is better to use JPEG
If an image file contains a wide variety of colors then it makes sense to use JPEG.
You may find quite a large set of tools that let you optimize PNG images. However, they are all based on similar principles: they all try to apply various sets of filters to reduce the size of the main color.
Besides, there are several more ways to optimize image size that we are going to describe below.
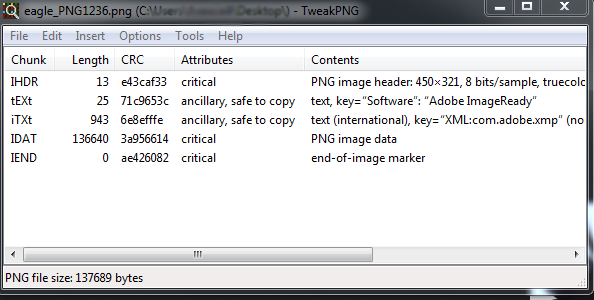
1. Removing excessive meta-information (chunks)

There are 2 types of chunks available:
- critical: IHDR, PLTE for PNG Palette, one or several IDAT and IEND.
- additional: removing this type of chunks will let you reduce the image size.
You may also easily remove the chunks that contain commentaries, the date of file modification, color profiles (for printing). These types of chunks contain no useful information for a web browser, so can be removed without consequences with the help of such tool as ExifTool.
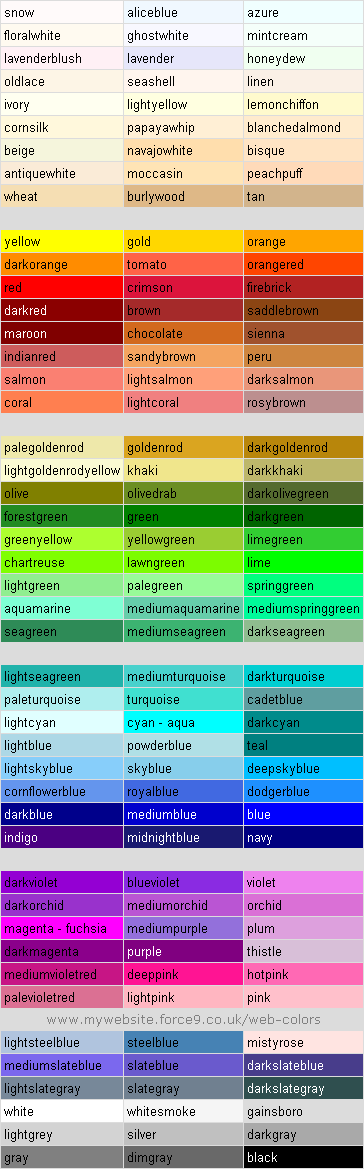
2. Choosing optimal graphic palette

There are several types of the PNG format that may suit different types of tasks: gray palette, color palette (256 colors), full-color palette. Additionally, each type may include the transparency effect. Choosing the right type of palette lets you reduce the size of a PNG image.
If an image contains mostly gray shadows, then your choice is Grayscale.
For files that contain less than 256 colors it is better to use PNG8, but be attentive with the transparency, because some editors are not able to save transparency effect for PNG8.
If a file uses more than 258 colors, you may try to transform it to PNG8, perhaps, the quality reduction will not be so visible. If the number of colors is pretty large, you may go for the JPEG format, but in case this is impossible too, then your choice is TrueColor, but you need to keep an eye on transparency too.
3. Optimizing alpha channel
Certain tools let you use not just an indexed alpha channel but full transparency, providing the retantion of the original palette (for example, they will retain all 256 colors). This lets you substantially reduce the image size.
Additionally, it is possible to apply dithering to level off the color deficiency for the transperency effect.
4. Optimizing filters
PNG filters are required to prepare a file for reduction, specifically, to increase the file reduction degree. Filters handle strings in such a way, that they code not the exact bite values, but the difference between the current and previous values. The value of the previous result is defined by the type of the applied filter.
There are no general recommendations about what type of filter to choose. Every string can be processed by different filters, so in most cases the developers just apply all filters one by one and check which of them provides the best file reduction. Also, there is available the Adaptive filter which is a sort of mixture of different types of filters. Filters are supported almost by all PNG optimization tools, however, the following applications use a more advanced filtering system:
- TruePNG;
- PNGWolf.
5. Optimization of compression
Compression optimization should be the final step, taken only after the optimization of alpha channel and other operations are complete. Due to open source format (unlike GIf) PNG supports considerable number of compression algorithms, specifically, zlib, 7-zip, Kzip and zopfli.
The most effective is the zopfli algorithm, because it lets you compress PNG files by 3-8% more effectively than other formats, without increasing the average optimization time.
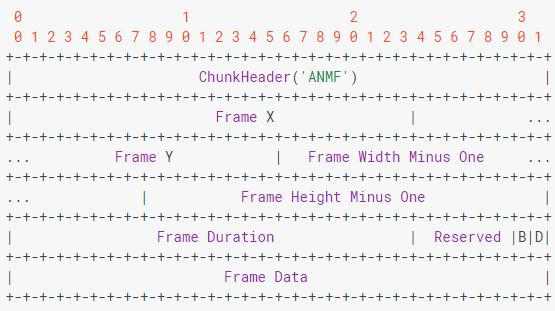
6. WebP

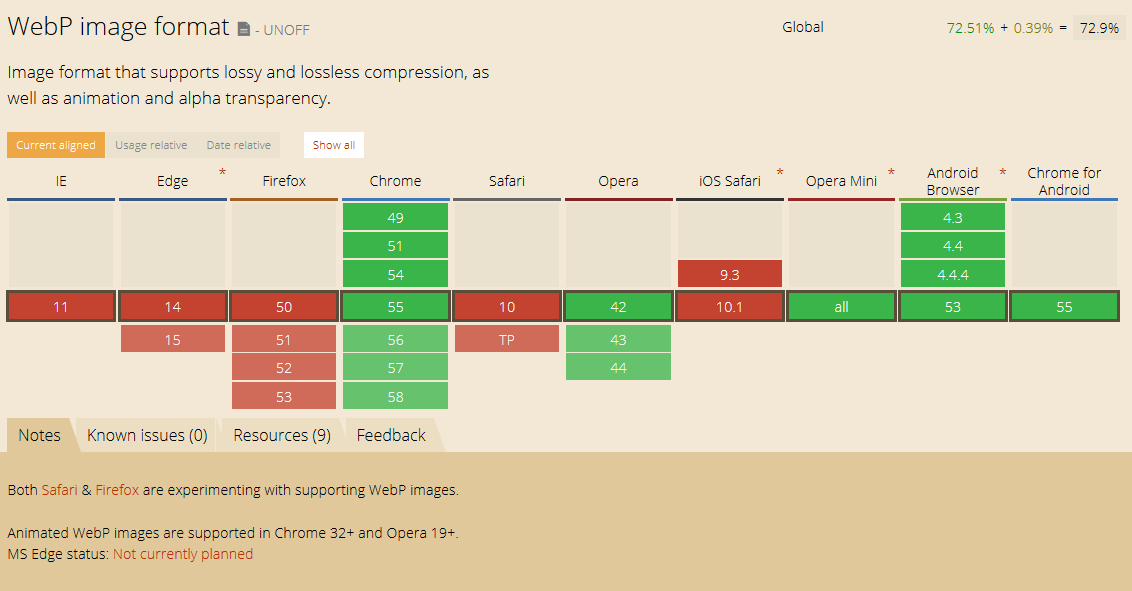
WebP — is a new image format that was developed by Google in 2010. This format offers you to compress images both with and without quality reduction. According to Google reports the WebP format lets you compress images without quality reduction by 26% better than PNG.
But for the moment many browsers do not support this format, that is why it still makes sense to use PNG as the best alternative to WebP. WebP is currenlty supported only by Chrome, Opera, Opera Mini and Android. For more details about WebP please check caniuse.com.

7. Posterization and various shades of gray


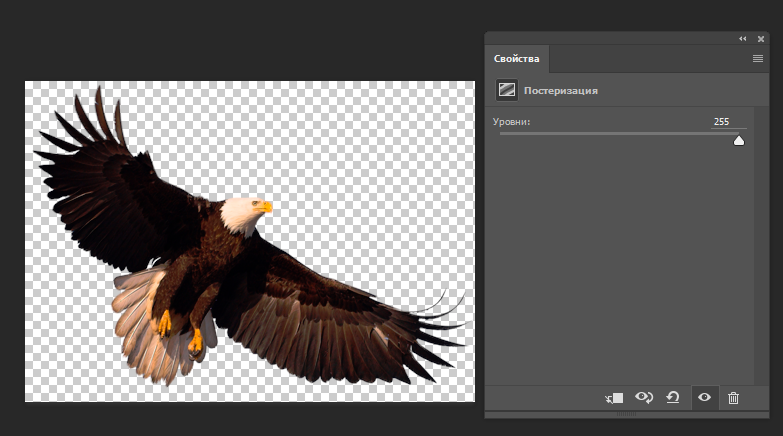
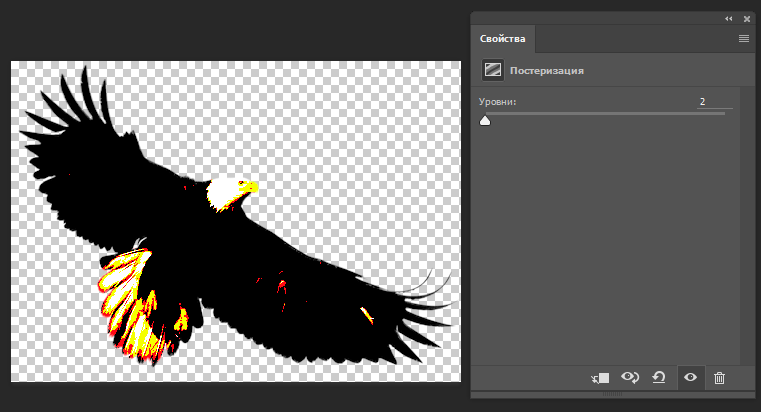
Simply speaking, posterization is the gradation of colors to fewer colors. Posterization reduces the number of tones, i.e. the number of variants for red, green and blue colors. Total number of image colors will come down to the combination of available tones. The lower is the posterization level, the fewer tones there will be available in the image, the larger will become monochrome areas in that image. However, reducing the number of tones by 2-3 times is usually imperceptible for a human eye, but lets you reduce the image size by 20-50%.
You may change the posterization level in Photoshop under Correction -> Posterization tab.
Reducing the number of image tones improves the average compression level. This effect is specifically good for photos, because the posterized areas are usually invisible on such type of images.
Choosing the right type of palette (256 colors or only gray shadows) also lets you incredibly reduce the image size (because every pixel is encoded with 1 byte instead of 3 bytes).
8. Transparency mask

9. Dithering

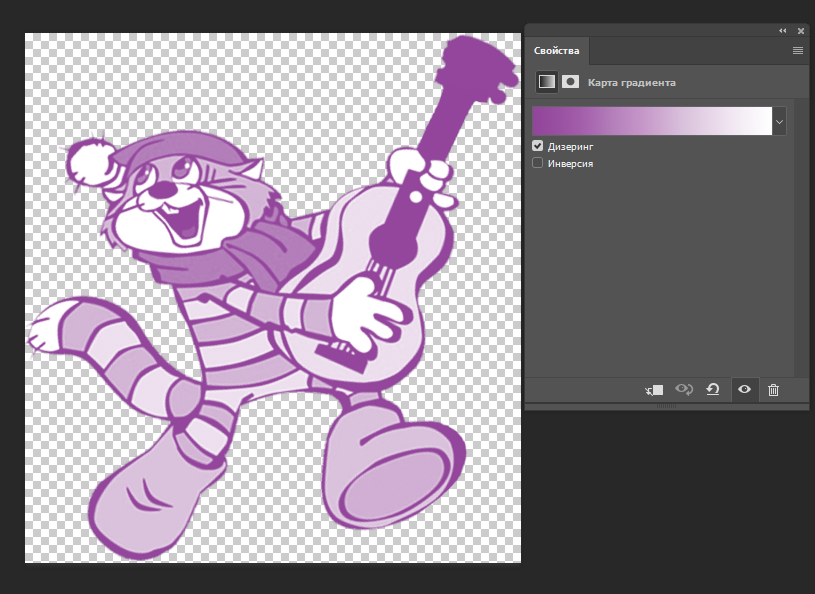
Dithering is the process that levels down the consequences of color reduction by adding noise to color tones to produce an effect of multiple colors.
Dithering increases filter compression level by removing specific color information. Fine-tuning lets you save up to 20% of an image.
In Photoshop the dithering effect can be found on the side panel under the Correction -> Gradient Map tab.
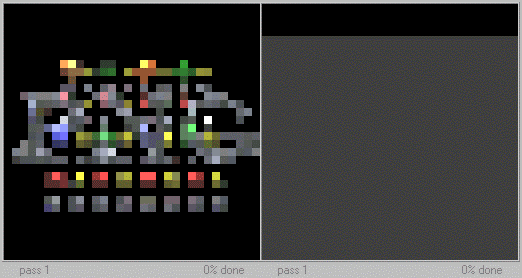
10. Interlacing

The concept of the PNG interlacing method is similar to the GIF method and visually resembles the JPEG method (i.e. it is two-dimensional). With each operation the PNG image receives more and more information, thus the parts of the image become more visible.
Using the interlacing method (by colors or lines) for PNG images can increase the compression efficiency by 5-10%.
11. Heuristic filtering
Heuristic (predictive) algorithms may facilitate filter performance on the basis of peculiarities of an image. In particular, such method is used in the pngwolf tool. Using heuristic filtering in combination with other PNG optimizing filters lets you significantly reduce the final image size.
In this article we have described most popular ways to optimize the size of an image file. You are welcome to try all of them or share your own experience in the comments below!





