Today we’d like to represent a sort of tutorial that describes how to add CSS files in Magento. Hope you’ll find the article useful and gain new skills while dealing with CSS files.
How to add CSS
CSS files are usually located at skin/frontend/our_package/our_theme/css. In fact, there are 4 ways to add CSS files to HTML:
Linking to a separate CSS file
|
1 2 |
<link rel="stylesheet" type="text/css" href="mystyles.css" media="screen" /> |
Embedding CSS into the HTML
|
1 2 3 |
<style media="screen" type="text/css"> Add style rules here: </style> |
Adding inline CSS to HTML tags
|
1 2 |
<h2 style="color:red; background:black;">Red heading with a black background</h2> |
Importing a CSS file from within CSS
CSS Merging
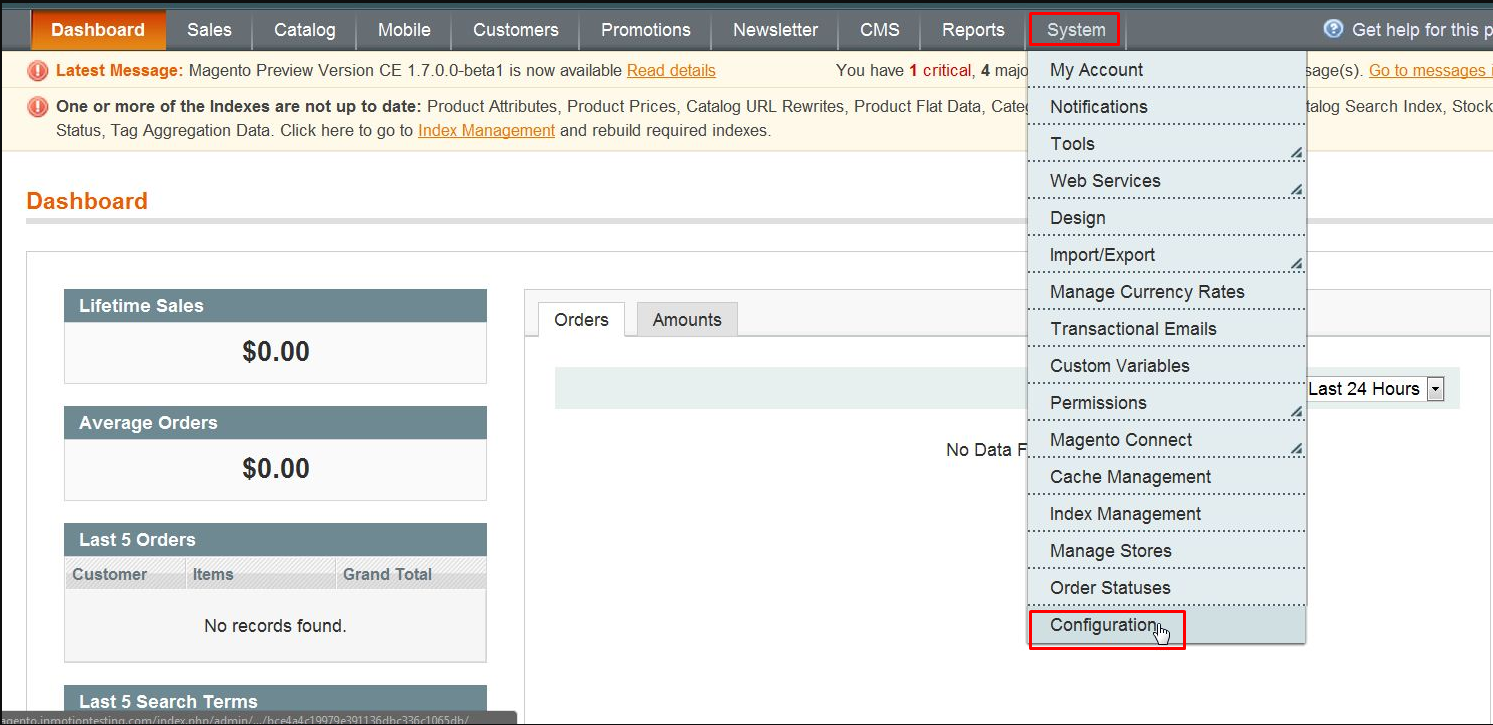
In order to merge CSS files into single HTML, you need to go to the admin panel and select System – Configuration
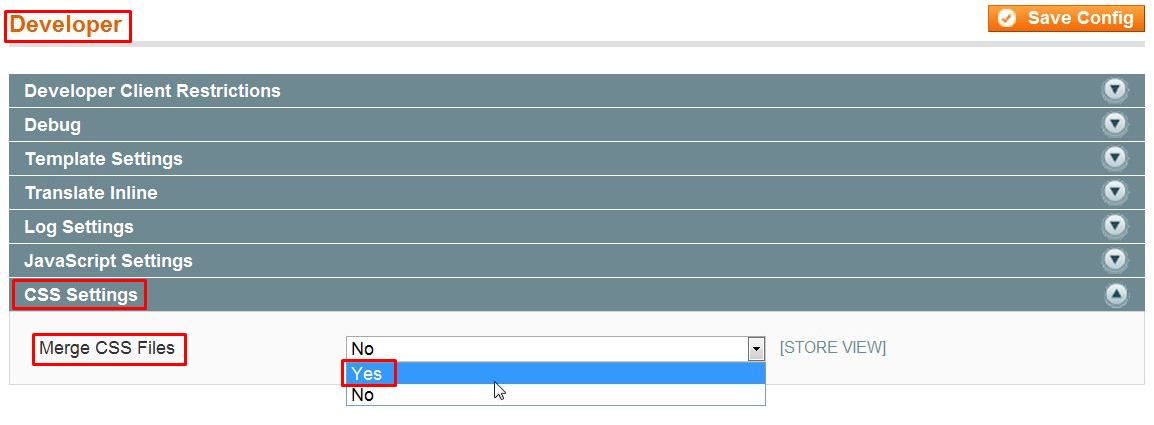
On the left menu, you need to select Developer, then open CSS Settings and change Merge CSS File into Yes, click Save Config and clear cache.
Note. The styles break in case there are inline resources url('data:...') in the code.
CSS Compression
First off, you need to create the browser list (every website has its own visitors who may use different browsers, so with the help of analytics you can define these browsers and form your own list of supported browsers).
Using the plugin postcss-remove-prefixes, you should remove pesky vendor prefixes. So it makes sure any CSS code will be optimized in the next step according to the browser list that has already been formed.
Add just specific prefixes for CSS using autoprefixer. Do not forget to define the list of supported browsers created earlier.
It’s necessary to perform minification. Actually, there are many different minificators you can use.
Other CSS skills
There are following types of selectors in CSS:
- Simple
- Combined
- Universal
- Type
- Class
- ID
- Combinators
- Descendant
- Child
- Adjacent Sibling
- Attribute
- Pseudo-classes
- Pseudo-elements
As for the rules of priority (specificity), they are usually represented by weight like that:
- Attribute = 1000
- ID = 100
- Class = 10
- Elements = 1
When two selectors have the same weight, the browser will render the last
declared one on the styles sheet, what “cascading” means.
There are general methods of speed optimization related to CSS:
– Compress CSS
– Combine CSS files
– Split styles according to Media Query Breakpoints
– Remove all unnecessary vendor prefixes