
We keep studying up on the Magento Certification exam which is considered as a great way to prove the knowledge on Magento. The article is dedicated to implementing internationalization of frontend pages including translation methods, its customization, transactional emails, and variables. Hope it helps you have a clue about the topic.
Which translation methods are available
In fact, there are four translation methods available:
- Inline translation: you can get it enabled via the backend. The translation is stored in the database table “
core_translate”. - Global translation package: the method can be performed via CSV files which are stored in the
app/localefolder. - Theme translation: it can be done via CSV files. The method is similar to the global one, but it’s stored in
app/design/frontend/<your_package>/<your_theme>/locale/<lg_LG>/translate.csv. - JavaScript translation: the method is performed via code such as
Translator.add('Text to Translate', <?php echo $this->__('Text to Translate')).
How can translations be customized in an upgrade-safe manner
You should store the translations in the files “translate.csv” in the folder with the theme app/design/frontend/<your_package>/<your_theme>/locale/<lg_LG>/translate.csv, where lg_LG is a locale type, for example: en_US, en_GB.
How can translations be added for custom strings in templates
In order to translate a custom string, you need to use the following function:
|
1 |
$this->__($str[, $params ...]) |
For example,
|
1 2 |
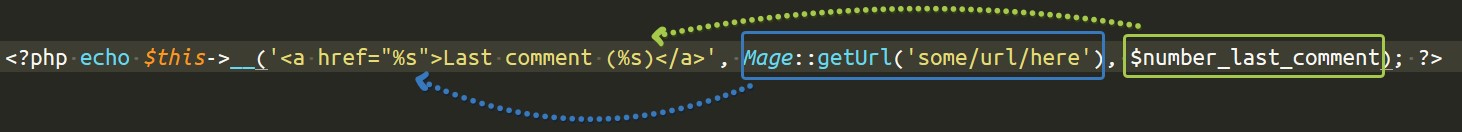
<h2><?php echo $this->__('Additional Information') ?></h2> <?php echo $this->__('<a href="%s">Last comment (%s)</a>', Mage::getUrl('some/url/here'), $number_last_comment); ?> |
%s is a placeholder which will be substituted by the parameters coming after the first argument of the function __(). Besides, there can be plenty of parameters.
Then you need to add the translation in the definite .csv file:
|
1 2 3 |
"Custom String","Custom string translation" "Additional Information","Additional Information" "<a href=""%s"">Last comment (%s)</a>","<a href=""%s"">最後的評論 (%s)</a>" |
Don’t forget to duplicate the brackets within the string. The text is susceptible to the register
“Custom Str” is not equal to “Custom srt”
It’s also related to spaces
|
1 |
<h2><?php echo $this->__('Text.') ?></h2> |
|
1 |
"Text. ","Text won’t be translated" |
How to use the translation feature to customize the existing text
If you want to translate the text, for example (Out of stock),
|
1 |
<span class="value"><?php echo $this->helper('catalog')->__('Out of stock') ?></span> |
You need to create or find the translation file for a specific language
app/design/frontend/{package}/{theme}/locale/{lang_ISO}/translate.csv
Here is the path for the French translation of the default theme rwd:
app/design/frontend/rwd/default/locale/fr_FR/translate.csv
Then, we need to add our translation:
|
1 |
"Out of stock","En rupture de stock" |
How can translations be moved from one host to another
You need to copy local translation files to the remote server or add new entries from the core_translate database table if the inline translation is used. Then clear cache for:
- Blocks HTML output
- Translations
- Full Page Cache
How can transactional emails be translated
In Magento there are default email templates, which can be edited via the admin panel:
- Go to
System -> Transactional Emails - Click the button “
Add new template” and the form is opened - In the form opened in the section “
Load default template”, you need to select the generic template and necessary locale, then click the button “Load Template” - Now you can start editing and translating the template (
Template Content *)
The second way is to create a template in the folder containing email templates app/locale/{lang_ISO}/template/email
In this case, you need to copy the necessary template (or all templates) in the folder where the current locale is placed (in out example, this is fr_FR).
app/locale/en_US/template/email/account_new.html => app/locale/fr_FR/template/email/account_new.html
Then you can start translating the template.
How can variables be specified in transactional emails
In fact, this is a confused question because of the phrasing. It’s impossible to know if they mean local variables specific to an instance or local variables that can be changed focusing on locale.
If it’s focused on locale, there will be the following look:
{{var data.name.english}}
{{var data.name.french}}
In case if they are local variables specific to an instance, the look will be following:
{{customVar code="store_hours"}}






You are welcome, Rafael!
Thanks for sharing!