
In case you are using Google Maps API on a localhost or your domain was not active prior to June 22nd, 2016, you’ll need to use the API Key for sending requests. Otherwise, you’ll get a gray error message instead of the map rendering. To fix this problem, please see the documentation to get a Google Maps Api key and add it to your application.

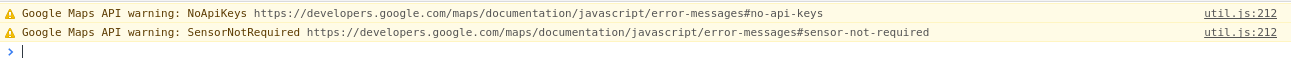
Things happen and you can face the “MissingKeyMapError” error, instead of a Google Maps render block. You also can see the following Google maps API warning messages in the debug console: SensorNotRequired and NoApiKeys.

Then you should take care of conforming to new requirements for Google Maps use.
If you have any troubles with getting a key, then you can take a look at the detailed instruction.
At the same time, we will show, what you should do, to make Google Maps work with PrestaShop correctly. Here is the list of files that should be updated.

PrestaShop Support & Maintenance
Take your online store to the next level with BelVG PrestaShop Support & Maintenance
Visit the pageFollowing to the Google requirements, your queries should look like:
|
1 |
<script src="//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script> |
Please note, that we are adding the &key=YOUR_API_KEY string. Eventually, we have to make the following corrections:
controllers/admin/AdminOrdersController.php
original:
|
1 |
$this->addJS('https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false'); |
and with the update:
|
1 |
$this->addJS('https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=YOUR_API_KEY'); |
controllers/front/StoresController.php
original:
|
1 |
$this->addJS('http'.((Configuration::get('PS_SSL_ENABLED') && Configuration::get('PS_SSL_ENABLED_EVERYWHERE')) ? 's' : '').'://maps.google.com/maps/api/js?sensor=true®ion='.substr($default_country->iso_code, 0, 2)); |
should be:
|
1 |
$this->addJS('http'.((Configuration::get('PS_SSL_ENABLED') && Configuration::get('PS_SSL_ENABLED_EVERYWHERE')) ? 's' : '').'://maps.google.com/maps/api/js?sensor=true&key=YOUR_API_KEY®ion='.substr($default_country->iso_code, 0, 2)); |
themes/default-bootstrap/js/stores.js
original:
|
1 |
var html = '<b>'+name+'</b><br/>'+address+(has_store_picture === 1 ? '<br /><br /><img src="'+img_store_dir+parseInt(id_store)+'.jpg" alt="" />' : '')+other+'<br /><a href="http://maps.google.com/maps?saddr=&daddr='+latlng+'" target="_blank">'+translation_5+'<\/a>'; |
with the fix:
|
1 |
var html = '<b>'+name+'</b><br/>'+address+(has_store_picture === 1 ? '<br /><br /><img src="'+img_store_dir+parseInt(id_store)+'.jpg" alt="" />' : '')+other+'<br /><a href="http://maps.google.com/maps?saddr=&key=YOUR_API_KEY&daddr='+latlng+'" target="_blank">'+translation_5+'<\/a>'; |
administration/themes/default/template/controllers/orders/helpers/view/view.tpl
original:
|
1 |
url: 'http://maps.google.com?q={$addresses.delivery->address1|urlencode},{$addresses.delivery->postcode|urlencode},{$addresses.delivery->city|urlencode}{if ($addresses.delivery->id_state)},{$addresses.deliveryState->name|urlencode}{/if},{$addresses.delivery->country|urlencode}' |
updated:
|
1 |
url: 'http://maps.google.com?key=YOUR_API_KEY&q={$addresses.delivery->address1|urlencode},{$addresses.delivery->postcode|urlencode},{$addresses.delivery->city|urlencode}{if ($addresses.delivery->id_state)},{$addresses.deliveryState->name|urlencode}{/if},{$addresses.delivery->country|urlencode}' |
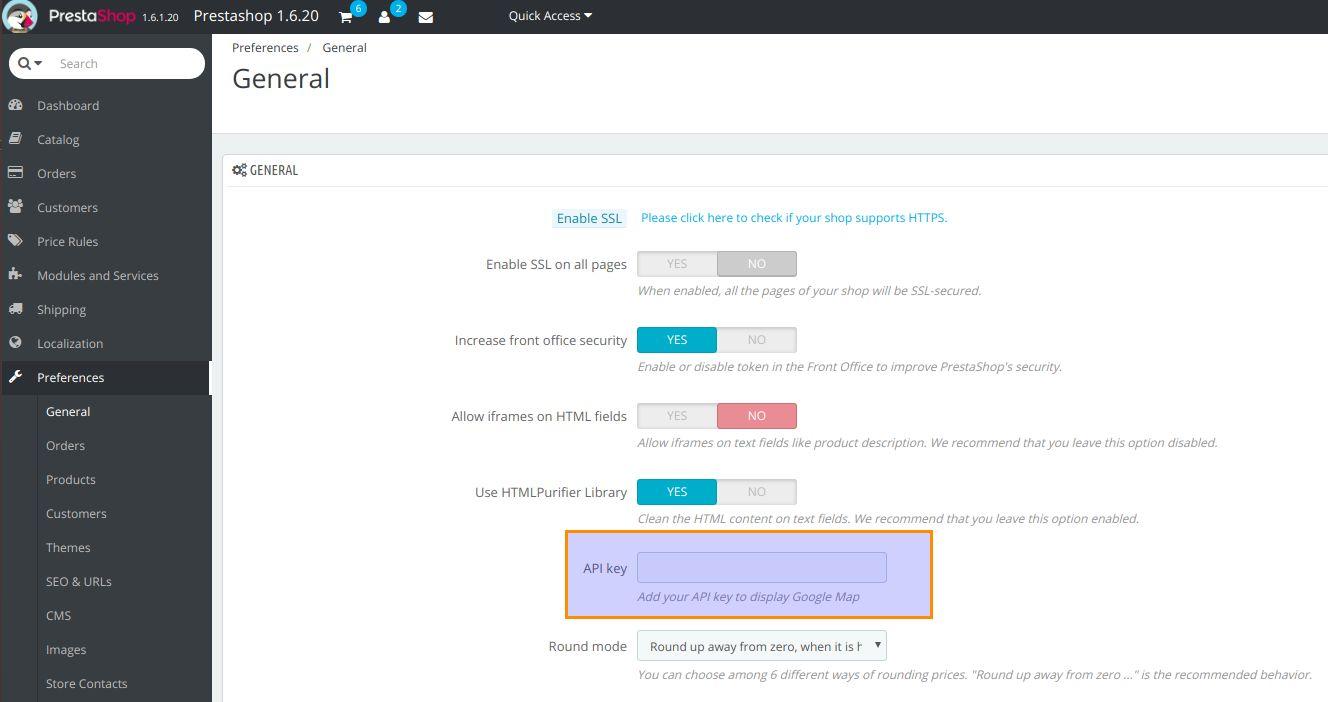
The latest version of PrestaShop 1.6 has the ability to fill the Google Map API key at the admin panel. If you are still using the outdated version of Prestashop it’s a perfect time to get in touch with us and have it updated.
Link to prove that PrestaShop 1.6 has a patch for that:
https://github.com/PrestaShop/PrestaShop/blob/1.6.1.x/controllers/admin/AdminOrdersController.php#L341
You can fill in the Google Maps API key at the following path in the admin panel: Preferences -> General -> API key.
Unfortunately, PrestaShop 1.7 still doesn’t have a patch, link to prove that:
https://github.com/PrestaShop/PrestaShop/blob/1.7.5.x/controllers/admin/AdminOrdersController.php#L336
By the way, you can apply the same logic as it was done for the 1.6 version by your own.
How to get the Google Api Key
Let’s take a look at the way how you can get the Google API key.
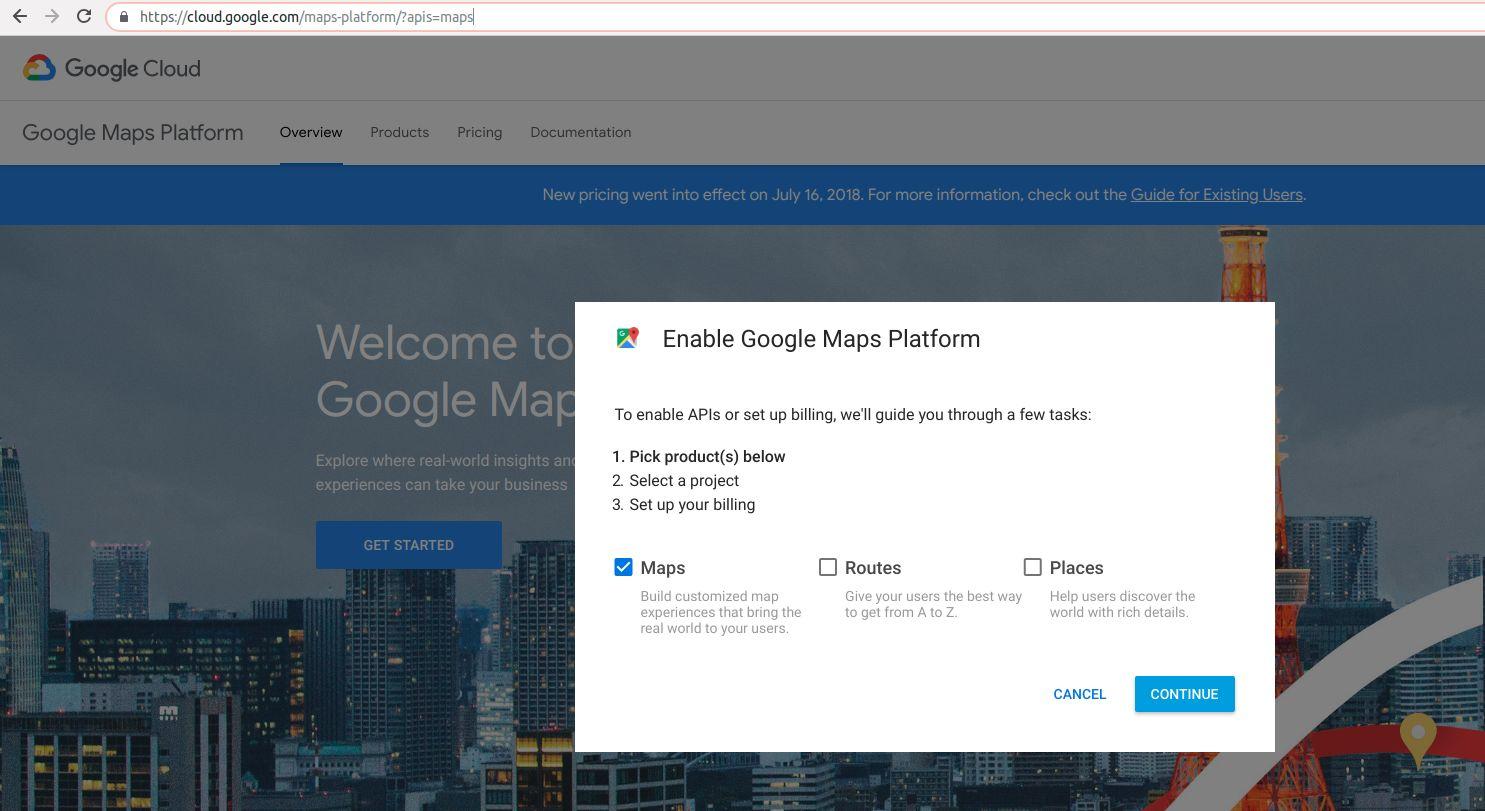
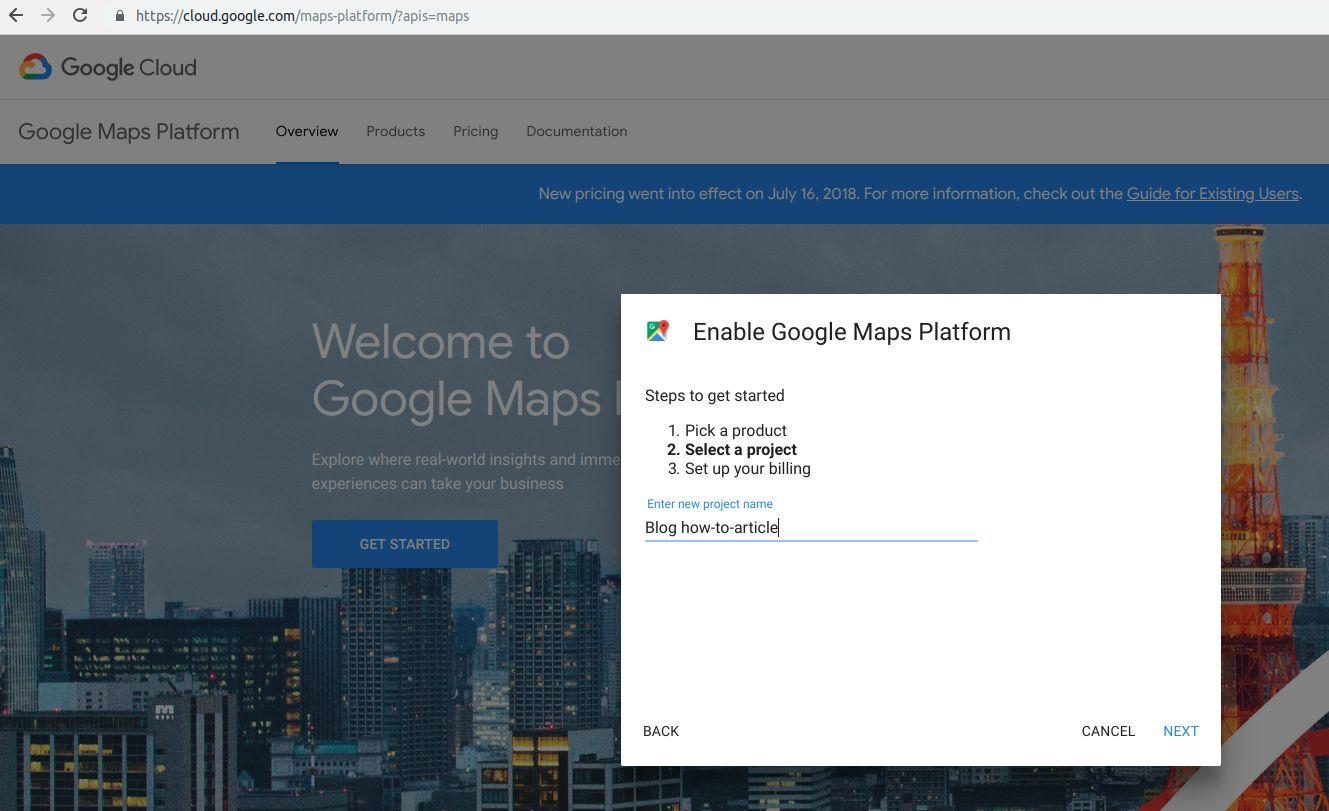
Go to: https://cloud.google.com/maps-platform/?apis=maps
Create a new project or pick the already existing one (we’ve created a new one):
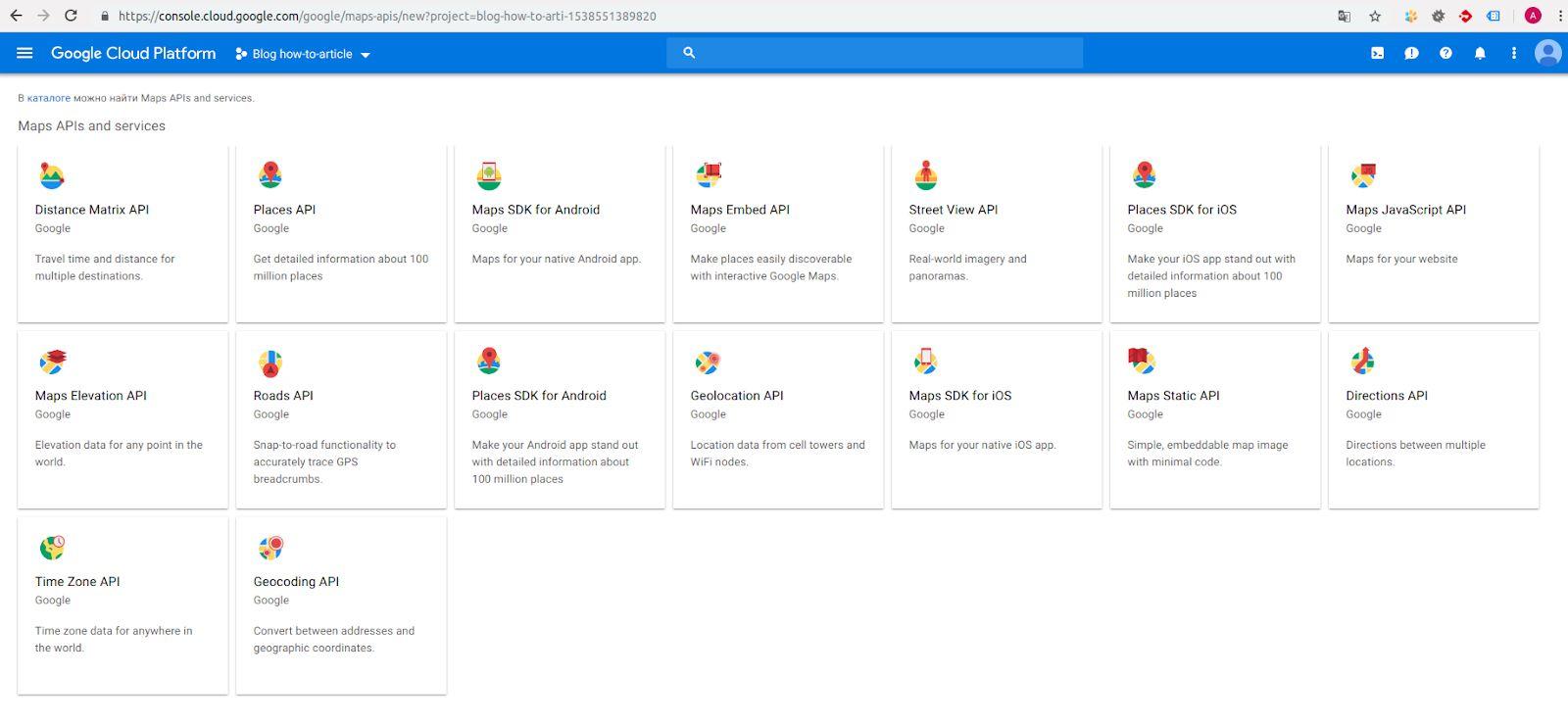
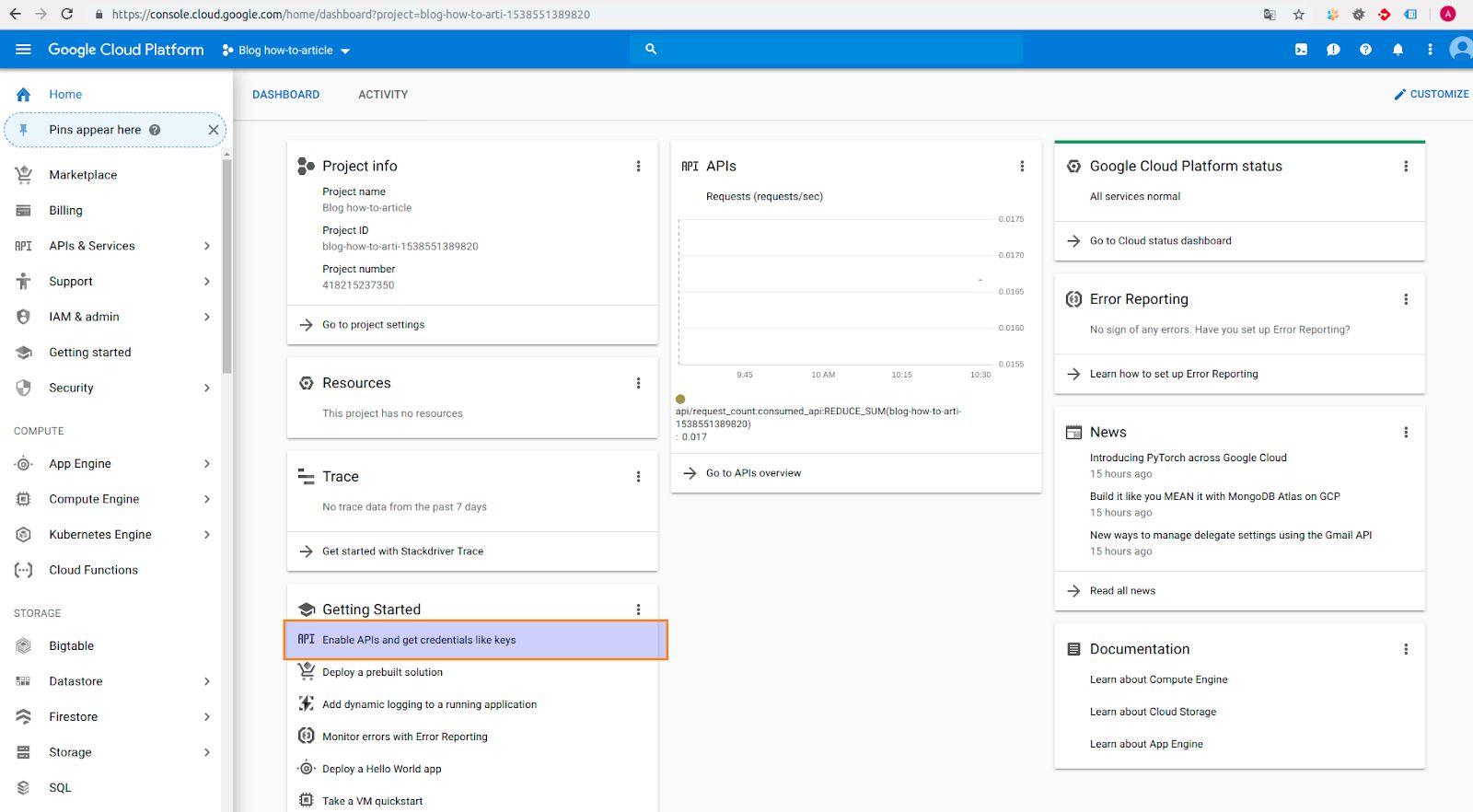
Go to the project settings:
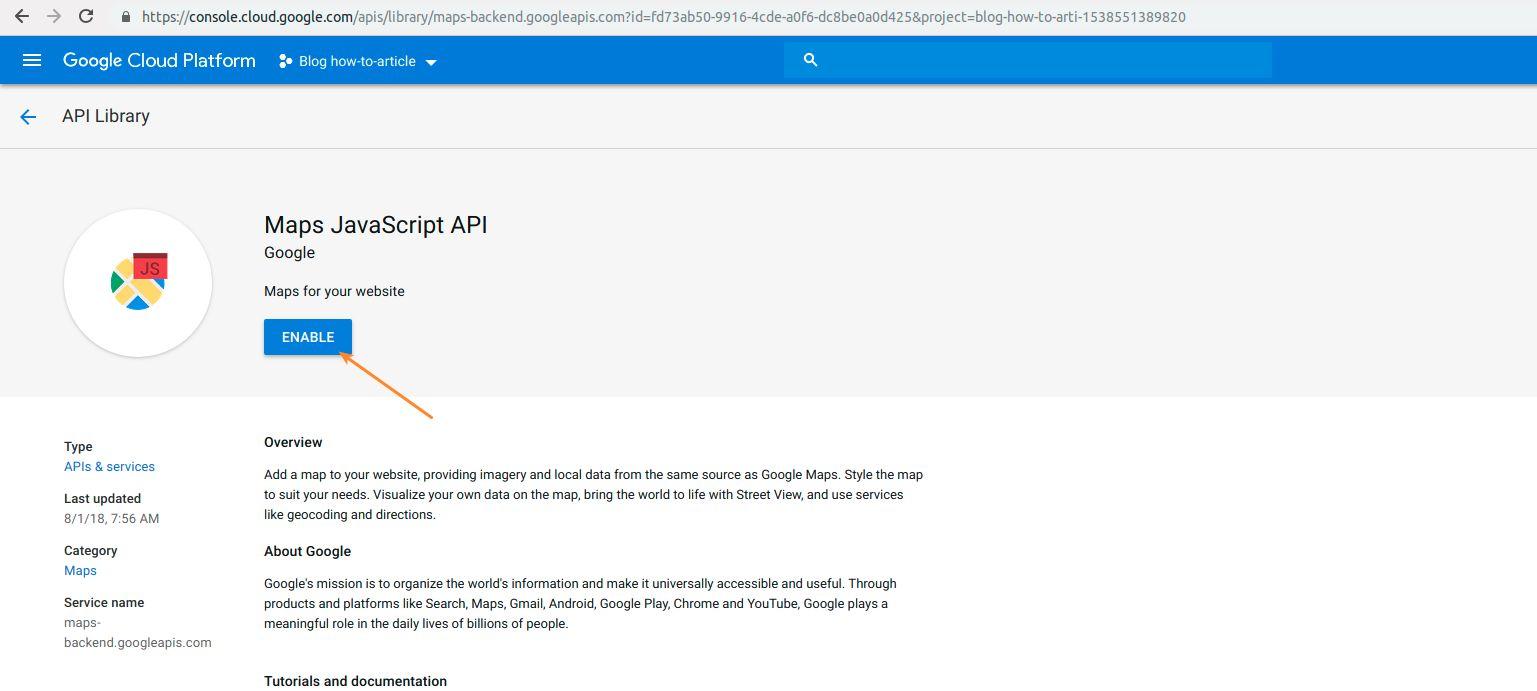
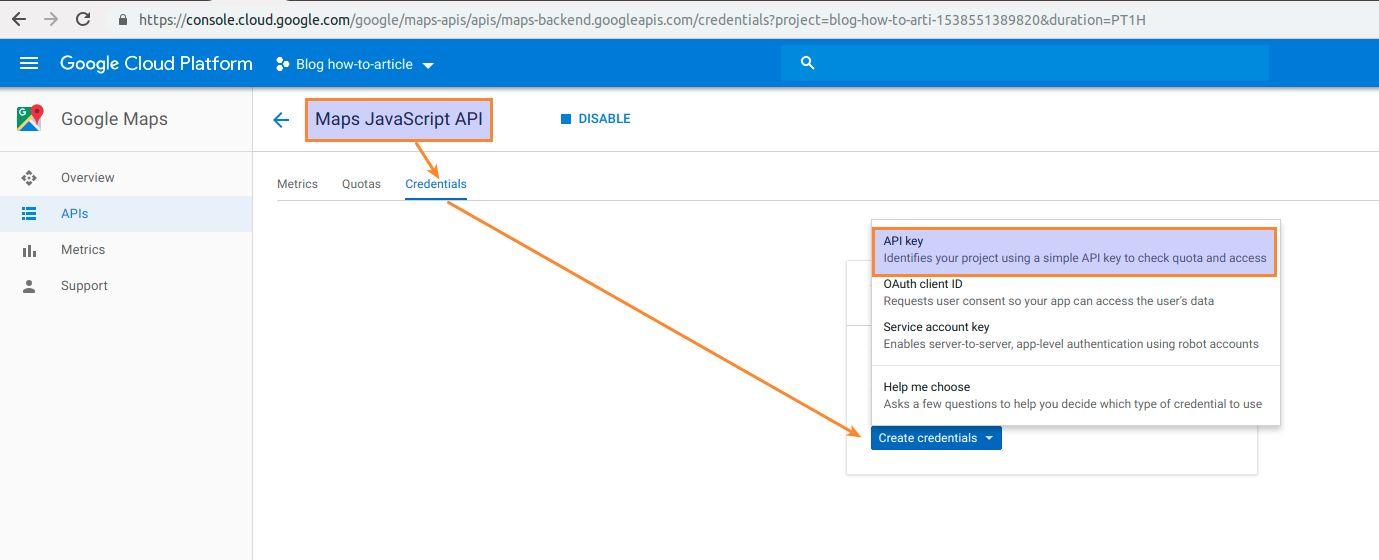
Choose “Maps JavaScript API” and switch on the service:
Go to the settings of the “Maps JavaScript API”:
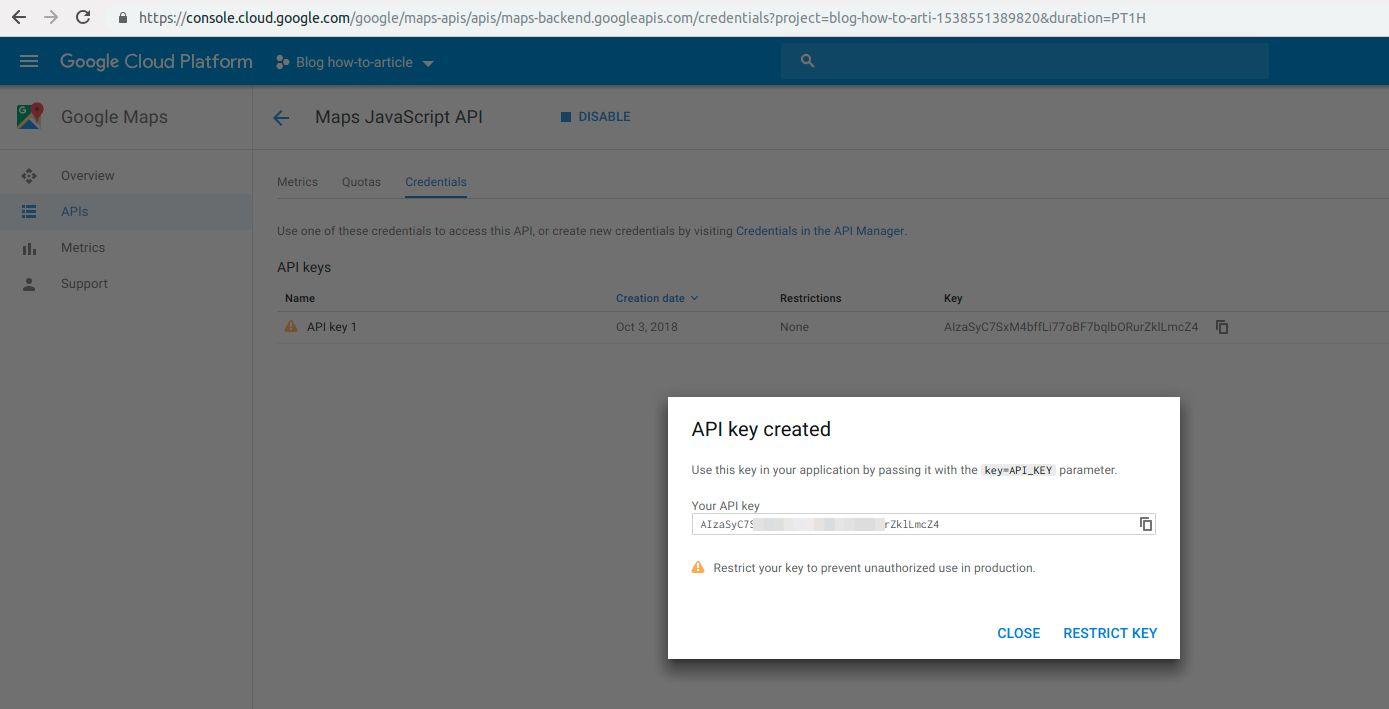
This is the place where you can find your key:
Copy the key and insert it into the PrestaShop admin:
You can restrict key usage if you need. The key can be used for any domain by default, so no restrictions there.
That’s it! Hope this helps. If you still have any problems our technical support is happy to solve them.
Check out the BelVG PrestaShop modules! Find useful modules for your store.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page













Hi, Julien! Glad you enjoyed my article.
The reason why we don’t use overrides is because this is not a solution and the article is for learning purposes.
Thanks for this article, it helped me fix the issue quickly instead of looking for where the API key was located.
One thing though, why not do overrides?
If You use Warehouse u need to edit also
$apiUrl in customcontactpage.php in module customcontactpage.
Thanks! Saved my but :P
Hello, how would I implement the api into Magento 1.9.2? I have a google map that shows up with your missing-key-map-error and don’t know how to fix it. I was hoping that I could just add the api script in Magento, but I am not sure where or even if it’s possible. Thank you for a great post.
Errors
js?sensor=true:94 You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
Ug @ js?sensor=true:94
(anonymous) @ js?sensor=true:127
google.maps.Load @ js?sensor=true:18
(anonymous) @ js?sensor=true:127
(anonymous) @ js?sensor=true:128
js?sensor=true:34Google Maps API error: MissingKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error
_.kb @ js?sensor=true:34
(anonymous) @ common.js:50
(anonymous) @ common.js:203
c @ common.js:44
(anonymous) @ AuthenticationService.Authenticate?1shttps%3A%2F%2Fkultivator-tornado.by%2Fstores&callback=_xdc_._h…:1
util.js:212 Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys
YA.j @ util.js:212
(anonymous) @ js?sensor=true:127
(anonymous) @ js?sensor=true:46
(anonymous) @ js?sensor=true:43
(anonymous) @ js?sensor=true:46
_.F @ js?sensor=true:45
(anonymous) @ js?sensor=true:46
_.v @ js?sensor=true:31
lc @ js?sensor=true:46
(anonymous) @ js?sensor=true:127
util.js:212 Google Maps API warning: SensorNotRequired https://developers.google.com/maps/documentation/javascript/error-messages#sensor-not-required
YA.j @ util.js:212
(anonymous) @ js?sensor=true:127
(anonymous) @ js?sensor=true:46
(anonymous) @ js?sensor=true:43
(anonymous) @ js?sensor=true:46
_.F @ js?sensor=true:45
(anonymous) @ js?sensor=true:46
_.v @ js?sensor=true:31
lc @ js?sensor=true:46
(anonymous) @ js?sensor=true:127
Thanks a lot for the directions.
@JS, The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google API Console.
See API keys in the Google API Console. For more information, see Best practices for securely using API keys.
I do not work.
I get this error “Google Maps API error: RefererNotAllowedMapError”, why?
thanks
@AK digital thank you, fixed in the code
Thanks man !
Worked for me, but be carefull guys, there is a mistake @ “controllers/front/StoresController.php”, replace “&” by “&”
Cheers.
“Google Maps API error: MissingKeyMapError https://developers.g…g-key-map-error”js:34:315
“Google Maps API warning: NoApiKeys https://developers.g…ges#no-api-keys”util.js:210:33
“Google Maps API warning: SensorNotRequired https://developers.g…or-not-required”
cant not found the way to fix the Error ????
I followed your instructions too and still have the same error google maps api warning: noapikeys… How can i do to fix it ? Thanks
Спасибо ВАМ ОГРОМНОЕ !!! Все заработало !!!! СПАСИБО !!!!
I followed your instructions but still ticking me the same error google maps api warning: sensornotrequired