
For many internet users webstore design is as important as traded goods. The whole experience of online shopping is made up of the details: background color, positions of blocks, buttons size. Every aspect should be pleasant. That’s why today in our PrestaShop 1.7 Tutorial we are going to talk about how to display menu thumbnails in PrestaShop 1.7 top menu.
Problem
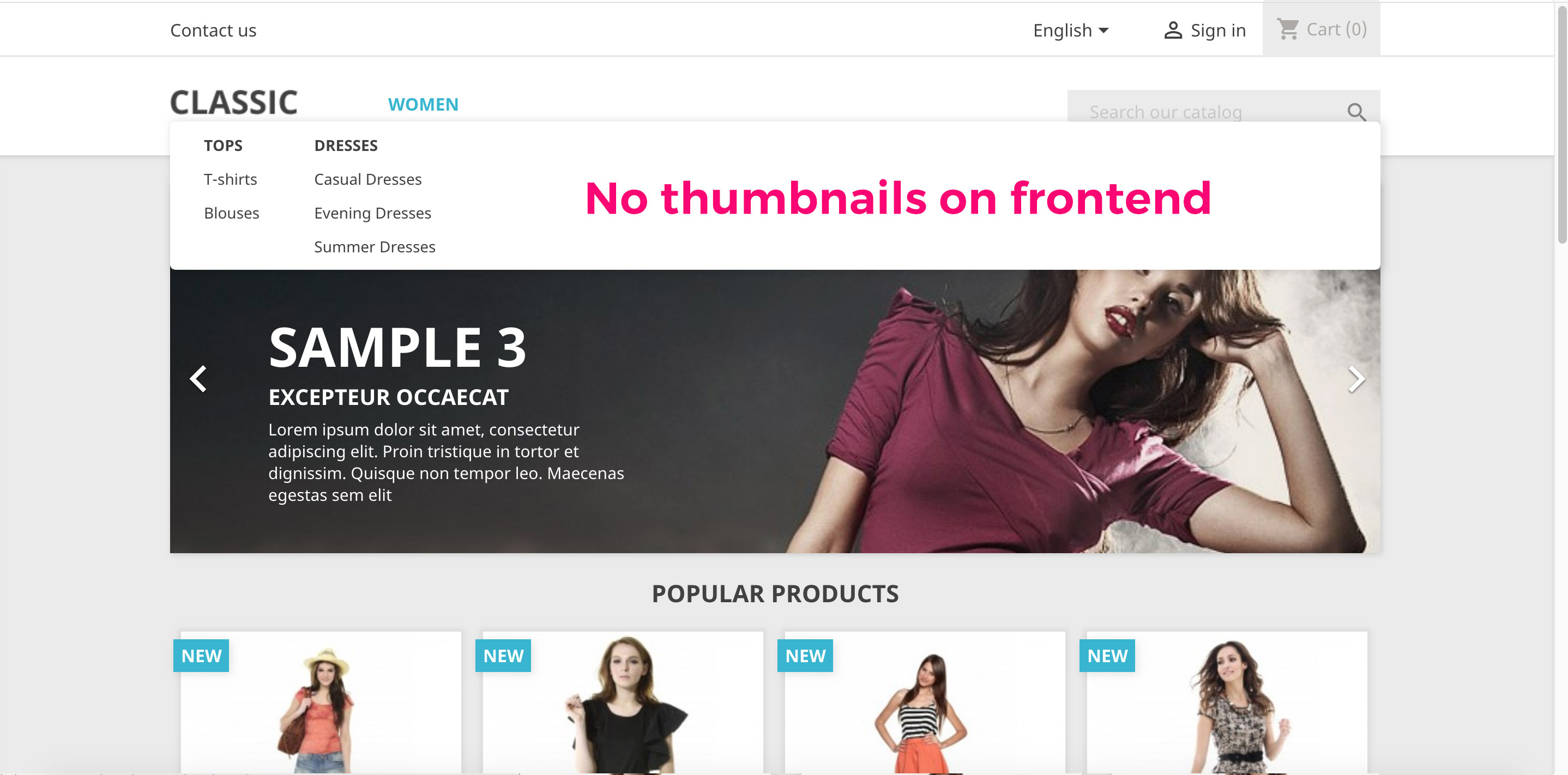
After PrestaShop 1.7 installation you are able to operate with “classic” theme that was provided with the installation.

And you may notice that there are no menu thumbnails presented on front end, even after you have added them in backoffice.

How to solve
“Classic” theme menu file overrides PrestaShop core menu file. All we need is to take a look at PrestaShop core menu file, grab the code that is responsible for menu thumbnails and implement it into our template.
The file we need to take a look at is a ps_mainmenu.tpl file: prestashop/modules/ps_mainmenu/ps_mainmenu.tpl.
Here is the code we see in the file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
{function name="menu" nodes=[] depth=0} {strip} {if $nodes|count} <ul data-depth="{$depth}"> {foreach from=$nodes item=node} <li class="{$node.type}{if $node.current} current{/if}"> <a href="{$node.url}" {if $node.open_in_new_window} target="_blank" {/if}>{$node.label}</a> <div> {menu nodes=$node.children depth=$node.depth} {if $node.image_urls|count} <div class="menu-images-container"> {foreach from=$node.image_urls item=image_url} <img src="{$image_url}"> {/foreach} </div> {/if} </div> </li> {/foreach} </ul> {/if} {/strip} {/function} <div class="menu"> {menu nodes=$menu.children} </div> |
And here is the code we need to grab:
|
1 2 3 4 5 6 7 |
{if $node.image_urls|count} <div class="menu-images-container"> {foreach from=$node.image_urls item=image_url} <img src="{$image_url}"> {/foreach} </div> {/if} |
Implement the code into theme menu file: prestashop/themes/classic/modules/ps_mainmenu/ps_mainmenu.tpl.
Here is what we’ve got in theme ps_mainmenu.tpl file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
{assign var=_counter value=0} {function name="menu" nodes=[] depth=0 parent=null} {if $nodes|count} <ul class="top-menu" {if $depth == 0}id="top-menu"{/if} data- depth="{$depth}"> {foreach from=$nodes item=node} <li class="{$node.type}{if $node.current} current {/if}" id="{$node.page_identifier}"> {assign var=_counter value=$_counter+1} <a class="{if $depth >= 0}dropdown-item{/if}{if $depth === 1} dropdown-submenu{/if}" href="{$node.url}" data-depth="{$depth}" {if $node.open_in_new_window} target="_blank" {/if} > {if $node.children|count} {* Cannot use page identifier as we can have the same page several times *} {assign var=_expand_id value=10|mt_rand:100000}<span class="pull-xs-right hidden-md-up"> <span data-target="#top_sub_menu_{$_expand_id}" data- toggle="collapse" class="navbar-toggler collapse-icons"> <i class="material-icons add"></i> <i class="material-icons remove"></i> </span> </span> {/if} {$node.label} </a> {if $node.children|count} <div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}"> {menu nodes=$node.children depth=$node.depth parent=$node} {if $node.image_urls|count} <div class="menu-images-container"> {foreach from=$node.image_urls item=image_url} <img src="{$image_url}"> {/foreach} </div> {/if} </div> {/if} </li> {/foreach} </ul> {/if} {/function} <div class="menu col-lg-8 col-md-7 js-top-menu position-static hidden-sm- down" id="_desktop_top_menu"> {menu nodes=$menu.children} <div class="clearfix"></div> </div> |
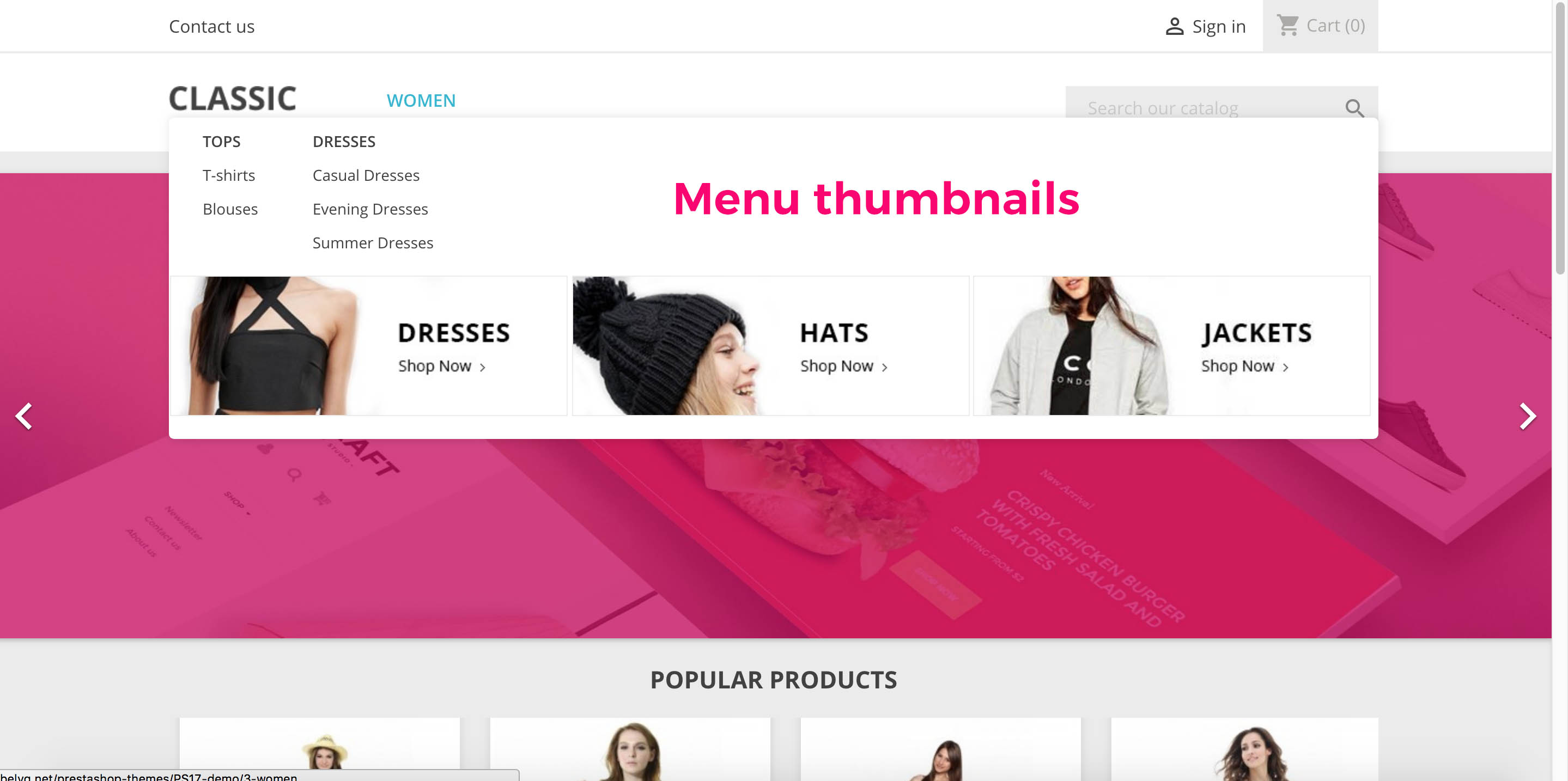
Result
Now make sure cache is disabled and take a look at front end where images appeared. Add some CSS to make thumbnails look appropriate for your needs. The result is shown below.

Now you know how to work with PrestaShop 1.7 top menu and display menu thumbnails. If you still got questions, feel free to ask them in comments and I’ll reply them as soon as possible.

Ecommerce Development
Take your online store to the next level with BelVG Ecommerce Development
Visit the page






Bonjour,
Merci de lire notre blog. Nous ne sommes pas sûrs de ce qui pourrait se passer sur votre site car notre article fournit une solution pleinement opérationnelle. Pourriez-vous s’il vous plaît contacter notre support par email ([email protected]) et décrire votre problème avec plus de détails.
Merci et au plaisir d’être utile.
Cordialement.
Hello, j’ai fait ce qui a été dit dans votre tuto mais malheureusement après avoir rechargé mon front affiche une page blanche
Yes, 1-st level submenu items are horizontal, but 2-nd level are vertical. Anyway you can change menu items position with css styles, by removing float:left property that these menu items have.
Yes,right. But submenu is horizontal, starting from left side.Not columns. :(
Vitaly, what do you mean by vertical menu, columns in submenu? You can display items in submenu by configuring Menu module.
Lena, thank you for your great work! I’m new to PrestaShop 1.7.5.0, so I have a question – how to make a vertical menu?
Thank you!
Jirka, images will be shown for those categories for which you have uploaded images in the backoffice.
The image will show only for categories, that has subcategories, right?
Any idea how to remove this restriction and show it for any subcategories.
Hi Dércio, thanks, it works for “home” if you include “home” menu item in Menu Module from “Category” field, not from “CMS”.
Hello!
Your tutorial is very good.Unfortunatelly thmbnails show show for all categories but HOME.
Hi
Do you know how show a custom text only in a category/node ?
I tried adding {if $node.category.id == 3}my custom text on shop category id 3{/if} and many others variables but nothing works
thank you
Zoli, you need to create categories hierarchy in admin panel, main categories will be displayed in a row, subcategories will be displayed in a column in main menu. Don’t forget to assign categories to menu in Top Horizontal Menu module configuration.
Hello, I have problem with category menu. If I made new categories every item is in a vertical dropdown menu. I am not able to create more than 1 column. I want to make 2 horizontal menu (jeans and dresses.) like you under woman.
octavi4, you may wrap image into link tag and set path to category these images related, but this link will be the same for all thumbnail in the category, like this:
< a href=”{$node.url}” rel=”nofollow” >
<img src=”{$image_url}” >
</a >
In order to set different links for thumbnails you will probably need a menu module.
Hello, thank you for your tutorial, and I have a question about links. You show images with CTA, but don’t show how we can add a link for these images.