This article is dedicated to the topic 5 from Magento 2 Frontend Certification – static asset deployment and how to perform it. Together we will get into details of the following aspects:
How to deploy static asset for different file types?
What effect do deploy modes have on frontend development?
What is the difference between LESS compilation options?
How to deploy static asset for different file types?
Static files are the files that can be cached on the site, which increases page loading speed. These include CSS, fonts, images, and JavaScript used by the theme. Such files are located in the / pub / static and / var / view_preprocessed / pub / static folders, which get there after deployment. From this article you will learn how to deploy static files.
What commands must be executed to deploy static file types?
To launch the deployment process manually you need to use the following command in the command line to make sure that your user has sufficient rights and you are in the site root:
php bin/magento setup:static-content:deploy
This was the example of a standard command without additional parameters. As a result, all static files of all themes, areas, and so on will be redeployed.
However, there are many parameters that adjust the deployment process of this command. With parameters added, the line will look like this:
|
1 2 3 4 5 |
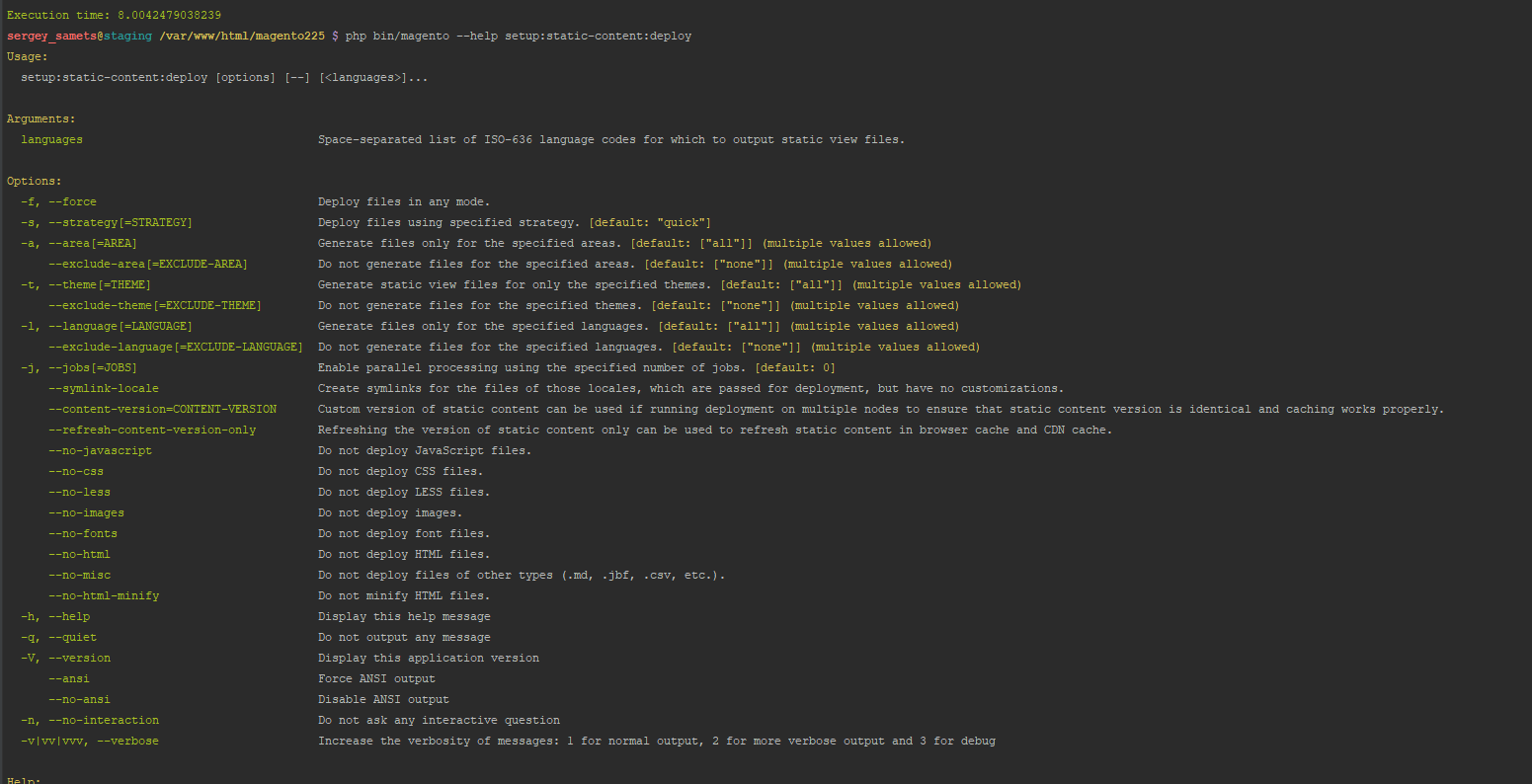
php bin/magento setup:static-content:deploy [<languages>] [--theme[="<theme>"]] [--exclude-theme[="<theme>"]][--language[="<language>"]] [--exclude-language[="<language>"]] [--area[="<area>"]] [--exclude-area[="<area>"]] [--jobs[="<number>"]] [--no-javascript] [--no-css] [--no-less] [--no-images] [--no-fonts] [--no-html] [--no-misc] [--no-html-minify] [--dry-run] [--force] [--verbose] |
where
- <languages> – list of languages (language defined by code), which is separated with spaces. Static content is deployed only for specified languages; by default for en_US only (if the parameter is not specified). For example, en_US fr_FR.
- –theme [= “<theme>”] – list of topics which static content is deployed to (if the parameter is not set, then static content is deployed to all topics). For example, –theme Magento / blank –theme Magento / luma.
- –exclude-theme [= “<theme>”] – list of topics for which static content is NOT deployed. For example, –exclude-theme Magento / blank –exclude-theme Magento / luma.
- –language [= “<language>”] – list of languages to which static content is deployed (if the parameter is not set, then static content is applied for all languages). For example, –language en_US –language es_ES. If you specify this parameter and the <languages> parameter (described above), then the <languages> parameter will have priority. For shorthand, use -l instead of –language (example: -l es_ES).
- –exclude-language [= “<language>”] – a list of languages for which static content is NOT deployed. For example, –exclude-language en_US –exclude-language es_ES.
- –area [= “<area>”] – list of areas to which static content is deployed (if the parameter is not set, then static content is deployed in all areas). For example, –area adminhtml. For shorthand use -a (example: -a adminhtml) instead of –area.
- –exclude-area [= “<area>”] – list of areas for which static content is NOT deployed. For example, –exclude-area adminhtml.
- –jobs [= “<number>”] – this option allows you to use a certain number of tasks in parallel processing (4 by default). For example, –jobs 1. For shorthand, use -j (example: -j 1) instead of –jobs .
- –no-javascript – with this parameter JavaScript files will not be deployed.
- –no-css – with this parameter CSS files will not be deployed.
- –no-less – with this parameter LESS files will not be deployed.
- –no-images – with this parameter images will not be deployed.
- –no-fonts – with this parameter font files will not be deployed.
- –no-html – with this parameter HTML files will not be deployed.
- –no-misc – with this parameter no other file types will deploy (for example, .md, .jbf, .csv, .json, .txt, .htc, or .swf).
- –no-html-minify – with this parameter HTML files will not be minified.
- –dry-run is a parameter that allows you to view output files without any changes.
- –force – deploy files in any mode. For shorthand use -f instead of –force .
- –verbose – change the amount of information in the deploy output. As a rule, the abbreviated form of the parameter is used, where -v is for minimum information on deployment (default value), -vv is for more detailed information, -vvv is used for debug.
Bear in mind that application all the parameters described above is not a must, yet their use allows you to configure the deployment process based on the tasks we face.
I also want to remind you that before the deployment you need to clear static cache files. You can do this several ways:
- In the admin panel go to System -> Tools -> Cache Management and select Flush Static Files Cache.
- Manually delete the contents of the / pub / static and / var / view_preprocessed / pub / static folders (do not delete the folders themselves and the .htaccess files they contain).
- Enter the rm -rf pub / static / frontend / * command to the command line.
To learn more about cleaning static cache, go to
https://devdocs.magento.com/guides/v2.1/frontend-dev-guide/cache_for_frontdevs.html#clean_static_cache
What are common mistakes during the process?
During file deletion you may make the following mistakes, so please avoid them:
- Forgetting to make a deploy for some languages. With the standard deployment command, the system will only deploy the files of the current language version (by default, en_US) and if we have several language versions on our site, then they will not be redeployed. To deploy content from other language versions, use the <language> or –language [= “<language>”] parameter I mentioned above.
deployment without sufficient rights for files record. Therefore, before performing deployment, I recommend running the following commands:
|
1 2 3 4 5 6 7 8 9 10 |
cd <your Magento install dir> find . -type f -exec chmod 644 {} \; find . -type d -exec chmod 755 {} \; find ./var -type d -exec chmod 777 {} \; find ./pub/media -type d -exec chmod 777 {} \; find ./pub/static -type d -exec chmod 777 {} \; chmod 777 ./app/etc chmod 644 ./app/etc/*.xml chown -R :<web server group> . chmod u+x bin/magento |
- Forgeting to clean up static cache files, which may cause old static files to distort the correct display of the site.
- Deployment without being in the root of the site.
- Common careless mistakes in command syntax.

Magento Webdesign
Take your online store to the next level with BelVG Magento Webdesign
Visit the pageWhat effect do deploy modes have on frontend development?
What the differences between development and production mode in regard to frontend development?
There are 3 website operating modes: Default, Developer and Production.
Default mode – this mode is set to Magento initially when no other mode is selected. This mode allows to deploy Magento on one server without changing settings. At the same time, this mode does not provide such performance optimization as production mode. Therefore, as a rule, the default mode is later changed to a developer or production mode, depending on the work specifics.
Default mode features:
- for each requested static view file link is generated in the pub / static directory;
- static files are generated dynamically, causing the website to load much longer than in production mode;
- errors are recorded in the report files on the server and not shown to the user (on the frontend side).
In order to deploy Magento on several servers, as well as to make site debugging more convenient, turn on developer mode. To maximize performance optimization, turn on production mode. Further, I will describe how to change development modes.
Developer mode should be used when you develop new functionality or customize the current one because it allows you to get feedback from the system much faster than in other modes.
Developer mode features are:
- static view files are not cached; they are recorded to the pub / static folder every time they are called;
- static files are generated dynamically, making your site load much longer than in production mode;
- non-displayable errors are displayed in the browser;
- exceptions and errors are recorded to var / log and / var / reports _;
- exceptions are generated in the error handler, and are not recorded in the log;
- exceptions are generated when the event caller cannot be called.
Production mode is better used at the finished site, which will be available to all users. This mode allows for site maximum performance and download speed.
You should turn it on only after all development works on your website have been completed. Before enabling this mode, you must configure all the necessary settings on the server (optimize the server environment) which will host the website. After transferring your site to the server, you need to run the static view files deployment tool in order to generate static files that will be written to the pub / static folder. This action improves performance by ensuring that all the necessary static files are immediately available instead of being generated on request, as in other modes.
Production mode features are:
- static presentation files are loaded only from the cache; they have no generated links in the pub / static directory, and links are compiled in real time. A new or updated file is not written into the file system;
- errors are not displayed to the user (on the frontend side) but are recorded in the report files on the server.
From the description of the modes above it becomes clear that the main difference between the development and production modes is that the first is used at the development and debugging of the site, and the second – after the development is completed and you need maximum performance of the site.
There is also Maintenance mode, which is used to temporarily close the site for visitors. When a user goes to the site, he is redirected to “Service Temporarily Unavailable” page. This mode is useful when you perform configurations that may affect website functionality or appearance. You can’t but agree that it’s better to close the website from visitor’s view completely then let them see and underconstructed website.
In order to detect which mode is currently used, apply the following command: bin / magento deploy: mode: show.
To enable production mode use the following command: bin / magento deploy: mode: set production.
To enable developer mode, use the following command: bin / magento deploy: mode: set developer.
To enable maintenance mode, use the following command: bin / magento maintenance: enable.
To disable maintenance mode, use the following command: bin / magento maintenance: disable.
To learn more about changing operation mode, go to https://belvg.com/blog/how-to-switch-between-deploy-modes-in-magento-2.html.
What is LESS > CSS deployment and what are its restrictions in development?
Which LESS compilation options are available in Magento?
There are two ways to compile LESS to CSS in Magento 2:
- server-side LESS compilation (default method),
- client-side LESS compilation.
You can change the compilation method the following way. However, bear in mind that this method can not be applied if the site is in Production mode.:
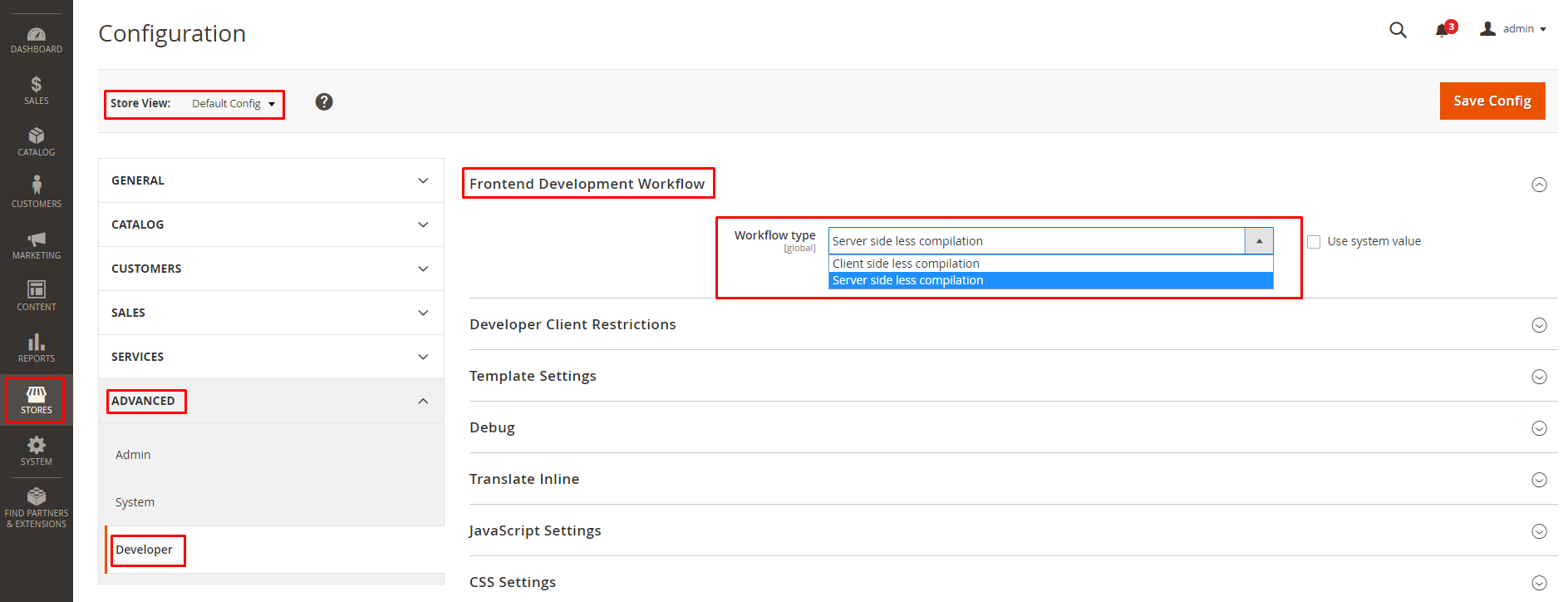
- go to the Stores -> Configuration -> ADVANCED -> Developer section in the admin panel;
- in the Store View dropdown select the value Default Config;
- in the Frontend Development Workflow tab find the Workflow type field and select the mode you need;
- Save the changes by clicking Save Config button.
What is the difference between LESS compilation options?
In order to understand the differences in compilation methods, it is necessary to look into each of them in more detail.
Server-side LESS compilation
As you could have already guessed from the name, this compilation is performed on the server side. This happens with the help of the Less PHP library (for more information about this library go to https://github.com/oyejorge/less.php). As I mentioned above, this compilation mode is the only one available for Production mode.
During server-side LESS compilation only the files that the system does not find in cache and static files are compiled. Thus, if we change something in the .less file of our theme, we need to clear the contents of the pub / static / frontend / <our_package> / <our_theme> / <local>, var / cache and var / view_preprocessed. After that, we need to either reload the page or make the deployment (I described deployment process above). If you reload the page, then only those files that relate to this page are recompiled; if you, on the other hand, will make a deploy, all the site styles will be recompiled. It is also easier to track errors during deployment. Only after that our changes in the .less file are applied to the site page.
Obviously, it is rather inconvenient to perform all these manipulations every time we want to see the result of changes the .less file of our theme. In order to simplify and speed up this process, you need to use Grunt. In short, Grunt will start a compilation of only those files that have changed (you do not need to clean the folders and run the deployment yourself). You can read more about compiling LESS with Grunt here (https://devdocs.magento.com/guides/v2.2/frontend-dev-guide/css-topics/css_debug.html).
Client-side LESS compilation
As the name implies, this compilation is done on the client side in the browser, using the native less.js library (for more information about this library, go to http://lesscss.org/usage/#using-less-in -the-browser). This compilation mode is not available in Production mode.
Each time the page is refreshed, the process of compiling files in the browser is started, and it doesn’t matter if you changed the .less theme files or not. Sometimes there is a need to clear the pub / static / frontend / <Vendor> / <theme> / <locale> folder (for more information about this and a detailed analysis of the mechanism of both types of compilation, you can read here – https://devdocs.magento.com /guides/v2.2/frontend-dev-guide/css-topics/css-preprocess.html#css_exception), but in most cases we don’t need to do this and it is simply enough to reload the page to start the compilation on the client side.
Thus, the main differences between server-side LESS compilation and client-side LESS compilation are the following:
- server-side LESS compilation is done on the server side, and client-side LESS compilation is done on the client side (in the browser);
- client-side LESS compilation is launched each time page is reloaded, and server-side LESS compilation starts only after pub / static / frontend / <our_package> / <our_theme> / <local>, var / cache, var /view_preprocessed folders are cleared and he page or deploy is reloaded;
- client-side Less compilation is not available in Production mode, unlike server-side LESS compilation.
How do LESS compilation options influence the developer workflow during theming?
In theory, the client-side LESS compilation should speed up the theme development process, since every time the page is refreshed, the files will be compiled and if we make the slightest changes in the .less files of our theme’s styles, they will immediately appear on the client side when the page is updated, and you don’t need to clean static files in advance and so on. In practice, each page refresh takes a very long time. The more complex the site, the more style files it has, the larger JavaScript files are loaded on the page, the longer the page load time will be and eventually, each page load may take several minutes. I suppose you will agree this isn’t very great performance improvement of the topic development.
On the other hand, the server-side LESS compilation requires clearing the folders of static files when changing .less files before each page loading (and it is even better to do it after clearing folders with static files). As a result, additional actions before each page refresh are required, which does not simplify the process of theme development.
The way out of this is using Grunt, which will monitor the source .less files and recompile the output when these files change. Thus, Grunt will monitor the changes to the source files and start the compilation when necessary. This way you are saved from performing unnecessary actions before each page reload. In summary, this contributes to simplifying and speeding up the development process.
This is all to this topic; I hope my knowledge will prove useful to you. If you have any questions or comments, please leave them down below.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the page