
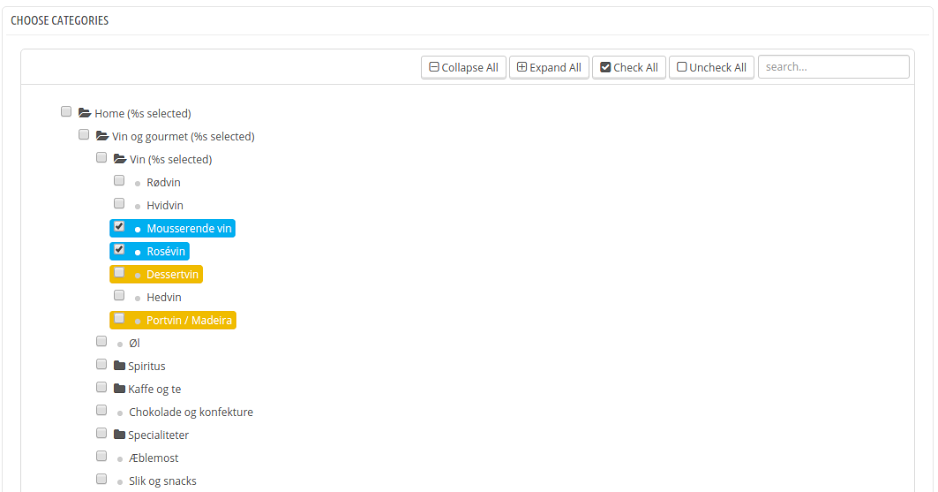
One of our clients wanted to change the behavior of the default HelperTreeCategories for Bulk actions. He needed it to look similar to the following:
Product 1: A|B|C|D
Product 2: A|B|E
Product 3: F|G|H|I
So, when I edit product 1 and 2 together I should see:
A: Selected
B: Selected
C: “Grey”
D : “Grey”
E: “Grey”
F, G, H, I: Unselected(edited)
We implemented it using the following method:

We extended the default HelperTreeCategories by our own HelperTreeCategoriesBelvg, by adding the methods:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
class HelperTreeCategoriesBelvg extends HelperTreeCategories { private $_part_selected_categories; // this is a new variable that displays only the categories that are NOT associated to all products included in the bulkAction. public function setPartSelectedCategories($value) { if (!is_array($value)) throw new PrestaShopException('Selected categories value must be an array'); $this->_part_selected_categories = $value; return $this; } public function getPartSelectedCategories() { if (!isset($this->_part_selected_categories)) $this->_part_selected_categories = array(); return $this->_part_selected_categories; } public function render($data = NULL) { $this->setAttribute('part_selected_categories', $this->getPartSelectedCategories()); return parent::render($data); } } |
We also had to create an override for the template /modules/belvg_{modulename}/views/templates/admin/helpers/tree/tree_associated_categories.tpl in which we took into account the new variable called _part_selected_categories.
This is the code that displays (renders) categories tree:
|
1 2 3 4 5 6 7 8 9 |
$tree = new HelperTreeCategoriesBelvg('associated-categories-tree', 'Associated categories'); $tree->setTemplate('tree_associated_categories.tpl') ->setHeaderTemplate('tree_associated_header.tpl') ->setRootCategory(Category::getRootCategory()->id) ->setUseCheckBox(true) ->setUseSearch(true) ->setSelectedCategories($this->getSelectedCategories('both')) //$this->getSelectedCategories('both') - this method returns the categories that are associated to ALL products included in the bulkAction ->setPartSelectedCategories($this->getSelectedCategories('part')); //$this->getSelectedCategories('part') - this method returns the categories that are NOT associated to ALL products included in the bulkAction $tree->render(); |

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page
Partner With Us
Looking for a partner to grow your business? We are the right company to bring your webstore to success.
Talk to Andrey




Thanks for the help
hi,
i’m trying to implement a tree category in a module i build but i got radio buttons instead of checkboxes. i have set setUseCheckBox to true