
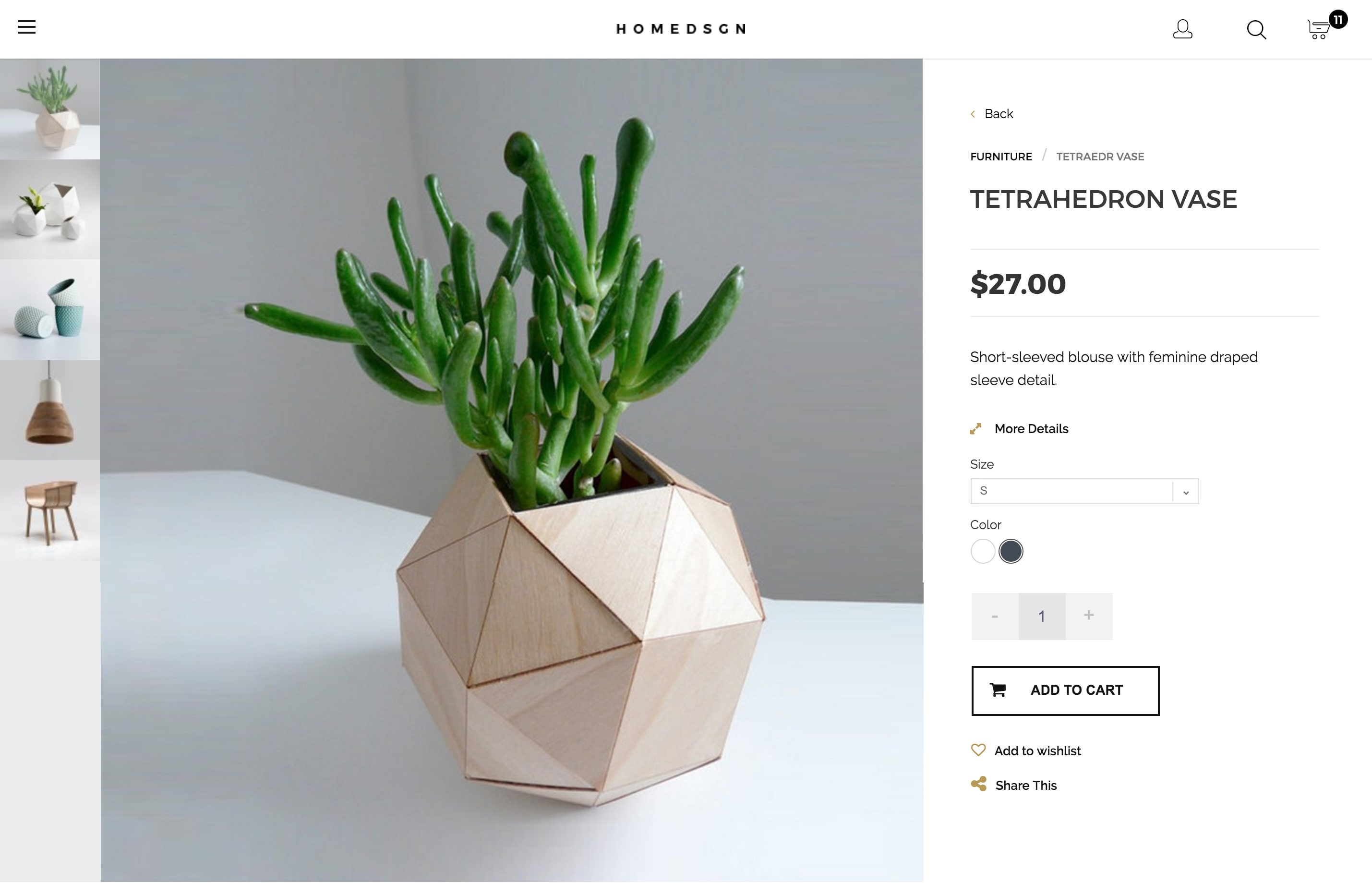
In this article I will describe how to create a custom image slider on the Prestashop product page. In the default Prestashop theme provides us with the product image area, but not a slider. It works like “show/hide” larger image on the thumbnail hover event. The interface is quite nice, but it may be too static/boring for some websites with creative design.
If the product page needs more dynamics, like in this template, this article is for you.

The first step on the way to image slider is to create a template for the slider. I prefer to use bxSlider, it’s included in the Prestashop default package.
Inside of the <div id=”views_block”> create a slider list <ul id=”images_list_frame_custom”>. In order to generate large size images use the attributes height=”{$largeSize.height}” and width=”{$largeSize.width}” of the <img> tag.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="views_block" class="clearfix {if isset($images) && count($images) < 2}hidden{/if}"> <div id="images_list"> <ul id="images_list_frame_custom"> {if isset($images)} {foreach from=$images item=image} {assign var=imageIds value="`$product->id`-`$image.id_image`"} {if !empty($image.legend)} {assign var=imageTitle value=$image.legend|escape:'html':'UTF-8'} {else} {assign var=imageTitle value=$product->name|escape:'html':'UTF-8'} {/if} <li id="images_{$image.id_image}"> <img class="img-responsive" id="images_{$image.id_image}" src="{$link->getImageLink($product->link_rewrite, $imageIds, 'large_default')|escape:'html':'UTF-8'}" alt="{$imageTitle}" title="{$imageTitle}" height="{$largeSize.height}" width="{$largeSize.width}" itemprop="image"/> </li> {/foreach} {/if} </ul> </div> <!-- end image_list --> </div> <!-- end views-block --> |
The second step is to generate the thumbnails. The bxSlider documentation says that you should create a template for the custom pager (thumbnails). So I’m creating my own custom thumbnails pager <div id=”bx-pager_builder”> inside the <div id=”views_block”> below slider list:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="bx-pager_builder__wrapper"> <div id="bx-pager_builder"> {if isset($images)} {foreach from=$images item=image name=thumbnails} {assign var=imageIds value="`$product->id`-`$image.id_image`"} <a href="#" > <img class="img-responsive" id="thumb_{$image.id_image}" src="{$link->getImageLink($product->link_rewrite, $imageIds, 'cart_default')|escape:'html':'UTF-8'}" alt="{$imageTitle}" title="{$imageTitle}"{if isset($cartSize)} height="{$cartSize.height}" width="{$cartSize.width}"{/if} itemprop="image" /> </a> {/foreach} {/if} </div> </div> |
Well done, but to make this thumbnails work you should observe the bxSlider conditions: each <a> thumbnails tag must have a data-slide-index attribute respective to the slide-index (zero-based). I enter the value for the data-slide-index attribute dynamically using JavaScript. I’ve created a variable prodThumb that contains thumbnail links. And with a simple while loop put the slider’s index into the data-slide-index value.
|
1 2 3 4 5 6 |
var prodThumb = $('#bx-pager_builder a'); var i = 0; while (i <= prodThumb.length) { $(prodThumb[i]).attr( 'data-slide-index', i ); i++; } |
So now the pager’s code with the generated data-slide-index attribute looks as follows:
|
1 2 3 4 5 6 |
<div id="bx-pager_builder"> <a href="#" class="active" data-slide-index="0">…</a> <a href="#" data-slide-index="1">…</a> <a href="#" data-slide-index="2">…</a> <a href="#" data-slide-index="3">…</a> </div> |
The slider is almost ready. Now we need to call it and say that the #bx-pager_builder item will be the holder of the custom pager:
|
1 2 3 4 5 6 7 8 9 |
$(document).ready(function(){ if (!!$.prototype.bxSlider) $('#images_list_frame_custom').bxSlider({ minSlides: 1, mode: 'vertical', touchEnbabled: true, pagerCustom: '#bx-pager_builder' }); }); |
That’s it. Live result can be found at the demo store.
Here is the whole code for the slider template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!-- views block --> <div id="views_block" class="clearfix {if isset($images) && count($images) < 2}hidden{/if}"> <div id="images_list"> <ul id="images_list_frame_custom"> {if isset($images)} {foreach from=$images item=image } {assign var=imageIds value="`$product->id`-`$image.id_image`"} {if !empty($image.legend)} {assign var=imageTitle value=$image.legend|escape:'html':'UTF-8'} {else} {assign var=imageTitle value=$product->name|escape:'html':'UTF-8'} {/if} <li id="images_{$image.id_image}"> <img class="img-responsive" id="images_{$image.id_image}" src="{$link->getImageLink($product->link_rewrite, $imageIds, 'large_default')|escape:'html':'UTF-8'}" alt="{$imageTitle}" title="{$imageTitle}" height="{$largeSize.height}" width="{$largeSize.width}" itemprop="image" /> </li> {/foreach} {/if} </ul> </div> <!-- end thumbs_list --> <div class="bx-pager_builder__wrapper"> <div id="bx-pager_builder"> {if isset($images)} {foreach from=$images item=image name=thumbnails} {assign var=imageIds value="`$product->id`-`$image.id_image`"} <a href="#" > <img class="img-responsive" id="thumb_{$image.id_image}" src="{$link->getImageLink($product->link_rewrite, $imageIds, 'cart_default')|escape:'html':'UTF-8'}" alt="{$imageTitle}" title="{$imageTitle}"{if isset($cartSize)} height="{$cartSize.height}" width="{$cartSize.width}"{/if} itemprop="image" /> </a> {/foreach} {/if} </div> </div> </div> <!-- end views-block --> |

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page




Hi! Thanks for your comment! So what exactly is the problem that you face?
Hello,
How to Create Custom Image Slider In Prestashop 1.7 Product Page.
Thank you my code created for 1.7 do not hesitate to the improved
—————————————————
{block name=’product_cover’}
{if isset($product)}
{foreach from=$product.images item=image}
{assign var=imageIds value=”
$product->id–$image.id_image“}getImageLink($product->link_rewrite, $imageIds, ‘large_default’)}”
alt=”{$product.cover.legend}”
title=”{$product.cover.legend}”
style=”width:100%;”
itemprop=”image”
id=”{$image.id_image}”
/>
{/foreach}
{/if}
{/block}
{block name=’product_images’}
{if isset($product)}
{foreach from=$product.images item=image name=thumbnails}
{assign var=imageIds value=”
$product->id–$image.id_image“}getImageLink($product->link_rewrite, $imageIds, ‘home_default’)}”
alt=”{$image.legend}”
title=”{$image.legend}”
width=”100″
id=”{$image.id_image}”
itemprop=”image”
>
{/foreach}
{/if}
{/block}
{hook h=’displayAfterProductThumbs’}
—————————————————
$(document).ready(function() {
if (!!$.prototype.bxSlider)
$(‘#images_list_frame_custom’).bxSlider({
minSlides: 1,
mode: ‘fade’,
easing: ‘easeOutBounce’,
touchEnbabled: true,
pagerCustom: ‘#bx-pager_builder’,
infiniteLoop: false,
controls: false
});
});
var prodThumb = $(‘#bx-pager_builder a’);
var i = 0;
while (i <= prodThumb.length) {
$(prodThumb[i]).attr('data-slide-index', i);
i++;
}
If you have any questions regarding our Themes and Modules, please get in touch with our Support Team: [email protected]
Hello any help, for previous question?
Hello,
can i click on attribute color and go to certain image? red color -> red shirt image
@Rakel, this theme will be published soon. You can follow releases on our blog or twitter.
For now demo and theme user guide available: http://module-presta.com/demo/homedesign/ and http://module-presta.com/demo/homedesign/userguide/
Hello I would like to know where to see/buy the example theme.
Thanks!
good info..
But need addd lazy load.
For mobile . large image . to do slow loading page .
so must lazy load for image. after slider touch load image.
also how about pc ? windows after pushin turn off ((((