This article is dedicated to an important aspect of Magento 2 front end certification – how to configure JavaScript merging and minify in the Admin UI. We will go over the following questions:
Table of contents:
What options are available to configure JavaScript minification and bundling?
How does Magento minify JavaScript?
What is the purpose of JavaScript bundling and minification?
What options are available to configure JavaScript minification and bundling?
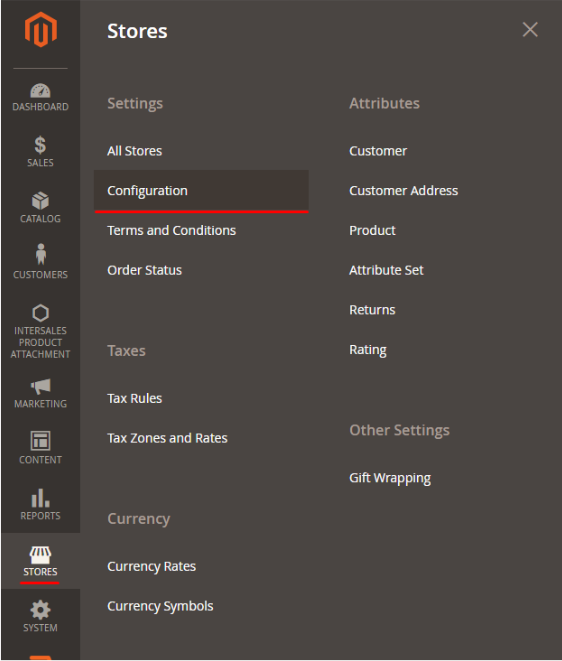
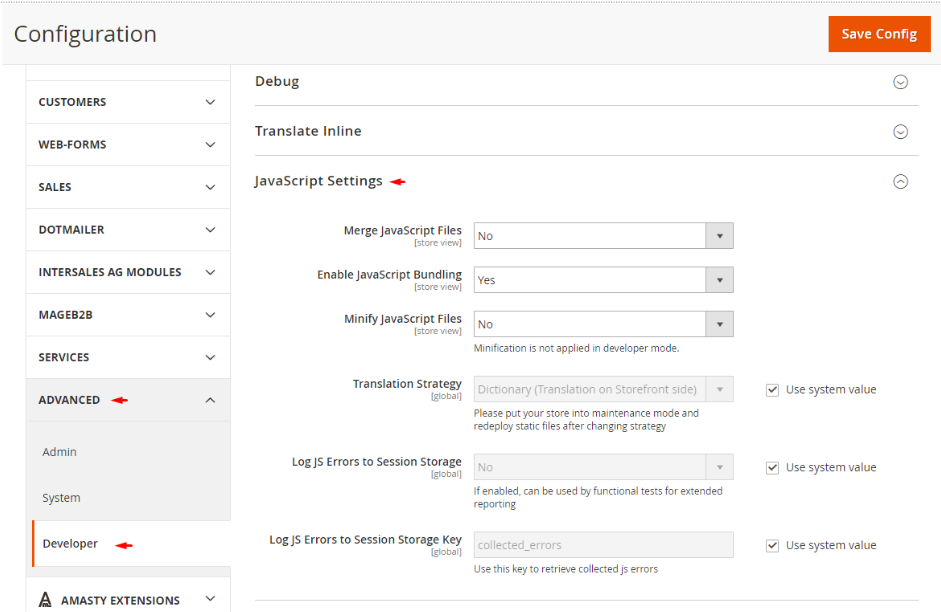
The options responsible for configuration merging and minify JS files are located at the following path: Admin UI -> Stores -> Configuration -> Advanced tab -> Developer > JavaScript Settings.
The Developer tab is displayed only if the site is in Developer’s mode. In order to switch to this mode, enter the following in the console Magento server:
|
1 |
bin/magento deploy:mode:set developer |
If the command is correct, then console with put out the following line:
|
1 |
Switched to developer mode. |
How does Magento minify JavaScript?
Minification is the process of deleting odd components like spaces or symbols from JS files; as a result, the size of the code is decreased and website loading is improved.
What is the purpose of JavaScript bundling and minification?
Without bundling all JS files are loaded one by one, and if you have a lot of files, you will also get a lot of server requests. JavaScript bundling unites files into one, decreasing the number of server requests. If the bundled file is minified, it greatly improves the loading speed and generally optimizes the website.
However, there is a disadvantage in these processes: you can exclude some scripts from the package, but you can’t choose certain scripts for a certain page.
With Merging you can unite only the JavaScript files that are not loaded via RequireJS. If you want to unite JS modules, you’ll need to reserve to bundling.
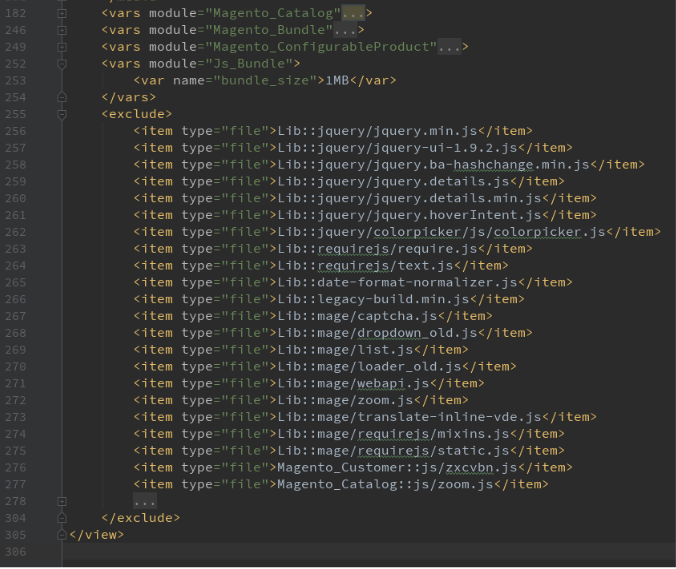
In Vendor/Theme/etc/view.xml you can modify the package size and exclude certain scripts from the package.
The default package size is 1mb, and you get a clear understanding of how many packages will be created from the file if you know its size (3mb file means 3 packages). If the size is too small, you will probably get 10 and more small bundles that will block each other during the rendering. Bear in mind that packages can’t load asynchronously. We can also exclude certain scenarios from packages; they will be loaded with RequireJS if necessary.
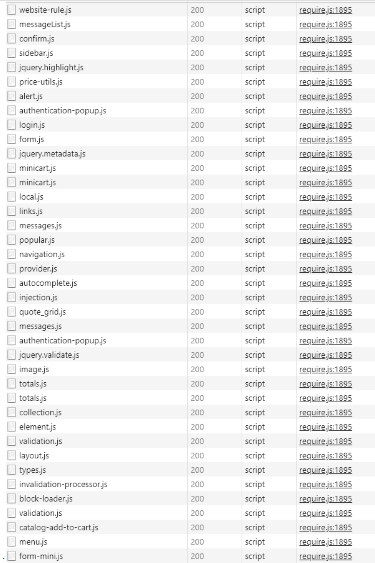
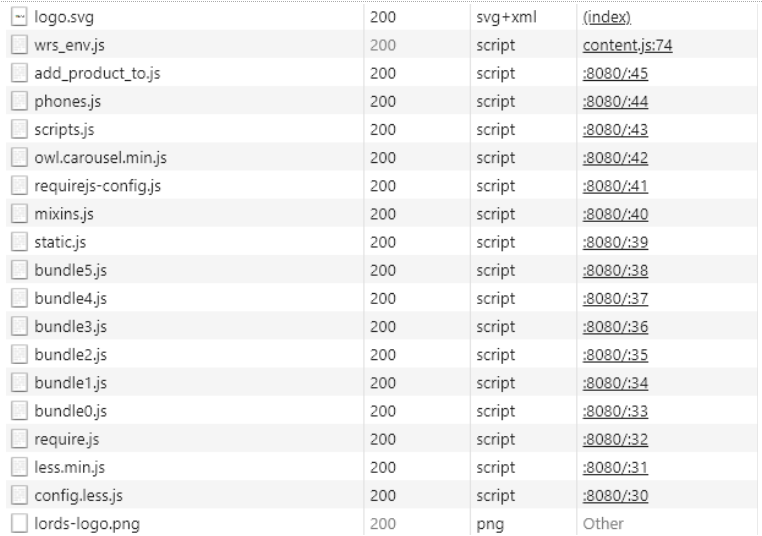
Example of script requests without JavaScript files bundling and merging:
Example of loading with bundling of JavaScript files:
As you can see, some scripts loaded separately via Require JS and six scripts got bundled.
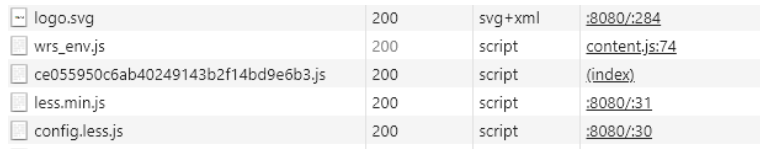
Example of loading scripts with bundle and merging of JavaScript files:
Instead of a number of bundling JavaScript files, we get one merged file, plus several separate scripts loaded with RequireJS.
Wrapping it up
This is how you configure JavaScript merging and minify in the Admin UI in Magento 2. If you have any questions or comments, please leave them down below.

Magento 2 Migration
Take your online store to the next level with BelVG Magento 2 Migration
Visit the page