
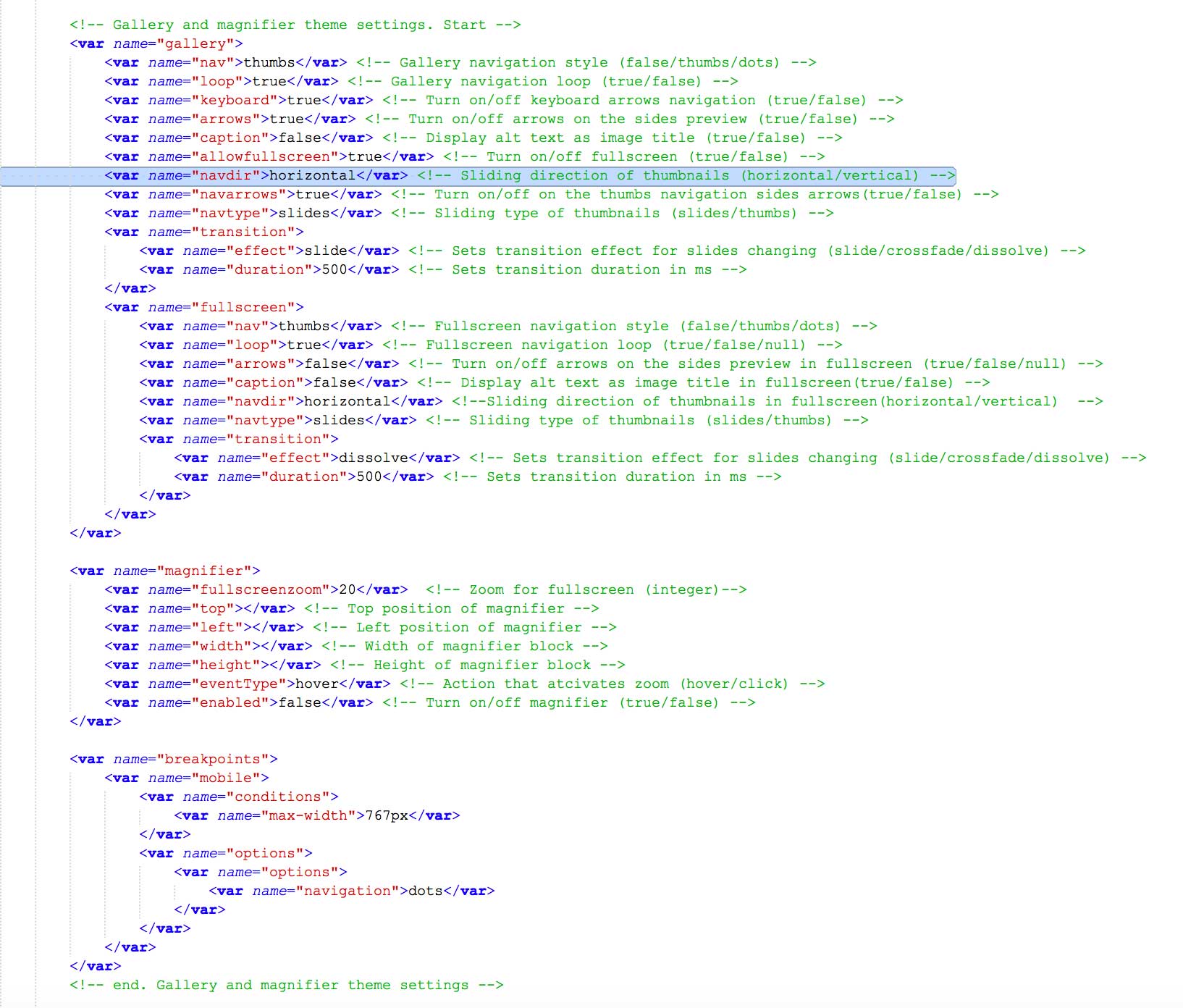
Magento2 uses Fotorama Plugin on a Product Page to display preview of product images. In order to change Fotorama options we should use view.xml file from app/design/frontend/Vendor/ Theme/etc. Let’s take a look at Fotorama options that are available in Magento2:

As we can see there is a variable, called “navdir”, and it has ability to change the thumbnails alignment in Fotorama:
<var name=”navdir”> horizontal</var>. So here horizontal/vertical values are available and by default it’s horizontal.
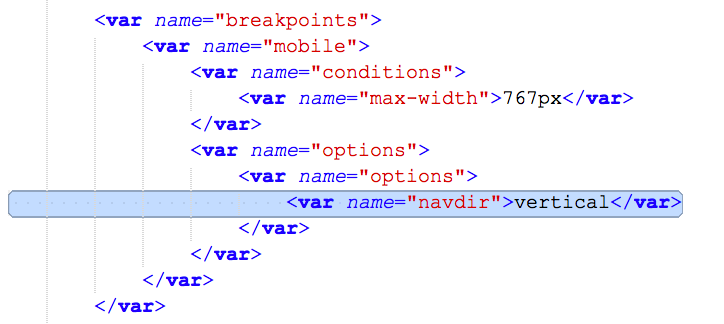
Also there is available breakpoints variable, where you can define conditions for “mobile” and define a breakpoint. In order to change thumbnails alignment on mobile version, switch it to vertical or horizontal, just by placing “navdir” variable value inside of the options:

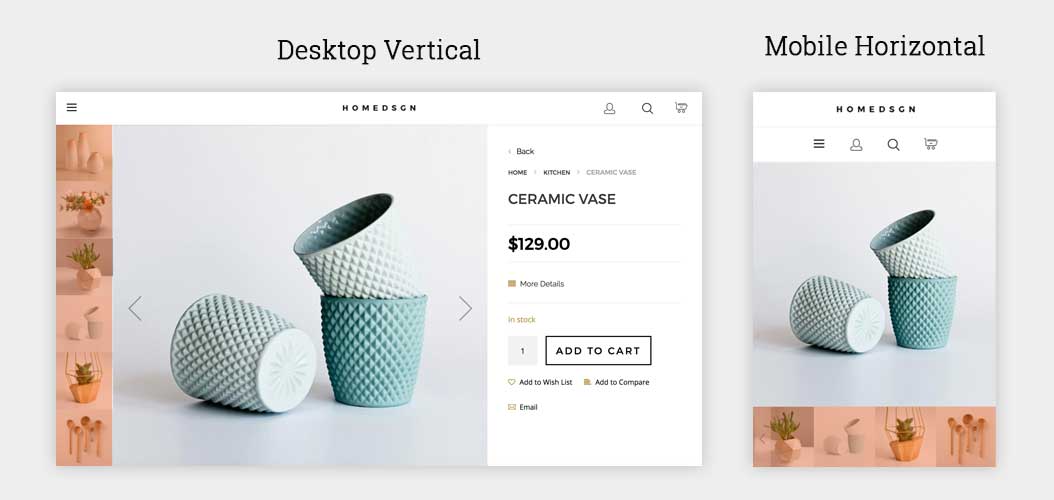
So there is an example how it may look like. We’ve changed thumbnail alignment to vertical on a desktop and to horizontal on a mobile version:

Enhance your Magento product galleries with Product View Gallery extension.






Hi David,
Thanks for your question. We will write a blog post as soon as we find out the best solution to do this.
I am also very interested in replacing the fotorama ribbon with a grid that shows ALL thumbnails (at least for the desktop site). I’ve been scouring the web and can’t seem to find any info on how to do this!
Hi Gopala
Such an interesting question, thank you!
We need some time to dive into the topic and find an answer. We will share our experience in one of our blog posts. Subscribe to stay tuned :)
Any input on how do I remove the slider and just show the product images one by one. Also I need to have the zoom functionality intact. Suggestions?
thanks, exactly what I needed! too many thumbnails breaks the layout for mobile so need to change to dots. this makes it clear what to do.