Product image is a vital aspect of the whole product page, for it attracts a visitor’s eyes in the first place. Magento is a greatly flexible and customizable platform that allows to add product images in different ways. In today’s article, we will explore four methods of adding images to Magento product page: via admin panel, programmatically, via import and via REST API.
Table of contents:
Add product image via admin panel
Add product image programmatically
Add product image via import
Add product image via REST API
Method #1: add product image via admin panel
Adding product image via admin panel is considered the easiest way, for it does not require technical and developer expertise – only knowledge of Magento admin panel.
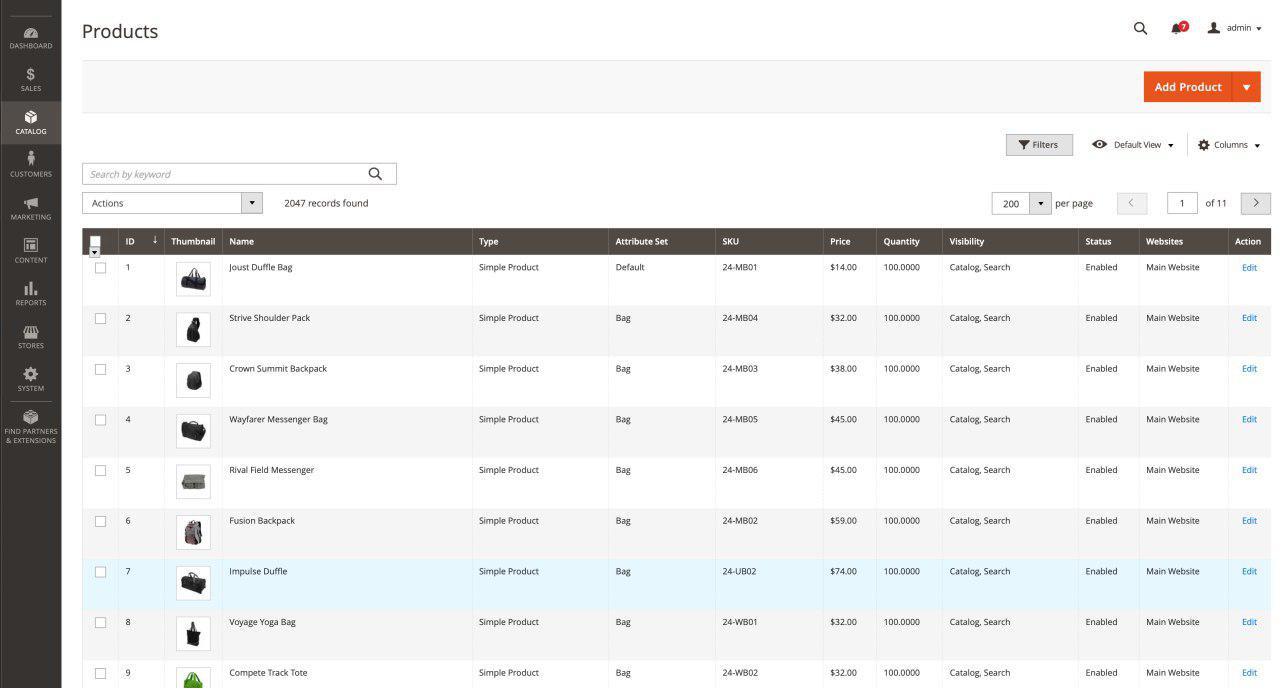
Log in to the admin panel. As you navigate to Catalog -> Products, you will get to the list of products in your shop.
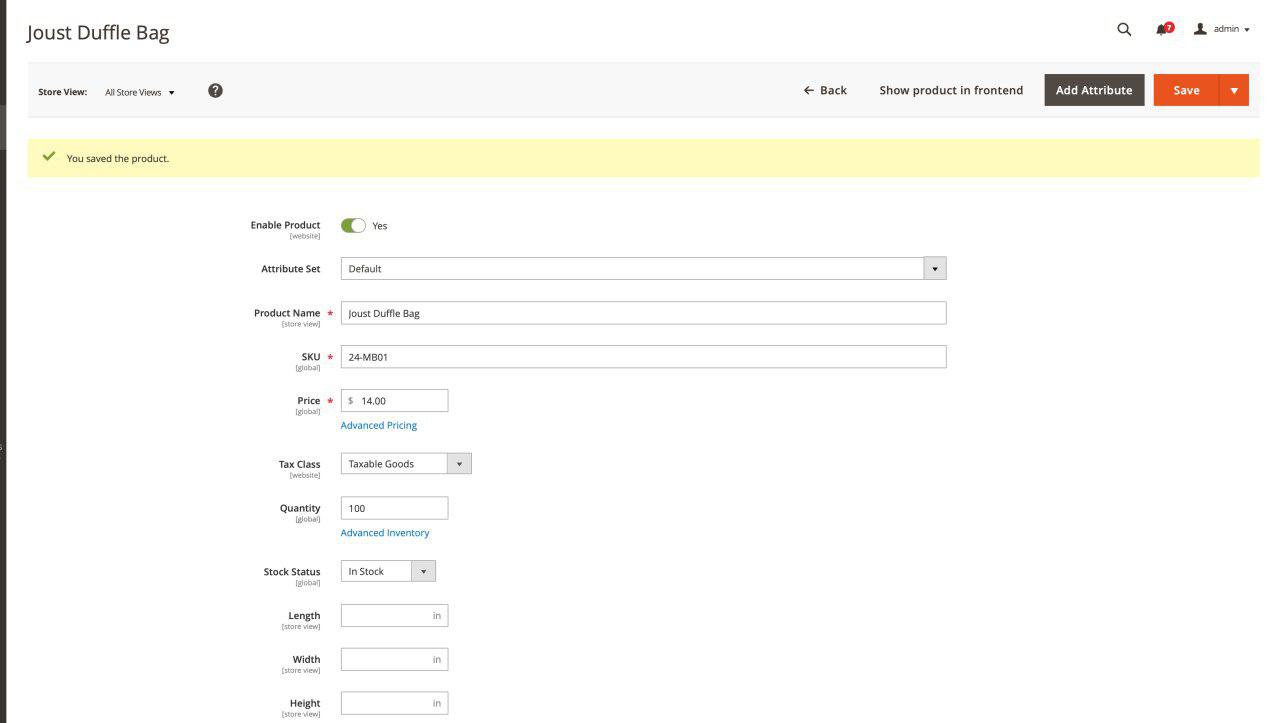
Choose the product you wish to add an image to and press Edit. You will get to the product configuration menu.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
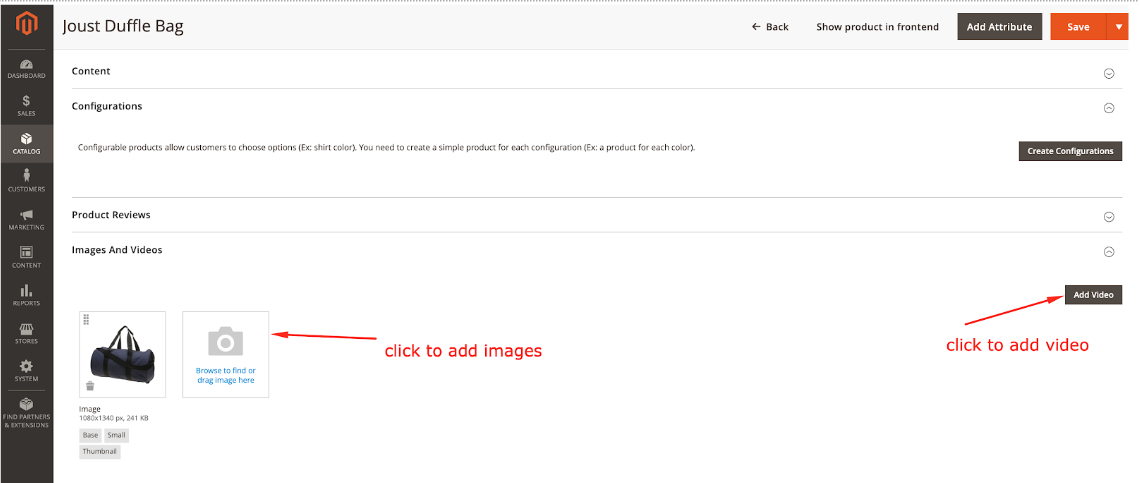
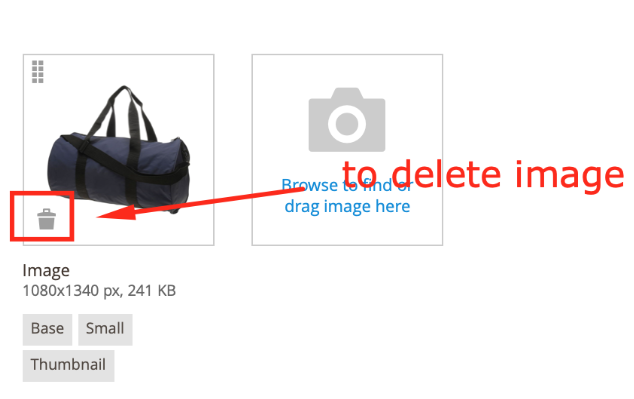
Visit the pageScroll down to the Images and Videos tab. Click on the grey icon and select one or more images to upload to the product page.
The images uploaded should be in gif, jpg, jpeg or png formats.
To delete a certain image, press the basket icon in the left lower corner.
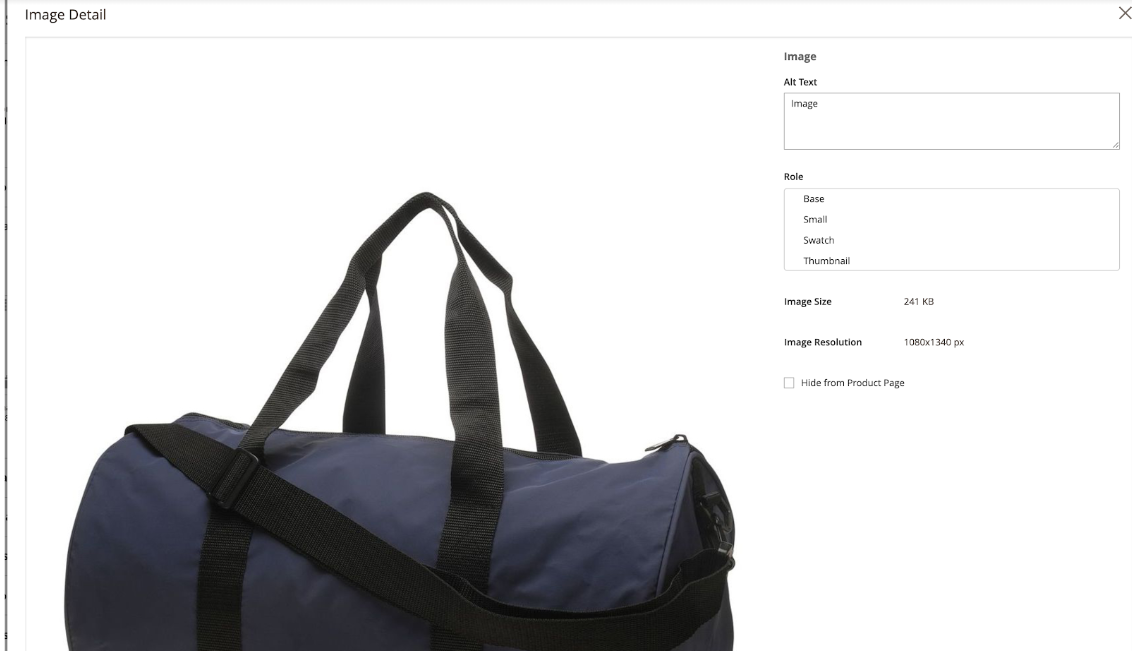
Click the image to get the Image Detail configuration menu.
The menu consists of the following fields:
- Alt Image – alt text of the product image;
- Role – choose the mode of the image reflection at the product page:
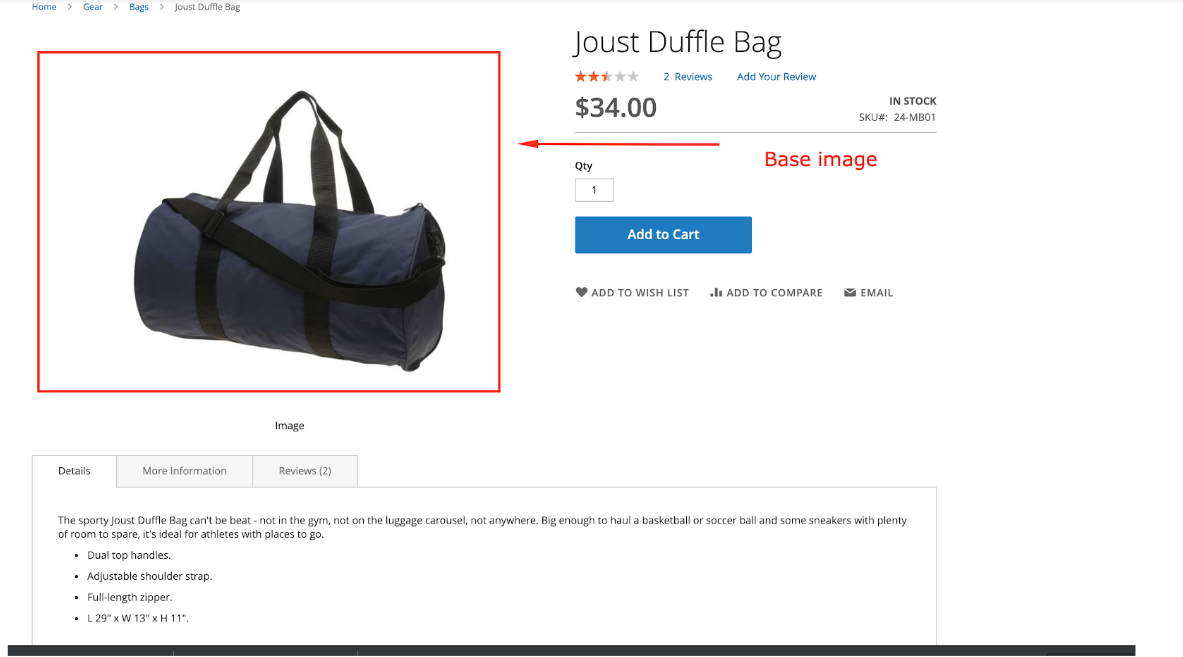
Base – a good quality image that enlarges as you click on it;
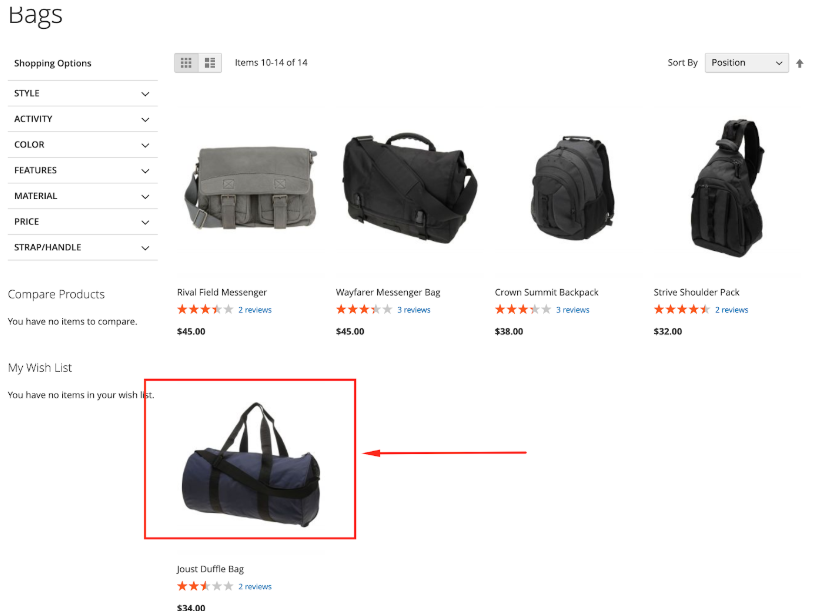
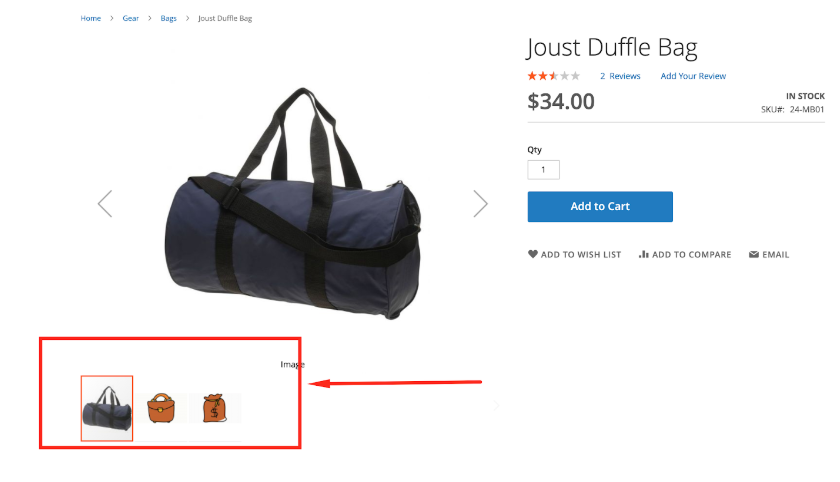
Small – is image type for the pages containing more than one image, like category or search pages.
Thumbnail – the images placed below the Base image; they will also be reflected if you add the product to the cart.
Swatch – the image type for advanced shop configurations; for instance, if a product is available in the wide color range, you upload several swatch images that further can be applied to any product.
Method #2: add product image programmatically
In case you possess enough developer expertise, you can add Magento product image via script.
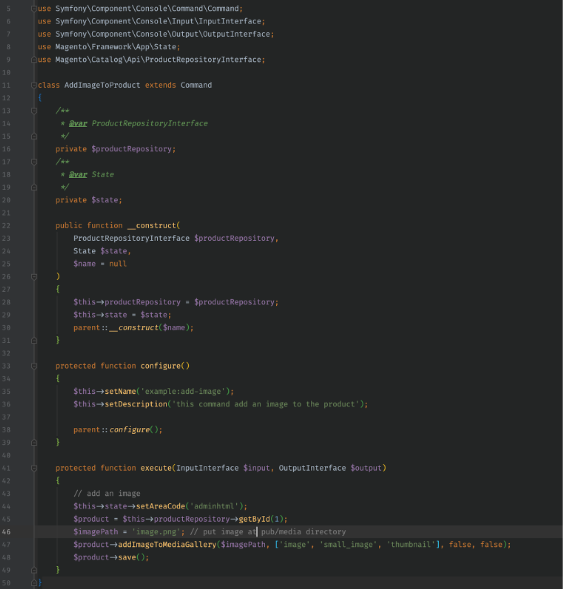
I created the following specialized module for adding product images and declared a console command.
Method #3: add product image via import
Another way of adding a product image in Magento is import. The picture will be uploaded to Magento server, an external server, or to Media Storage.
Magento automatically creates a directory structure for product images, organized alphabetically, which means you do not need to specify the path – only place a forward slash before the file name of each image.
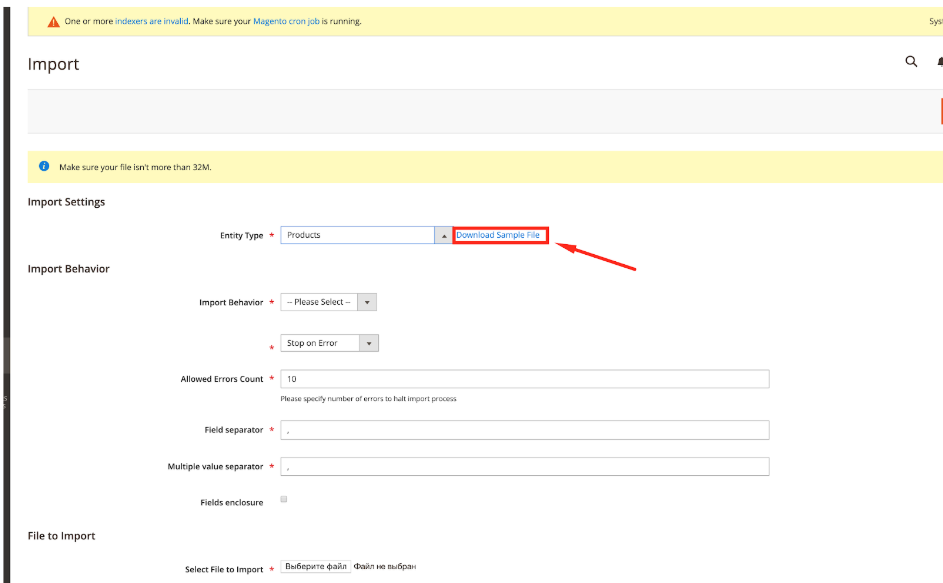
Log in to the admin panel and navigate to System -> Import. You will get to the import menu page. Click the Download Sample File – this is the example of how your future CSV file should look like.
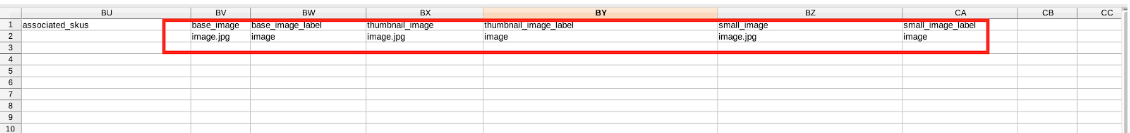
To upload product images, specify in the SKU column the product SKU and add the following fields:
base_image, base_image_label, thumbnail_image, thumbnail_image_label, small_image, small_image_label.
Moreover, you need to specify the name of the picture you are uploading.
Upload images into the pub/media/import folder.
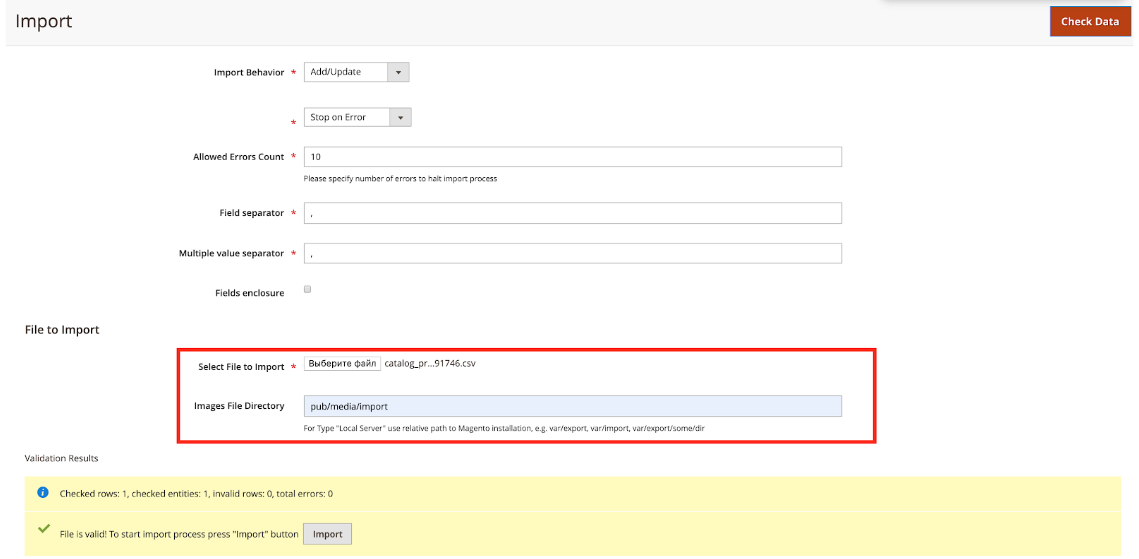
Then, select the uploaded file and specify the folder you place it into. Press Check Data to make sure you have done everything right and press the Import button.
NB! In the file directory field specify the /pub/media/import path.

Magento Webdesign
Take your online store to the next level with BelVG Magento webdesign
Visit the pageMethod #4: add product image via REST API
The final way is adding product image via REST API. If you are planning integrations with third-party services or have already performed one, this is an excellent non-admin way to upload product images.
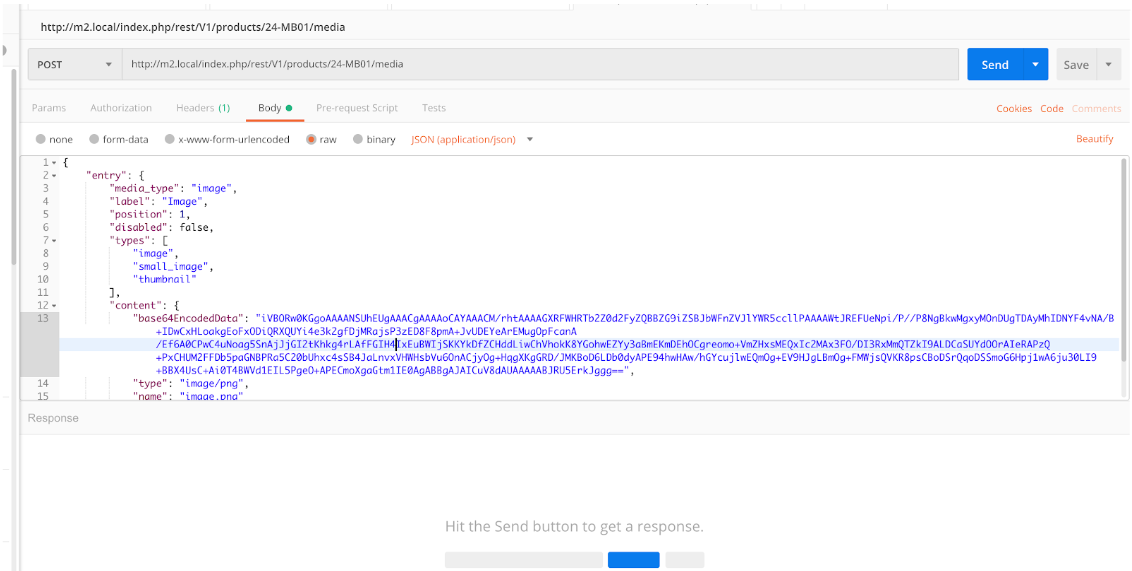
Send to http://yourstoreurl/index.php/rest/V1/products/{sku}/media the following request:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "entry": { "media_type": "image", "label": "Image", "position": 1, "disabled": false, "types": [ "image", "small_image", "thumbnail" ], "content": { "base64EncodedData": "iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAWtJREFUeNpi/P//P8NgBkwMgxyMOnDUgTDAyMhIDNYF4vNA/B+IDwCxHLoakgEoFxODiQRXQUYi4e3k2gfDjMRajsP3zED8F8pmA+JvUDEYeArEMugOpFcanA/Ef6A0CPwC4uNoag5SnAjJjGI2tKhkg4rLAfFGIH4IxEuBWIjSKKYkDfZCHddLiwChVhokK8YGohwEZYy3aBmEKmDEhOCgreomo+VmZHxsMEQxIc2MAx3FO/DI3RxMmQTZkI9ALDCaSUYdOOrAIeRAPzQ+PxCHUM2FFDb5paGNBPRa5C20bUhxc4sSB4JaLnvxVHWHsbVu6OnACjyOg+HqgXKgGRD/JMKBoD6LDb0dyAPE94hwHAw/hGYcujlwEQmOg+EV9HJgLBmOg+FMWjsQVKR8psCBoDSrQqoDSSmoG6Hpj1wA6ju30LI9+BBX4UsC+Ai0T4BWVd1EIL5PgeO+APECmoXgaGtm1IE0AgABBgAJAICuV8dAUAAAAABJRU5ErkJggg==", "type": "image/png", "name": "image.png" } } } |
The request is sent via a specialized service PostMan.
Wrapping it up
These were the four core methods of adding a product image to the Magento page. If you have any questions or comments, feel free to leave them down below.