
To add a new column on admin customer group page we will use extension attributes, which are new to Magento 2. They extend default functionality and often use more complex data types than custom attributes. These attributes do not appear on the GUI. This method is simple to implement, however, it is suitable for version 2.2 and earlier ones. First I will explain to you the implementation for 2.2 and earlier versions, and then we’ll proceed to 2.3.
To begin with, let’s create a custom Magento module for this task. Vendor will be Belvg, ModuleName – Customer_group_ext. You can add a custom field to customer_group manually (with SQL query) or using InstallSchema (https://devdocs.magento.com/videos/fundamentals/add-a-new-table-to-database/).
I’ve added admin_comment field by query:
|
1 |
ALTER TABLE `customer_group` ADD `admin_comment` VARCHAR(255) NULL AFTER`tax_class_id`; |
The module has a typical structure (with registration.php, module.xml), that is why I’m going to stop on important files we need.
app/code/Belvg/Customer_group_ext/etc/extension_attributes.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0"?> <config> <extension_attributes for="Magento\Customer\Api\Data\GroupInterface"> <!--Data interface can be used as a type of attribute, see example in CatalogInventory module--> <attribute code="admin_comment" type="string"> <resources> <resource ref="Belvg_Customer_group_ext::someAclNode"/> </resources> <join reference_table="customer_group" reference_field="customer_group_id" join_on_field="customer_group_id"> <field column="admin_comment">code</field> </join> </attribute> </extension_attributes> </config> |
Magento Development
Take your online store to the next level with BelVG Magento Development
Visit the pageapp/code/Belvg/Customer_group_ext/view/adminhtml/layout/customer_group_index.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="adminhtml.customer.group.grid.columnSet"> <block class="Magento\Backend\Block\Widget\Grid\Column" name="adminhtml.customer.group.grid.columnSet.admin_comment" as="admin_comment" after="adminhtml.customer.group.grid.columnSet.class_name"> <arguments> <argument name="header" xsi:type="string" translate="true">Admin comment</argument> <argument name="index" xsi:type="string">admin_comment</argument> <argument name="default" xsi:type="string">*</argument> </arguments> </block> </referenceBlock> </body> </page> |
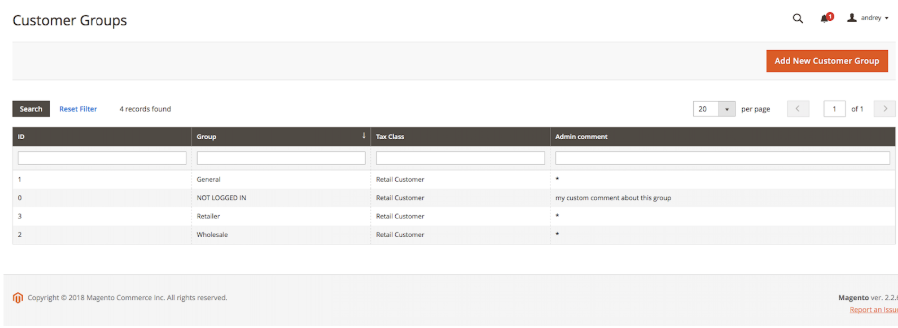
You can see the result in the following screenshots:

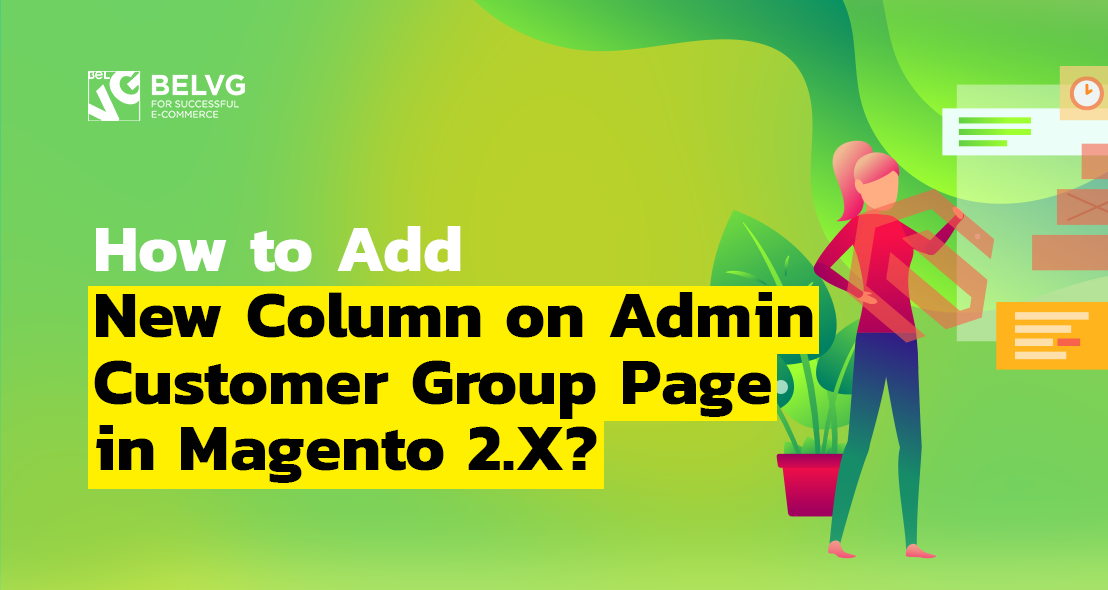
 Pic1 – customer_group table in web interface
Pic1 – customer_group table in web interface

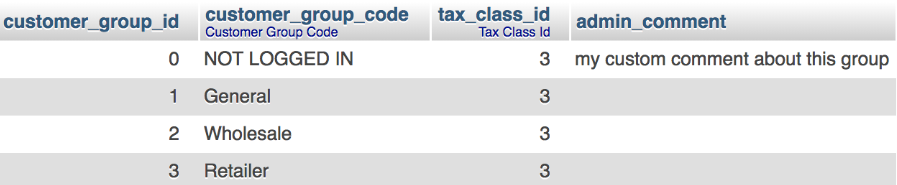
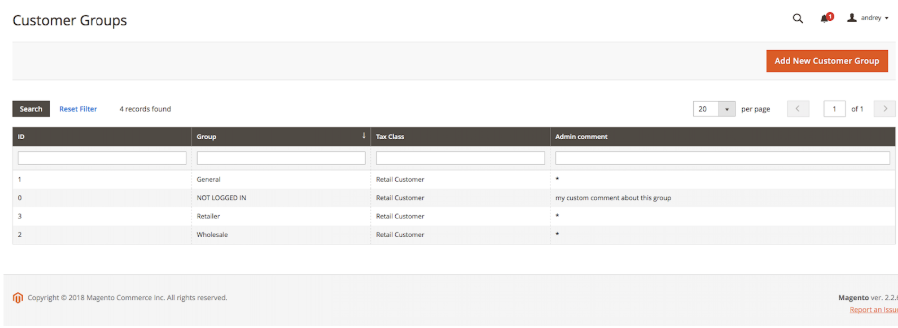
 Pic2 – grid view on a customer group page
Pic2 – grid view on a customer group page
As you can see, we’ve extended customer_group table. Another way is to store custom fields in a separate table, for example, customer_group_ext_fields. In that case our SQL query:
|
1 2 3 4 |
CREATE TABLE `customer_group_ext_fields` ( `customer_group_id` smallint(5) UNSIGNED NOT NULL, `admin_comment_ext` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; |
Your extension_attributes.xml will look the following way:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0"?> <config> <extension_attributes for="Magento\Customer\Api\Data\GroupInterface"> <!--Data interface can be used as a type of attribute, see example in CatalogInventory module--> <attribute code="admin_comment_ext" type="string"> <resources> <resource ref="Belvg_Customer_group_ext::someAclNode"/> </resources> <join reference_table="customer_group_ext_fields" reference_field="customer_group_id" join_on_field="customer_group_id"> <field column="admin_comment_ext">code</field> </join> </attribute> </extension_attributes> </config> |
customer_group_index.xml will be the same except 1 string:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="adminhtml.customer.group.grid.columnSet"> <block class="Magento\Backend\Block\Widget\Grid\Column" name="adminhtml.customer.group.grid.columnSet.admin_comment" as="admin_comment" after="adminhtml.customer.group.grid.columnSet.class_name"> <arguments> <argument name="header" xsi:type="string" translate="true">Admin comment</argument> <argument name="index" xsi:type="string">admin_comment_ext</argument> <argument name="default" xsi:type="string">*</argument> </arguments> </block> </referenceBlock> </body> </page> |
NB! In Magento documentation, you can find ref parameter, which is optional and restricts access to the extension attribute to users with the specified permission. If you’re in developer mode, this parameter isn’t optional. If you don’t set it, the platform gives out the following error message:
So, if you are working with the latest version of Magento at this moment, which is 2.3, you can just extend UI component in your custom module and use a new field in the database as I mentioned above. First, you need to create the following file:
app/code/Belvg/Customer_group_ext/view/adminhtml/ui_component/customer_group_listing.xml:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="UTF-8"?> <listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd"> <columns name="customer_group_columns"> <column name="admin_comment"> <settings> <filter>text</filter> <label translate="true">Admin comment</label> </settings> </column> </columns> </listing> |
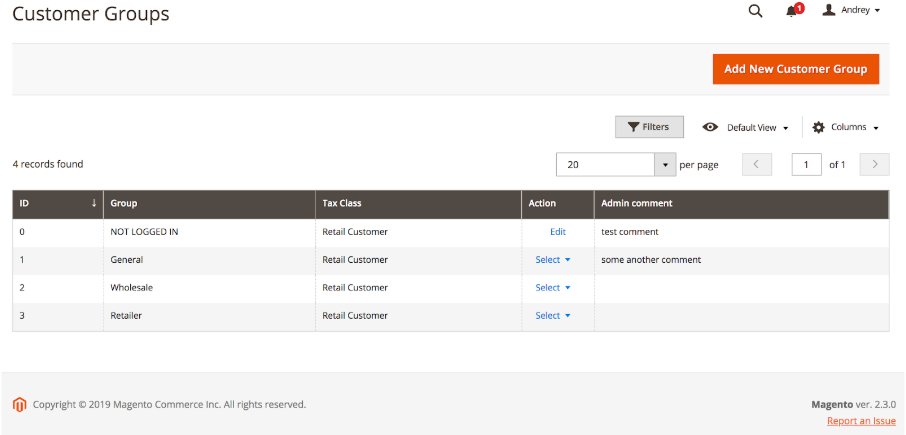
We’ll get the following result:
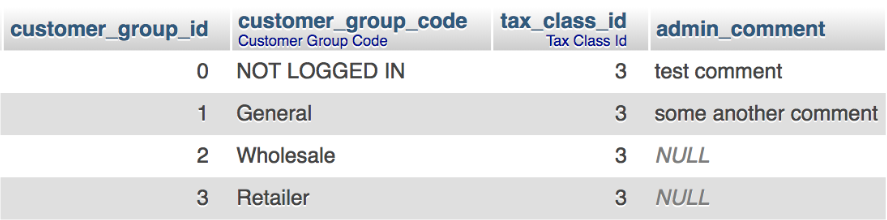
Values for the new column are taken from the database (we are using the same customer_group table as in the example for 2.2):
As you can see, it is easier and quicker to add a new column on admin customer group page in Magento 2.3. Here you don’t need to use extension attributes – only extend target ui_component and create a new field in the database.
Check out our Customer Images Uploader module for Magento. It allows customers to upload images for your products, improving customer involvement.










Hi, John. Thanks for the comment!
You have to take care of loading and “”extension attributes”” yourself. You can check it here: https://devdocs.magento.com/guides/v2.4/extension-dev-guide/extension_attributes/adding-attributes.html
how to save that extension attributes in database ?
Hi, Noel!
Thanks for your kind words, our authors really appreciate your feedback. Stay tuned for new Magento tutorials at our blog.
Nice article. I’m a new Magento dev and have been looking for recent, well made tutorials for a while. I only managed to find this site with a filtered by time search on google.
Keep up the good work :)