
Here is a small tip for those who are getting started with Prestashop and are making their first steps in Front-end development.
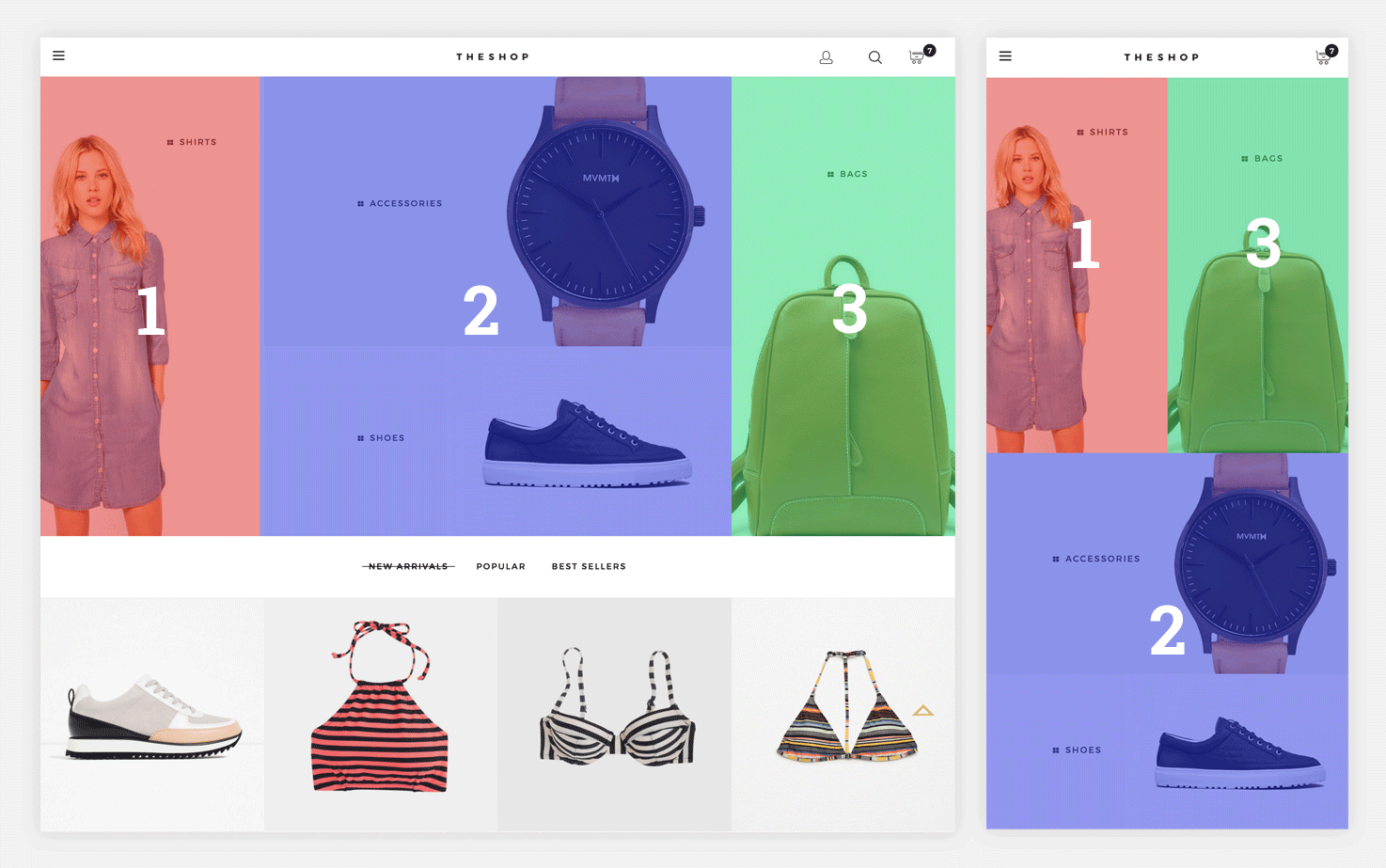
This article will describe how to make the UI better on mobile, and in particular how to change blocks position on mobile in order to make it suitable for reading by mobile users. Here is the example .

We need to place the third block after the first one on mobile devices. It is a quite simple thing to do using jQuery. Just place the third block after the first one for screen resolution smaller than 768px, and place it back in other case. We need to code it inside of the resize function. The resize event is sent to the window element when the size of the browser window is changed.
|
1 2 3 4 |
$(window).resize(function(){ var position = $(this).width() < 768 ? $( ".block1" ) : $( ".block2" ); $ ( ".block3" ).insertAfter( position ); }); |
That’s it.




