
This article will deal with the topic of the folder structure in Magento 2 theme. I will describe the folders and their functions and show you which folders are extremely useful for theme development and which ones are optional.
Which folders can a theme contain?
Which folders are folders are optional and which are required?
What is the purpose of each of the folders?
Which folders can a theme contain?
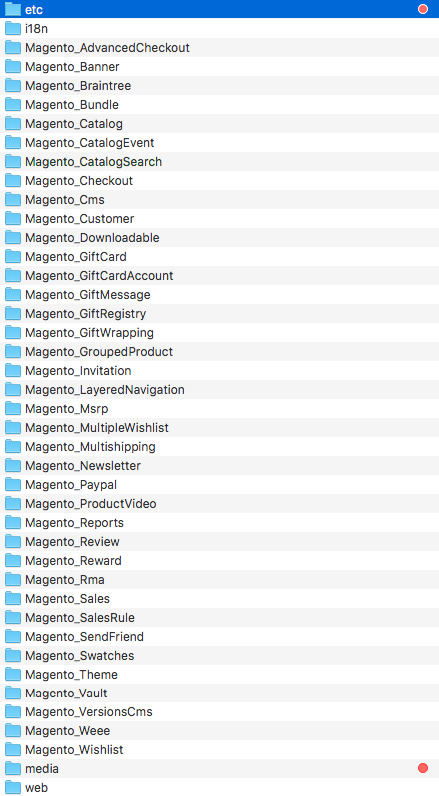
A certain theme can contain the folders for the extension of module styles, etc folder, i18n, media and web. The web folder, in its turn, contains css, js, fonts, images, template folders. You can see the graphic structure of a theme on the picture below; I decided to use the blank theme as an example.
Which folders are optional and which are required?
| Folder | Required or optional | Example |
| /<name_Vendor>_<name_Module> | optional | Magento_Theme, Magento_Catalog, Magento_Checkout and other |
| /<name_Vendor>_<name_Module>/layout | optional | Magento_Catalog/layout |
| /<name_Vendor>_<name_Module>/layout/base | optional | Magento_Catalog/layout/base |
| /<name_Vendor>_<name_Module>/templates | optional | Magento_Catalog/templates |
| /<name_Vendor>_<name_Module>/email | optional | Magento_Sales/email |
| /<name_Vendor>_<name_Module>/email/i18n | optional | Magento_Customer/email/i18n/ar_SA |
| /etc | required if there is no parent theme | /app/design/frontend/Magento/blank/etc |
| /i18n | optional | /app/design/frontend/Magento/blank/i18n |
| /media | required | /app/design/frontend/BelVG/caskers_theme/media |
| /web | optional | This folder I’ll describe in more detail later in the article |
Let’s take a look at the web folder. I decided to draw your attention to this very folder since it may be located in the folder that extends the module. I will explain you how everything works in Magento_Checkout using this module as an example. Now take a look at the table below:
| Folder | Folder description |
| /<name_Vendor>_<name_Module>/web/css | This folder as a rule contains CSS and Less files.
Example: /Magento_Checkout/web/css |
| /<name_Vendor>_<name_Module>/web/js | This folder as a rule contains JS files.
Example: /Magento_Checkout/web/js |
| /<name_Vendor>_<name_Module>/web/template | This folder as a rule contains templates for JS components and widgets. The file format is .html.
Example: /Magento_Checkout/web/template |
| /<name_Vendor>_<name_Module>/web/templates | This folder as a rule contains templates for JS components and widgets. The file format is .html.
Example: /Magento_Checkout/web/template |
| /<name_Vendor>_<name_Module>/web/i18n | This folder as a rule contains localized folders for the module, such as css/, js/, etc.
Example: Magento_Customer/web/i18n/ar_SA/js/ |
| /<theme_dir>/web/i18n | I mentioned this folder earlier, but here this folder is not for the module, but for the theme. As a rule, it contains localized folders and themes, such as css/, js/, etc.
Example: /app/design/frontend/Magento/blank/web/i18n/ar_SA/css/source/_extend.less |
| /<theme_dir>/web/css | I mentioned this folder earlier, but here this folder is not for the module, but for the theme. As a rule, it contains .less variable style files.
Example: /app/design/frontend/Magento/blank/web/css |
| /<theme_dir>/web/fonts | This folder as a rule contains font files.
Example: /app/design/frontend/Magento/luma/web/fonts |
| /<theme_dir>/web/images | This folder contains image files for the theme of various sprites, theme logo, etc.
Example: /app/design/frontend/Magento/luma/web/images |
| /<theme_dir>/web/mage | This folder contains files of Magento libraries such as jquery, jqueryui and various cms widgets. I do not recommend using this folder to replace components. Use requireJS instead. |
What is each folder responsible for?
| Folder | Folder description |
| /<name_Vendor>_<name_Module> | This folder contains templates, layouts and the we folder. |
| /<name_Vendor>_<name_Module>/layout | This folder contains layout extending files.
Examples: default.xml, default_head_blocks.xml, catalog_category_view.xml |
| /<name_Vendor>_<name_Module>/layout/base | This folder contains layout files, which override basic layouts. |
| /<name_Vendor>_<name_Module>/templates | This folder contains template files. |
| /<name_Vendor>_<name_Module>/email | This folder contains email template files. |
| /<name_Vendor>_<name_Module>/email/18n | This folder contains localized email template files. |
| /etc | This folder contains the view.xml configuration file. |
| /i18n | This folder .csv translations. |
| /media | This folder theme preview image. |
| /web | I’ve already mentioned this folder above. |
As you can see, various folders are used for the theme development in Мagento 2, and each one is responsible for its technology stack and its module. Besides, you can always expand any module using the layout, JS and CSS folders.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the page