
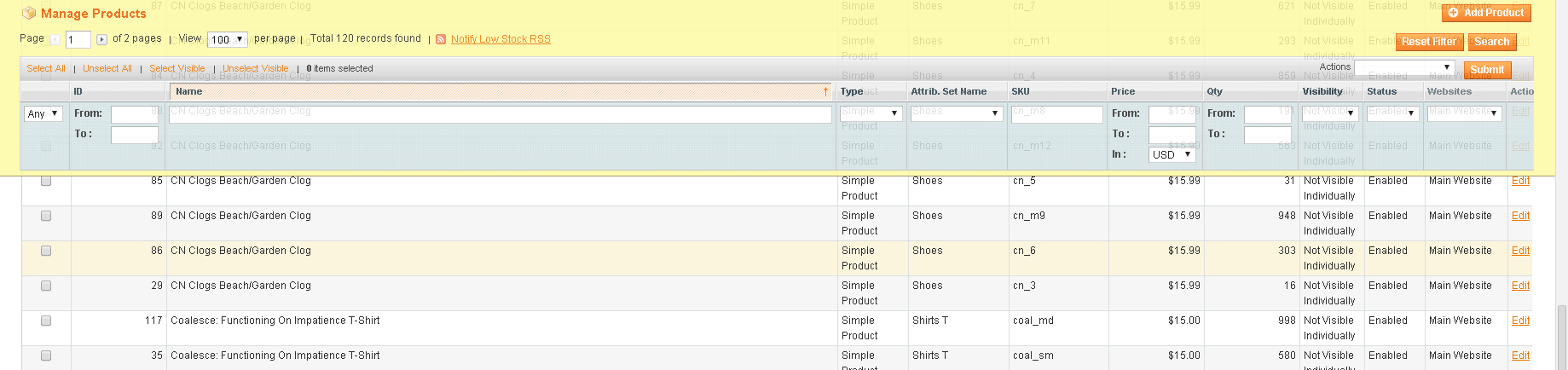
When scrolling pages down, Mаgentо adds a line at the top of the page:
It would be pretty cool if it added table headers as well:
It is possible to implement this by adding the JavaScript file header.js to Magento admin panel. Copy this file to the server into the category DOCUMENT_ROOT/js/belvg/grid/header.js.
You can use several ways to add JavaScript to the admin panel:
1. Using layout. Create the file /app/design/adminhtml/default/default/layout/local.xml
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0"?> <layout version="0.1.0"> <belvg_grid_header> <reference name="head"> <action method="addJs"><script>belvg/grid/header.js</script></action> </reference> </belvg_grid_header> <default> <update handle="belvg_grid_header" /> </default> </layout> |
If you want to add headers only for the categories table, then instead of:
|
1 2 3 |
<default> <update handle="belvg_grid_header" /> </default> |
You should use:
|
1 2 3 |
<admin_catalog_product_index> <update handle="belvg_grid_header" /> </admin_catalog_product_index> |
2. Using оbserver. Most of tables in Magento are output when the url ends with /index/ (action = index). If you do not want to add the script to the pages that do not contain tables (pages with forms etc.), you can add it via оbserver. I created the module Belvg_FloatGridHeader and added the following:
|
1 2 3 4 5 6 7 8 9 10 11 |
<events> <controller_action_layout_render_before> <observers> <belvg_grid_controller_action_layout_render_before> <type>singleton</type> <class>Belvg_FloatGridHeader_Model_Observer</class> <method>controller_action_layout_render_before</method> </belvg_grid_controller_action_layout_render_before> </observers> </controller_action_layout_render_before> </events> |
The class Belvg_FloatGridHeader_Model_Observer:
|
1 2 3 4 5 6 7 8 9 |
class Belvg_FloatGridHeader_Model_Observer { public function controller_action_layout_render_before() { if (Mage::app()->getRequest()->getRequestedActionName() == 'index' && ($block = Mage::app()->getLayout()->getBlock('head'))) { // add grid js $block->addJs('belvg/grid/header.js'); } } } |
But do we really need all that elements at the top? How to change elements in the headers?
The header appears to be pretty large, it contains navigation elements, search buttons, elements to change several lines, titles and filters. Perhaps we do not need so many of them. Because if we have a small screen (laptop screen), the header will take almost one-third of the screen space. So, you can remove some of the elements. To do this you have to create and connect the CSS file/skin/аdminhtml/default/default/belvg/grid/header.css with the following content.
|
1 2 3 |
.content-header-floating .actions{display:none;} .content-header-floating .massaction{display:none;} .content-header-floating .filter{display:none;} |
Next you need to connect it. Let’s go back to the file layout app/design/adminhtml/default/default/layout/local.xml and add the line which is provided in bold type below:
|
1 2 3 4 5 6 |
<belvg_grid_header> <reference name="head"> <action method="addJs"><script>belvg/grid/header.js</script></action> <action method="addCss"><name>belvg/grid/header.css</name></action> </reference> </belvg_grid_header> |
Now only column headers remained.
Download the module from GitHub
Magento Development
Take your online store to the next level with BelVG Magento Development
Visit the page