
One day you may need to redefine default output from the admin panel of Magento. For such things, in Magento 1.x and 2.0 there is a possibility to re-define default templates that allow us to make any customization of the theme.
Let’s look into customizing of attributes in the admin panel of Magento 2.0.
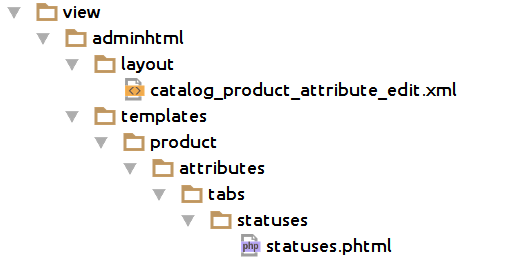
We need to add a new tab to the page for editing product attributes. Unlike Magento 1.x, in Magento 2.0 we should to place all template and layout files into the module’s view category. Just as it’s shown on the following image:

To re-define product attributes block, we need to rewrite appropriate layout rules. In our layout we should reference to the catalog_product_attribute_edit.xml. In this file we changed the block \Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tabs.
Original:
\Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tabs
Updated:
Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="left"> <block class="Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs" name="attribute_edit_tabs"> <container label="Main" name="main"> <block class="Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tab\Main" as="base"/> <block class="Magento\Eav\Block\Adminhtml\Attribute\Edit\Options\Options" as="advanced"/> <block class="Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tab\Advanced" as="options"/> </container> <block class="Magento\Eav\Block\Adminhtml\Attribute\Edit\Options\Labels" as="labels"/> <block class="Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tab\Front" as="front"/> <block class="Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs\Statuses" as="statuses"/> </block> </referenceContainer> <referenceContainer name="content"> <block class="Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit" name="attribute_edit_content"/> </referenceContainer> <referenceContainer name="js"> <block class="Magento\Backend\Block\Template" name="attribute_edit_js" template="Magento_Catalog::catalog/product/attribute/js.phtml"/> </referenceContainer> </body> </page> |
With this referenceContainer update we replaced Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tabs block with our custom Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs.

Magento Webdesign
Take your online store to the next level with BelVG Magento Webdesign
Visit the pageAnd added a new block Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs\Statuses. This block will define the look of our custom tab.
In order to add the required functionality we extended the original class \Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tabs with the Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs. Also compatibility requires to transmit the necessary arguments to the __construct method from the parent object. So code of the block will look like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
namespace Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit; class Tabs extends \Magento\Catalog\Block\Adminhtml\Product\Attribute\Edit\Tabs { /** * @var \Magento\Framework\Registry */ protected $_registry; /** * @var \Belvg\CustomStockStatus\Helper\Data */ protected $_helper; /** * @param \Magento\Backend\Block\Template\Context $context * @param \Magento\Framework\Registry $registry * @param array $data * @codeCoverageIgnore */ public function __construct( \Magento\Backend\Block\Template\Context $context, \Magento\Framework\Registry $registry, \Magento\Framework\Json\EncoderInterface $jsonEncoder, \Magento\Backend\Model\Auth\Session $authSession, \Belvg\CustomStockStatus\Helper\Data $helper, array $data = [] ) { parent::__construct($context, $jsonEncoder, $authSession, $data); $this->_registry = $registry; $this->_helper = $helper; } protected function _beforeToHtml() { parent::_beforeToHtml(); $this->addTab( 'statuses', [ 'label' => __('Statuses'), 'title' => __('Statuses'), 'content' => $this->getChildHtml('statuses') ] ); return \Magento\Backend\Block\Widget\Tabs::_beforeToHtml(); } } |
In this class we overloaded the beforeToHtml() method to add the new tab definition:
|
1 2 3 4 5 6 7 8 |
$this->addTab( 'statuses', [ 'label' => __('Statuses'), 'title' => __('Statuses'), 'content' => $this->getChildHtml('statuses') ] ); |
Directive $this->getChildHtml(‘statuses’) references to the Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs\Statuses block (we defined it in the catalog_product_attribute_edit.xml). Statuses block is responsible for the content of the new tab. Now we should define the template and custom logic for the new tab.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
namespace Belvg\CustomStockStatus\Block\Adminhtml\Product\Attribute\Edit\Tabs; use Belvg\CustomStockStatus\Model\Statuses\Image as ImageModel; class Statuses extends \Magento\Backend\Block\Template { /** * @var array */ protected $_message = array(); /** * @var string */ protected $_template = 'Belvg_CustomStockStatus::product/attributes/tabs/statuses/statuses.phtml'; /** * @var \Belvg\CustomStockStatus\Helper\Data */ protected $_helper; /** * @var \Belvg\CustomStockStatus\Model\StatusesFactory your logic here.... |
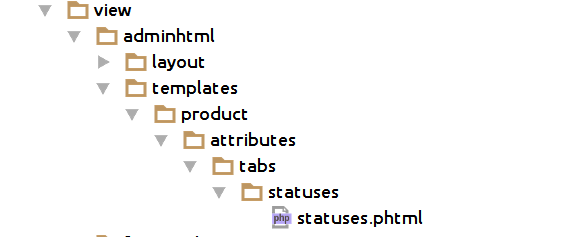
Template’s location is defined in the following way: Namespace_Module::relative_path. So we have Belvg_CustomStockStatus::product/attributes/tabs/statuses/statuses.phtml. According to the module’s structure this path should look like:

The main principles of redefining and customizing the default theme are the same in Magento 2.0 and Magento 1.x. But in Magento 2.0 all template and layout files are located in the module’s catalog. I think it’s really convenient and won’t take much time for Magento 1.x developers to switch.

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the page




Thank’s! :)