
In the following article I’d like to share my experience of creating custom variables and filters in static blocks, including further configuration.
This topic seems rather interesting to me, and I think it would be very significant for developers. I was confused when I faced a similar task and spent a lot of time trying to find solution, but finally found it in Magento 2 code.
So let’s begin:
At first we have to create module, for example Belvg_CustomStaticBlockFilters. It will consist of the following files:
- Block/Block.php — our modified block, that will be used on CMS pages or anywhere else.
- etc/module.xml — well-known module file.
- Helper/Data.php — additional code (if required)
- Model/Template/Filter.php — our magic filter :-)

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the pageBlock.php code example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
namespace BelVG\CustomStaticBlockFilters\Block; use Magento\Framework\App\ObjectManager; /** * Cms block content block */ class Block extends \Magento\Cms\Block\Block { protected function getDefaultData() { // Your Data Logic return $this->getData(); } /** * Prepare Content HTML * @return string */ protected function _toHtml() { $blockId = $this->getBlockId(); $html = ''; if ($blockId) { $storeId = $this->_storeManager->getStore()->getId(); $block = $this->_blockFactory->create(); $block->setStoreId($storeId)->load($blockId); if ($block->isActive()) { if (!isset($this->_filter)) { $this->_filter = ObjectManager::getInstance()->get('\BelVG\CustomStaticBlockFilters\Model\Template\Filter'); } $this->_filter->initDefaultFilters(); $this->_filter->setVariables($this->getDefaultData()); $html = $this->_filter->setStoreId($storeId)->filter($block->getContent()); } } return $html; } } |
Filters.php code example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
namespace BelVG\CustomStaticBlockFilters\Model\Template; use \Magento\Framework\App\ObjectManager; class Filter extends \Magento\Email\Model\Template\Filter { // Basic initialization of preset filters public function initDefaultFilters() { $this->_modifiers = [ 'value' => [$this, 'value'], 'dateFormat' => [$this, 'dateFormat'], 'priceFormat' => [$this, 'priceFormat'] ]; return $this; } // Flexible abilities for filter usage, and ability of rapid adding public function addModifier($name, $data = ['this', 'value']) { if ($data[0] == 'this') { $data[0] = $this; } $this->_modifiers[$name] = $data; } public function value($value) { return $value; } // Random date format public function dateFormat($value, $format) { $time = strtotime($value); return date($format, $time); } // Price format public function priceFormat($value, $clean = true) { $priceFilter = ObjectManager::getInstance() ->create('\Magento\Framework\Pricing\PriceCurrencyInterface'); $value = $priceFilter->format($value, false); if ($clean) { $value = str_replace($priceFilter->getCurrencySymbol(), '', $value); } return $value; } } |
Right after Class and Function description let’s start their implementation:
Example of use in layout.xml:
|
1 2 3 4 5 |
<block class="BelVG\CustomStaticBlockFilters\Block\Block" name="CustomBlock"> <arguments> <argument name="block_id" xsi:type="string">custom_block</argument> </arguments> </block> |
Example of use in code:
|
1 2 3 4 5 6 7 |
protected function getBlock($blockId) { $objectManager = ObjectManager::getInstance(); $block = $objectManager->get('\BelVG\CustomStaticBlockFilters\Block\Block'); $block->setBlockId('custom_block'); return $block->toHtml(); } |
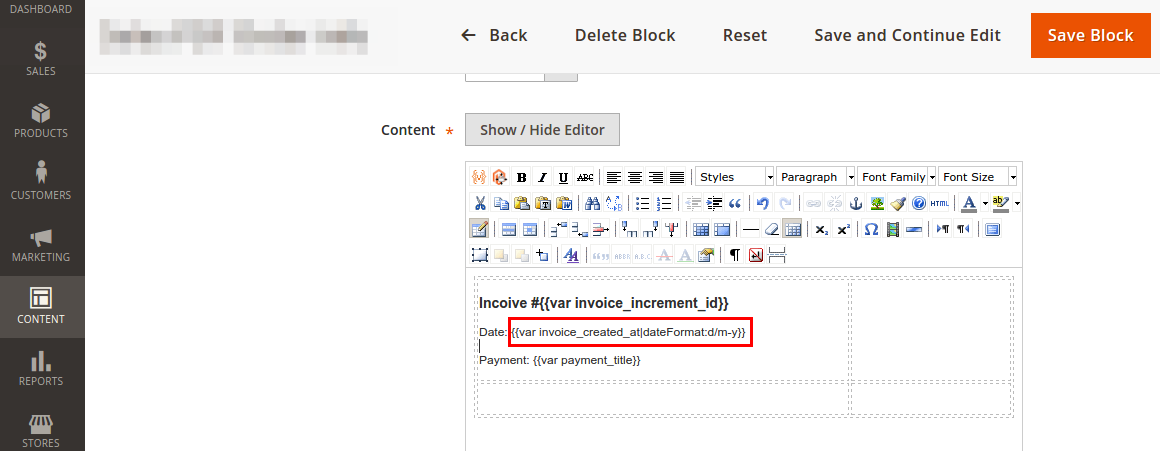
dataFormat filter example of use:
|
1 |
{{var invoice_created_at|dateFormat:d/m-y}} |

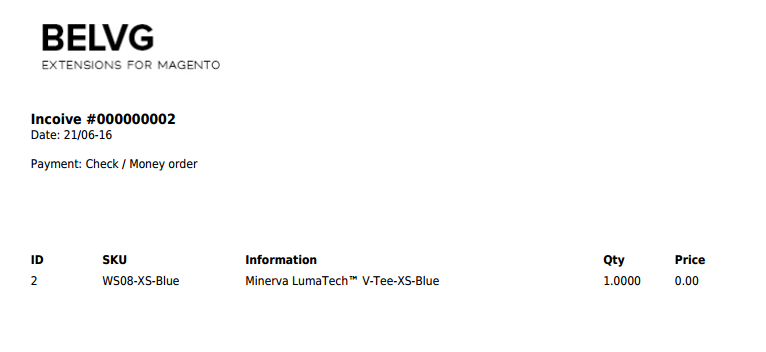
Eventually we end up with the following page.

I do really hope this article will help you with module development in future. Have a nice day, friends!





