
Hooks in PrestaShop is the most important component for inserting modules into your theme. In this article, I will try to talk about all the pitfalls that can be encountered while using this important and interesting functionality.
Basic hooks in PrestaShop
Let’s start with the basic names of hooks that are used in PrestaShop.
| Hook’s name | Hook’s description |
| displayHeader | For inserting modules in the header |
| displayTop | For inserting modules between the header and the content |
| displayBanner | For inserting banners or images before the cap |
| displayHome | For inserting modules on the main page |
| displayLeftColumn | For inserting modules in the left column |
| displayRightColumn | For inserting modules in the right column |
| displayFooter | For inserting modules into the footer |
| displayNotFound | For inserting modules on the error page |
You can find a more detailed list of all hooks in the official PrestaShop documentation.

Prestashop 1.6 - 1.7 Themes
Take your online store to the next level with BelVG design
Click to check out the designsCreating custom hooks in PrestaShop
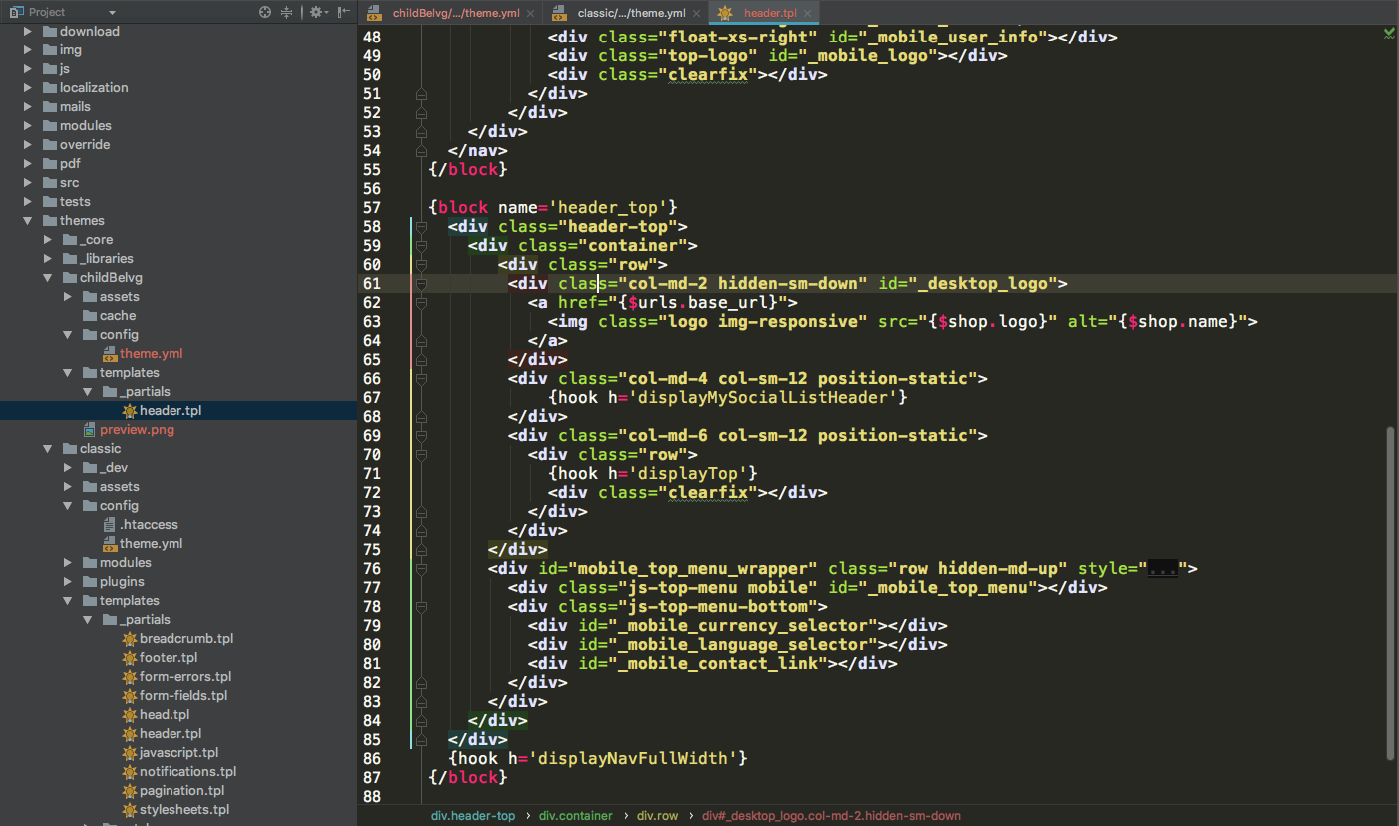
Now let’s take a look at creating your own hooks in a PrestaShop theme. To do it, we go to the theme’s directory, for example, /themes/classic/, and select the necessary template in the templates/ folder. I chose the site’s header template that is located at /themes/classic/templates/_partials/header.tpl. With the help of the {hook h = ‘MyCustomNameHooks’} construction we will add our hook to the header of our template: {hook h = ‘MySocialListHeader’}.
For this purpose, I prepared a childBelvg child theme for the classic theme. The structure is the same, however, we will override our /themes/childBelvg/templates/_partials/header.tpl header file. We will also add a social network module to our file with the help of bootstrap. I added another block and thus divided our header into 3 columns.
After we added our hook to the header, we need to make it display on the admin panel. To do this, we’ll go to the configuration file of our /themes/childBelvg/config/theme.yml theme and add the following construction:
global_settings:
hooks:
custom_hooks:
– name: displayMySocialListHeader
title: displayMySocialListHeader
description: Add social block in the header
modules_to_hook:
displayMySocialListHeader:
– ps_socialfollow
Now we will do this in our code editor (IDE):
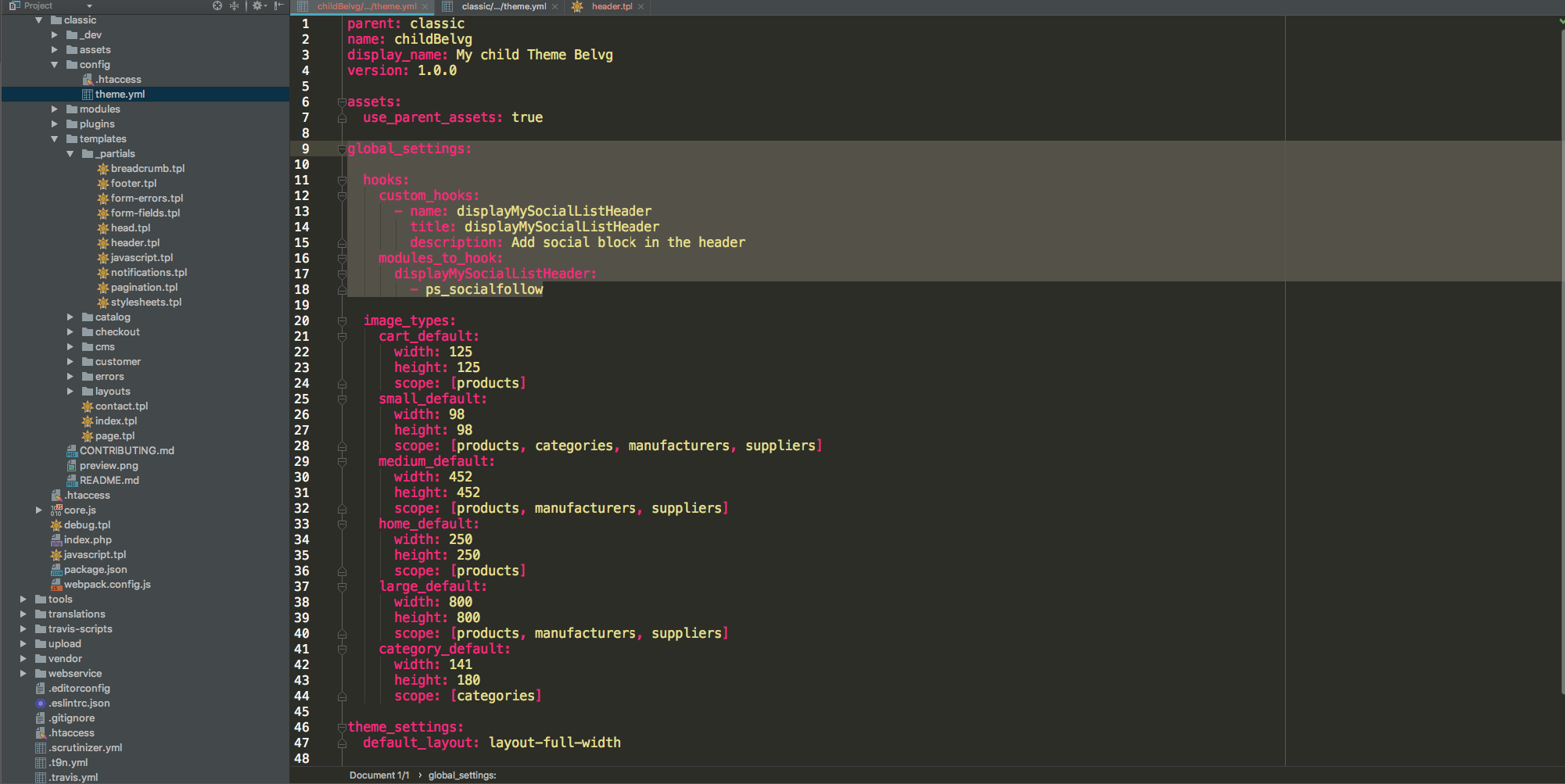
The complete configuration of the /themes/childBelvg/config/theme.yml file will look like this:
parent: classic
name: childBelvg
display_name: My child Theme Belvg
version: 1.0.0
assets:
use_parent_assets: true
global_settings:
hooks:
custom_hooks:
– name: displayMySocialListHeader
title: displayMySocialListHeader
description: Add social block in the header
modules_to_hook:
displayMySocialListHeader:
– ps_socialfollow
image_types:
cart_default:
width: 125
height: 125
scope: [products]
small_default:
width: 98
height: 98
scope: [products, categories, manufacturers, suppliers]
medium_default:
width: 452
height: 452
scope: [products, manufacturers, suppliers]
home_default:
width: 250
height: 250
scope: [products]
large_default:
width: 800
height: 800
scope: [products, manufacturers, suppliers]
category_default:
width: 141
height: 180
scope: [categories]
theme_settings:
default_layout: layout-full-width
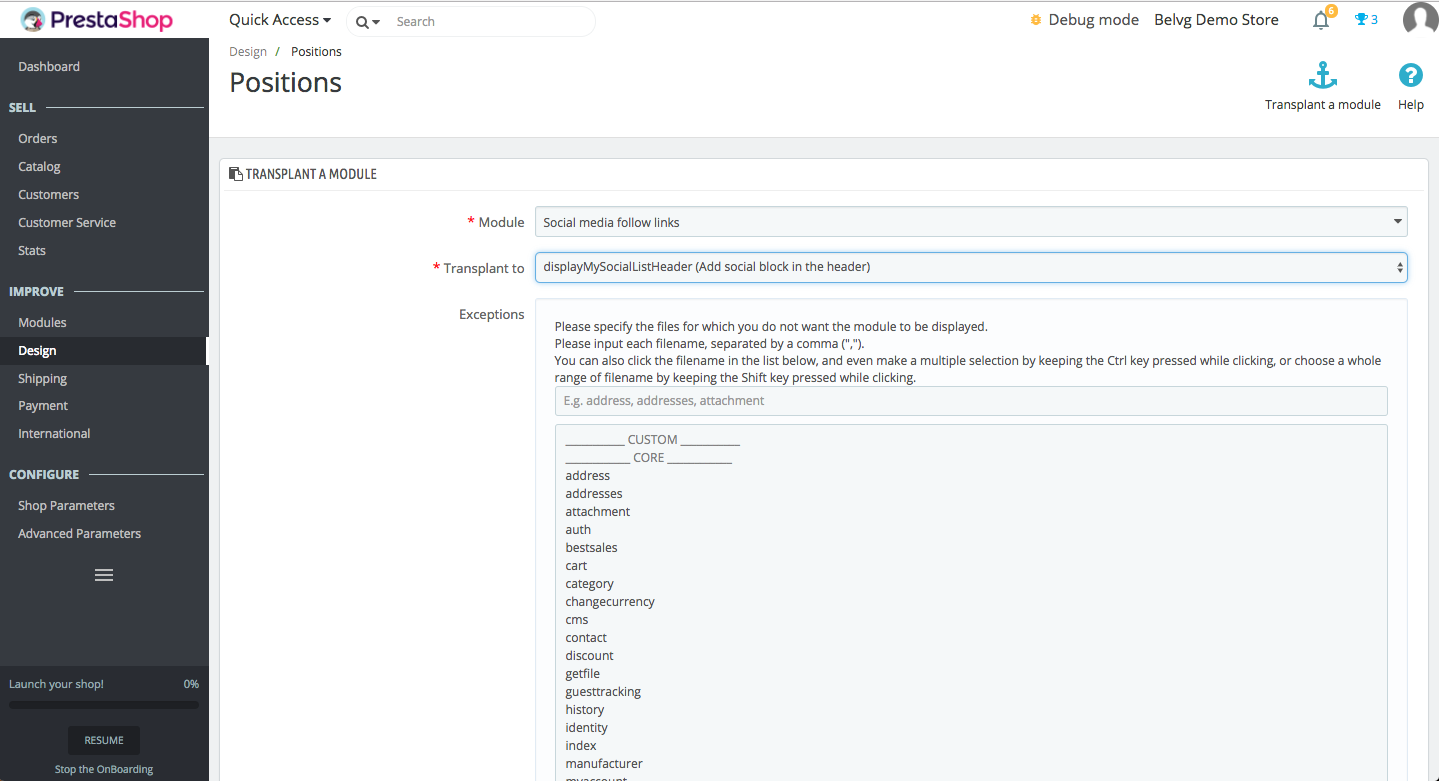
Now let’s see if we have our hook on the admin panel. Go to the hook management at Admin panel → Design → Positions → Transplant a module.
Now we can go to the store frontend and see the changes:
Done. Hope this was useful, please leave your comments in the comment section if something remained unclear.
Looking for a stylish and functional PrestaShop webstore design? Check out our custom themes for PrestaShop 1.6-1.7.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page








Hi Yulianto
thanks for your question.
You may try to disable/enable the theme to insert your payment module via hooks. But please notice that in that case you should go through the theme setting procedure again.
Or you can contact our support team at [email protected] and we will tell you how to create a new hook via module :)
hi, i have a module payment.
this module not hook on Displaypaymentreturn, i see on position only hook on payment. and this module not show.
can i create new hook?
thank
Hi, Hugo! Thank you for your comment, we greatly appreciate your input.
Yes, I agree with you that this method is not perfect. Soon I am planning to extend this article and describe how to deactivate and re-activate the theme, as well as how the modules position change as a result of reactivation. I will also describe the method that will allow to add hooks without changing the default configuration, because this way you get to add the hook without theme reactivation. So, stay tuned for the article update.
I think is important to say this only work if you deactivate and re-activate the the theme, otherwise the content you put in theme.yml will not be read. And sometime this method is not the ideal because after the first install you could have changed a lot of things like in positions, required modules or img config and you will loose all if your theme.yml was not following those updates
Hi, Miroslav! Thanks for your question.
You need to switch from your theme to another and back to yours, after that the hook will appear. But be carreful, because you can cause all your theme blocks can get in disarray. You can avoid this by writing a module that will add hook via the module and not via the topic. If you want me to add such a module to my article, then I will do it within a week.
I copy all code from this page to my template, but I cant see custom hook at “Design-Positions”.
I already cleared my cache, but this is not helped
Hi, David! All you need to do is clear the cache and your hook will appear in your back office.
I have to kind of refresh my theme before seeing my hook in the back office ?
Do you know if there is a best way to “refresh” ? :)