
If you think the Adobe Commerce (former Magento 2 Enterprise) edition suits large-scale businesses and Open Source is dedicated to webstores with $1-5M revenue per year, you must read this article.
Such a division is simple, but that doesn’t make it right. The situation is much more complicated than a yearly profit, as both editions are scalable and deeply customizable. So, how to decide whether you need to pay for the Magento license or the free version is enough?
We hope that this article will be a helpful piece of advice for merchants.
Table of content:
Introduction to Magento Open Source and Commerce
Magento Commerce vs. Open Source: Feature Comparison
Magento Commerce On Cloud and On-Premise
Magento Commerce vs. Open Source: Pricing Comparison
Conclusion
Magento vs. Adobe Commerce: Introduction
Magento as an ecommerce project was established on the 31st of August 2007, when the first public beta version was released. Originally, it was planned that Magento would become a sub-product of the osCommerce platform. But the functionality turned out to be too vast, so a whole new platform came into existence. In 2008 Magento gained huge popularity, and at its peak in 2009, the core team introduced the Magento Enterprise cloud.
At first, the two versions didn’t have many differences. Initially, the first Enterprise edition was for those who needed technical support with installation, usage, and troubleshooting. Since then, much has changed. Magento Community is now called Magento Open Source.
As Adobe has owned Magento since 2018, Magento Enterprise was renamed Adobe Commerce, and it has eventually merged with Adobe Experience Cloud, becoming a part of the major collection of tools that company offers. They also include Adobe Experience Manager, Adobe Analytics, and Adobe Target.
This solution has three plans: Starter, Pro, and Managed Services. Magento offers the first one as a decent alternative to Shopify. The Starter and Pro architecture is a bit different, while Managed Services are basically Pro with permanent business support from different sides of ecommerce development.
Magento 2 Custom Development
Create a website with unique features tailored to your business
Visit the pageAlthough free and paid versions still have the same core files, Adobe Commerce provides an extensive range of additional features.
Magento Commerce vs. Open Source: Feature Comparison
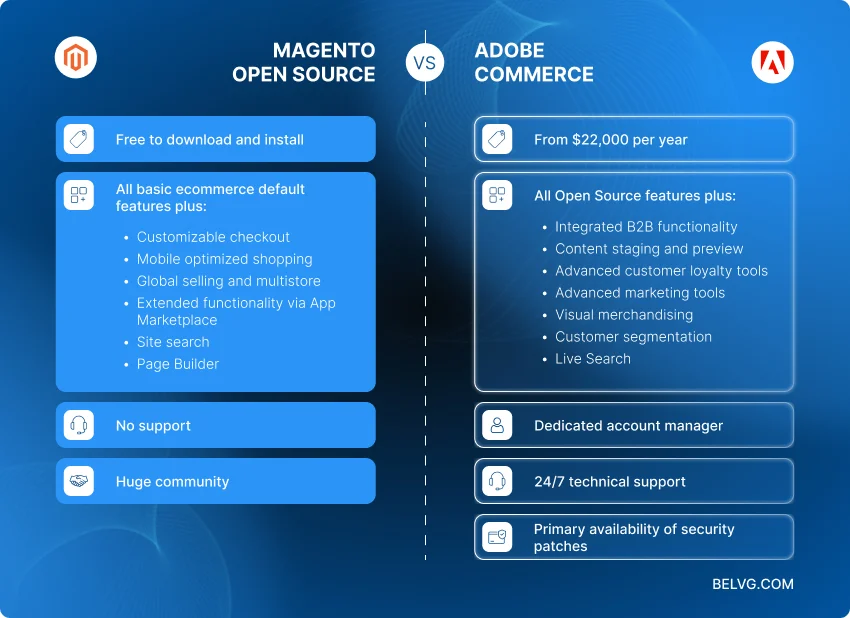
Both Magento editions are flexible, scalable, and focused on global sales. Only ten years ago, the difference between the two wasn’t obvious at all. Now, the Magento license does offer some benefits:
- Integrated B2B functionalities
- Pre-integrated cloud services
- Content staging, preview, and scheduling
- Advanced marketing and customer loyalty tools
- 24/7 technical support
But, using the Open Source version, the business owner also gets an essential set of tools to create and manage a robust webstore. Here is an infographic to briefly compare both versions:
Magento Open Source represents a classic self-hosted ecommerce platform with essential features available for free. It provides a stable and customizable solution and prototype ideas for various kinds of business owners. This CMS indeed delivers a whole range of basic ecommerce capabilities, allowing you to build a store with custom solutions from scratch.
We’ve already mentioned that the solution is free to download. However, the business owner must be prepared to face hosting, extensions, themes, and customization costs. Some free solutions can be found on the official Marketplace, so the webstore can extend functionality without huge additional spendings.
Basically, Open Source built-in features are enough to create a decent webstore, and the Commerce version offers a set of tools fit specific businesses. Let’s dive more into detail.
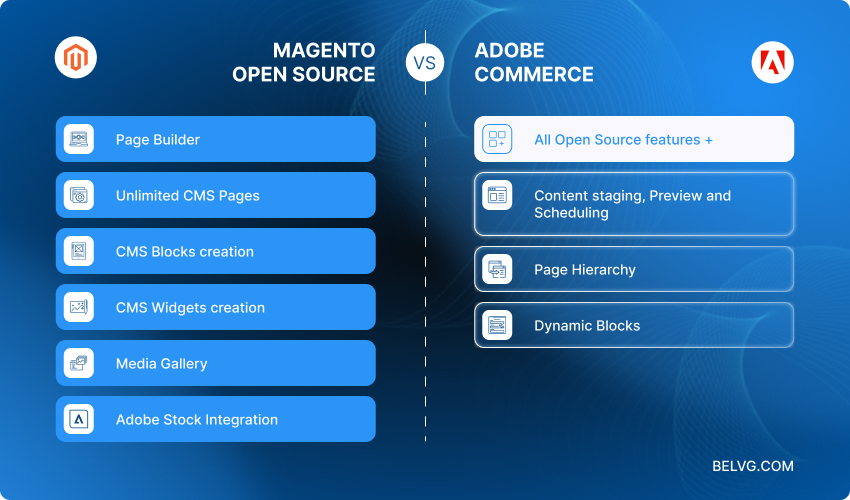
Magento Content Management Features
The content management possibilities of Magento Open Source are perfect for ecommerce needs. You can create different layouts using Page Builder, use a limitless amount of CMS Pages, and create decent product pages. And it all is available with default functionality, including:
- Page Builder. It was a Magento Commerce-only feature for several years, but starting from Magento 2.4.3, the functionality is now available on the Open Source version. The tool allows changing templates without coding skills. You can use drag-and-drop technology to add page blocks and change content.
- CMS Pages. You can create a limitless amount of pages with any type of content, including texts, blocks, widgets, or variables.
- CMS Blocks. This feature provides the opportunity to create blocks of content without any coding and assign them to a specific part of the page.
- CMS Widgets. They are used to place specific dynamic information within an existing content block on the page. The merchants use them to make users interact with the store more.
- Media Gallery. It is a new version of media stock for the Magento 2.4.x version. It allows uploading media and reusing it on any page of the website. The feature allows the merchant to organize their files better by creating sub-directories.
- Adobe Stock Integration. You get access to various pictures, videos, and illustrations through the admin panel. The admin of the store can license and save Stock assets in the media stock.
These are the main features that are available for both Magento editions. Adobe Commerce offers a bit more for content management.
Content Management Features Exclusive for Adobe Commerce
The prominent feature popular among Commerce merchants is Content Staging, which allows scheduling the content changes. Page Hierarchy and Dynamic Blocks are also worth mentioning in this category.
Content staging, Preview, and Scheduling
The feature is old but has become much better with time. It allows previewing of all content changes before implementing them, including price and category changes. It helps quickly respond to user behavior and analyze different content strategies.
The functionality also includes scheduling content changes for seasonal and promo activities. For example, if you want to implement some content and pricing or discount rules for Halloween, you can set them up beforehand and schedule the changes to take effect on the 31st of October. Then, just set a time when the promotion ends, and the changes will disappear.
Page Hierarchy
The feature allows organizing website structure, adding pagination, navigation, and menus. The relative position of each page is demonstrated as a tree structure. The functionality makes it easier for customers to find related content on the website.
Dynamic Blocks
It is an interactive block, the content of which depends on price rules and customer segments. Dynamic Blocks serve as the replacement of a Banner option in Magento 2.3.1, which was removed in Magento 2.4.0. The feature allows showing certain customer groups the necessary marketing material.

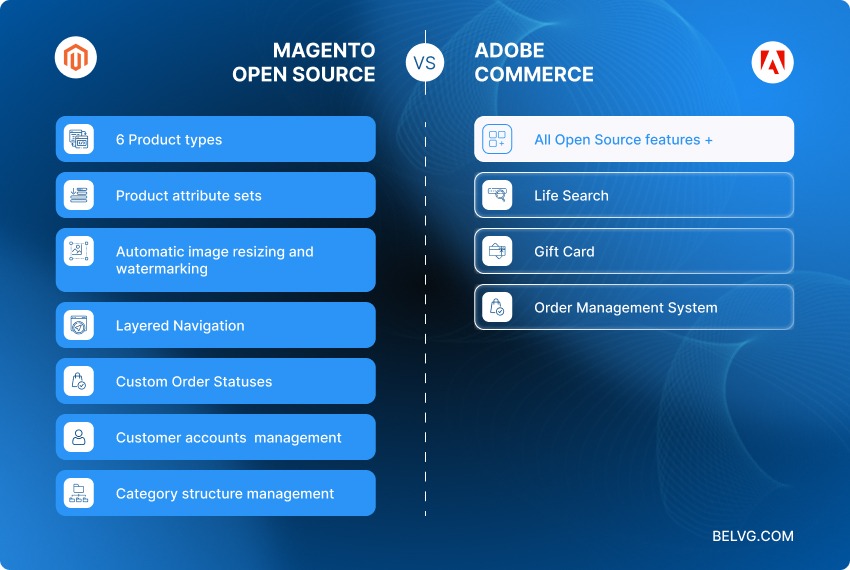
Magento Catalog Management and Fulfillment Features
Magento Open Source (former Magento 2 Community) allows the creation of any type of product as well as comfortable navigation through the website. Using an Open Source version, you get access to the following features:
- Any product type. Magento allows the creation, duplication, and bulk updates of simple products, configurable products, grouped products, virtual products, bundle products, and downloadable products.
- Product attributes. They can be organized into attribute sets to ensure a template for easy product creation.
- Automatic image resizing and watermarking. No need to crop the images before loading.
- Layered Navigation. It is a filtered search system allowing customers to define a specific range of products using product attributes.
- Custom Order Statuses. Magento users can create and manage order statuses.
- Customer account management. Store admins can create customer accounts from the admin panel, and manage customer groups. The feature also allows a remote shopping experience.
- Category structure management. Admins can change category structures that are reflected in the top navigation or main menu.
Some of these features already set Magento aside from other ecommerce platforms, but Magento Commerce offers more.
Adobe Commerce Exclusive: Catalog Management and Fulfillment Features
This is one of the most significant fields where the Magento Open Source vs Adobe Commerce battle is won by the latter. The most significant features of Adobe Commerce in the category are Content Staging, which we have already described, Live Search, and Gift cards.
Live Search
Live Search is a feature that replaces standard search for Adobe Commerce. This functionality implies smart product recommendations. It is powered by Adobe Sensei technology using AI and machine learning. The technology analyzes customers’ behavior, and the catalog then demonstrates product recommendations in blocks like “Customers who viewed this product also viewed,” “Customers who bought this product also bought,” and “Recommended for you.”
A merchant can create a specific strategy of showing products for each query. For example, set a rule that while searching for pants, the customer will see the results ranked by their interest or overall popularity of the products. The opportunity to show customers personalized recommendations boosts the conversion rate and increases sales.
Gift Cards
This is another type of product available only to the Adobe Commerce users by default. The seller can create and sell virtual, physical, and combined gift cards. Each gift card has a unique code that can be used only once. So before selling gift cards, shop owners should create a range of codes or a code pool.
Order Management System
Magento provides OMS to manage catalogs from different selling channels. It provides visibility of all inventory, and helps easily process fulfillment. The system also gathers significant information about how the order was placed: sales channel and technology the user used. The tool is useful for managing both online and offline businesses.

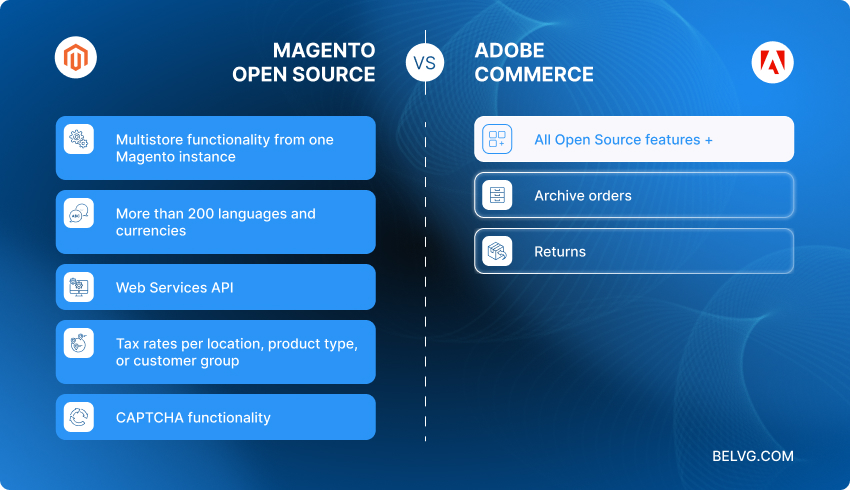
Magento Website Management Features
In terms of website management features, both free and paid versions offer robust multistore functionality and an easy localization process. Magento makes everything easy for multistore owners, as they can manage multiple storefronts from one instance, while many other platforms require using different instances for different storefronts. In more detail, this category of Magento features includes:
- Multistore functionality that allows managing different storefronts from a single Magento instance
- Support for multiple languages and currencies, easy localization for more than 200 countries
- Setting up different payment, shipping, and tax rules for separate storefronts
- Web Services API for integration of Magento and third-party applications such as ERP
- Tax rates per location, product type, or customer group
- CAPTCHA functionality to help prevent automated software from attempting fake logins
Magento is initially tailored to the needs of businesses that sell to various countries and customer groups from one store. Adobe Commerce offers a bit more.
Adobe Commerce Exclusive: Website Management Features
Besides the B2B suite that is described further in the article, Adobe Commerce website management features include:
- Archive orders. Commerce license owners can archive orders, invoices, shipments, and credit memos to free a workspace. The owners do not have to delete data that might be of use in the future, they can archive and unarchive them at any time.
- Returns. The Commerce built-in feature allows customers to return the purchase and get a refund. The store owner can configure a returned merchandise authorization (RMA) for all products or just for certain groups of products.

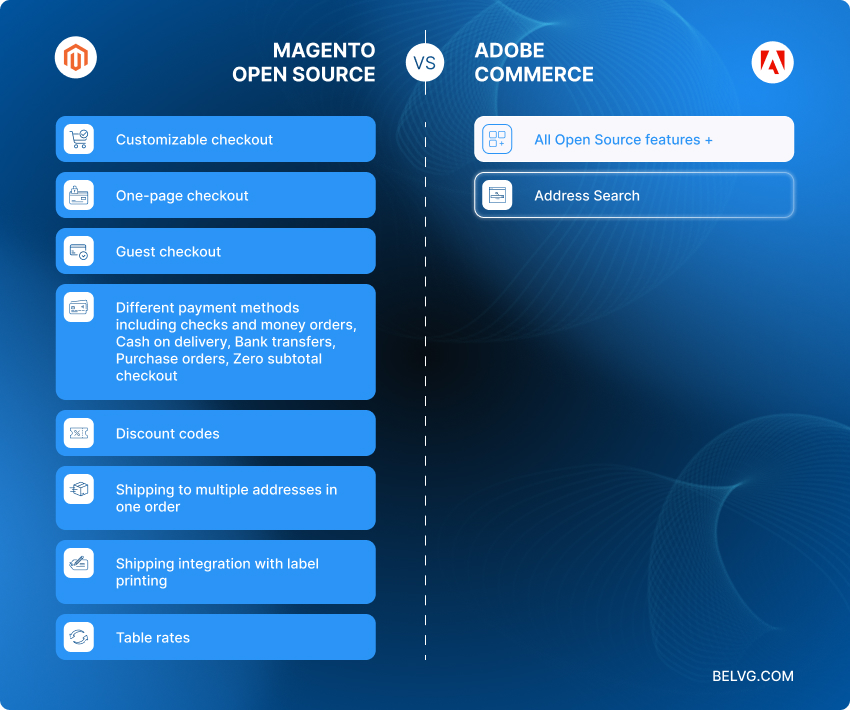
Magento Checkout, Payment, and Shipping
In terms of such significant ecommerce features as checkout, payment, and shipping, Magento offers the opportunity to deeply customize checkout, as well as connect multiple payment options. The basic features include:
- Customizable checkout
- Opportunity to use default one-page checkout
- Availability of guest checkout
- Different payment methods, including some offline such as checks and money orders, Cash on delivery, Bank transfers, Purchase orders, Zero subtotal checkout
- Discount codes
- Shipping to multiple addresses in one order
- Shipping integration with label printing – view, edit, and print labels for all major carriers
- Table rates for weight, sub-total, destination, and number of items
Adobe Commerce Exclusive: Checkout, Payment, and Shipping
In terms of shipping, payment, and checkout, Adobe Commerce has not much to offer for their users besides B2B and Address Search.
Magento Commerce websites have the opportunity to configure Address Search. If the customers have too many addresses in their address book, they can use the Address Search instead of scrolling through all their addresses, looking for the right one.

Magento Marketing and SEO Features
This category is where Open Source offers a lot, but Commerce offers even more. The features of a free edition include but are not limited to:
- Catalog promotional pricing with the ability to restrict to stores, categories, or products
- Support of one wishlist for a single customer
- Opportunity for the store admin to see all the wishlists
- Opportunity to create a landing page for categories
- Opportunity to send wishlists by email
- Review option so the customers can leave comments on any product in the catalog
- Newsletter subscription and their creation via admin panel
- Visibility of all newsletter subscribers via the admin panel
- Google Content API for shopping
- Google Sitemap
- Search engine-friendly URLs
- URL rewrites for full control of URLs
- Setting up Related Product Rules
Adobe Commerce exclusive: Marketing and Promotion
Although in the last version, some Commerce features became available for Open Source users, there are still tons of features to use exclusively if you are a Commerce user. Not all these features are used frequently, but when the business needs them, it’s important to have them by default without the need to install a third-party extension.
Customer Segments
It is one of the most significant marketing features of the Commerce edition. It allows the creation of groups of customers according to their gender, age, interests, previous purchases, and other attributes. You can separate content and promotions to different customer segments according to their address, shopping history, and other attributes. It ensures more effective marketing campaigns and increases sales.
Customer Attributes
This feature allows Commerce clients to add more customer attributes to the ones provided by default. The business can use newly created attributes for billing or shipping. The functionality is closely related to customer segmentation.
Applying unique customer attributes, you can then divide them by parameters significant for the business. For example, it can be an average check or company size rather than just name, gender, and account creation date. The assigned attributes can be used for your website’s more specific targeted marketing campaigns. It means you can show a certain promotion for a group of customers who are tagged with a particular attribute only.
Other Marketing Features
- Gift registries — the shop customer can create gift registries for special events and invite guests there. The guests then can buy products from the registry while Magento keeps track of all purchases.
- Support of multiple wish lists and wish list search — the widget allows customers to search for other customers’ wish lists by email or customer name. The customer can view products from them, buy or add them to their wish list.
- Visual Merchandiser — this set of tools allows setting some rules to determine how the products appear in the category listing. You can change the product order with a drag-and-drop tool or by setting a position value.
- Reward and loyalty system — the store owner can create different reward point rules using shopping cart price rules or customer balance.
- Private Sales and Events — Magento Commerce allows the creation of VIP sales and events that only certain groups of customers can see. Here the Customer Segmentation and Customer Groups are very helpful.
- Email reminders — the feature automatically sends customers emails reminding them of sales, events, and products in the shopping cart.
- Google Tag Manager — Commerce license owners can configure their store with Google Tag Manager by default. The tool allows creating tags for the marketing campaigns and tracking their performance. Google Tag Manager then transfers the data to Google Analytics and Enhanced Ecommerce.
- Cart Thumbnails — the feature displays thumbnail images in the shopping cart so the customers know what they are buying. The store admin can decide to display the image of the parent product only or its variation.
- Managing a Shopping Cart — Magento Commerce owners can configure an assistant shopping session with the customers to help them choose and buy the product they need. The feature comes in handy when you have customers who aren’t very good with online shopping or some of your functionalities are too complicated.

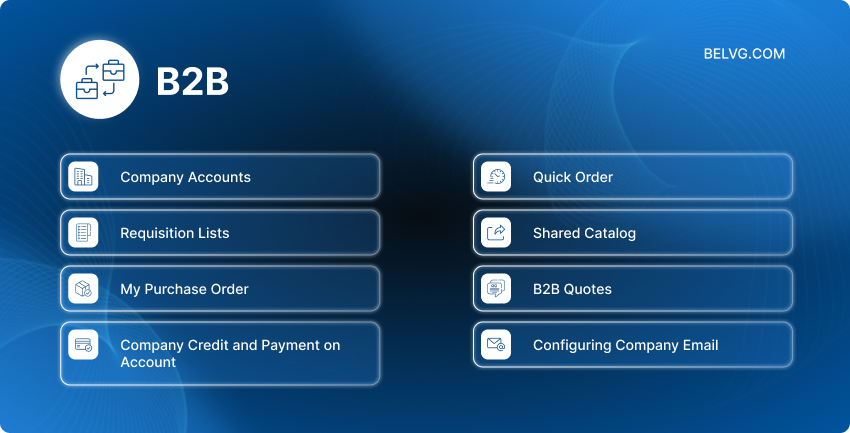
B2B Functionalities
The B2B suite is the key Adobe Commerce exclusive functionalities. It was released in 2020 and is highly popular.
- Company accounts — the client companies of the Magento website can create sub-accounts for their managers on the main account. Each sub-account has flexible rules that the account owner assigns to them. It means that B2B clients of the Magento website can create their hierarchy inside their corporate account and control the purchases for their managers. The amount of sub-account is unlimited.
- B2B quotes — this RfQ functionality implies that the buyer can log into the account and submit the request to negotiate the price via the checkout. The feature saves all requests and communication history between a seller and a buyer.
- Quick order and requisition lists — the functionalities let buyers fulfill the order in several clicks if they know the product name or its SKU. It also saves requisition lists and allows quick ordering directly from the list. So if your B2B customer buys almost the same set of products each time, they can complete the order in several clicks.
- My Purchase Orders — it’s a request from the commercial buyer to order the goods. When this Magento feature is enabled, all orders are created as Purchase Orders by default. The company user with specific permissions can edit POs and delete or create them.
- Company Credit and Payment on Account — B2B module enables the buyer to sell goods in credit for chosen companies. If this feature is on, the buyer-company can see its credit history, list of outstanding invoices, and credit limit. The seller can change the credit limit by stating the reason for the change.
- Shared catalogs — the shop owner can maintain customer-specific catalogs with different prices for different companies. You can also make it visible only for some companies. The website has only one public catalog for non-logged-in users and those not associated with the specific company. And as many needed catalogs that only logged-in users related to the specific company can see. To enable Shared Catalogs for certain companies, the seller creates Customer Groups and assigns a different catalog to each of them.
These features can be implemented without buying the Adobe Commerce license, but if your business needs all of them together with some other features, it is worth the cost.

Magento Open Source and Adobe Commerce Support
Adobe Commerce vs Magento: what about support? There is no dedicated support for a Magento Open Source. Your technical team can benefit only from a vast community, a significant guide library, and forums.
Magento Commerce Edition does provide support: a dedicated account manager to manage the relations with Magento, 24/7 technical support with a real person, and access to the Rapid Deployment Packages from Magento partners that can help launch any solution easily.
It is still impossible to manage your online store with Magento Support only — the technical team is a must-have. But some support is better than none of it. In most cases, Magento’s support team is used to report bugs and ask when a fixing patch will be released. But there are situations when the support is very helpful and convenient:
“We’ve got an example when the Magento support team was fast and helpful. We couldn’t open a large gallery on the cloud, so we asked the support team for help. The guys found a problem and sent us the necessary patch the same day.” © Oleg Semenov, Technical Team Lead.
Magento Open Source vs Adobe Commerce Security
When it comes to overall security, the core is the same for both versions. The difference is that sometimes new patches can be released several days earlier for the Commerce version.
But the Magento Commerce edition also provides some features to ensure better customer protection:
- Credit card tokenization or advanced payment security to ensure the safety of payments (Magento 2.4.0 does not support the code samples, but the concept is applicable)
- Multiple secured payment gateways like PayPal, Authorize.net, CyberSource, and WorldPay, so payment data are not stored in the Magento Commerce environment but are passed directly to payment gateways
- Action Logs — the system records every change a user with access to the admin panel does on the store. So the user with permissions to the whole website Admin can see who and when implemented the change. The main user can also create new roles and set permissions to avoid unwanted changes to the shop.
You can also implement these features with the help of third-party extensions. But if you still require other features Magento Commerce offers, it will be more convenient to buy a license.
Feature Comparison Conclusion
Most features we describe can be created on an Open Source version with the help of the development team and third-party modules. An initial price can even be lower than buying the Magento license. But such a decision has some drawbacks:
- You will most likely have to pay for the modules every year.
- Some third-party modules can be incompatible, and by installing one more module, you can crash the website at some point.
- When Magento releases a new version, it simultaneously updates Commerce features. But developers of third-party extensions need time to upgrade them, and some developers can refuse to upgrade them for free, so there is a risk of paying more.
If you benefit from the features Magento Commerce offers, it is easier to buy the license than to implement these features with the technical team.
Magento Commerce On Cloud and On-Premise
After having decided to buy a Magento license, you should also choose whether to use Adobe Commerce on cloud or on-premise.
The Cloud solution uses Amazon Web Service and sounds much easier:
- No issues associated with self-hosting as the platform is fully managed
- Automatic adaptation to traffic spikes
- No need to pay for a technical team to maintain the server.
In simple words, the Cloud version offers all the features Commerce on-premise has and also provides a robust hosting platform.
What is Magento Commerce Cloud? It has two plans: Starter and Pro. The Starter Plan is simpler, while the Pro Plan offers a Platform-as-a-service experience – secure cloud infrastructure hosting.
With both Magento Commerce Cloud plans, you get all pre-integrated cloud features like security, support, and managed infrastructure. The solutions are decent, and business owners should consider them if they have already decided to buy a Magento Commerce license.
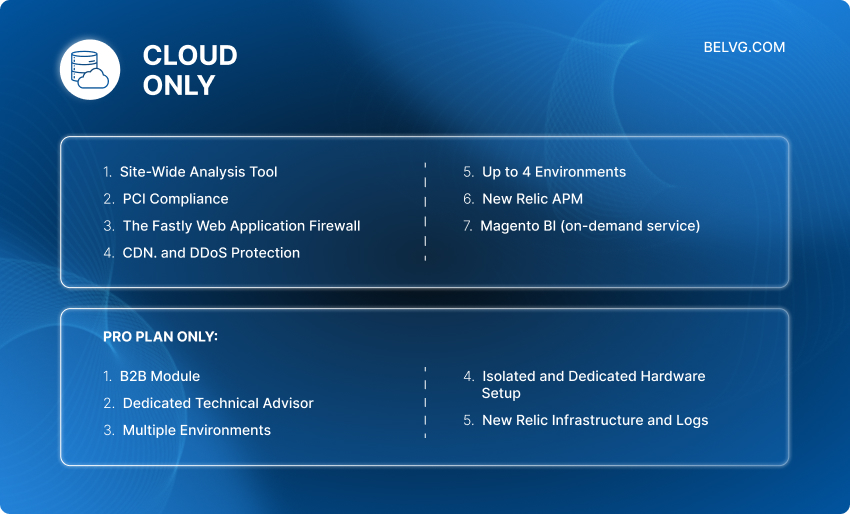
Both Magento 2 Cloud plans provide:
- SWAT — Site-Wide Analysis Tool is available only for the Cloud version. The tool provides a dashboard with website analytics where you can find recommendations on how to improve the code, infrastructure, and settings based on best practices.
- PCI compliance
- The Fastly Web Application Firewall (WAF), CDN, and DDoS protection to keep the website safe from OWASP Top-10 injections and more.
- New Relic APM — the system for application performance management. It analyzes customer actions in the store, the performance of applications, extensions, and infrastructure. It also gives recommendations if applications and infrastructure do not comply with industry best practices.
These features, together with encryption, hourly backups, which are also encrypted, and a read-only file system, ensure decent security. Although with the right hosting, you can achieve a similar environment. For example, MageMojo is PCI Level 1 Compliant, and MGT-Commerce also offers VPN, DDoS attack protection, and the AWS WAF web application firewall.
Both plans provide all Adobe Commerce features and more. But the Pro plan, in addition, offers:
- B2B module — you can have it for an additional price in the Starter plan
- Isolated and dedicated hardware setup
- A dedicated technical advisor that will guide you through an initial launch period
- New Relic Infrastructure and Logs — besides benefiting from New Relic APM, the Pro user can use dynamic server monitoring and aggregate all log data from Staging and Production environments.
- Multiple environments to develop, test, and launch the store — while the Starter plan owner can have up to four environments.
You can see a comparison chart here.
Managed Services is a relatively new offer from Magento. It provides hosted and managed applications for a Pro plan. They claim their users will receive a faster response from Adobe support, help with onboarding and any upgrade, as well as constant monitoring of the application. The service can be a decent support for your technical team and ensure a quick response if something fails on the website. The offer can be useful for large enterprises that lose tons of money if the website crashes even for a minute.

Business Intelligence
Business Intelligence — an on-demand service for data extraction, warehousing, and analysis. It is available for both on-premise on сloud solutions.
To use it, you have to be a Magento Business Intelligence subscriber. When activated, Magneto BI is connected to the Magento database and syncs the data with 5 dashboards where you get access to over 100 reports that show the company’s growth dynamics and help build a successful marketing strategy.
Conclusion: Adobe Commerce on the cloud is pretty neat with its built-in security feature — both Starter and Pro plans. But the first one is for those who do not need overall control over the server infrastructure and will not benefit from the B2B module. The latter provides all B2B functionality and deep analytics of applications and infrastructure performance.
While considering Adobe Commerce Cloud vs Magento on-premise, our technical team suggests buying the Magento 2 license and using Cloud infrastructure if you are going to buy the license. In the first case, you are going to take care of the only system and get valuable security and analytics functionality. While if you buy a license and use other hostings, you are paying to maintain two different systems.
The exception to the case is the business that has already been running the on-premise website. In a situation like this, the technical team is experienced enough in managing a server and knows precisely what it needs from the hosting. So an on-premises solution might be more suitable for some businesses as you have complete control over the server infrastructure.
Magento Commerce vs. Open Source: Pricing Comparison
It seems that the pricing question is easy: the Open Source version is free to download and use. But to enjoy the benefits of Magento Commerce, you need to buy a license for thousands of dollars. The benefits are better security, comprehensive B2B functionalities, and advanced marketing tools.
The cost of an Adobe Commerce license starts from $22,000 a year and depends on the annual Gross Merchandise Value. The pricing is as follows:

These costs are provisional. For an exact pricing plan for your business, you need to contact the Magento sales department.
The Magento license price is the most profitable for companies with over $25 million in revenue per year, although the license price is the highest. And companies with revenue of less than a million dollars must give away more than 2% of their income for a Magento license.
Extension Price
Thanks to the vast community Magento 2 has a great choice of extensions that can enhance the store functionality. There are over 5000 extensions on the official marketplace and even more that you can find on Magento partners’ websites.
Not all extensions suitable for Open Source are available also for the Commerce version. Some of them cannot be installed on the Magento Commerce version directly. There are extensions available for both versions, but the price can be very different: the Commerce version of the extension often has the same functionality but costs twice the price of the Open Source option.
So choosing the Commerce version, you should also consider the price difference for themes and extensions.
Conclusion: if the company makes enough money and benefits from the features Adobe Commerce (former Enterprise) offers, it is reasonable to buy a Magento 2 license. It makes sense if the business also will benefit from the cloud-delivery system Adobe Commerce provides.
Conclusion
Open Source is a cheaper and more suitable option for those who need flexibility and customization but will not benefit from the B2B functionality or Cloud environment that the Magento license offers. Although if you need the features Magento Commerce offers and have yearly revenue of more than $5M, the license will be helpful.
If you have already decided to pay for a license, buying Adobe Commerce on cloud will be a suitable solution for you. In this case, you will have to take care of one system and communicate with one support team instead of maintaining both Magento Commerce and your hosting environment. Moreover, the cloud solution gives robust security and deep analytics.






very nice and informative article.
Nice article!Thanks a lot!
Very useful, thanks Igor!