
Sometimes during Magento 2 webstore development you need to create a custom homepage for one of the stores. In the following article I’m going to break down in details the whole process from creating a template to assigning CMS page as a homepage for the current store. But first things first.
Creating a template (layout) for the page
When none of the predefined page templates meet your requirements (1 column, 2 columns with left sidebar, etc.) we are able to create a custom one.
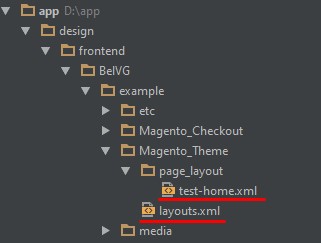
For that you should create page layout folder in the directory of your Magento theme (in our case it’s app/design/frontend/BelVG/example), where you copy a file with custom template, for instance test-home.xml. In that file we assign the appearance of the page. As a base file we can use any of predefined (for example app/code/Magento/Theme/view/frontend/page_layout/1column.xml).
The next step is going to be layouts.xml file creation in Magento Theme directory of your theme. This file will have roughly the following contents:

Magento Custom Development
Take your online store to the next level with BelVG Magento Custom Development
Visit the pageId attribute of layout tag should correspond to name of the page template file we previously created (in our case test-home), and the content of label tag defines the template name in admin panel of the website (in our case Test home). As a result we should get the following files in our theme:
That’s the last step of custom template creation. The only thing we should do is to assign the template to certain page. Let’s have a look how to do that.
Custom template assignment to CMS page
It’s better to create a new CMS page for the custom homepage. In order to do that just navigate to Content > Elements > Pages and click Add New Page button.
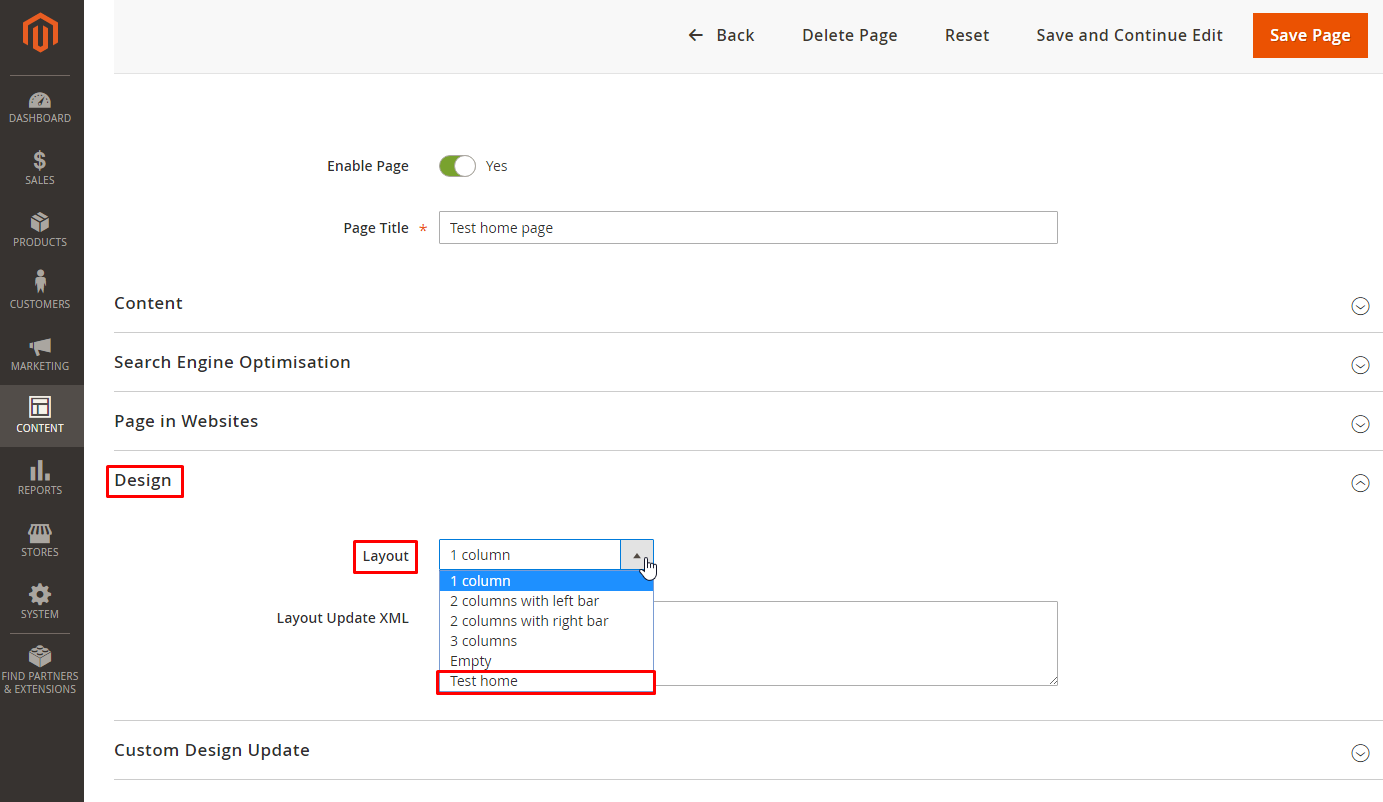
Let’s name this page “Test homepage”. Further it’s necessary to assign previously created template (“Test home”) to this page. Just navigate to Design tab and choose the template in the Layout drop-down. Then save all changes.
After that the custom template will be implemented to the following page. So now it remains only to make this page the Home page for the current store. Let’s move on.

Magento Extensions
Take your online store to the next level with BelVG Magento Extensions
Visit the storeCMS page assignment as a Homepage
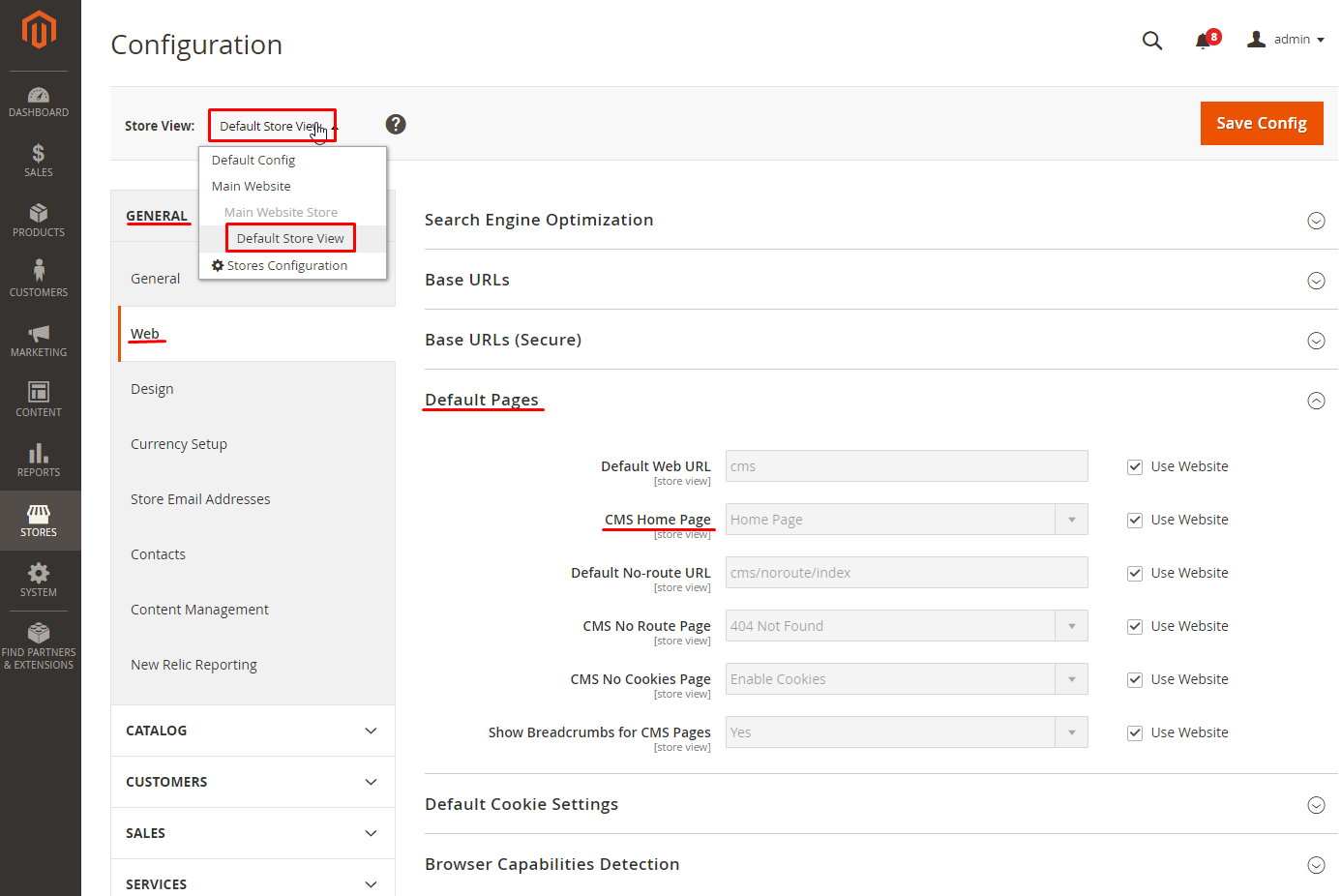
So after we created a new CMS page and assigned the required template to it, we should assign this page as a Homepage for a certain store. Just navigate to Stores > Settings > Configuration, then in the left sidebar choose General Web and open the Default Pages tab. And the next step you should do is to select the webstore where you want the homepage to be changed.
Next in the CMS Home Page drop-down list select the page you want to make Home Page for the certain store (in our case it’s “Test Home Page”). Don’t forget to save all changes and flush the website cache.
Conclusion
In this article I showed you step by step how to create custom Homepage for one of the stores. This is special case and it’s used pretty rarely, but on the basis of this example you can solve more simple and often used issues (for example how to change the template for default home page). Hope it was helpful to you.
When you wonder how to create and customize template files in Magento 1.x and 2.x read this article.
Want your Magento store to have a great design? Browse for great Magento themes at BelVG’s store.











Hi Sebastian,
These both layout files are based on 2columns-left.xml, it’s indicated by <update handle=”2columns-left”/>. You could complement them with the additional information that is required for a particular page, do it via other layout files.
When we use 2columns-left.xml as a base for a custom layout we have to specify it in our custom template using <update handle=”2columns-left”/> (the same as we do in 2columns-right.xml и 3columns.xml.).
Else we can just copy 2columns-left.xml file and rename it. It makes no differences.
And according to your question — take a closer look at your page structure. There has appeared a block with a ‘sidebar sidebar-additional’ class.
But it’s displayed on the full-width of a parent’s block as it uses styles from a class for a body tag. There was a ‘page-layout-2columns-left’ class, but you replace it with a ‘page-layout-test’ one (where ‘test’ is a name of your template).
It is the reason why the page looks like a ‘1column layout’.
In the end, I’d like to say that there are loads of predefined templates in Magento. It’s better to use any of them instead of creating your own one, especially when you don’t know the Magento layouts pretty well. Use your own templates only when it’s impossible to address your issue with standard layout templates.
I don’t understand Magento layouts. module-theme/view/frontend/page_layout/2columns-right.xml and module-theme/view/frontend/page_layout/3columns.xml are exactly the same, why?
And if I use, for instance, 2columns-left.xml as the base for my custom layout, I get a 1 column layout.
Any help please?
Hi, Onofrio!
Have you checked the test-home.xml file? Does it have any content? In case it’s empty, the page will be blank as well.
hi, on magento 2.2 after assigned layout the page is blank
Nice and Simple tutorial. Thanks for sharing.