Let’s take a closer look at the differences between JavaScript in PrestaShop 1.7 and its 1.6 edition. We will also show how to run an event, how to trigger delegated events and describe some of the PrestaShop events.
JavaScript code in PrestaShop 1.6 and 1.7
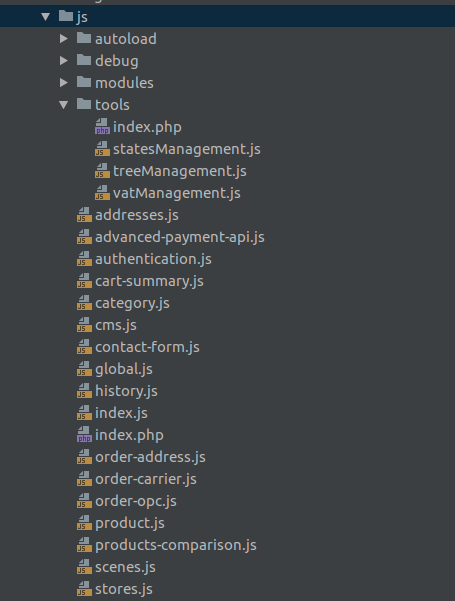
In PrestaShop 1.6, the JavaScript code is presented as files:
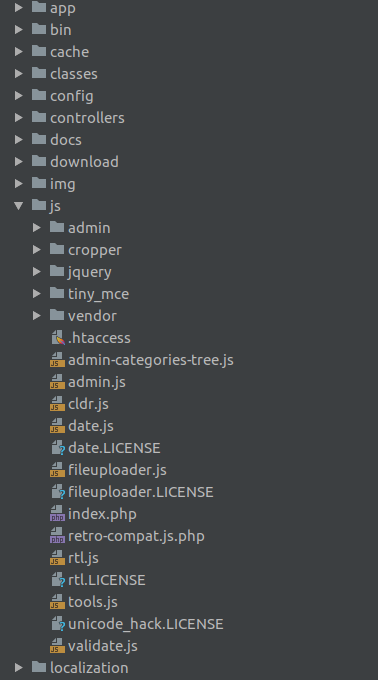
Starting with PrestaShop 1.7, all JavaScript code has been almost completely redesigned. Now there are no separate JavaScript files in a theme, apart from JavaScript files in the root of PrestaShop:
Instead of individual JS files in the theme, there are two main files:
- core.js(/themes/core.js) — defines core methods, loads jQuery2, makes ajax calls;
- theme.js(/assets/js/theme.js) — bundles all theme specific code and libraries.
Events
In order to run an event, you need to use the PrestaShop object:
|
1 2 3 4 5 6 |
prestashop.emit( 'updateCart', { // your code } ); |
Triggering delegated events
To make sure the event will be attached to the DOM, you should use delegated events after, for example, an ajax request:
|
1 2 3 4 |
var eventContainer = $('body'); // events are attached to the body var event = jQuery.Event('click'); event.target = eventContainer.find('.some-class'); eventContainer.trigger(event); |

PrestaShop Support & Maintenance
Take your online store to the next level with BelVG PrestaShop Support & Maintenance
Visit the pageDescriptions of some events (all events can be found in /themes/core.js)
- clickQuickView — If your theme handles it, this event will be triggered when clicking on the quick view link.
- updateAddressForm — In the address form, some input will trigger ajax calls to modify the form (like country change), after the form is updated, this event is triggered.
- updateProduct — On the product page, selecting a new combination will reload the DOM via ajax calls. After the update, this event is fired.
- handleError — This event is fired after a fail of POST request. Have the eventType as the first parameter.
- updateFaces — On every product list page (category, search results, pricedrop and so on), the list is updated via ajax calls if you change filters or sorting options. Each time the facets is reloaded, this event is triggered.
- responsiveUpdate — While the browser is resized, this event is fired with a mobile parameter.
- updateCart — On the cart page, every time something happens (change quantity, remove a product and so on) the cart is reloaded by an ajax call. After the cart is updated, this event is triggered.
- updateDeliveryForm — During checkout, if the delivery address is modified, this event will be triggered.
- changeCheckoutStep — Each checkout step submission will fire this event.
- updateProductList — On every product list page (category, search results, pricedrop and so on), the list is updated via ajax calls if you change filters or sorting options. Each time the DOM is reloaded with new product list, this event is triggered.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop Development
Visit the page