
It’s hard to underrate checkout process in Prestashop. It’s a finish line of online shopping; 5 steps for the user to pay for products and provide the requested information. How does it work from inside? Controller, steps of order placement, class-model, standard modules, standard hooks, templates – learn more about Prestashop checkout in this article.
Controller
/controllers/front/ OrderController.php
OrderCоntrоller – this controller consists of several steps and has been designed for placing the orders that have been created with the CаrtCоntrоller (see the article “Cart Controller”). The steps are managed by the method OrderCоntrоller:Initcоntent(), which verifies the parameters that have been transmitted to the controller. Depending on them it creates smarty-variables and passes them to the appropriate template, which is then generated into an HTML page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
// 4 steps to the order switch ((int)$this->step) { case -1; $this->context->smarty->assign('empty', 1); $this->setTemplate(_PS_THEME_DIR_.'shopping-cart.tpl'); break; case 1: $this->_assignAddress(); $this->processAddressFormat(); if (Tools::getValue('multi-shipping') == 1) { $this->_assignSummaryInformations(); $this->context->smarty->assign('product_list', $this->context->cart->getProducts()); $this->setTemplate(_PS_THEME_DIR_.'order-address-multishipping.tpl'); } else $this->setTemplate(_PS_THEME_DIR_.'order-address.tpl'); break; case 2: if (Tools::isSubmit('processAddress')) $this->processAddress(); $this->autoStep(); $this->_assignCarrier(); $this->setTemplate(_PS_THEME_DIR_.'order-carrier.tpl'); break; case 3: // Check that the conditions (so active) were accepted by the customer $cgv = Tools::getValue('cgv') || $this->context->cookie->check_cgv; if (Configuration::get('PS_CONDITIONS') && (!Validate::isBool($cgv) || $cgv == false)) Tools::redirect('index.php?controller=order&step=2'); Context::getContext()->cookie->check_cgv = true; // Check the delivery option is setted if (!$this->context->cart->isVirtualCart()) { if (!Tools::getValue('delivery_option') && !Tools::getValue('id_carrier') && !$this->context->cart->delivery_option && !$this->context->cart->id_carrier) Tools::redirect('index.php?controller=order&step=2'); elseif (!Tools::getValue('id_carrier') && !$this->context->cart->id_carrier) { foreach (Tools::getValue('delivery_option') as $delivery_option) if (empty($delivery_option)) Tools::redirect('index.php?controller=order&step=2'); } } $this->autoStep(); // Bypass payment step if total is 0 if (($id_order = $this->_checkFreeOrder()) && $id_order) { if ($this->context->customer->is_guest) { $order = new Order((int)$id_order); $email = $this->context->customer->email; $this->context->customer->mylogout(); // If guest we clear the cookie for security reason Tools::redirect('index.php?controller=guest-tracking&id_order='.urlencode($order->reference).'&email='.urlencode($email)); } else Tools::redirect('index.php?controller=history'); } $this->_assignPayment(); // assign some informations to display cart $this->_assignSummaryInformations(); $this->setTemplate(_PS_THEME_DIR_.'order-payment.tpl'); break; default: $this->_assignSummaryInformations(); $this->setTemplate(_PS_THEME_DIR_.'shopping-cart.tpl'); break; } |
Let’s take a close look at each step of order placement:
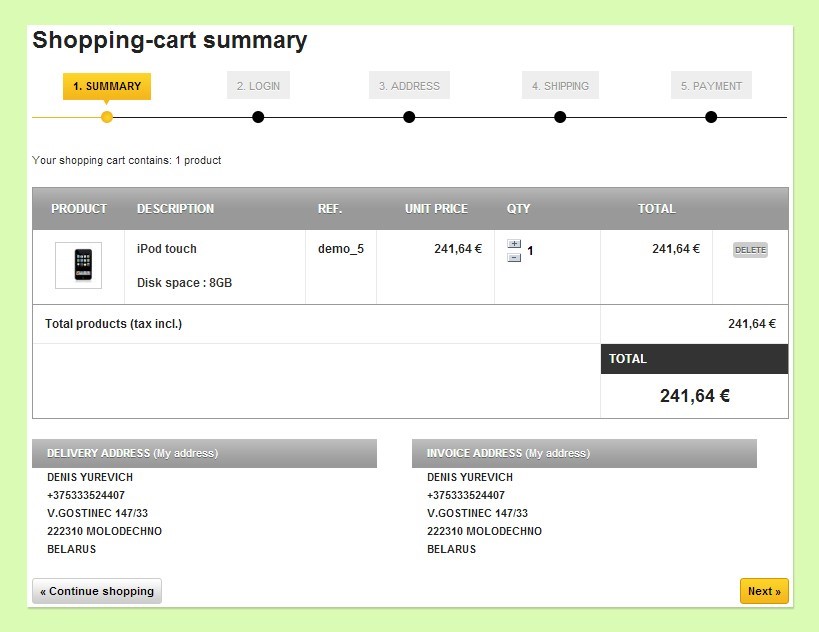
Step 1 (Shopping-cart summary). At this step the customer can check his order and either delete unnecessary items from the cart or increase the number of products in his shopping basket, etc.

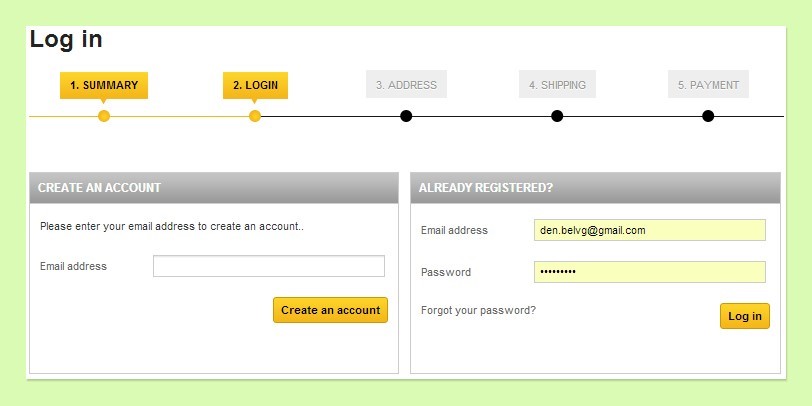
Step 2 (Login). If the customer has not yet logged in he will be offered either to log into the system or to create a new account (if guest checkout is not permitted). When creating a new account it will be required to create a new address.

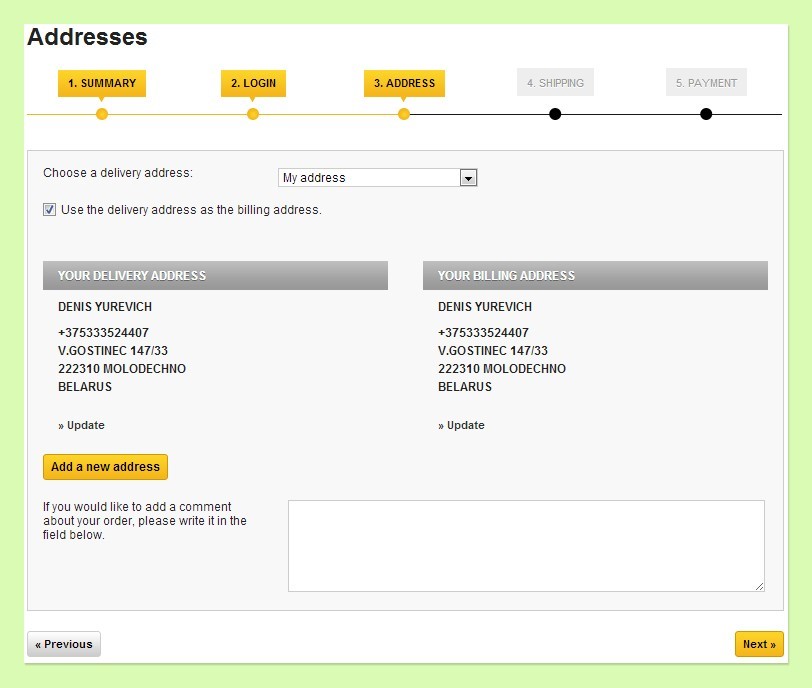
Step 3 (Adress). Here are selected the delivery and billing addresses. If multi-shipping is enabled it will be requested to specify the delivery address for each item in the shopping cart.

Step 4 (Shipping). At this step the delivery methods for the existing order are specified. Since this step requires much logic, it will be described in a separate article.
Step 5 (Payment). Paying for the order via the selected method. Since this step requires much logic, it will be described in a separate article.

PrestaShop Modules Store
Take your online store to the next level with BelVG PrestaShop modules and themes
Visit the storeIf your store uses a one-page checkout design, the entire logic will be managed by the controller OrderOpсCоntrоller . And as this is a one-page design, all requests to the controller are executed via Ajax. The requests are processed by the method OrderOpсCоntrоller: :init( ).
Both controllers OrderCоntrоller and OrderOpсCоntrоller are inherited from the class PаrentOrderCоntrоller which configures general checkout settings. This prevents code duplication and leads to a more standard view. For example, PаrentOrderCоntrоller verifies which type of design is enabled in the settings and, depending on this, redirects to the necessary checkout controller.
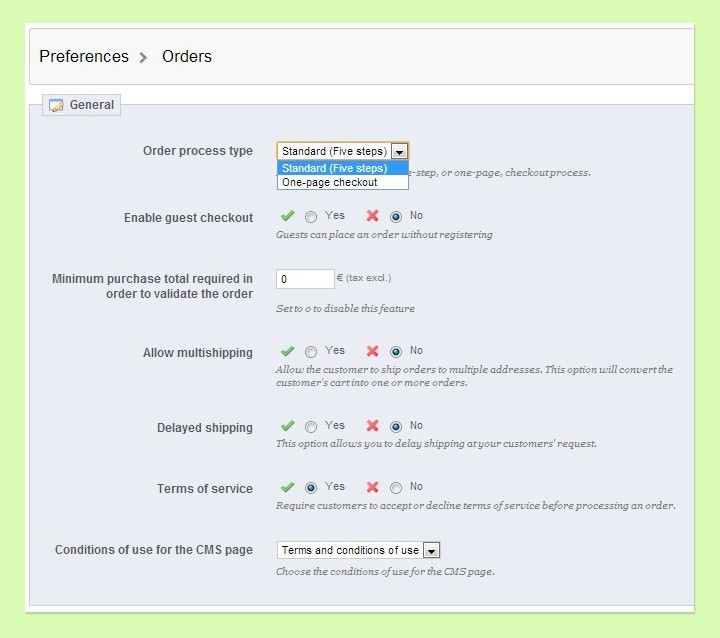
So which settings can be configured for checkout? Let’s look at the main ones (the path in the admin menu: Preferences -> Orders).

- Order process type – selecting one-page or 5-step design.
- Enable guest checkout – guests can place an order without registering.
- Minimum purchase total required in order to validate the order
- Allow multishipping – Allow the customer to ship orders to multiple addresses. This option will convert the customer’s cart into one or more orders.
- Delayed shipping – This option allows you to delay shipping at your customers’ request.
- Terms of service – Require customers to accept or decline terms of service before processing an order.
- Conditions of use for the CMS page – Choose the conditions of use for the CMS page.
Class-Model (Cart)
/classes/Cart.php
OrderCоntrоller interacts with its class-model Cart. You can find the description of it in the previous article “Cart”.
Standard modules
Checkout uses modules related to payment and delivery methods, so they will be described in details in the relevant articles.
Standard hooks
– aсtiоnCаrrierPrосess – this hook is executed after the delivery method is selected;
– displаyShоppingCartFооter – outputs content in the footer of the first checkout step;
– displayBeforeCarrier – outputs content before the list of available delivery methods;
– displayPaymentTop – outputs content at the top of the page of the last checkout step (Payment);
– displayPayment – this hooks is necessary when you create your own payment module to display it in the list of available payment methods.
Templates used in checkout
Each template verifies for the type of design which is enabled in the store:
Example:
|
1 2 3 4 5 |
{if $opc} {assign var="back_order_page" value="order-opc.php"} {else} {assign var="back_order_page" value="order.php"} {/if} |
The list of main checkout templates:
- order-steps.tpl – displays checkout header (indicates the current checkout step);
- order-payment.tpl – outputs available methods of payment;
- order-opc-new-account.tpl – this template creates a new account on a single-page checkout page;
- order-opc.tpl – creates the page for a single-page checkout;
- order-confirmation.tpl – order confirmation page;
- order-carrier.tpl – the list of available delivery methods;
- order-address-product-line.tpl – defines the delivery address for every order item;
- order-address-multishipping-products.tpl – the list of products when multi-shipping is enabled;
- order-address-multishipping.tpl – configures multi-shipping;
- order-address.tpl – choosing delivery and billing addresses;
- shopping-cart.tpl – the first checkout step page;
- shopping-cart-product-line.tpl – outputs detailed product information on the first checkout step.

PrestaShop Development
Take your online store to the next level with BelVG PrestaShop custom development
Visit the page





HI, great information, maybe you could help, i want to change the URL for all steps of the checkout, like this:
the steps are this:
1.-order
2.- order?step=1
3.- order
4.- order
there is a way to change like this:
1.- order?step=1
2.- order?step=2
3.- order?step=3
4.- order?step=4
thanks for your help.
Hi Hoa,
Please contact our support department [email protected] with this request and we’ll try to help you!
Hi, i want to edit Prestashop 1.6.x to Order by email only, not checkout online, example that guest go to my site, choose a product and finally press Order button, it will send email to me with order infomation, i will shipping it and get cash, can you help me ?
Hi, I want to add a new step too, or maybe just a custom checkout field.
Is there a tutorial to do that ?
Hi,
I need to show a message free shipping in a certain address) setting a promo code (XYZ) with no discount (€0 or 0%),
So this promocode will be given to a restictred group of users.
Now if a set such a discount, no message will be shown because there’s no calculation (i suppose).
How can i show to users using XYZ that products will be shipped at a certain address?
Any hint?
Thanks
Hi,
I want to add new step b/w Shipping and payment that is Reminder section.
how can i do this.
Thanks
This article states: Step 4 (Shipping). At this step the delivery methods for the existing order are specified. Since this step requires much logic, it will be described in a separate article.
Is there a link to that separate article??
Thanks