
Magento Thank You Page extension installs a special Congratulations page on the final step of the checkout process.
When the customer completes the order he gets welcomed with the Thank You page. The user is greeted by admin’s custom message that for instance congratulates the user with the successful purchase and can provide a special discount code to encourage him for further purchases. You can also place some other useful blocks on the page such as the order reference number, product slider, social network buttons etc.
Key features:
- The module contains a text editor to create your custom thank-you text;
- Enable discount coupons to encourage customers for further purchases;
- Configurable products slider will show other items from the store that may interest the customer to start shopping again;
- Enable social network buttons to let your customers share joy with their friends.
How to Configure
To access the module settings log into the admin panel and go to System – Configuration – BelVG Extensions – Thank You Page.
The module has the following options to configure:
- Success Page: select Enable to switch on the Thank You page on your website.
- Display Order Number: this option will display the order reference number of the purchase.

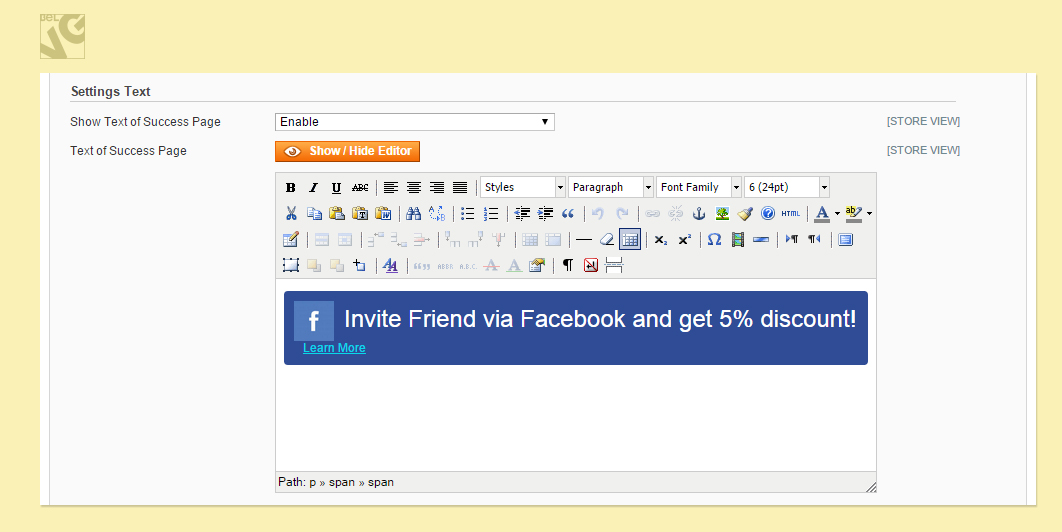
- Show text on Success Page: select Enable if you wish to welcome customers with your custom text.
- Text of success page: type in and edit your custom text.

- Show coupon code: select Enable if you wish to provide your customers with a discount code for future purchases.
- Cart Rule: specify the discount rule that should be applied for the Thank You page.

- Social Network Sharing: enable this feature to display social networks buttons to let customers share this information with their friends.

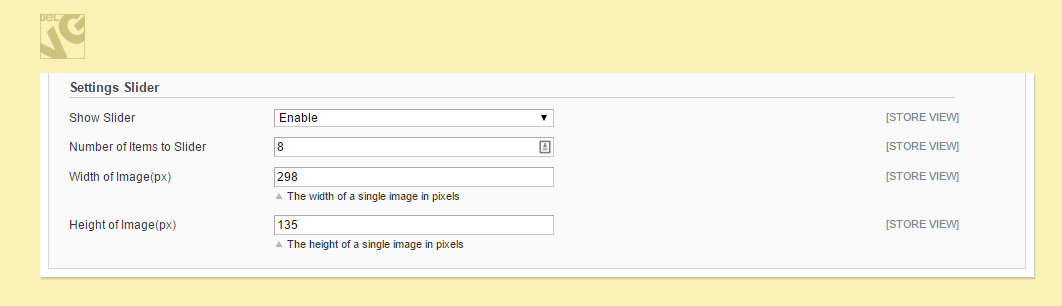
- Show Slider: the page will display the slider with other products from the store.
- Number of Items in Slider: specify the number of items to be displayed in the slider.
- Width/Height of image: specify the height and width dimension of the slider (in pixels).

That is all! Just click the Save Config button to apply the configurations and your Thank You page will start working!
How to Use
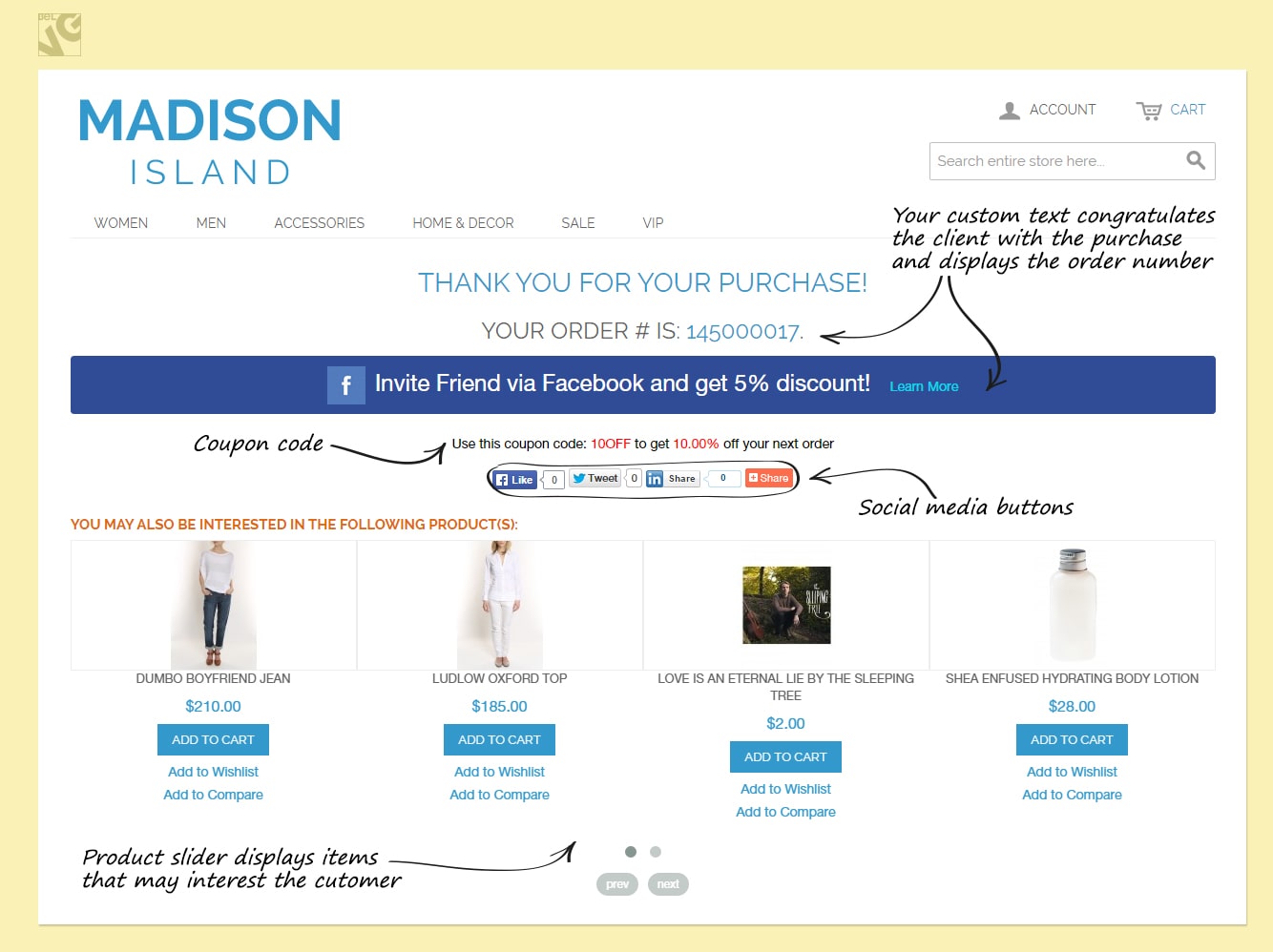
Now let’s see how the module works on the frontend. Once the customer completes the order at the last step he is welcomed with the special Thank You page that indicates the completion of the purchase process and displays your custom text.

The loader will also appear when the page is performing ajax requests: when customer is switching between different product options on category pages etc, without page reload.
The page can also display additional information and blocks such as:
- The order reference number of the purchase;
- Social media buttons;
- Product slider;
- Discount coupon.




