
Add tabs on CMS pages of your store with Magento Tabs. Insert tabs wherever you want on the page easily. Use the WYSIWYG editor to create content of the tabs. You can add texts and links, images and videos, tables, lists and more. Feel free to gather different tabs to be displayed in one window. Create unlimited number of tabs and their combinations.
Key features:
- Tabs on CMS pages
- Unlimited number of tabs
- Possibility of editing content in the WYSIWYG editor
- Easy to add tabs wherever you want
- Horizontal and vertical position of the tabs
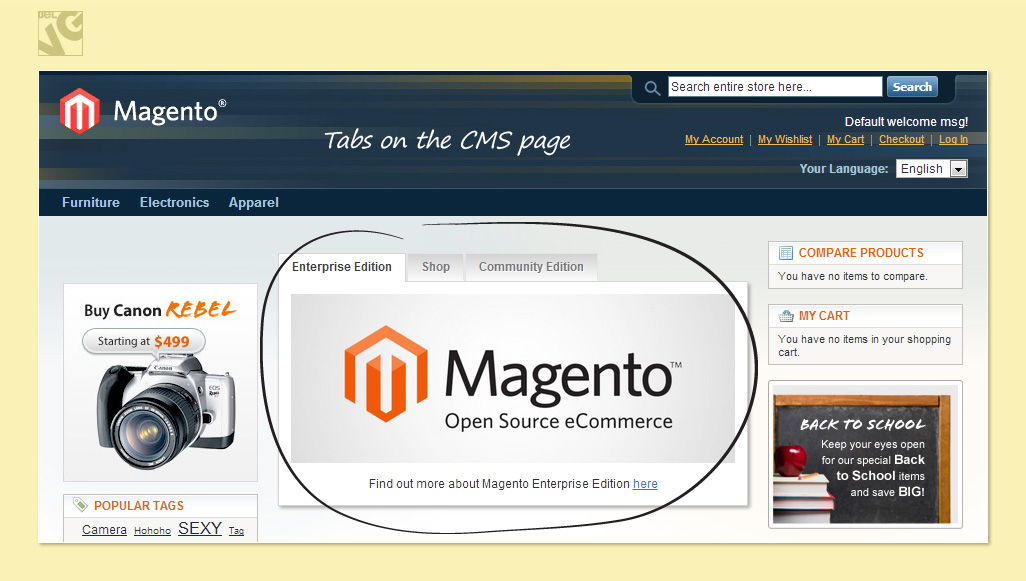
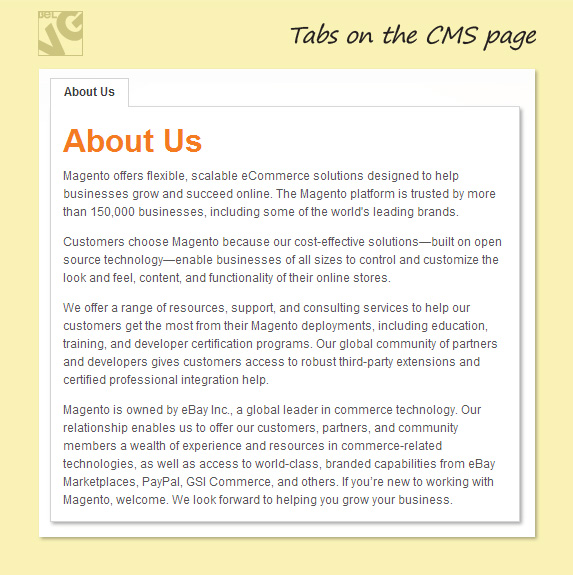
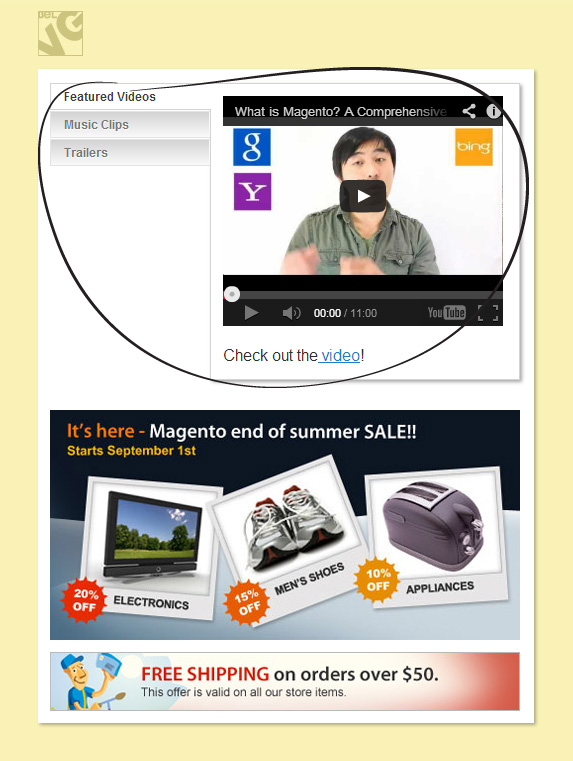
How does it look on the front end?
Whether you want to organize content in a space-limited store page or show as much content and as possible, Magento Tabs is a perfect solution. These visually appealing tabs are easy to create and use.
Create tabs in the WYSIWYG editor and add any content. Choose tabs to be displayed together. Insert the window anywhere on the page.
Tabs appear where configured.
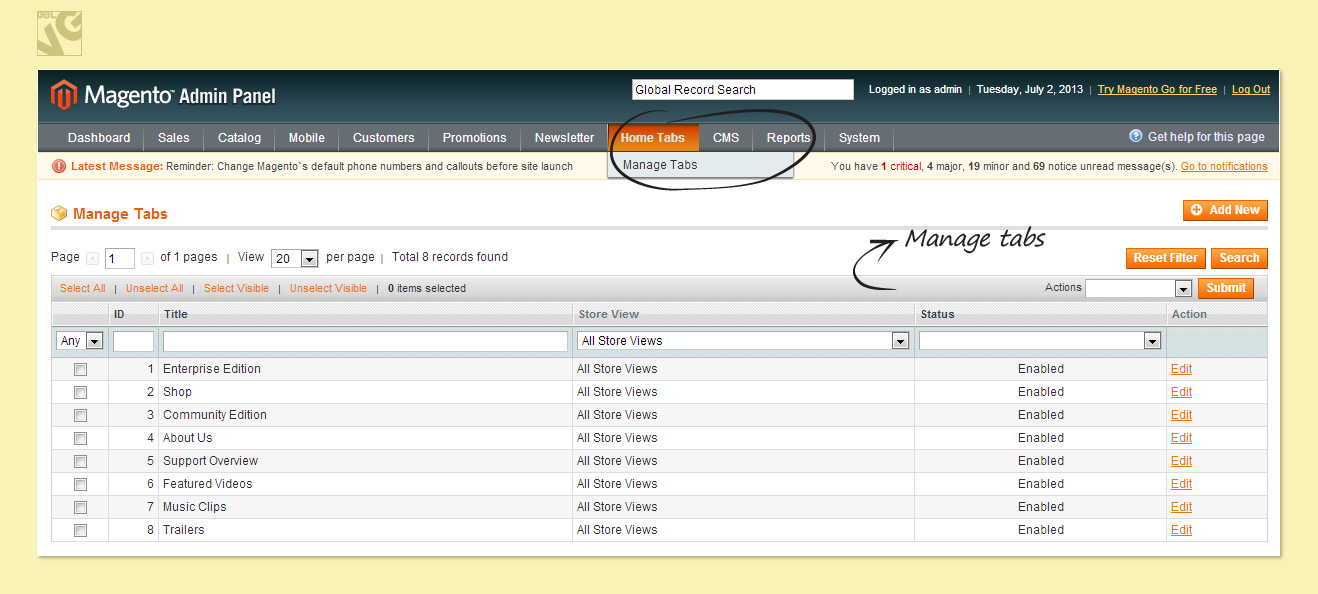
How to configure the extension?
Log in to the admin panel, and we will show all you may need to configure.
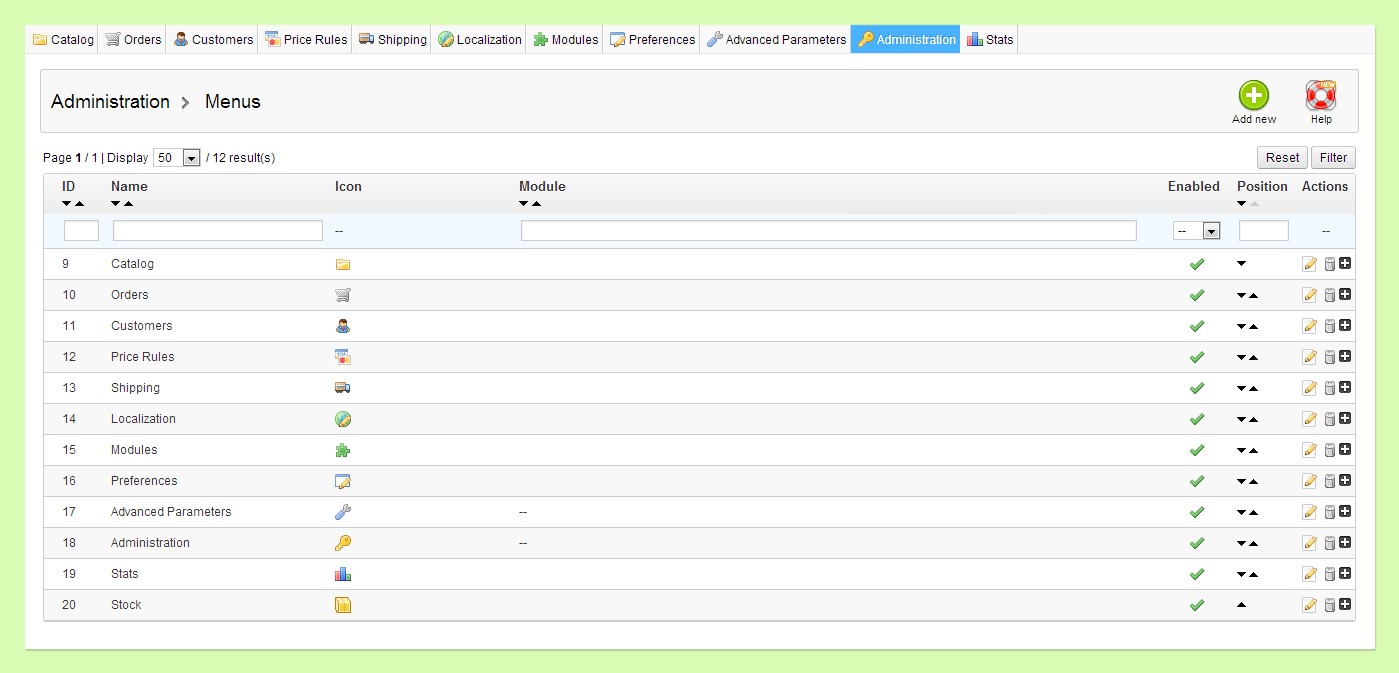
Create tabs in Home Tabs -> Manage Tabs. In order to create a tab, click Add New.
Create tabs in the WYSIWYG editor.
In order to add tabs, go to CMS -> Pages. Select the page and select the Content tab.
Click where you want the tabs to appear and select Insert Widget at the top of the area.
In the Widget Type menu, select Home Tabs.
Next, select the tabs you want to be displayed.
Visit the demo page or read the user guide to see how the Tabs extension works.













Kathleen,
Please contact our support team at [email protected] and they will help you.
Hi I recently purchased your product but the tabs do not act responsive when viewing on mobile devices – can you tell me what I need to do to make this work? Thanks!
Uwe,
To make widgets work on the category or product page, you need to enable the possibility to process widgets in the respective category and product templates.
Example:
In this file:
/app/design/frontend/package/theme/template/catalog/category/view.phtml :
You need to find this line:
and replace it with this code:
This is the example of a project customization.
hello, how do i get the widget type rendert on category pages …. well i inserted hometabs widget, but when i refresh the page, i just get
{{widget type=”hometabs/widget” choose_template=”belvg/hometabs/horizontal.phtml” choose_tabs=”1,2,3″}}
where do i have to activate this? or is a special place needed for using tabs with category pages? thanks in advance
uwe
I bought this extension and it’s very good, one slight problem though
The position of the tabs is ordered by id, is it possible to order them by position in the array so if the array is {{widget type=”hometabs/widget” choose_template=”belvg/hometabs/vertical.phtml” choose_tabs=”20,11,9″}} it will display in that order. Many thanks