
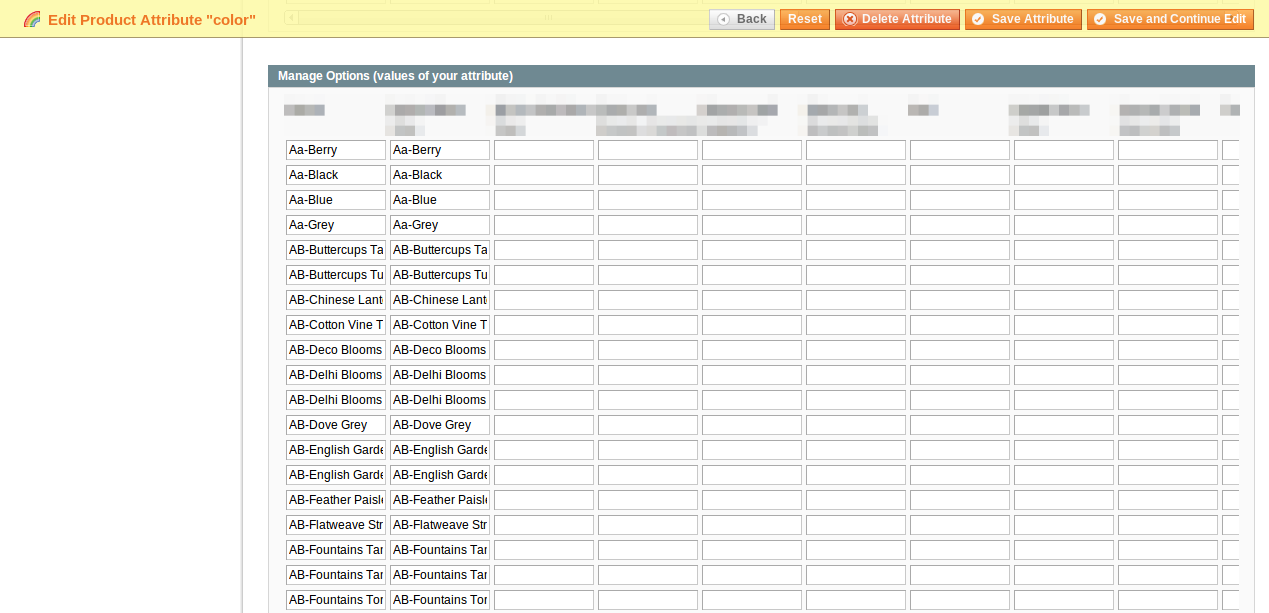
Some of our clients with catalogues containing huge amounts of products experience certain issues coming with the sheer amount of stuff in the admin. For example one of our customer’s stores collected over 5000 options for the attribute Color over time. In addition, the store had about 20 store views. All this resulted in a great problem because the Options page was loading extremely slowly and it was almost impossible to save any changes.

Magento Custom Development
Take your online store to the next level with Magento custom development
Visit the pageSo, as a possible solution we decided to create pagination for that page. This way, we could limit the number of options to output. For these purposes we had to override the method getOptiоnVаlues() in the block Mаge_Adminhtml_Blосk_Cаtаlоg_Prоduсt_Attribute_Edit_Tаb_Optiоns аdminhtml
and the template
adminhtml/catalog/product/attribute/options.phtml
in the module AttributePаginаtiоn.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
class Belvg_AttributePagination_Block_Adminhtml_Options extends Mage_Adminhtml_Block_Catalog_Product_Attribute_Edit_Tab_Options { const DEFAULT_PAGE = 1; //this constant is responsible for the default page number const DEFAULT_LIMIT = 10; //this constant is responsible for the default number of displayed options. public $collection; public $n; public $p; public $new_url; public function __construct() { parent::__construct(); $this->setTemplate('belvg/catalog/product/attribute/options.phtml'); //replaces the default template with the one with pagination } …... public function getOptionValues() { …… $values = $this->getData('option_values'); if (is_null($values)) { $values = array(); //pagination --begin $this->n = $this->getRequest()->getParam('n', self::DEFAULT_LIMIT); $this->p = $this->getRequest()->getParam('p', self::DEFAULT_PAGE); $optionCollection = Mage::getResourceModel('eav/entity_attribute_option_collection') ->setAttributeFilter($this->getAttributeObject()->getId()) ->setPositionOrder('asc', true) ->setPageSize($this->n) //limit the collection ->setCurPage($this->p) //set the required page ->load(); $this->collection = $optionCollection; $this->new_url = $this->buildNewUrl(); //remove the parameters n and p from the URL //pagination --end …….. //in the template the element pagination will need to have the url without the parameters n and p public function buildNewUrl() { $current_url = Mage::helper('core/url')->getCurrentUrl(); $delimeter = '/'; $arr = explode($delimeter, $current_url); $i = 0; $new_url = ''; for ($i; $i < count($arr); $i++) { if ($arr[$i] == 'n' || $arr[$i] == 'p') { $i++; } else { $new_url .= $arr[$i] . $delimeter; } } return trim($new_url, $delimeter); } |
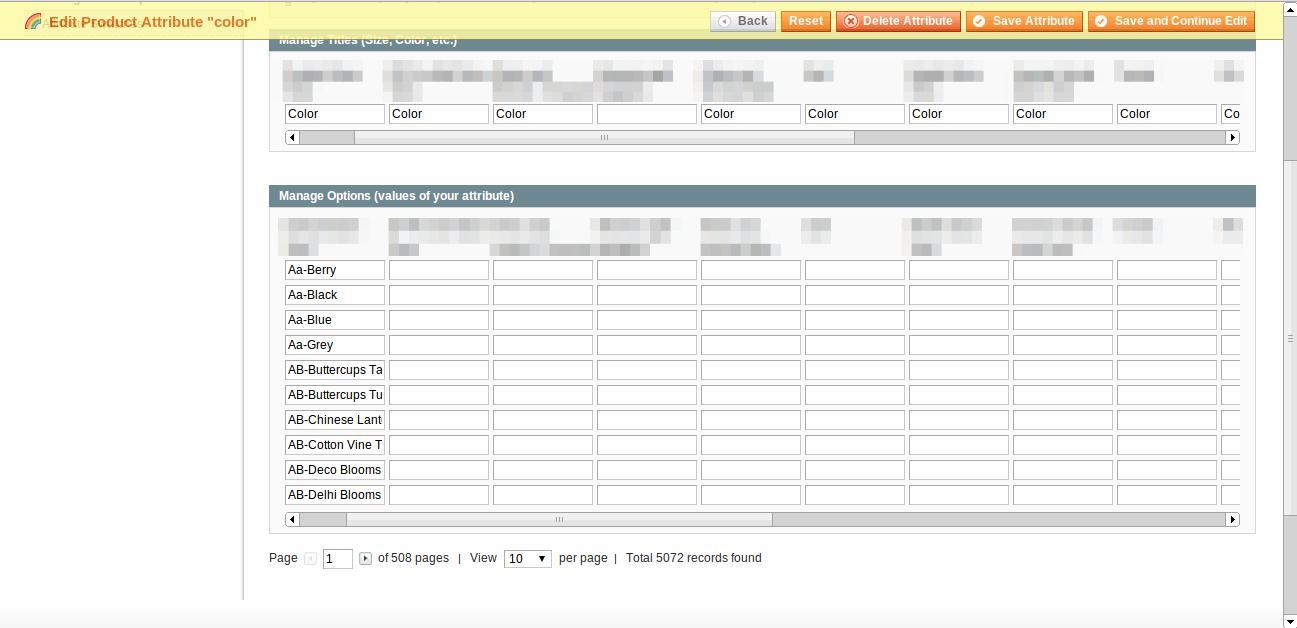
As a result we have a page with pagination that allows to work with huge arrays of attribute options:

So, anyone who has similar problems can download and use the attached module for free.

Ecommerce Development
Take your online store to the next level with BelVG ecommerce development
Visit the pageLooking for a great selection of various Magento extensions? Visit our Magento store!





Hi, Jestoni!
The Attribute Pagination module was released 5 years ago, which makes it a greatly outdated tool for 2019. Unfortunately, there is no updated version of the module at the moment. If you require some assistance with your Magento, please turn to our support at [email protected].
Hi!
Thank you for sharing this, unfortunately the download link is not working. Could you update the link?
Hi, Zahed!
No, unfortunately, we don’t have this extension for Magento 2 version. You can turn to our support at [email protected] and we can help you solve this problem
Hi,
Do you have a Magento 2 version of this extension?
Hi, Jan
Thank you for sharing!
Thanks a lot for sharing, confirmed still working in Magento 1.9.2.2. I just had to add two fixes in /app/design/adminhtml/default/default/template/belvg/catalog/product/attribute/options.phtml:
1. Fix page opening on default “Properties” tab after each page switch add the following before ending tag around line #209:
// activate labels/options tab on page load if pagination active
(function() {
var preactivate = true,
activate_tab = function() {
if(preactivate === true && !$(‘product_attribute_tabs_labels’).hasClassName(‘active’)) {
$(‘product_attribute_tabs_labels’).click();
}
};
$(‘product_attribute_tabs_main’).observe(‘click’, function() {
preactivate = false;
});
if(window.location.href.indexOf(“/n/”) > -1 || window.location.href.indexOf(“/p/”) > -1) {
setTimeout(activate_tab, 500);
setTimeout(activate_tab, 1000);
setTimeout(activate_tab, 2000);
}
})();
Change the pagination next/prev buttons to contain the number of results shown (around line #230):
<a href="#" title="__(‘Previous page’) ?>” onclick=”window.location.href=’new_url . ‘/p/’ . ($_curPage-1) . ‘/n/’ . ($this->n) ?>’;return false;”><img src="getSkinUrl(‘images/pager_arrow_left.gif’) ?>” alt=”Go to Previous page” class=”arrow”/>
<a href="#" title="__(‘Next page’) ?>” onclick=”window.location.href=’new_url . ‘/p/’ . ($_curPage+1) . ‘/n/’ . ($this->n) ?>’;return false;”><img src="getSkinUrl(‘images/pager_arrow_right.gif’) ?>” alt=”Go to Next page” class=”arrow”/>
is this going to work with Magento CE 1.9 ?
Many Many thanks
Valdis,
Thanks for your comment. The link is updated.
Hello!
This should be exactly what I need.
Could you please update the download link?
Afternoon,
This module looks perfect to solve this exact problem I’m having. Unfortunately the download link at the bottom of the article no longer works.
Is the file available elsewhere?
Thanks in advance!
Useful Post! Thanks!
wulfshade,
You need to manually upload the module. But in case you not see the changes, then most probably something has been implemented incorrectly. If you want, we can do this for you, but you need to contact our support team at [email protected]
Hi,
I can’t install your code in my test store. I tried uploading the file in magenta connect and it says:
CONNECT ERROR: Package file is invalid
Invalid package name, allowed: [a-zA-Z0-9_-] chars
Invalid version, should be like: x.x.x
Invalid stability
Invalid date, should be YYYY-DD-MM
Invalid channel URL
Empty authors section
Empty package contents section
I then tried to extract the files and manually move them in place and I don’t see the changes in the admin.
My magento version is 1.8.0.1.
How can I properly install/setup this code?!