
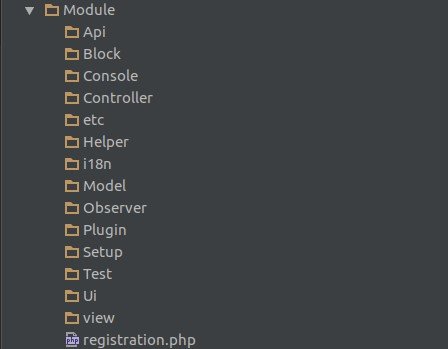
The article is dedicated to the basic Magento architecture as well as its comparison with both Magento versions. As for Magento 1 structure, all relevant description you can find in the article Magento Module Structure. As for Magento 2 structure, it is shown in the picture below.
If compared with Magento 1, the structure has changed. But registration.php and etc/module.xml are still obligatory.
In Magento 2 the structure is not as strict as in Magento 1, so the folder may have any subfolder. Additionally, the developer is allowed to place a file in any subfolder. However, the listed folders correspond to different class types, so this structure is historical and should be retained.
One of the significant distinctions between Magento 1 and Magento 2 is the lack of codepools in Magento 2. The code here can be placed in the app/code and vendor directories.
The most general module structure in Magento 2 is the following:
- Block: For blocks
- Controller: For controller actions
- Helper: For helpers
- Model: Where models and resource models are located
- Setup: For installing and upgrading scripts
- View: For layout XML files, templates, and static view files
NOTE: The file name should repeat the folder structure, starting from <Vendor>/<ModuleName>. For example, the PHP class in the file app/code/Magento/Catalog/Model/Product.php should have the name Magento/Catalog/Model/Product.
Let’s see how Magento 2 processes the request. In Magento 2 we’ll initiate the request by going to the index.php file.
|
1 2 3 4 5 6 7 8 9 |
try { require __DIR__ . '/app/bootstrap.php'; } catch (\Exception $e) { ... } $bootstrap = \Magento\Framework\App\Bootstrap::create(BP, $_SERVER); /** @var \Magento\Framework\App\Http $app */ $app = $bootstrap->createApplication('Magento\Framework\App\Http'); $bootstrap->run($app); |
The first part of the code is similar to the code we’ve had in Magento 1. It uses the bootstrap.php file, which requires autoload.php.
|
1 2 3 4 5 6 7 8 |
/** * Environment initialization */ error_reporting(E_ALL); ... require_once __DIR__ . '/autoload.php'; require_once BP . '/app/functions.php'; ... |
Note that the autoload file registers the autoloader:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
use Magento\Framework\Autoload\AutoloaderRegistry; use Magento\Framework\Autoload\ClassLoaderWrapper; /** * Shortcut constant for the root directory */ define('BP', dirname(__DIR__)); define('VENDOR_PATH', BP . '/app/etc/vendor_path.php'); ... $vendorDir = require VENDOR_PATH; $vendorAutoload = BP . "/{$vendorDir}/autoload.php"; /* 'composer install' validation */ if (file_exists($vendorAutoload)) { $composerAutoloader = include $vendorAutoload; } else { throw new \Exception( 'Vendor autoload is not found. Please run \'composer install\' under application root directory.' ); } AutoloaderRegistry::registerAutoloader(new ClassLoaderWrapper($composerAutoloader)); // Sets default autoload mappings, may be overridden in Bootstrap::create \Magento\Framework\App\Bootstrap::populateAutoloader(BP, []); |
The autoloader is quite important because all your classes will be downloaded with it. Magento has a few autoloaders, but the main one (\Composer\Autoload\ClassLoader) is similar to the one we’ve had in Magento 1. It takes the path to the class and converts it to the physical path to the file.
|
1 2 3 4 5 6 7 8 9 10 11 |
public function register($prepend = false) { spl_autoload_register(array($this, 'loadClass'), true, $prepend); } public function loadClass($class) { if ($file = $this->findFile($class)) { includeFile($file); return true; } } |
In Magento 2, we no longer have a factory method, that’s why it calls all classes by full names making the process a bit easier.
Magento 2 Development
Take your online store to the next level with BelVG Magento 2 Development
Visit the page






I totally agree with your article! Magento 2 includes more benefits compared to Magento 1 in architecture!