
PrestaShop Speed Optimization for Salling
A perfect place to find everything you want to buy
Salling is a Danish online store selling all types of products from everyday goods and groceries to kitchenware, wines and clothing. The history of Salling started in 1906, when its founder, a merchant Ferdinand Salling established a small shop in the city of Aarhus and began expanding the business. Today, Salling Funds is the owner of Salling Group A/S, which operates a chain of retail stores in Denmark, Sweden, Germany and Poland.
The Salling company asked BelVG to improve the performance of their website. We conducted a thorough audit for them, increased the loading speed, installed the modules, configured and customized them.The website uses Hotjar feedback and funnel application, ScarabResearch personalized recommendations service and Rapleaf marketing automation tool. Besides, New Relic dashboard is used to keep an eye on application health. Thanks to MediaMath tools the sellers are empowered in the marketing sphere and iPaper widget gives them a way to show products in catalogues online. AppNexus provides access to the major exchanges and aggregators, as well as cloud infrastructure, and DemDex turn-key audience management solutions make multi-channel data strategy cost-effective and easy for the online store.

PrestaShop Audit
When starting working with BelVG, Salling wasn’t a beginner in the sphere of ecommerce. They had been successfully running their PrestaShop-based website with thousands of different products for several years already. In this situation, a thorough analysis of the already existing and working online store was the first step of our cooperation.
BelVG audited the Salling webstore from different perspectives. We assessed the hosting, server, ecommerce platform, installed modules and code quality. The main indicators of the webstore performance, such as loading speed, usability and security were also examined. After receiving the complete analysis of their website by BelVG, Salling could ascertain on how to move forward.

PrestaShop Support & Maintenance
BelVG’s main task in this project was to make the most of the PrestaShop webstore and improve the customer shopping experience as a result. To achieve it, we divided the work into two interrelated parts: backend and frontend tasks that were done in parallel. Our development team integrated plugins and services to optimize caching, server performance and webstore speed. We installed all the necessary modules, configured them to work properly together and customized them according to Salling’s requirements.
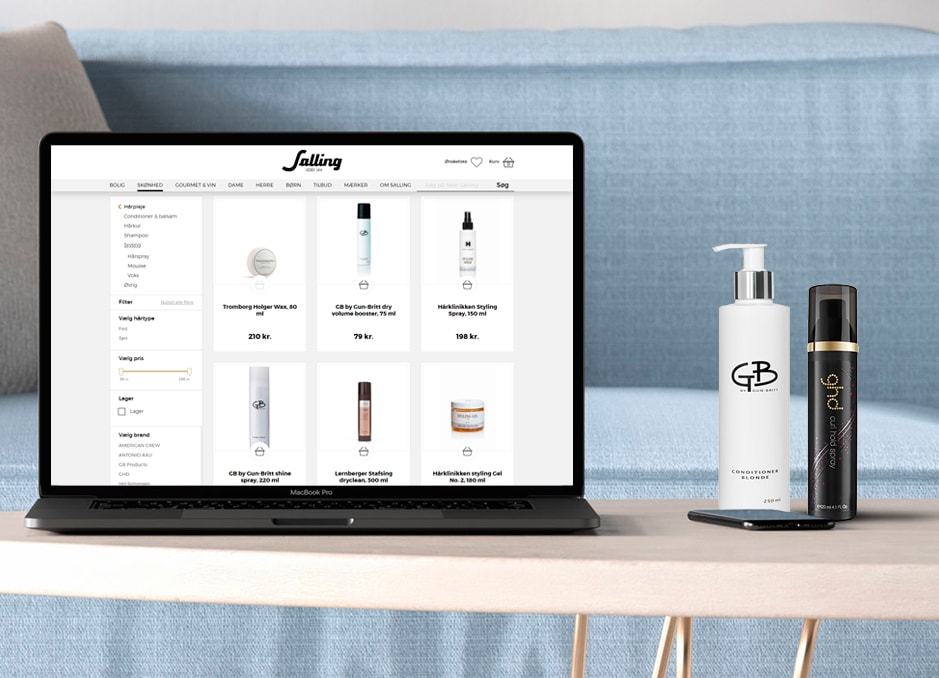
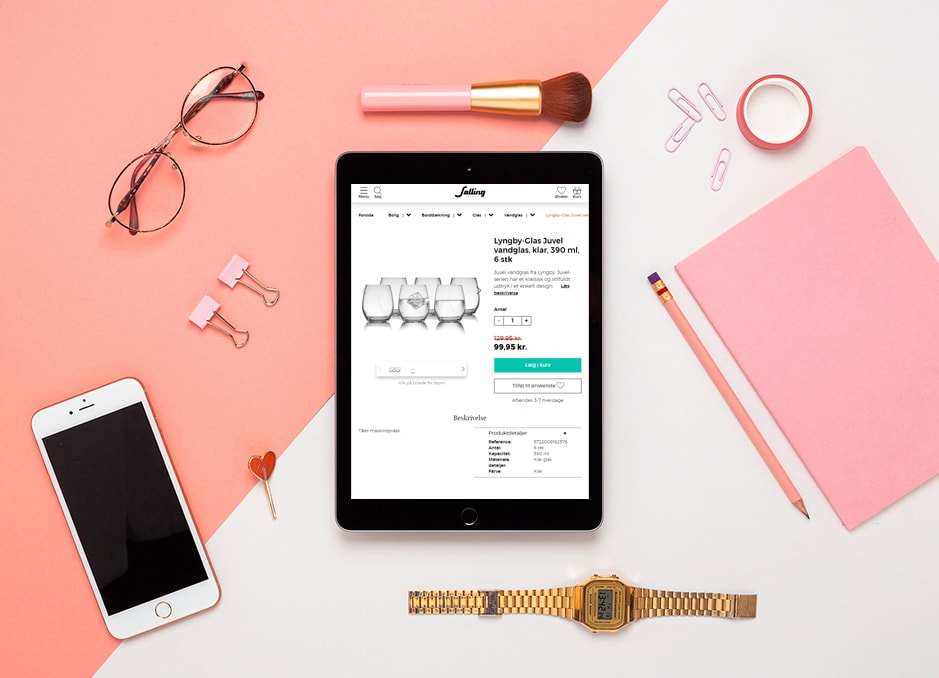
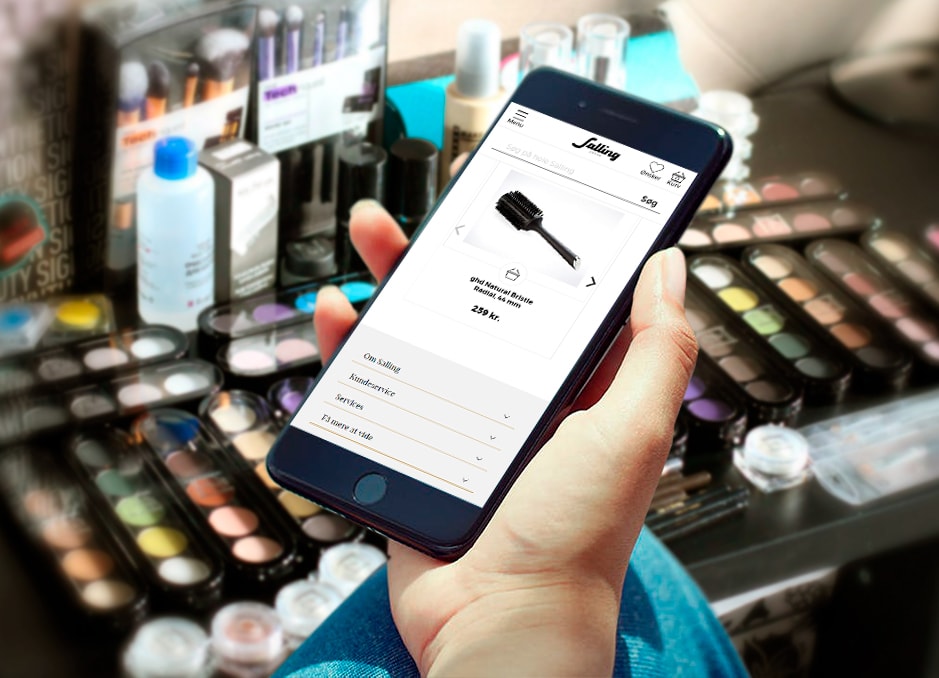
To improve the usability of the webstore, we optimized the menu layout with the help of our own Dropdown menu module, integrated Sphinx search engine to accelerate the search process and added the Ajax shopping cart to easily manage purchases. Special attention was paid to the mobile version of the webstore.

PrestaShop Speed Optimization
The faster the better is the main rule of modern ecommerce. Together with improving the webstore functionality, BelVG aimed at speeding up Salling’s ecommerce website. Based on our considerable experience with PrestaShop development and extensive audit, BelVG handled this issue with no difficulties.
Cache optimization with the help of Redis and installation of Lazy Load module to delay loading images are one of the many effective methods used for online store acceleration. The changes made caused noticeable improvements of their webstore performance and ranking.
1906
1500
800+

Webmaster,
Salling


Let’s connect
Have a project? Fill out the form and we’ll reach out to you. Get a free proposal now.





