
PrestaShop maintenance since 2016
Artipoppe: PrestaShop 8 Upgrade and Support
About the brand we work with
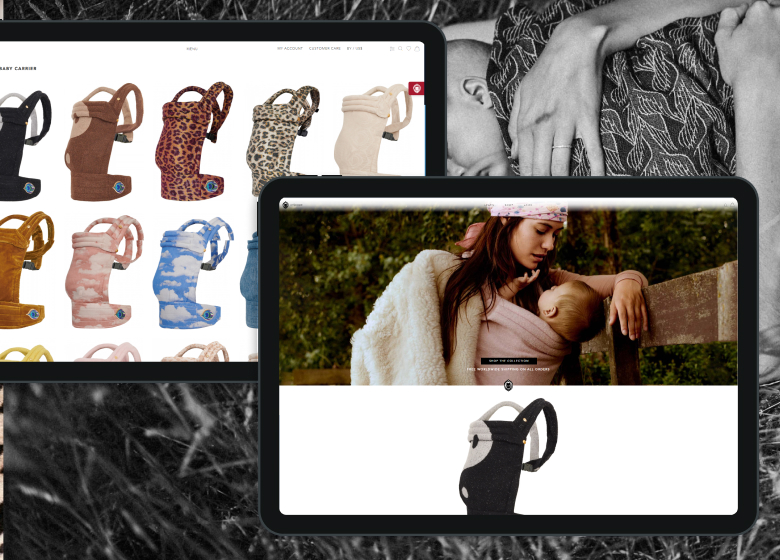
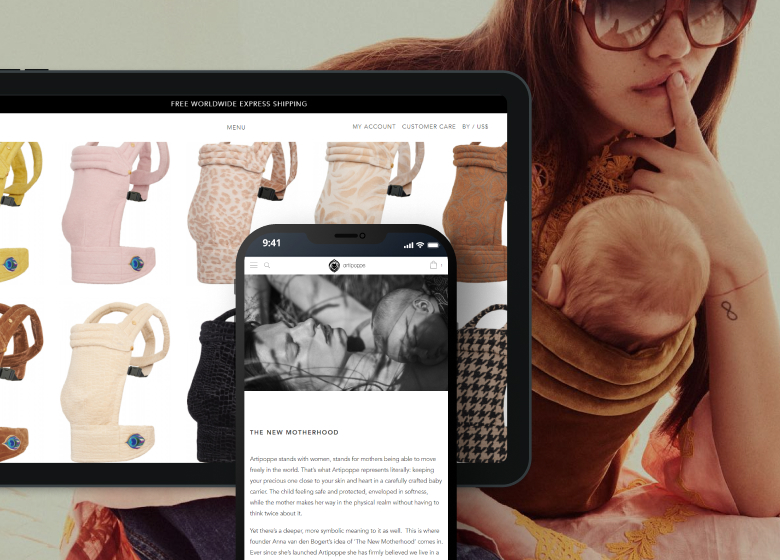
Artipoppe is a Dutch brand that creates stylish baby carriers and slings. It has become a popular solution among parents all over the world who want to stay mobile. Since 2012, the company stands for ergonomic design and natural materials in fashion for newborns.
Project overview
Our partnership with Artipoppe goes back to 2016 when they looked for the support team for their PrestaShop store. They turned to a couple of other agencies to fix a module-related issue that they encountered and we were the one to propose a solution. Then, Artipoppe purchased the BelVG Pre-Order and Product Tabs modules. Our team customized them to fit with the rest of the website’s functionality.
Since 2016, we have taken care of multiple tasks requested by Artipoppe, including product filter and search functions, configuration of various email templates, shipping integrations as FedEX, DHL and PostNL, setup of Adyen payment system with ApplePay, RatePay, and others.
Currently, two Backend developers, two Frontend developers and one QA engineer from the BelVG team are involved in supporting Artipoppe’s website on a full-time basis.

Client
ArtipoppeCountry
NetherlandsIndustry
Infant productsPlatform
PrestaShop 8Services & notable features
- Upgrade to PrestaShop 8
- Custom feature development
- Product returns logic
- Custom Email template
Integrations
- WordPress Integration
- Adyen integration
- Instagram Feed Integration
- Facebook pixel & GTM
- Exact system for accounting
- Referral Rock integration
“They deliver good quality work, and their PrestaShop expertise is impressive.”
Floris van der Kooij, Owner, Artipoppe

Thank you for requesting the audit!
Our QA department has received your request. The complete report will be sent to your email within 5 working days.
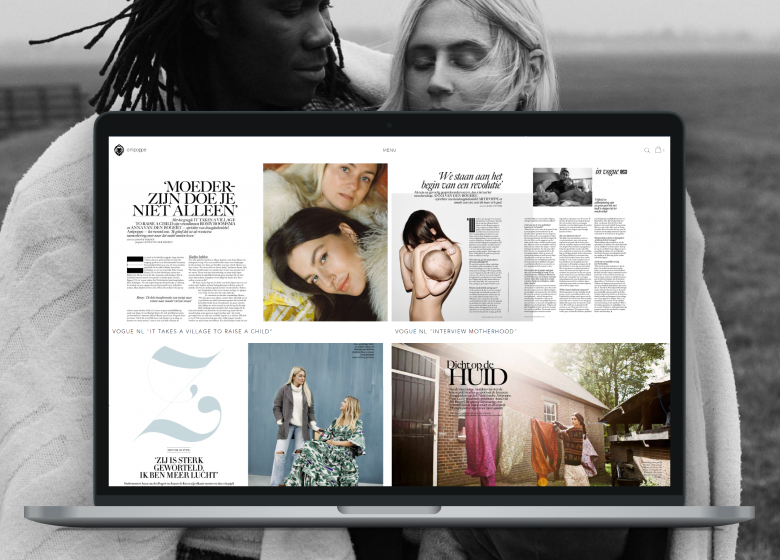
Integration between the content site and the store
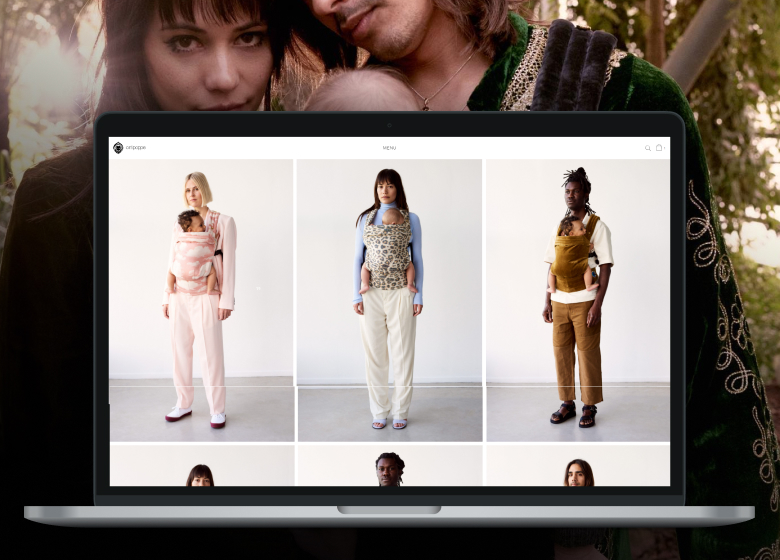
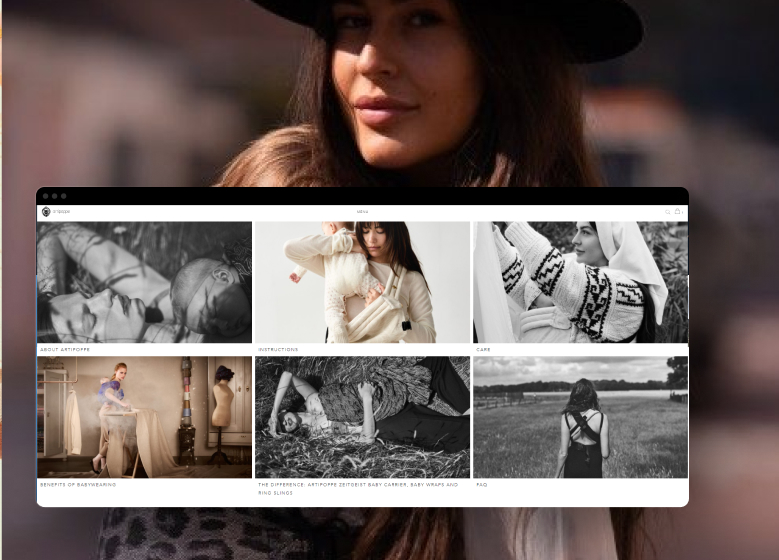
Artipoppe’s online store is built on PrestaShop: https://shop.artipoppe.com/ but its blog is WordPress-based: https://artipoppe.com/. Our team has developed an API to provide store’s search results to the WordPress system. It allows the users to directly access product or category pages when searching from the blog. The integration works smoothly. When accessing the webstore from the blog, it feels and looks like opening different pages of the same site. There is no sign for a user that they switched the systems.
The search-related tasks included configuring the most popular searches, building a smart logic of search suggestions, and adjusting its overall look. The current search allows users to get results matching the entered keyword, grouped into product categories.

Shipping integrations
Our team set up such shipping integrations as FedEX, DHL and PostNL. So the users can select a suitable option depending on their location. The tracking numbers are added automatically upon tax calculation and shipping label generation but we also added an opportunity to edit it manually in the admin panel. The notifications are set up to inform customers about any changes in the delivery process of the purchased product.
The website also uses the Fedex EDT Lookup integration for countries outside the EU. It allows customers to estimate duties and taxes for their shipment if applicable and directly pay for them when paying for a product itself. Some countries require duties and taxes to be paid before the shipments are released from customs so it is very convenient.
We set up Fedex pickup. This integration is responsible for product pickup from the pickup points for the US delivery. It allows the US customers to select a place where they would want to pick up a product. At the checkout, they input their zip codes, then the website provides a list of available spots nearby. The location can be either selected from the list of addresses or on the map.
Another shipping improvement is related to pre-ordered products. When a customer adds to cart a directly available item and an item available for pre-order at the same time, such orders are splitted to handle their delivery separately. So, the first one can be shipped directly and the second one is shipped once it is available.

Adyen payment platform
The BelVG developers integrated Adyen for handling payments across different sales channels. This platform allows managing regular local and international payments via credit cards, refunds, notifications for both a customer and a webstore admin. We also configured Apple Pay and Rate Pay that work via Adyen. The data about payments is automatically synchronized with orders and shipping.
Rate Pay takes care of payments from Germany, Switzerland and Austria. When configuring this integration, we paid a special attention to device fingerprinting. It is a means of fraud protection which assigns certain ID’s to every device to secure payment requests. The challenging part was that these ID’s were sometimes not identified. Our developers adjusted the logic to make sure that the real payment requests are always processed correctly.
With Adyen, it is also possible to create payment links. Such a link can be automatically generated in the admin upon request, and then it is sent to a customer. Instead of paying for a certain product at the checkout, it implies paying a certain amount via any payment method.

Upgrade to PrestaShop 8
In 2023 PrestaShop released its new version Prestashop 8 which is a rather major upgrade. The Prestashop itself underwent a lot of changes plus it supports PHP8.
Artipoppe is an innovative company, so they asked us to upgrade their website almost immediately. The autoupgrade was available, but as the Artipoppe website is very customized we decided to do it manually.
To upgrade it smoothly we performed several steps:
- Got in touch with the hosting provider to make sure they provide an environment compatible with PHP 8.1.
- Checked the module compatibility with PrestaShop 8, as some of them are not compatible with PHP 8. We checked custom modules manually.
- Upgraded the PrestaShop and them PHP to 8.1
Now the website is powered by PrestaShop 8, and Artipoppe uses the advantages of the new platform.


Get a Quote to Update your Website to PrestaShop 8
Leave your contact info, and we will call back with an estimate

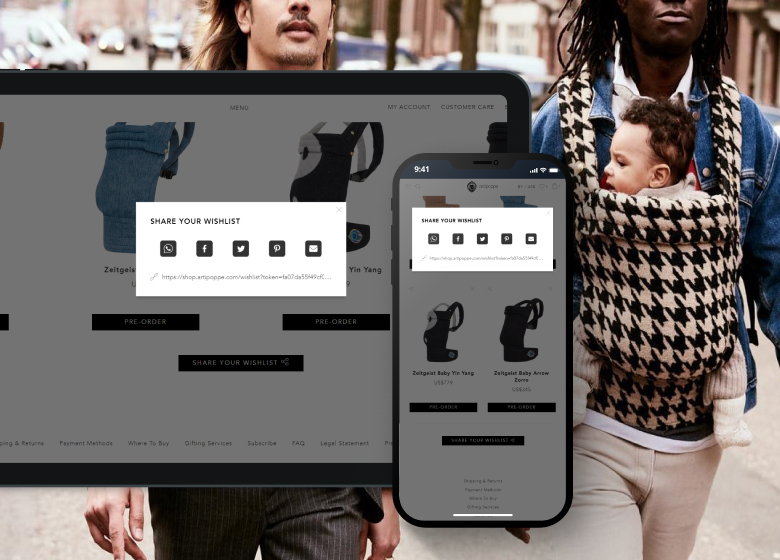
Guest wishlist
The initial wishlist module installed on the website did not meet the requirements of the Artipoppe team. Our developers had to rework this module, adjusting its logic and adding new functionality.
The first task was to make wishlists sharable. The BelVG team made it possible for users to share the saved wishlist as a static link, via messengers (Whatsapp), by email and we also enabled social sharing (for Facebook, Twitter and Pinterest). Artipoppe wanted the shared wishlists to look good when received by someone in a messenger so our team adjusted the way the preview and link look after being sent. The next goal was to add the function that allows merging wishlists. It was necessary in case a user created one wishlist as a guest, without logging in the account, and after that, logged in with an account, having another wishlist there.
Then, we changed the way the statistics are collected and processed. The Artipoppe team wanted to have an opportunity to analyse the most popular items in users’ wishlists, what they usually share in social media and how they interact with wishlist items in general.
It involved multiple Frontend changes for different devices and work on user behavior analysis carried out by our QA team. They took part in building a logic for when a user purchases an item from their wishlist or when a wishlist contains too many or too little items.

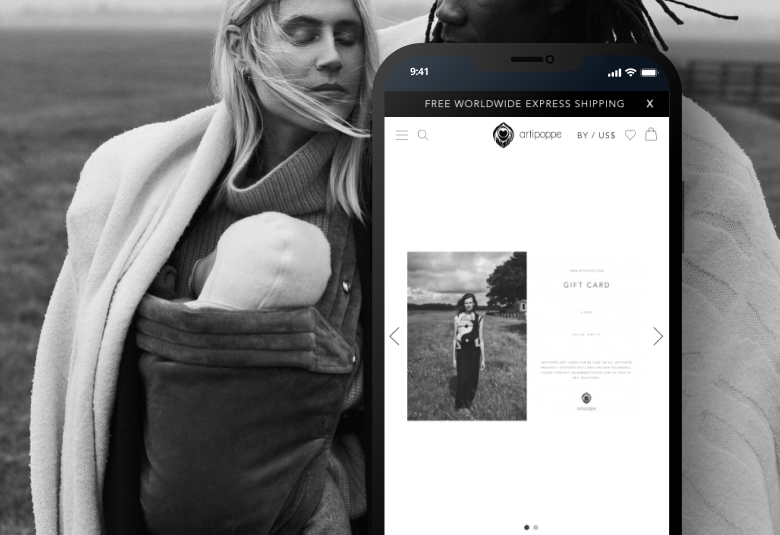
Gift cards
The BelVG developers and QA worked on the logic of gift card purchasing as well as gift card management for the webstore admin. There are two ways a user can obtain a gift card. It can be either emailed with a required code or the gift card in a gift box can be sent by post. When a customer specifies the gift card’s value, the currency is based on the country selected at the moment of the purchase. We implemented a feature which allows webstore admins to configure and manage maximum and minimum amounts allowed for different countries and currencies.
Our QA team recreated various user behavior scenarios. If the shopping cart contains gift cards only, it becomes impossible to select that the order is a gift. But if the cart contains both a product and a gift card, the gift wrapping becomes available again.
When ordering a product as a gift, it is possible to add a gift message. We configured this option together with an option for a customer to choose among different present boxes. If a customer specifies that the order is a gift, it will be shipped without price tags or invoices.

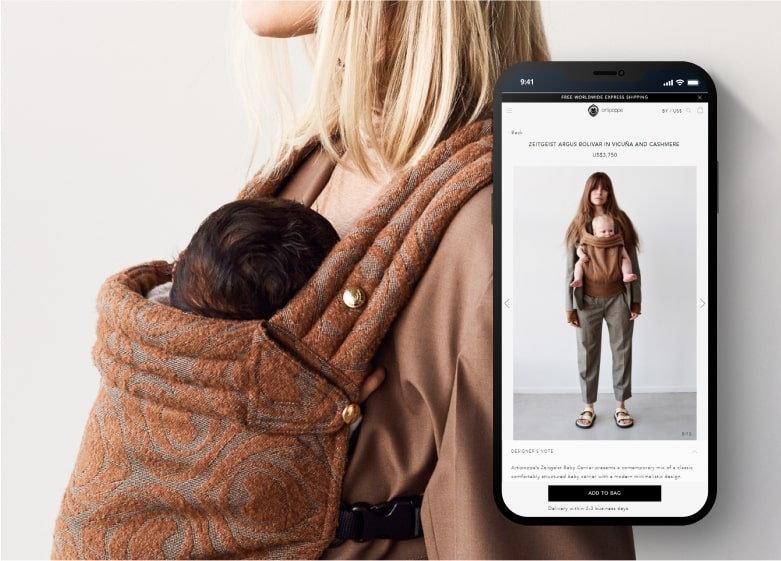
Instagram feed displayed on product pages
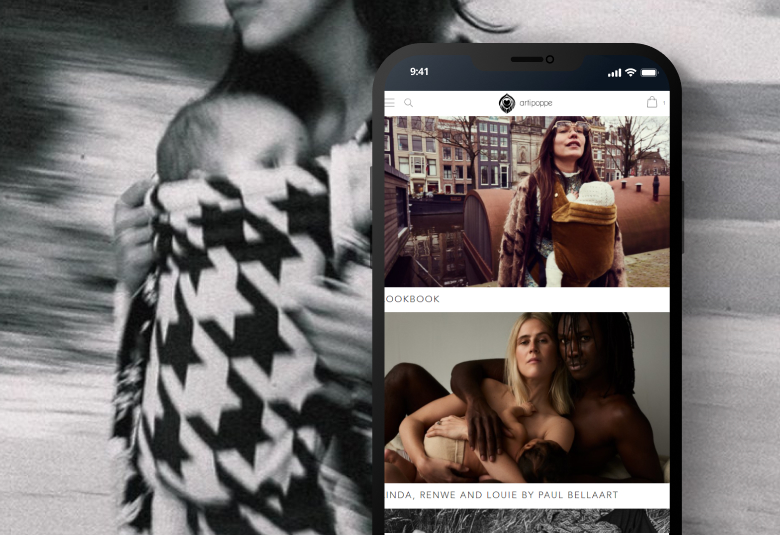
The posts from Artipoppe’s instagram appear in the admin panel and then displayed on Frontend. They can be seen on product pages. To make posts match the website’s minimalistic design smoothly, we removed such interactive elements as Like buttons and comments. But a user is able to open the image to find the description, name of the model on the photo and the photographer. When there is an Artipoppe’s product in the picture, it is also possible for the website users to proceed directly to the product page where this specific item can be purchased.

Learn the price of your project

Custom email templates (dark themes & different devices)
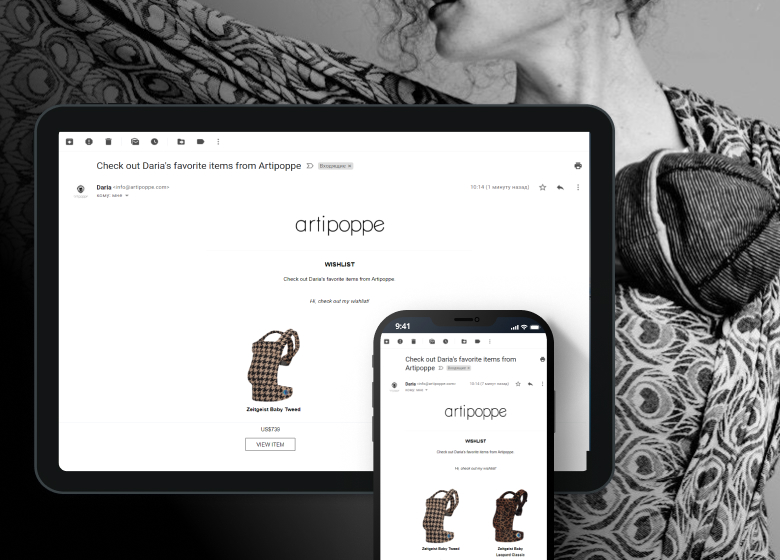
Our Frontend developers worked on templates to make them fit different purposes as Artipoppe actively uses the newsletter and emails to communicate with their customers. Almost everything related to purchasing a product is accompanied by sending an automatic email to a customer (such as order confirmation email, order shipping email, new message about the order etc.) Besides that, emails are sent to confirm account creation, wishlist sharing, password resetting and about using and purchasing gift cards.
The Artipoppe team wanted their emails to look as stylish as possible. Initially, the main task was related to the dark theme and specific features of different devices and browsers. The development process involved a lot of work on icons, fonts, logos and images. We made sure that on every device emails will look perfect.
We added a special feature that would automatically search in the admin panel for the PNG images of a product, when a product image is added to the email template. It was required to make sure that on the devices that use dark themes for emails, there would not be white canvas on the images. Which would be the case if the system used images in other formats.

Discounts & gifts’ logic setup
First, our team helped Artipoppe to plan the logic of discounts and customer gifts. We adjusted their requirements to fit with PrestaShop’s capabilities. It included the general way how and when the discount should be applied at the checkout and setting when it is not applicable. Besides that, our developers and QA engineers also recreated different user scenarios to set up the logic of exceptions for discounts and gifts. For example, they made sure that a certain amount of discount won’t be used together with a gift in a single order.

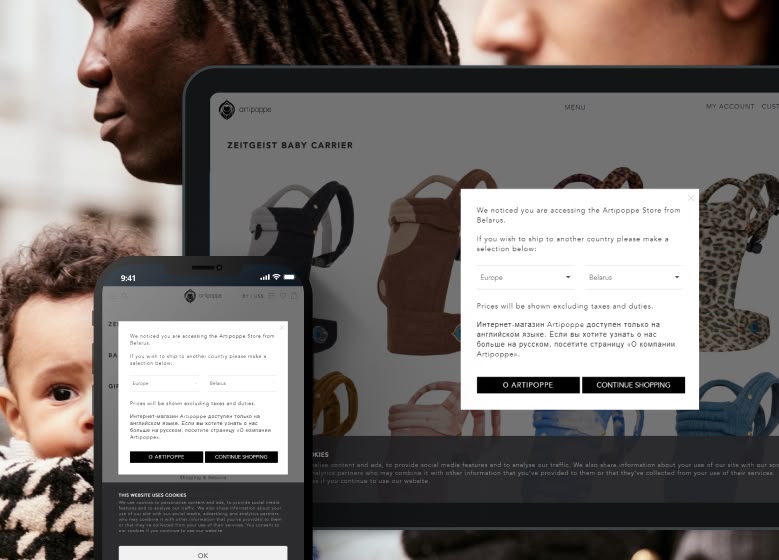
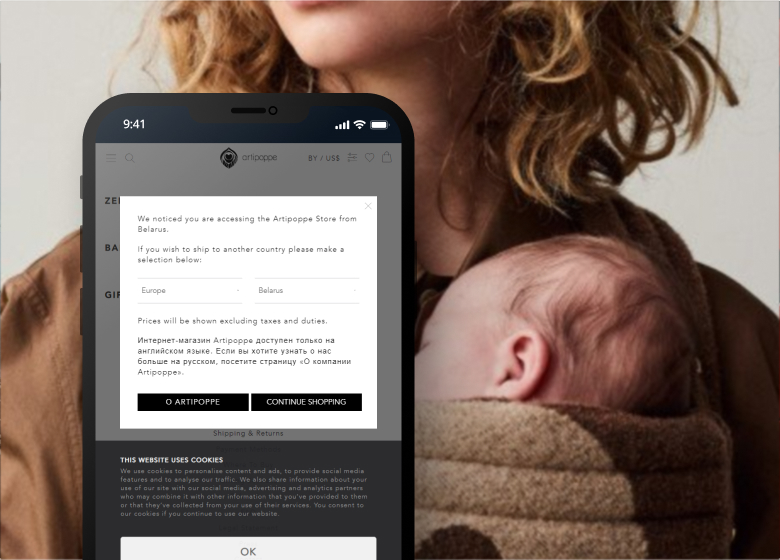
Intro pop up
When a user accesses the Artipoppe website for the first time, they receive a pop up notification with country selection. By default, our developers made the website define a country according to the IP address but it can also be changed manually. Depending on the chosen location, the website automatically switches to a required currency. Tax and duties are also calculated according to the regulations of this location.
Filter adjustments
We enabled filtering by specific custom categories. Currently, Artipoppe’s website allows filtering categories, product availability, its type of cleaning, color, vegan option and also whether a product is suitable for newborns.

Cart rule and pop up for free product
The BelVG developers built logic around offering free products. We created cart rules which are applied when a user performs certain actions. For example, when a customer adds to cart products the total value of which exceeds a certain amount, a complimentary product is added automatically. The conditions for adding a free product can be set and adjusted in the admin panel. For example, the rule can be applied only when customers purchase a specific product or only when the free shipping is not applied at the same time.
There were some difficulties related to Artipoppe’s referral program. We had to set up extra rules for complementary products at the time when a referral voucher was also applied. Both benefits were not supposed to be applied in a single order.
To help Artipoppe inform their customers about such offers, we suggested creating a pop up. It shows up on product and category pages and can be configured in the admin panel.

Custom product returns
The Artipoppe team wanted their customers to be able to return the product that they did not like. The PrestaShop platform provides such functionality by default. However, due to shipping peculiarities, we suggested customization to extend the capabilities of default returns.
1. Our developers added functionality to separate returns depending on the shipped country. This functionality was required because of the opportunity to select free return shipping by FedEX for the USA. So, the country is checked first to identify whether free shipping is applicable.
2. Some extra fields were added on the return page for both admin users and customers.
- For the customers, this field gives an opportunity to request product exchange instead of product return.
- For the admin users, we added fields for the ID numbers to assist stock management.

3. We configured the logic of return requests for the users who purchased an item as guests, without authorizing. Basically, the system now creates a new user account automatically when a customer submits the number of the order that they want to request return for. The login data is sent to them by email. That way, they can track the product return.
4. Our developers created different groups of statuses that maintain the logic of product returns. It is useful for webstore management. For example, when the order status changes to return, the stock is resupplied automatically. Another small enhancement is that for some of these statuses, we configured notifications. When a user submits a return request, they receive a notification once their request is approved.
Our developers also bound the statuses of order and return. Previously if a customer ordered several items and wanted to return a few of them, they had to make different requests and ship them separately. We upgraded the system so that items from one order can be returned with a single request.

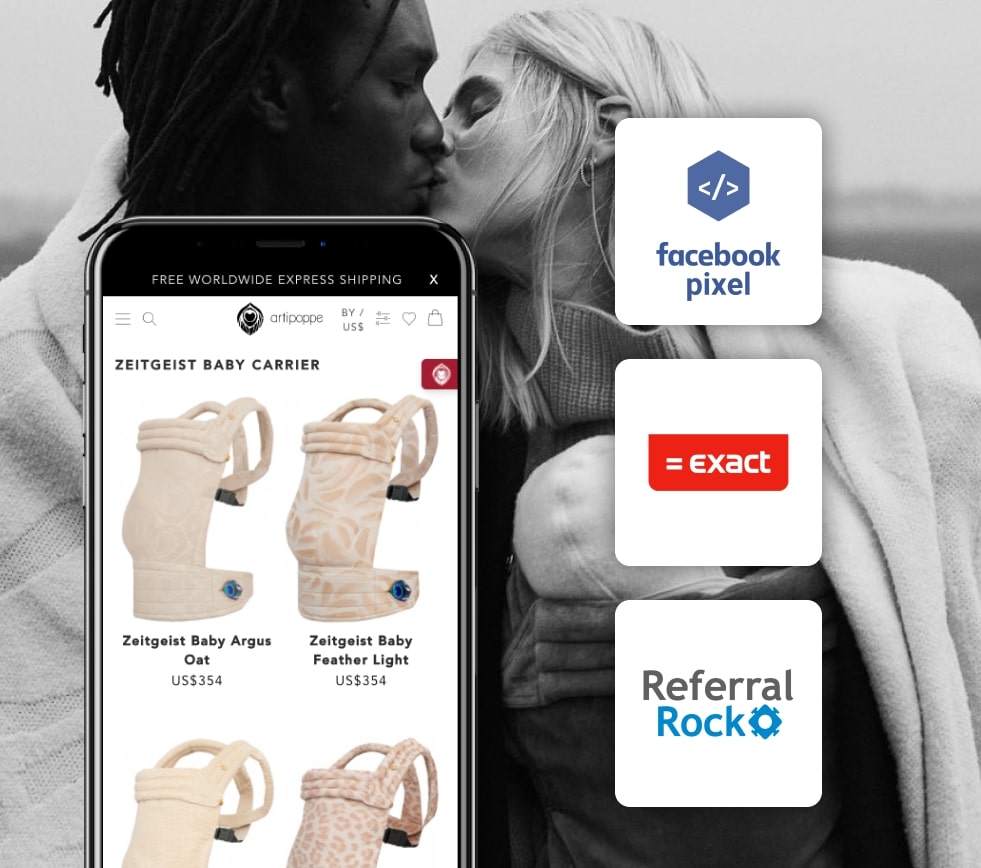
Facebook pixel & GTM
The integrated analytic tools allows the webstore admins to track conversions from different sales channels. Facebook pixel helps to identify customers that discovered the website from Facebook even if the sale eventually took place via shopping cart.
Exact system for accounting
Our team integrated the Dutch accounting and ERP system called Exact. It helps the Artipoppe team efficiently take care of the orders and left-in-stock items. This solution for international financial management works well for medium-level enterprises. We configured suitable reporting and a convenient way to track the orders shipped to influencers.
Referral Rock integration
The PrestaShop Referral Rock integration helps setting up a referral system beneficial for both brand marketers and customers. When someone recommends a company’s products to a friend or anyone else, they get rewarded. The Artipoppe team uses Referral Rock to approve, schedule and automate their reward fulfillment.


Partner With Us
Let us know more about your project. Contact us and let’s grow your business.




