Magento 2 Certified Professional Front End Developer Guide
Section 9: Implement Internationalization of Frontend Pages
9.1. Create and change translations
Demonstrate an understanding of internationalization (i18n) in Magento. What is the role of the theme translation dictionary, language packs, and database translations?
Magento 2 has good functionality to translate anything into lots of languages. Magento includes search functions for all translatable strings within a specific path. You can use this for the entire Magento 2 or just for a module or theme.
There are certain translation conditions. There is a dictionary – a comma-separated value (.csv) file containing at least two columns: the original phrase in the en_US locale and the translation of this phrase into another locale. For example, translation from English (en_US) to French (fr_FR):
/app/design/frontend/BelVG/<theme_name>/i18n/fr_FR.csv
The translations specified for a theme or module are the first two sources of translation data. These translations can be overridden by the language pack or in the database.
The language pack is a set of dictionaries for a particular language along with meta-information.
Magento allows creating the following language packs:

The translations specified for a theme or module are the first two sources of translation data. These translations can be overridden by the language pack or in the database.
The language pack is a set of dictionaries for a particular language along with meta-information.
Magento allows creating the following language packs:
- A set of .csv files for modules and themes. These package files are intended for deployment in modules. For instance:

- Language packs containing the entire dictionary in one catalog.
To create a language pack in the .csv file, there are required additional columns that indicate the themes or modules in which translations were found.
To create a language pack, you need to find all the lines in the Magento application. You can run this command to get this information:
bin/magento i18n:collect-phrases -m
The command searches for all Magento 2 files, including modules and themes, looking for all translatable strings.
When launched with the -m flag, two additional columns are added: type and module. A type is either a theme or a module. The module column represents the module that uses this translation.
You can also search for an individual module (s):
bin/magento i18n:collect-phrases app/code/BelVG/CustomModule
When you get the translated lines, run this command (substituting the ABSOLUTE path to the CSV file and specifying the target language):
bin/magento i18n:pack [-m|--mode={merge|replace}] [-d|--allow-duplicates] <source> <locale>
bin/magento i18n:pack /var/www/html/magento2/app/code/ExampleCorp/SampleModule/i18/de_DE.csv de_DE
Next, you need to create a new language module along the path app/i18n/Belvg_lng_pack/
The name of the module is up to you.
The module contains standard files:
- registration.php – uses \Magento\Framework\Component\ ComponentRegistrar::LANGUAGE component type
- language.xml:
<?xml version="1.0"?> <language xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/Language/package.xsd"> <code>de_DE</code> <vendor>splendid</vendor> <package>de_de</package> <sort_order>100</sort_order> <use vendor="oxford-university" package="en_us"/> </language>
You can include multiple <use /> nodes in the language.xml file. If Magento 2 does not find a string in the included language pack, it will search through each <use /> (and subsequently the <use /> nodes of this language pack) until it finds a suitable translation.
<sort_order> is a priority for package downloading If there are several language packs for the store.
Next, inside the language pack, add the CSV file generated above, called by contents of the <code /> node with the suffix .csv.
(/app/i18n/splendid/de_DE/de_DE.csv)
Database translations
Database translations are the simplest but it’s hard to transfer from installing Magento 2 to another. Translations can be found in the translation table.
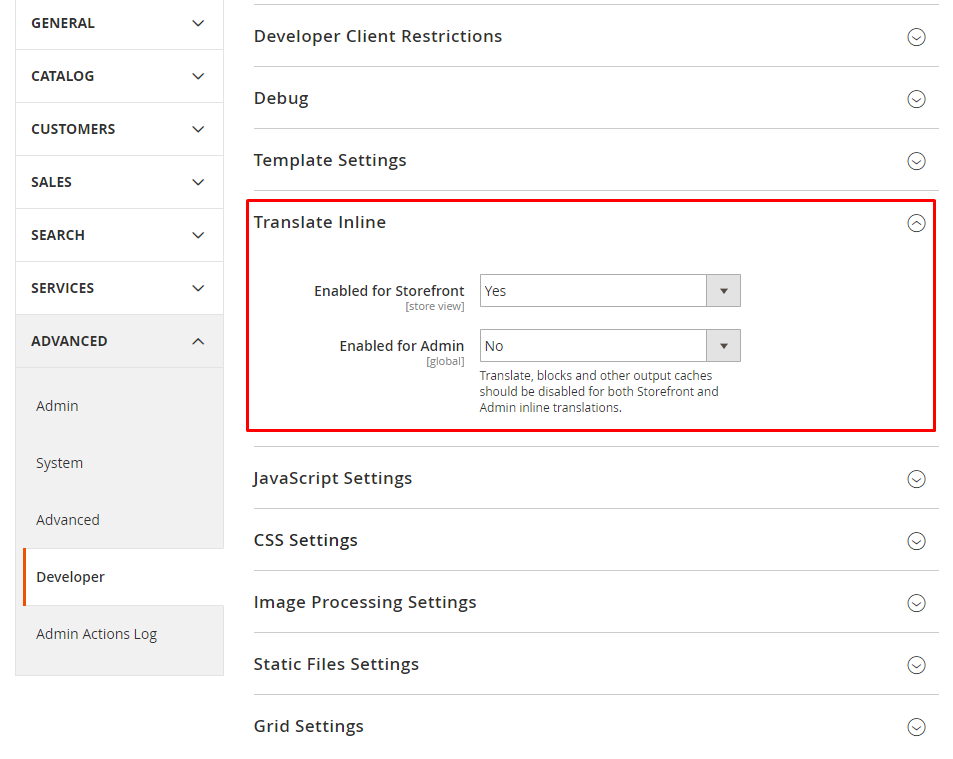
The easiest way to create a new translation is to enable the built-in translation (Store > Configuration > Developer > Translate Inline).

You can also insert new lines into the translation table manually. When translating using the built-in translation, disable caches: Translations, Block HTML and Full Page.
Understand the pros and cons of applying translations via the translate.csv file versus the core_translate table. In what priority are translations applied?
Each method has its pros and cons.
For example, translations using translate.csv are much more convenient to transfer from one instance to another. But the inline translate function is better when you update the translate.csv file
If we talk about the translation order, module translation is involved at the beginning, then theme translation, translation package, and database translation at the end.
So, using the inline translation is better to override any translation.
9.2. Translate theme strings for .phtml, emails, UI components, .js files
To use string translation in .phtml files, you need to use the following construction:
<?= __('Something to translate');?>
The variant with variable:
<?= __('Hello, mr %', $name);?>
To use string translation in Email templates file, you need to use the following construction:
{{trans "Something to translate"}}
The variant with variable:
{{trans "%items are shipping today." items=shipment. getItemCount}}
Demonstrate an understanding of string translation in JavaScript.
Directly in JavaScript files:
The first step is to call the jquery and mage/translate libraries in the js file:
require([
'jquery',
'mage/translate'
], function ($){...});Then place the needed string to the $.mage.__(‘’) construction;
$.mage.__('Close');
The variant with variable:
$.mage.__("%1 items in your cart").replace("%1", numberOfItems);
There is another method with connecting only the mage/translate library and using the $t variable
require([
'mage/translate'
], function ($t) {...});After that, put the necessary string in the construction $t(”);
$t('Some translate string');
To use translation in XML file UI Component, use the translate=”true” argument for the needed element with the following text:
<action name="approve">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="type" xsi:type="string">approve</item>
<item name="label" xsi:type="string" translate="true">Approve</item>
</item>
</argument>
</action>
String translation methods in html templates UI components files:
data-bind=”i18n: ‘Save in address book'”
<label class="label" for="billing-save-in-address-book"> <span data-bind="i18n: 'Save in address book'"></span> </label>
data-bind=”attr: {title: $t(‘Go to checkout’)}”
<button
id="top-cart-btn-checkout"
type="button"
class="action primary checkout"
data-bind="attr: {title: $t('Go to checkout')}">
<!-- ko i18n: 'Go to checkout' --><!-- /ko -->
</button>
translate=”‘Columns'”
<span class="admin__action-dropdown-text" translate="'Columns'"/>


Let’s connect
Have a project? Fill out the form and we’ll reach out to you. Get a free proposal now.
