Magento 2 Certified Professional Front End Developer Guide
Section 7: Use LESS/CSS to Customize the Magento Look and Feel
7.1. Explain core concepts of LESS
LESS is a CSS addon that significantly extends its functionality by adding certain programming functions – logic, variables, calculation operations, reusable pieces of code and others (we will talk more about this additional functionality in this section).
LESS, first of all, is for developers and allows you to significantly speed up the process of creating styles for the site. It also allows you to quickly change and expand the ready made styles.
LESS files have the .less extension. Browsers do not recognise files with the .less extension and cannot apply styles from them to the pages. So, all .less files must be precompiled into familiar css files. Thus, we use so called compilers. For example, Magento has built in compilers for these purposes,allowing you to compile LESS files into CSS files both on the server side and on the client side (you can read more about this here –
https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/css-topics/css-preprocess.html#less_modes).
Magento also allows to compile LESS into CSS using a powerful tool like Grunt (you can read more about it here https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/css-topics/css_debug.html).
More information about style files structure, UI libraries, style files connecting and others in Magento you can find in the articles below. But here we will pay attention to the work of LESS and show its benefits.
Describe features like file import via @import directive, reusable code sections via mixins together with parameters and the usage of variables.
As we mentioned before, LESS is a CSS addon. So, all the rules and syntax from a .css file work in a .less one. In other words, writing a regular CSS code in a .less file, the code will work without any issues after compilation.
Let’s consider additional functions of LESS and ways to use them in work.
@import directive
Other .less or .css files can be imported into the .less file ( the same can be done with CSS files, but there are more additional parameters in LESS). So, here we use the @import directive. It has the following structure:
@import ‘path_to_file/file_name’;
where
path_to_file is a path to the imported file as on whether to which file it is added;
file_name is the name of the imported file with the .less or .css extension, respectively (if the file has the .css extension, it will be processed as a .css file. If there is a .less extension or any other or not specified, it will be processed as a .less file)
The @import directive allows adding third-party files (from other sites). It has the following structure:
@import url(‘path_to_file/file_name’);
The @import directive has additional parameters. It has the following structure:
@import (parameter) ‘path_to_file/file_name’;
The following parameters are available:
reference uses a less file, but does not display it at compilation if there is no link to it
inline – includes the source file in the output, but does not compile it (similarly to files with the .css extension)
less treats the file as a less one, regardless of what the file extension is (the same happens when files have the .less extension or any other or it is not specified)
css treats the file as a css file, no matter what the file extension is
once adds a file only once by default
multiple adds a file several times during multiple import
optional allows you to continue compilation if the file is not found (if there is no this parameter, there will be an error and compilation will stop in case the imported file is not found)
More information about parameters you can find here –
http://lesscss.org/features/#import-atrules-feature
Magento has a finalized @magento_import directive that allows adding files from several places (more details you can find in the article below).
Magento also requires to name pasted files putting underscores at the beginning. For example, _example.less.
Variables
Variables in LESS have similar functionality with variables in programming. They are used to save some value and use it later in other places.
For example, we can create a variable for the shade of red and use the variable value in different styles (for example, set the color of text, borders, background and others). It might be not clear why we use the variable in this case, because you can simply set the color for the properties. But if you decide to change the shade of red, you just need to change the variable value. So, it will be automatically changed in all places of files where it’s used (if you do not use the variable, you will have to change this color for all properties in all files manually. It will take more time, especially when there are lots of styles).
Now you understand why variables are used in LESS and how convenient it is. Let’s see how the variables look in .less files.
The variable begins with @ icon and then goes the variable’s name.
@example-variable
The example of a variable’s usage:
@color-example: #222222;
a {
color:@color-example;
}
In the example above, we set the @color-example variable the #222222 value. After compiling the .less file into a .css file, there will be the following rule:
a {
color:#222222;
}
Variables in LESS have some features that differ their behavior from those in programming languages. For example, we can use the variable value before declaring it; or, changing the variable value anywhere in the .less file (for example, at the end of the file), the variable value will be changed everywhere, not just in the rules that follow after the variable value has changed. First, compiling a .less file into a .css file, all variables are searched. The values of these variables will correspond to the values that were the last (for example, if we changed the variable value several times, everywhere will be applied only the last one). Then these values are substituted to all places where they are used.
Let’s consider it on the example:
.example-1 {
color:@color-example;
}
@color-example: red;
.example-2 {
color:@color-example;
}
@color-example: green;
Having compiled the .less file into the .css file, you’ll see the following:
.example-1 {
color:green;
}
.example-2 {
color:green;
}
Despite this behavior of the variables, it is good to put them in a separate file. It is very convenient, since you do not need to search for variables across all files to change their values.
The next thing you need to know is the scope of the variable.
In the example above, you saw variables that are declared globally, so they will be available anywhere in the .less file. However, if you declare a variable inside the CSS rule, it will be visible only inside this CSS rule. When you try to access this variable outside this rule there will be a compilation error.
Above you’ve seen globally declared variables – which are available in any place of a .less file. If you declare the variable inside the CSS rule, it will be visible only inside this CSS rule. Trying to access this variable outside the rule there will be a compilation error.
Example:
.example-1 {
@color-example: yellow;
color:@color-example;
}
.example-2 {
color:@color-example;
}
As a result, the file won’t be compiled.
You can change the global variable value inside the CSS rule. It will not affect the variable value outside this rule.
You can also assign the value of one variable to another one as follows:
@color-example-1: yellow;
@color-example-2: @color-example-1;
As a result, if you change the value of @color-example-1 variable, the value of @color-example-2 variable will be changed automatically.
More information about variables you can find here:
http://lesscss.org/features/#variables-feature
Mixins
There are common situations when different elements use a similar set of CSS properties
In a .css file, it was necessary to copy such properties for each element. In a .less file, it can be done by reusing the CSS rule – using mixins.
For example, many elements on the page will have similar animation. For this, you can create an .animation-1 class with a set of animation properties:
.animation-1 {
transition: 300ms ease-in-out;
-moz-transition: 300ms ease-in-out;
-webkit-transition: 300ms ease-in-out;
-o-transition: 300ms ease-in-out;
}
And then apply this mixin in places where it is necessary:
.example-1 {
.animation-1();
width: 100%;
}
As a result, after compiling the .less file into a .css file, the .example-1 element will have the following:
.animation-1 {
transition: 300ms ease-in-out;
-moz-transition: 300ms ease-in-out;
-webkit-transition: 300ms ease-in-out;
-o-transition: 300ms ease-in-out;
}
.example-1 {
transition: 300ms ease-in-out;
-moz-transition: 300ms ease-in-out;
-webkit-transition: 300ms ease-in-out;
-o-transition: 300ms ease-in-out;
width: 100%;
}
You can’t deny that it’s very convenient. When we have changed the animation for the .animation-1 mixin, it automatically changes everywhere where the mixin is used.
In the example above, during the compilation, instead of the .animation-1 mixin, there were added properties which were set to it.
There are also mixins with parameters. Calling these mixins, we pass them parameter values. Creating such mixin, we recommend setting parameter values by default (since there might occur problems when calling the mixin without specifying the parameter value). Let’s make a mixin with parameters from the example above and see how to call it:
.animation-1 (
@animation-speed: 300ms,
@animation-type: ease-in-out
) {
transition: @animation-speed @animation-type;
-moz-transition: @animation-speed @animation-type;
-webkit-transition: @animation-speed @animation-type;
-o-transition: @animation-speed @animation-type;
}
.example-1 {
.animation-1(
@animation-speed: 1500ms
);
}
Mixin parameters are set in parentheses (there can be one or several parameters) with default values (default values are set after a colon).
Calling a mixin in parentheses, we indicate the value of those mixin parameters that will differ from the default values. If we didn’t specify any parameters adding a mixin as – .animation-1, the mixin would be added with standard parameter values.
As a result, after compiling the .less file into a .css file, the .example-1 element will have the following:
.example-1 {
transition: 1500ms ease-in-out;
-moz-transition: 1500ms ease-in-out;
-webkit-transition: 1500ms ease-in-out;
-o-transition: 1500ms ease-in-out;
}
Magento has an agreement to name mixin parameters with @_ instead of @. So, the @animation-speed parameter from the example above would be named as @animation-speed.
You can read more about mixins here:
http://lesscss.org/features/#mixins-feature
Demonstrate your understanding of the special variable @arguments.
Inside the mixin, we can use a special variable – @arguments. It displays all the mixin one parameters in the order in which they are set.
For example, a mixin to set the border using the @arguments variable will look as follows:
.border-example(
@width: 2px,
@type: solid,
@color: red
){
border:@arguments;
}
.example-1 {
.border-example(5px);
}
After compilation we get the following result for the .example-1 block:
.example-1 {
border: 5px solid red;
}
This variable reduces the amount of code in .less files.
Demonstrate how to use the nesting code formatting, and the understanding of media queries together with nesting.
CSS uses cascading styles everywhere. For example, to apply one style to all links, another one to all paragraphs and the third one to all span tags in a block with an .error class, we need to write the following rules inside an .example-1 block:
.example-1 a {
color: green;
}
.example-1 p {
background: grey;
}
.example-1 .error span {
color: red;
border: 1px solid red;
}
When there are many such child elements and appear an additional nesting, then the code readability will noticeably deteriorate. In LESS, you can use the nesting of elements in each other which looks more logical and readable. Our LESS example will look as follows.
.example-1 {
a {
color: green;
}
p {
background: grey;
}
.error {
span {
color: red;
border: 1px solid red;
}
}
}
After compiling the .less file into a .css file, the code will look like the example above.
There can be lots of levels of such nesting. Magento style guidelines recommend avoiding more than three nesting levels. To avoid lots of levels, we recommend using the BEM methodology, creating element classes. More information about the BEM methodology you can find here –
https://en.bem.info/methodology/quick-start/
In nesting you can also use media queries. For example, you want an element with the .example-1 class on 768 pixels screens or less to change the indent from 20 to 10 pixels. For this, you can apply the following rule:
.element-selector {
padding: 20px;
@media screen and (max-width: 768px) {
padding: 10px;
}
}
As a result, after compiling the .less file into a .css file, you get the following:
.element-selector {
padding: 20px;
}
@media screen and (max-width: 768px) {
.element-selector {
padding: 10px;
}
}
When there are lots of changes for a specific media request, we recommend writing a separate media request (without nesting) and add rules to it. This will reduce the final code length and simplify file processing.
Describe how the & (Ampersand) works and its function.
To refer to the current selector in LESS we use & (Ampersand). It is useful when we need to set styles for various element states, its pseudo-elements, the next element in a row and more.. Let’s see how it looks on an example:
.example-1 {
color: red;
&:hover{
color: green;
}
&:before {
content: "!!!";
display: inline-block;
}
& + * {
background: grey;
}
&.disabled {
opacity: 0.5;
}
&_modify {
font-size: 2rem;
}
}
As a result, after compiling the .less file into a .css file, we have the following:
.example-1 {
color: red;
}
.example-1:hover {
color: green;
}
.example-1:before {
content: "!!!";
display: inline-block;
}
.example-1 + * {
background: grey;
}
.example-1.disabled {
opacity: 0.5;
}
.example-1_modify {
font-size: 2rem;
}
It may seem that using & (Ampersand) is sophisticated, but it is very convenient and saves space in the file (especially with long selector class names).
As you’ve seen on the example above, we added _modify to & (Ampersand) and a new selector – .example-1_modify. It’s name begins with the name of a current element – .example-1.
It is very convenient when we work with elements named according to the BEM methodology. However, we do not recommend doing this, since in this case it will be quite difficult to find the necessary element. In its “LESS coding standard,” Magento also does not recommend this. It’s better to write selectors entirely.
Describe how calculations are possible as well.
There is another one function in LESS – arithmetic calculations for properties like addition, subtraction, multiplication and division operations. It is especially useful to make calculations with variables.
For example:
.example-1 {
@unit: 3px;
border:@unit solid #ddd;
padding: @unit * 3;
margin: 20px + 30px;
}
As a result, after compiling the .less file into a .css file, we have the following:
.example-1 {
border: 3px solid #dddddd;
padding: 9px;
margin: 50px;
}
CSS has a calc() property value, which allows you to calculate the values of various formats. For example, the addition of percent and pixels:
.example-1 {
width: calc(50% + 10px);
}
If we write this in a LESS file, after compilation we get the following rule:
.example-1 {
width: calc(60%);
}
You can’t deny that we expected something different. To let the calc() save its value during compilation, it is necessary to escape this value as follows:
.example-1 {
width: ~"calc(50% + 10px)";
}
We’ve explained the main features and principles of LESS. To find out how LESS is implemented in Magento, keep reading the tutorial.
7.2. Explain Magento’s implementation of LESS (@magento_directive)
As it was mentioned before, Magento uses LESS. As a result, all the main style files have the .less extension.
Style files in Magento have the following structure (the path is specified as to the theme folder):
- style files for various modules are in the respective module folders:
/<Namespace>_<Module>/web/css
- main theme style files are in the folder:
/web/css
Let’s consider the main theme files (which are located in the /web /css theme folder):
- styles-m.less contains basic website styles and styles for mobile devices. The file contains other files (for example, _styles.less).
- styles-l.less contains styles for desktops. The file contains other files (for example, _styles.less).
- _styles.less is a compound file that contains other files with styles. According to Magento’s file naming standard, the underscore (“_”) in the file name means that the file is not used as a separate file, but is part of other files.
- /source is a folder with configuration files which call Magento UI library mixins (more information about UI library in you can find in the articles below).
- /source/_theme.less is a file in which new values are set for standard variables of the Magento UI library.
- print.less are styles for a printed version of a site’s page.
- /source/_variables.less is a file in which custom variables are placed.
As a result, after compiling .less files into .css files, the theme gets the same name files: styles-m.css, styles-l.css, print.css. These files are on all pages of the site (these files may differ on various pages, since different style files can be connected on different pages).
In addition to these main files, other style files (third-party library files, custom style files, etc.) can be connected to the site.
These additional files are mainly included in the file:
<your_theme_dir>/Magento_Theme/layout/default_head_blocks.xml
For this, in the default_head_blocks.xml file in the <head /> tag you can add the <css /> or <link /> tag (the first is used for stylesheets and the second one to connect either style files or JavaScript files). Syntax of these tags is similar, so let’s look at how to do this using the <css /> tag:
<css src=”<path>/<file>” media=”print|<option>”/>
Here
<path> is a path to a file as to <your_theme_dir>/web. If you want to add a link to the file located in the module folder in your theme, use <Namespace>_<Module>::<path_to_file> (for example, adding Magento_Theme :: the path will start as to <your_theme_dir>Magento_Theme/web/).
<file> is the name of a connected file with a .css extension.
media is an attribute used to specify additional parameters. For example, a file with the media=”print” parameter will be used for a printed version of the site page. A file with the media=”screen and (min-width: 768px)” parameter will be used only for devices with screen resolution from 768 pixels.
src_type=”url” is an additional attribute indicating that the file is being connected from another server and the “src” path will be set not as to the site, but absolutely (use this parameter connecting styles from other sites).
The example of the file connection process:
<head>
<link src="https://fonts.googleapis.com/css?family=Roboto:300,700" src_type="url" />
<css src="Magento_Theme::css/source/lib/test1.css" />
<css src="css/test2.css" />
</head>
As a result, the following files will be added:
<link href=”https://fonts.googleapis.com/css?family=Roboto:300,700″>
<your_theme_dir>Magento_Theme/web/css/source/lib/test1.css
<your_theme_dir>/web/css/test2.css
Demonstrate the process from magento-less files via php preprocessing into real LESS files with extracted @import directives.
Loading the page, Magento searches for all the .css files declared in the <head/> tag. If the system does not find these files, it will search for the same name files with the .less extension. If it does not find it in the current theme, it will search for the .css file in the parent theme. If it does not find it, it will search for the same name file with the .less extension. If it does not find either a .css file or a .less file in the farthest parent theme, there will be created a link to a nonexistent .css file.
.Css files in theme are generally used when you are not going to change them developing a theme (for example, files of third-party libraries). Files which will be changed during theme development are recommended to be used with .less extension. It allows using all LESS functionality.
In Magento, all styles are initially in .less files. These files are added to each other using the @import directives (we’ll talk about them later).
As a result, from lots of .less files we get several final ones (the main ones are styles-m.less and styles-l.less). These final files are compiled into the same name .css files and uploaded to the site.
In Magento we can compile .less files into .css file in several ways:
- Server-side Less compilation is a server-side compilation with Less PHP library (https://github.com/oyejorge/less.php). It is a compilation mode by default. It’s available in any site mode (default, developer, production).
- Client-side Less compilation is a client-side compilation with native less.js library (http://lesscss.org/usage/#using-less-in-the-browser). It’s available only in default and developer site modes.
- Compile LESS using Grunt is a compilation using Grunt. More information on how to use Grunt for such purposes you can find here –https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/css-topics/css_debug.html
Server-side Less or Client-side Less compilation mode you can choose in the admin following the path “Store > Configuration > Advanced > Developer > Frontend Development Workflow”, where pick a needed mode in “Workflow type” option.
As it was mentioned before, one .less files can be added to others with @import directives.
We described this process in LESS above. However, Magento has a special LESS directive – @magento_import. This directive allows adding multiple files from different places according to the name pattern (for example, to add .less files with the same name from different modules).
It has the following structure:
//@magento_import ‘<path>/<file_name>‘;
Here
<path> is a path to the file as to the file into which the directive is added.
<file_name> is a name of the included file. Technically, you don’t need to specify a file extension (Magento will add the .less extension automatically).But would be good to add the extension to the file name.
// – a double slash in front comments the directive allowing to avoid conflicts with the original LESS syntax.
During preprocessing of style files, the built-in LESS preprocessor first finds all @magento_import directives and then replaces them with a list of standard @import LESS directives. During compilation, they are replaced with styles of those files that they import.
Let’s consider the example of using the @magento_import directive in <Magento_Blank_theme_folder>/web/css/styles-m.less file:
//@magento_import ‘source/_module.less’;
As a result, after preliminary processing of files by the built-in LESS preprocessor, this directive will be replaced by the following:
…
@import ‘../Magento_Catalog/css/source/_module.less’;
@import ‘../Magento_Cms/css/source/_module.less’;
@import ‘../Magento_Customer/css/source/_module.less’;
…
This list will be huge since the preprocessor goes through all the modules and adds @import directives for all module files at the given path and name in the @magento_import directive.
It’s very convenient and helps to save time.
Where can the intermediate files be found?
During compilation, all intermediate files get to the var/view_preprocessed directory. In these files, all special @magento_import directives are replaced by the standard @import.
Then, all .less files from the var/view_preprocessed directory will be compiled into .css files.
What do you have to remember, when you change a less file? Which files will be re-processed on file changes?
Changing .less file, remember that after that you need to compile this file and files which are included directly or through several occurrences (when a file is included into another file which is also in another one – you need to recompile all these files). The same should be done when you create a new one, rename or delete an existing .less file. You need to recompile this file and all the files in which it’s included.
If you use Server-side Less compilation, having changed the .less file, we recommend to do the following:
- Clear the folder with static files – “pub/static/frontend/<Vendor>/<theme>/<locale>”, “var/cache” – and a folder with intermediate files – “var/view_preprocessed”.
- Start compilation and publication of static files. It can be done, having reloaded the site’s page. But we recommend using static files deployment tool (https://devdocs.magento.com/guides/v2.3/config-guide/cli/config-cli-subcommands-static-view.html) since in the first case there will be compilation and publication only of those files that are used on the reloaded page. Besides, you won’t get information on errors.
If you use Client-side Less compilation changing the majority of files, the changes will be applied immediately without cleaning the static files folders after the page is reloaded. It is necessary to clean the static files folders (pub/static/frontend/<Vendor>/<theme>/<locale>) when you’ve changed the file with @import and @magento_import directives or when you delete / rename files which you’ve included to other files.
Are the original files copied or symlinked in developer environments?
Symlinks files are symbolic links to files (like Windows shortcuts) i.e. when a system uses a symlink file, it opens a file to which it refers by a link. A symlink file doesn’t take the place what is very convenient. It doesn’t clutter a server with additional copies of files.
Depending on the compilation mode (client or server-side) you choose, the original files can be copied or there will be created symlinks to them. Let’s consider the process in detail – here will be described the system with disabled cache.
When we use Server-side Less compilation, all our .less files (including those which will be compiled into .css files and those included in other .less files with @import and @magento_import directives) are firstly copied to the var/view_preprocessed directory where these files are compiled into the resulting .css files located the same folders. Then, the resulting .css files are copied to the pub/static/frontend/<Vendor>/<theme>/<locale> folder. As a result, original .less files are in the theme folder and their copy (processed by the processor) in the var/view_preprocessed folder. The resulting .css files are located in the var/view_preprocessed folder and their copy is in the public folder – pub/static/frontend/<Vendor>/<theme>/<locale> – from which they are available on the site.
With Client-side Less compilation the process is slightly different. The resulting files will differ from those in Server-side Less compilation, since the compilation takes place on the client-side and the resulting styles are added to the site during the page loading. If we look at above mentioned folders, we see that in the var/view_preprocessed folder are created the same files as in Server-side Less compilation. Except that the resulting files will be the same as those original ones processed by the processor (for example, the styles-l.css file will be identical to the styles-l.less file in the same folder with the same import directives). Then these resulting files will be copied to the pub/static/frontend/<Vendor>/<theme>/<locale> folder and created symlinks to the files that are imported into the resulting files by @import directives
The exception for Client-side and Server-side Less compilation are .css files located in our theme folder and are not imported into other styles files. In this case, such .css files are located only in our theme folder, while symlinks to these files are in the pub/static/frontend/<Vendor>/<theme>/<locale> folder. So, changing our .css files in theme, we don’t need to to clean any folders – the changes will immediately be displayed on the site.
7.3. Describe the purpose of _module.less, _extend.less, _extends.less
Demonstrate LESS has no fallback capabilities and therefor magento created @magento_import directives to enable FE devs to inject or replace parts of existing less structures of modules and themes.
As it was mentioned before, there is a special LESS directive in Magento – @magento_import.
This directive allows adding several files from different places for the name template what expands the functionality of the standard @import directive (read more about it in the previous article – 7.2.).
Let’s consider the main files that are added by @magento_import directive in the main style files – – styles-l.less, styles-m.less. and understand what they are used for:
_module.less file contains the main styles for the module where it is located. In this file, using @import directives, other additional style files of this module are connected. As a rule, we need to create this file in theme in case we want to change the styles of the module significantly.
_widgets.less contains the basic styles for the module widgets where it is located. This file is connected after the _module.less file and therefore the styles from it have a higher priority than the last.
_extend.less contains additional styles for the module in which it is located. As a rule, we create this file to make minor changes in the module or add styles for new elements that have not been stylized in the current module before. When we do not want to rewrite existing module styles, it’s better to create such a file. This file is connected after the _module.less and _widgets.less files. So, the styles from it have a higher priority than in them.
_extends.less contains lots of abstract selectors. During development, these selectors can be used through mixins and extensions. Unlike the files above, this file is connected using the @import (reference) ‘source/_extends.less‘.
module.less, _widgets.less and _extend.less files are located in modules folders along the following path:
<Module_Folder>/web/css/source/
_extends.less file is in the theme folder as follows:
<Theme_Folder>/web/css/source/_extends.less
Unlike layout files, .less files do not complement, but replace the parent theme files. In other words, if you create the _module.less or _extend.less file in your theme, it will overwrite the parent theme’s _module.less or _extend.less file and the styles from the parent theme file will not be applied. If you want to add something to a style file of a parent theme, you need to copy the content of the file into the same name one of your theme and make changes there.
7.4. Show configuration and usage of CSS merging and minification
Demonstrate the primary use case for merging and minification
CSS merging is a process when multiple css files merge into one common CSS file. The main goal of merging is to reduce the number of HTTP requests. Instead of sending many requests to each file individually, there will be only one request to the resulting file. More about the file merging process you can find in the “Understand the implications merging has in respect to folder traversal” section.
CSS minification is a process of the final CSS file reduction by removing extra spaces and duplicate styles. The main goal of the minification is to reduce the weight of the final CSS file.
CSS merging and minification allow adding site pages faster and as a result increase site performance.
Magento 2 has built-in functionality responsible for CSS merging and minification. Keep reading to know how to turn these options.
If you’re not satisfied with built-in Magento functionality and need more flexibility working with files, you can use task runners like Grunt and Gulp.
Determine how these options can be found in the backend
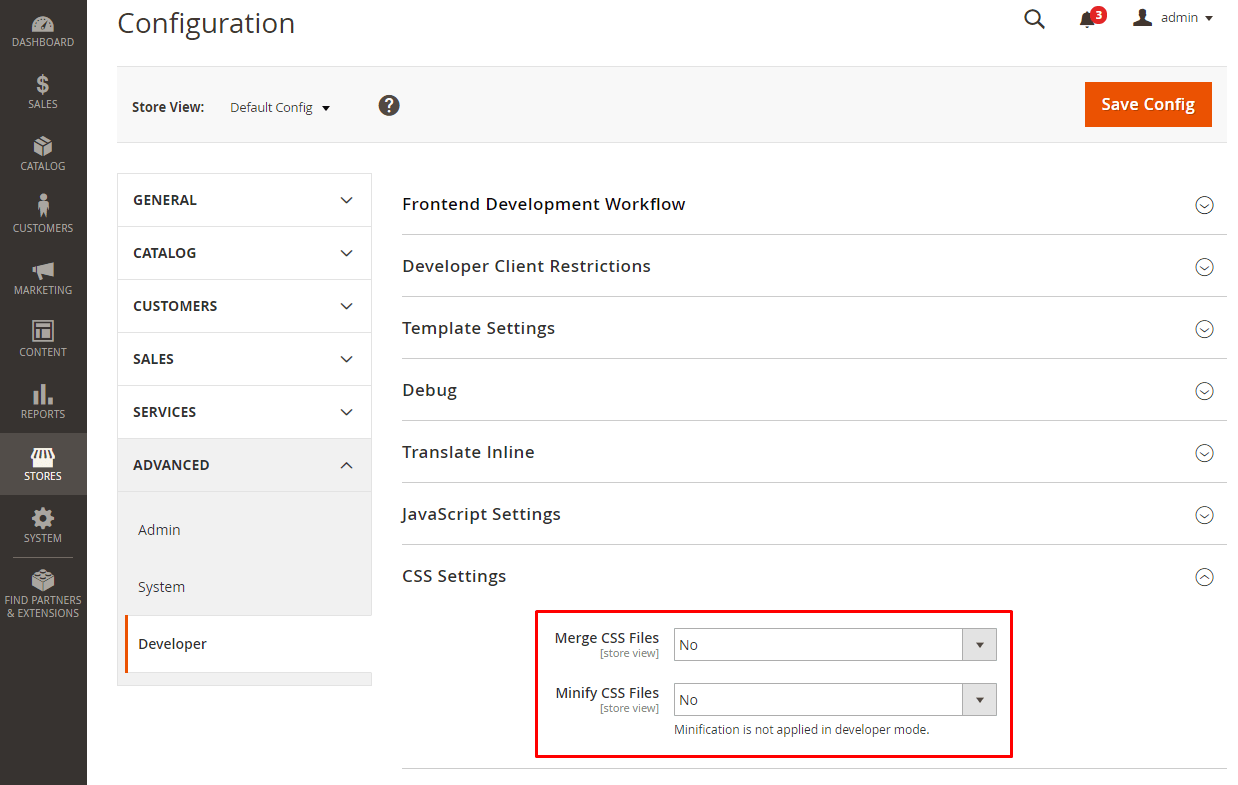
You can enable or disable CSS merging and minification in the admin panel only in Default or Developer mode.
For this, in the admin of the site we go to Store > Configuration > Advanced > Developer > CSS Settings
Here we enable or disable CSS merging и CSS minification

It should be noted that CSS minification won’t work in the Developer mode.
Pay attention that CSS merging and minification can only be enabled in case of the server-side compilation (with the client-side compilation, there will be an error on the site’s workflow). To run server-side compilation, you need to go to
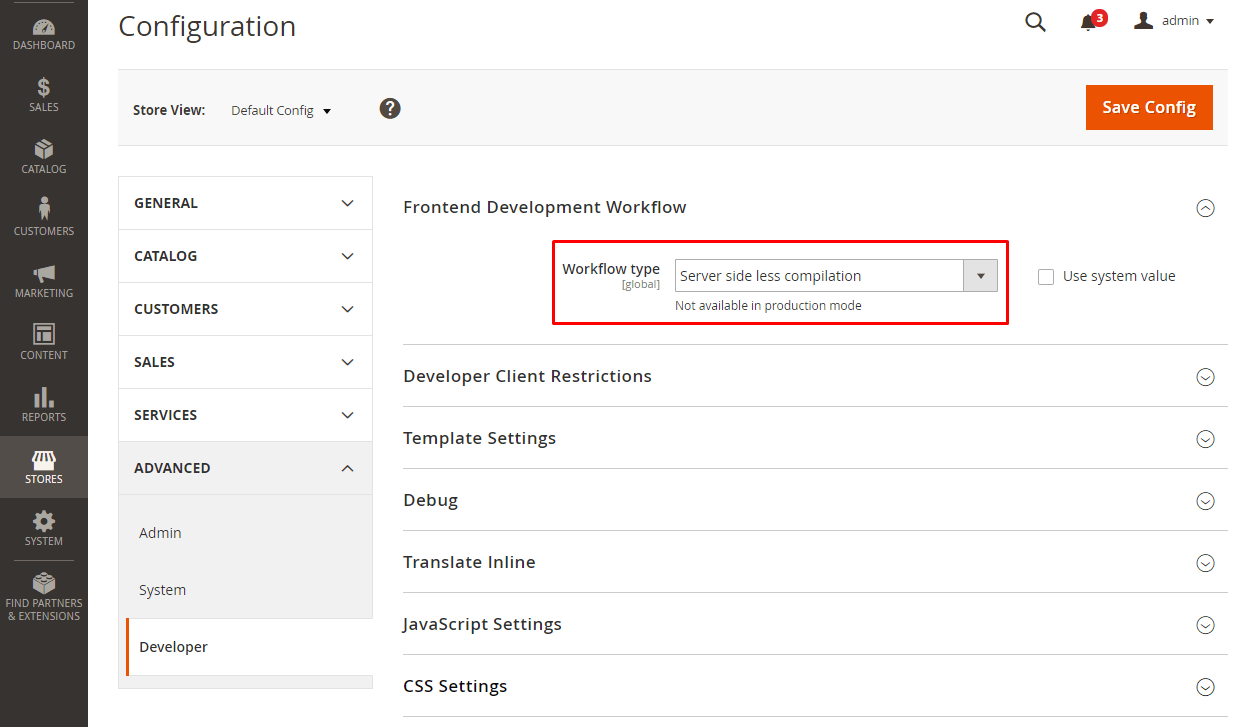
In order to enable compilation on the server side, go to Store > Configuration > Advanced > Developer > Frontend Development Workflow
Here we choose the “Server side less compilation” value for the “Workflow type” parameter.

In the Production mode, CSS merging and minification is automatic with no need to install the parameters above (there is no such parameters in the admin in the Production mode).
Understand the implications merging has in respect to folder traversal
As it was mentioned in previous articles, in the Blank default theme are used 3 main style files which apply on all pages of the sit (there are also added style files that may differ for for different pages of the site):
styles-m.css contains common styles of the site and styles for mobile devices
styles-l.css contains styles for devices with a screen width from 768 pixels
print.css is pages’ styles for printed version
These files are generated from the same name less-files – styles-m.less, styles-l.less and print.less – which are gathered from many other files.
We want to pay attention to 2 files – styles-m.css and styles-l.css. Magento 2 follows the “mobile first” principle. So, the styles-m.css file is connected first, then the styles-l.css. The last one is available only on devices with a screen width from 768 pixels.
There are two ways to add our custom styles to our theme.
In our topic, we can add our own custom styles in two ways.
Method 1. Place custom styles in files that are included in the resulting styles-m.less and styles-l.less files, and as a result in styles-m.css and styles-l.css files (for this, you can supplement or overwrite the default theme style files. It was described in the 7.3. section.
Method 2. Add your .less file and plug the same name resulting file in layout. For this, in the file
<your_theme_dir>/Magento_Theme/layout/default_head_blocks.xml
In the <head> tag add the following instruction
… <head> ... <css src="css/your_custom_style_file.css" /> ... </head> ...
And please the same name less file by the adress
<your_theme_dir>/Magento_Theme/web/css/your_custom_style_file.less
As a result, your your_custom_style_file.css file will be at the site in the <head> tag after the standard styles-m.css but before the standard styles-l.css.
To let your styles connect after the styles-l.css file and be used for devices with screen width from 768 pixels, in file connection you need to specify the parameter – media=”screen and (min-width: 768px)” – (you can specify any minimum width – the file will still be attached after styles-l.css). As a result, the connection of such a file will look as follows:
… <head> ... <css src="css/your_custom_style_file.css" media="screen and (min-width: 768px)" /> ... </head> ...
Enabling the CSS merging option, the files are combined as follows.
Plug-in files with no additional parameters (such as media=”screen and (min-width: 768px)”) are combined with the standard styles-m.css file and added after the styles of this file in the sequence in which they are connected. Files with additional parameters are combined with those that have the same additional parameters, i.e. all files which additional parameters coincide (for example, media=”screen and (min-width: 1024px)”) will be combined into one file with such a parameter in the sequence in which they were connected.
To merge the plug-in file with the standard styles-l.css, the plug-in file needs to have the media=”screen and (min-width: 768px)” parameter.
Monitor this attaching additional files.
CSS files merging is individual for each page. Since we can plug different style files on each page, the merged files will differ for different pages of the site.
There might be conflicts during file merging. For example, if there is an error in your file, when your file with the error and the files following it are merged, the styles in the resulting file might be broken after the error.
Remember that CSS merging and minification should be enabled after the site stylization or this will interfere with the process.
7.5. Magento UI library usage
Demonstrate your understanding of magento’s UI library, a LESS-based library of mixins and variables for many different standard design elements on website
Magento 2 has a useful thing – UI library. It uses the LESS processor and consists of a set of LESS files. These files use a set of mixins and variables to style the main site’s elements (such as buttons, forms, navigation and others. The full list of elements available to style you can find here- https://magento-devdocs.github.io/magento2-ui-library/).
The UI library simplifies the theme creation and customization for a developer. In this article, we provide more information about the library and describe how to use it in your theme.
How can you take advantage of the UI library?
The UI library, as it was mentioned before, contains a set of variables and mixins that you can use in your theme to speed up the development process. Let’s view some examples on how it can be used. I suggest looking at practical examples of how this can be used.
For example, you have a button with “example-button” class and you need to make it look standard. For that, we can use the .lib-button() mixin what looks as follows:
.example-button {
.lib-button();
}
You won’t deny that it’s more convenient than copying all styles for all button states manually.
If you want the button to look like standard but with slight differences, you can use the same mixin but with changed parameters. For example, the button’s text color is to be red and 25 pixels internal indent on each side. So, it has the following structure:
.example-button {
.lib-button(
@_button-color: red,
@_button-padding: 25px
);
}
The .lib-button() mixin has lots of parameters. The full list you can view in the file with mixins for buttons here:
lib/web/css/source/lib/_buttons.less
Note that variables that begin with @_ are internal mixin variables and are only available inside it. Variables that begin with @ are global and available anywhere.
These were examples of using the UI library mixin.
Let’s see how to use variables of the UI library.
For example, you need to make the text size in the block with the “example-block” class in the same size as the text in the buttons. So, use the variable @button__font-size
It looks as follows:
.example-block {
font-size: @button__font-size;
}
If the @button__font-size is changed, the text size in the “example-block” also changes (it’s very convenient in some cases).
How to change the values of variables read in this article below.
What do you have to do to enable it in your theme?
If you create your theme based on the standard Luma or Blank (specify this theme as the parent), the UI library will automatically be available in files that complement the standard LESS files of the parent theme (you can read more about LESS in Magento 2 here – https://belvg.com/blog/less-in-magento-2-0.html).
If there is no standard theme or you use your own independent LESS files, to use mixins and variables from the Magento UI library, you need to add a link to this library. For this, add the following import in your LESS file
@import ‘source/lib/_lib’;
Which file is primary used for basic setup of variables?
If you need to change the variables value in the UI library, use the _theme.less file, which should be located in your theme folder along this path:
app/design/frontend/Our_Vendor/Our_Theme/web/css/source/_theme.less
Note that this file will overwrite the parent theme file of the same name. So, if you need to save the contents of the _theme.less file of the parent theme, copy it to your file.
If you want to create your variables, we recommend using the _variables.less file, ehic is here:
app/design/frontend/Our_Vendor/Our_Theme/web/css/source/_variables.less
Where can UI library files be found?
The UI library files you can find at the following address:
lib/web/css/source/lib
There are files with mixins at the core of this folder. The “variables” subfolder contains variables.
The official UI library documentation you can find here –
https://magento-devdocs.github.io/magento2-ui-library/
There are all available to style elements and the library structure. The document describes the rules for naming files, variables, mixins and code standards in LESS files.
How can it be extended?
To customize and complement existing mixins, you can copy LESS files with them to your theme. For example, to redefine a file with mixins for buttons:
lib/web/css/source/lib/_buttons.less
You need to copy the file by the address
app/design/frontend/Our_Vendor/Our_Theme/web/css/source/lib/_buttons.less
And here already make the necessary changes and additions.
The same can be done with variables files (but it’s easier to change the variables value in the _theme.less file, as it was mentioned before).
How can you change specific parts of the UI library?
Let’s sum up how to change and use specific parts of the UI library.
We can use mixins, changing the variable value of a mixin in the usage.
There are variables whose values are used in mixins and common style files. We can change the values of these variables in the _theme.less file in our theme. Changing the variables values, we can significantly customize the appearance of the site theme.
If we need to change entire files with a set of variables or mixins, we can copy these files to our theme where we will make global changes.
And finally, if there are not enough built-in variables and mixins of the Magento UI library, we can create our own.


Tell us about your project
Get in touch with our team. Send us an email at [email protected] or call us 1 650 353 2301