Magento 2 Certified Professional Front End Developer Guide
Section 2: Magento Design Configuration System
2.1. Describe the relationship between themes
What type of relationships can exist between themes?
In Magento 2, the relationships between themes are defined by inheritance fallback mechanism. The mechanism functions the following way: in case view files are not found in the current theme, then the system searches for the files in parent themes, modules or libraries. For example, let’s imagine we created a theme with several external modifications, which will be inherited from the existing theme. Then, instead of copying all theme files, we need to copy only the files that will change. In other words, there is a parent theme (the one from which the child theme is inherited) and child theme (the one from which the parent theme is inherited).
What is the difference between a parent theme and a child theme?
Parent theme is the theme from which all the files for the child theme are inherited. Parent theme can have its own parent theme, which makes her a child theme of the original parent theme.
Child theme is the theme, the files of which are inherited from Parent theme.
Modification of Parent theme files can have an effect on Child theme, in case when they are not overridden in Child theme. In contrast, the modification of Child theme files has no influence on Parent theme.
How can the relationship between themes be defined and influenced?
A parent theme in Child theme.xml file is set:
/app/design/frontend/(vendor)/(theme_name)/theme.xml (<parent>Magento/Blank</parent>).
<?xml version="1.0"?>
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>My Theme</title>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
How is that taken into account when creating a custom theme or customizing an existing theme?
There can be an unlimited amount of inheritance levels in Magento 2.
Let us consider several examples of extending or overriding the child theme files.
Layout files
The mechanism of layout files processing is not enabled in fallback system. The system gathers layout in the following order:
- Current theme layouts: <theme_dir>/<Vendor>_<Module>/layout/
- Ancestor themes layouts, starting from the most distant ancestor, recursively until a theme with no parent is reached: <parent_theme_dir>/<Vendor>_<Module>/layout/
- Module layouts for the frontend area: <module_dir>/view/frontend/layout/
- Module layouts for the base area: <module_dir>/view/base/layout/
Layout files can be easily enhanced, unlike the template files. All you need is to create a new xml. file in child theme in the layout folder of the needed module.
For example, if you need to alter the position of the heading block at the product catalog page, you need to create a catalog_product_view.xml file at the \app\design\frontend\vendor_name\theme_name\Magento_Catalog\layout\catalog_category_view.xml path and add the following content into it:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="page.main.title" as="page.main.title" destination="content" before="-"/>
</body>
</page>
This will extend the layout without overriding other rules.
But if you need to override an xml.files, then create a file with the same name as the overridden file at the path:
theme_dir/vendor_module/layout/override/theme/vendor_name/<ancestor_theme>.
Templates files
The fallback scheme for templates is the following:
- Current theme templates: <theme_dir>/<Namespace>_<Module>/templates
- Ancestors themes templates, recursively, until a theme with no ancestor is reached: <parent_theme_dir>/<Namespace>_<Module>/templates
- Module templates: <module_dir>/view/frontend/templates
Unlike the layouts, template files can not be extended, only overridden. In order to override the product catalog file, you need to copy: Magento_Catalog_module_dir\view\frontend\templates\product\list.phtml at the path: app\design\frontend\vendor_name\theme_name\Magento_Catalog\templates\product\list.phtml and enter the needed modifications.
The same system applies to static files (js, css, images, fonts and .less).
The certain catalogs that the system searches for during the backup depend on whether the module context is known for the file.
If module context is not defined for the file:
- Current theme static files for a specific locale (the locale set for the storefront): theme_dir/web/i18n/<locale>
- Current theme static files: theme_dir/web/
- Ancestor’s static files, recursively, until a theme with no parent is reached:
- parent_theme_dir/web/i18n/<locale>
- parent_theme_dir/web/
- Library static view files: lib/web/
If module context is defined:
- Current theme and current locale module static files: theme_dir/Namespace_Module/web/i18n/<locale>/
- Current theme module static files theme_dir/Namespace_Module/web/. Example: app/design/frontend/BelVg/BelvgTheme/Magento_Catalog/web/
- Ancestor themes module static files, recursively, until a theme with no ancestor is reached:
- parent_theme_dir/Namespace_Module/web/i18n/<locale>/
- parent_theme_dir/Namespace_Module/web/
- Module static view files for the current locale and frontend area: module_dir/view/frontend/web/i18n/<locale>/
- Module static view files for the current locale and base area: module_dir/view/base/web/i18n/<locale>/
- Module static view files for the frontend area: module_dir/view/frontend/web/
- Module static view files for the base area: module_dir/view/base/web/
2.2. Configure the design system using the options found in the Admin UI under Content > Design > Configuration
How do the configuration settings affect theme rendering?
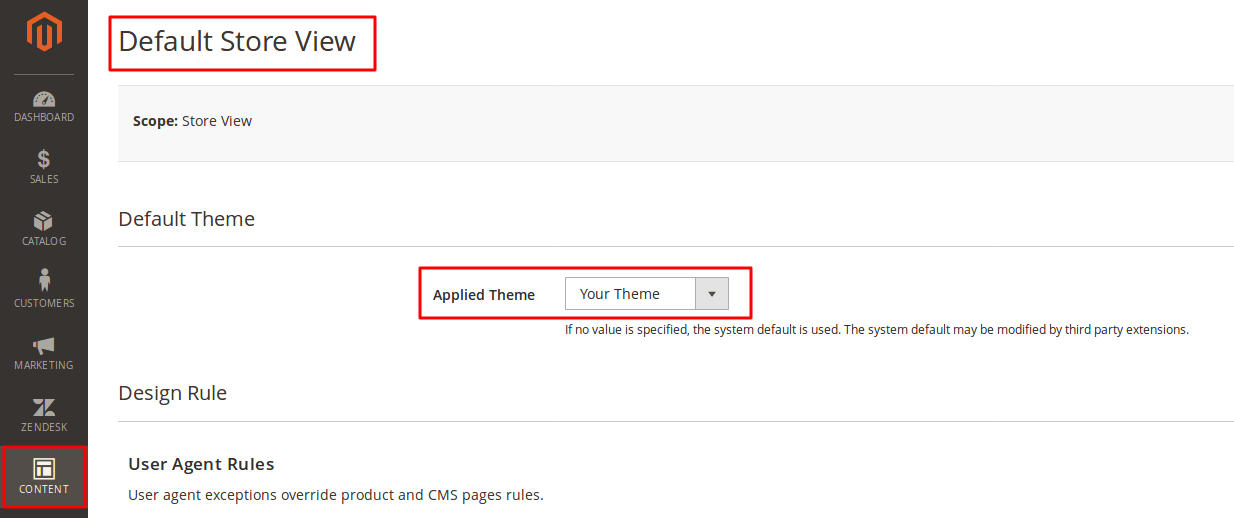
First, let’s log in the Magento admin panel and navigate to the theme settings at Content — Design — Configuration.
Next, choose the necessary store. Here is what you will see on the page:

The current theme is applied by default, you can change it for any of the installed ones.
Click “save”, clean the cache, and a new theme is displayed for the selected store.
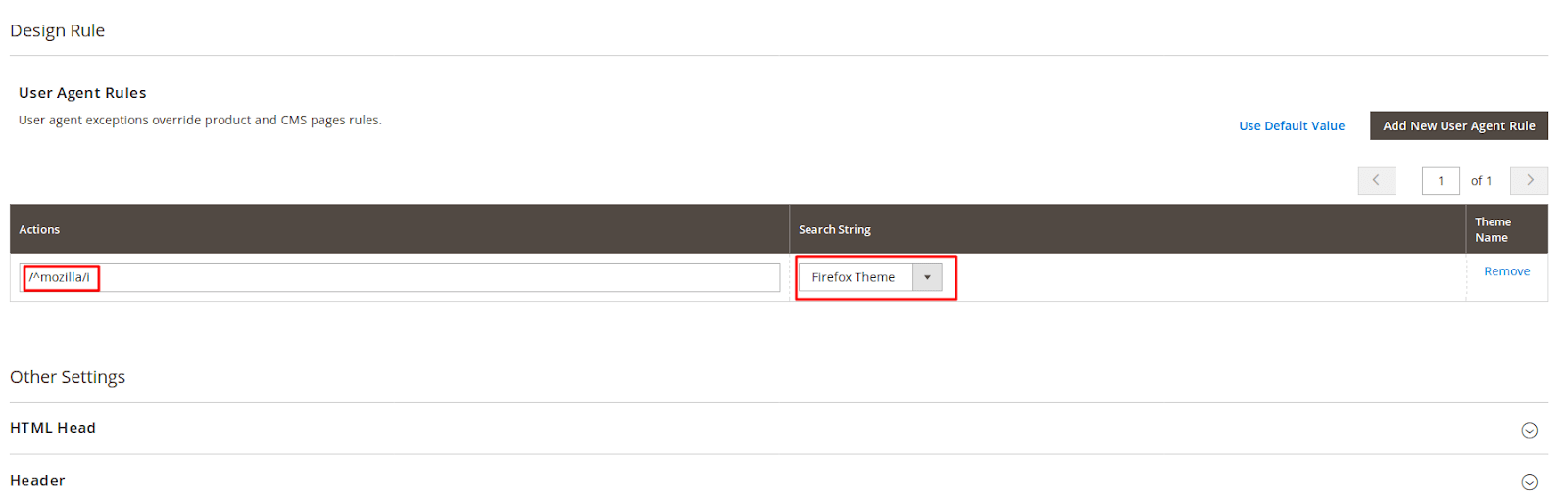
The next field of the menu are the user agent rules. Here you can set a theme for the necessary user agent. For example, let’s apply a special theme with an animated favicon and CSS-grid for the Firefox browser:
- create a rule for the user agent;
- we write /^mozilla/i for its definition;
- choose a special theme;
- save and clean the cache.
Now the users with a Firefox browser will have their own theme.

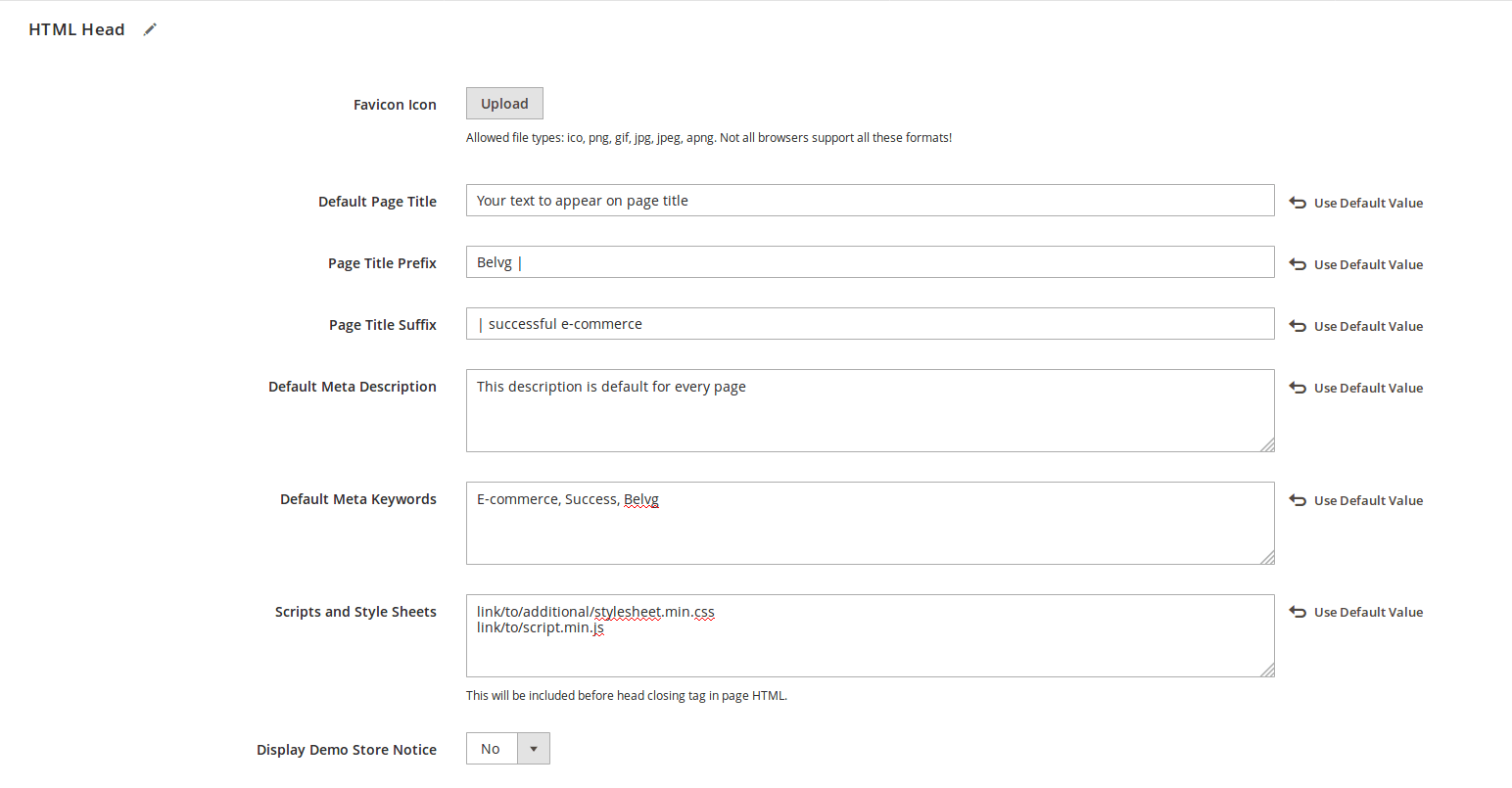
Next are the settings for head, header, footer, search robots, pagination, watermarks for images and letters. Let’s examine them in more detail.

Let’s take a quick look at each of the fields:
- Favicon is an icon for quick identification of a site in the browser tab and in bookmarks. The supported formats are: ICO, PNG, APNG, GIF, and JPG (JPEG). Not all browsers support all types of favicons, so read the specifications carefully.
- The page title, displayed in a browser tab, is used for a variety of purposes, including SEO. If no header is set for each particular page, a default title is applied to all pages of a webstore (which is not good).
- Header prefix. It is used for 2 and 3-fragment headings. It is separated from the main header with a vertical dash or hyphen. It’s also applied on all pages, unless otherwise specified for a particular page.
- Header suffix. It’s similar to the prefix, but goes after the main header.
- Meta description. It’s used for SEO of the site, carries a brief information about the visited page and can not be longer than 160 characters. Similar to headings, it’s applied to all pages, unless otherwise specified for a particular page.
- Meta tags. A list of comma-separated tags for SEO of the page. Since Google abandoned it a long time ago, meta tags play a very small part in search optimization of your page.
- Scripts and style sheets. Additional styles and scripts that will be placed before the closing </head> tag.
- Display demo store notice. Enables/disables the demo store message.
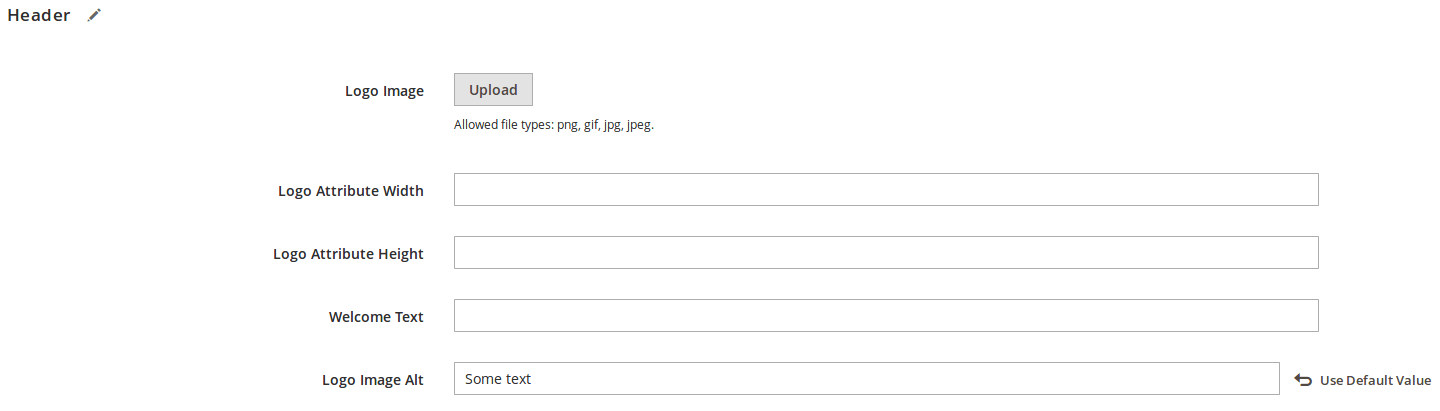
Next come the header settings:

- Logo image. The supported file types are PNG, GIF, JPG (JPEG).
- Logo attribute width in pixels.
- Logo attribute height in pixels.
- Welcome text, which also contains the name of a logged-in user.
- Logo image alt. Alt text for the logo.
Footer settings:

- A field for scripts that run before the closing </body> tag.
- Copyright. Supports © for the “©” symbol.
Search engine robots settings:

Here it is written how robots should behave in terms of indexing and returning to the site on schedule and upon editing, as well as special rules, such as banning certain directories that should not be indexed.
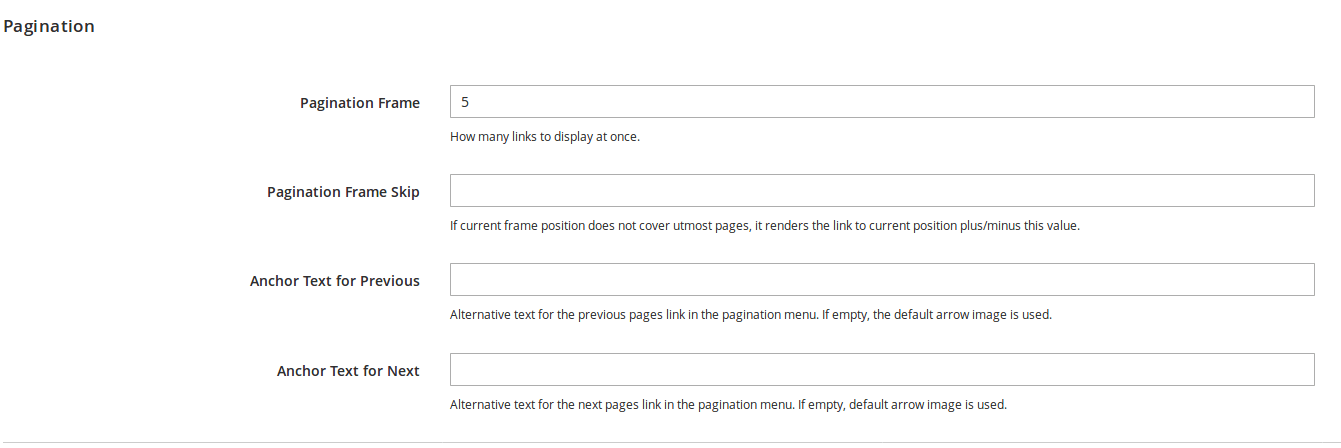
Pagination settings

Here you can specify:
- The number of links to next pages.
- The number of links that will be skipped. If you need to skip the list of 5 links, and the step is set to 4, then the last link of the skip will be the first link on the new list.
- The text for the forward and back buttons, arrows are shown by default.
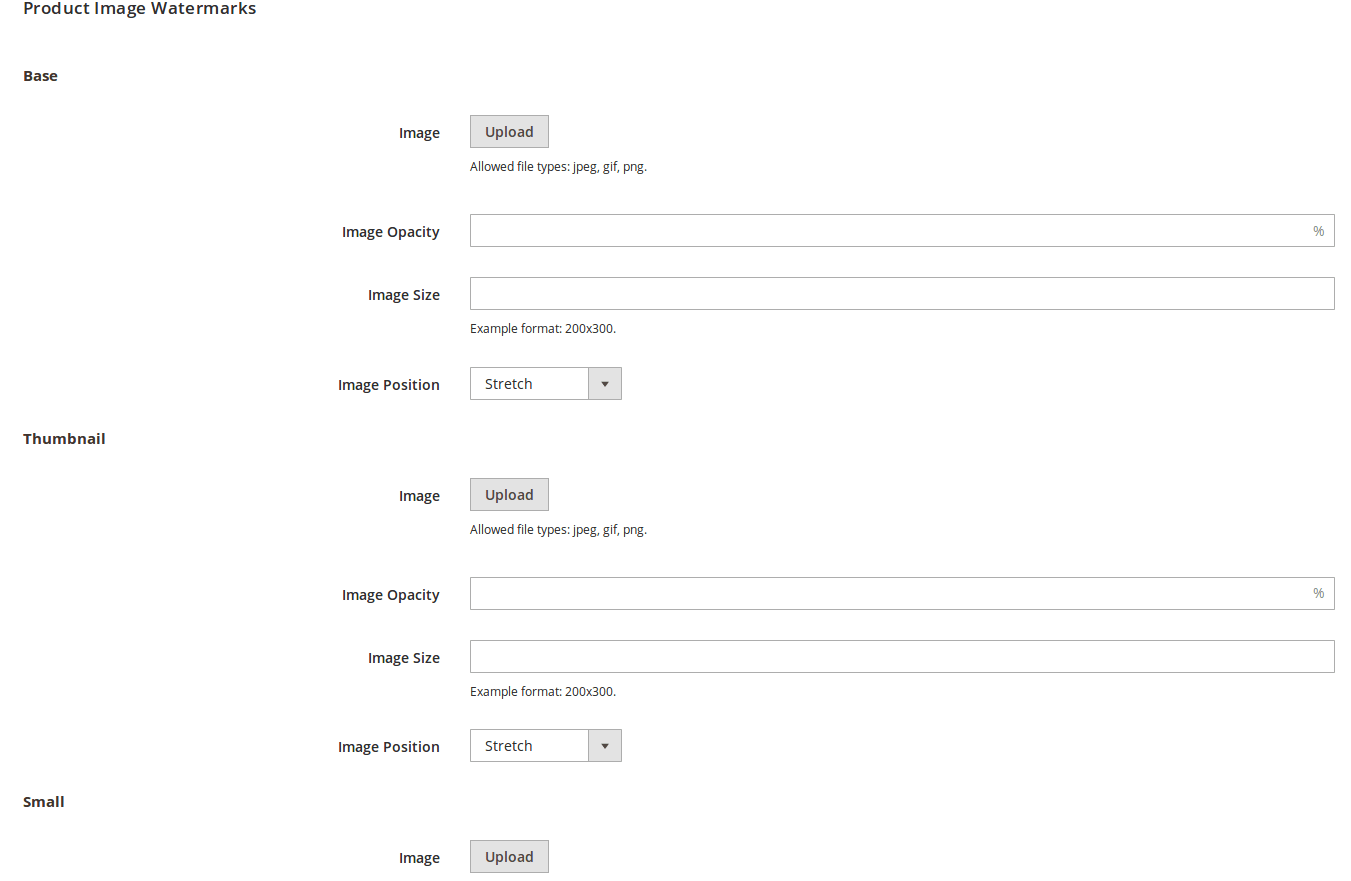
Product image watermarks

Here you can set the watermark parameters for the main image sizes:
- Image (in jpeg, gif, png);
- Image opacity in %;
- Image size in pixels;
- Image position. The position of the watermark on the image.
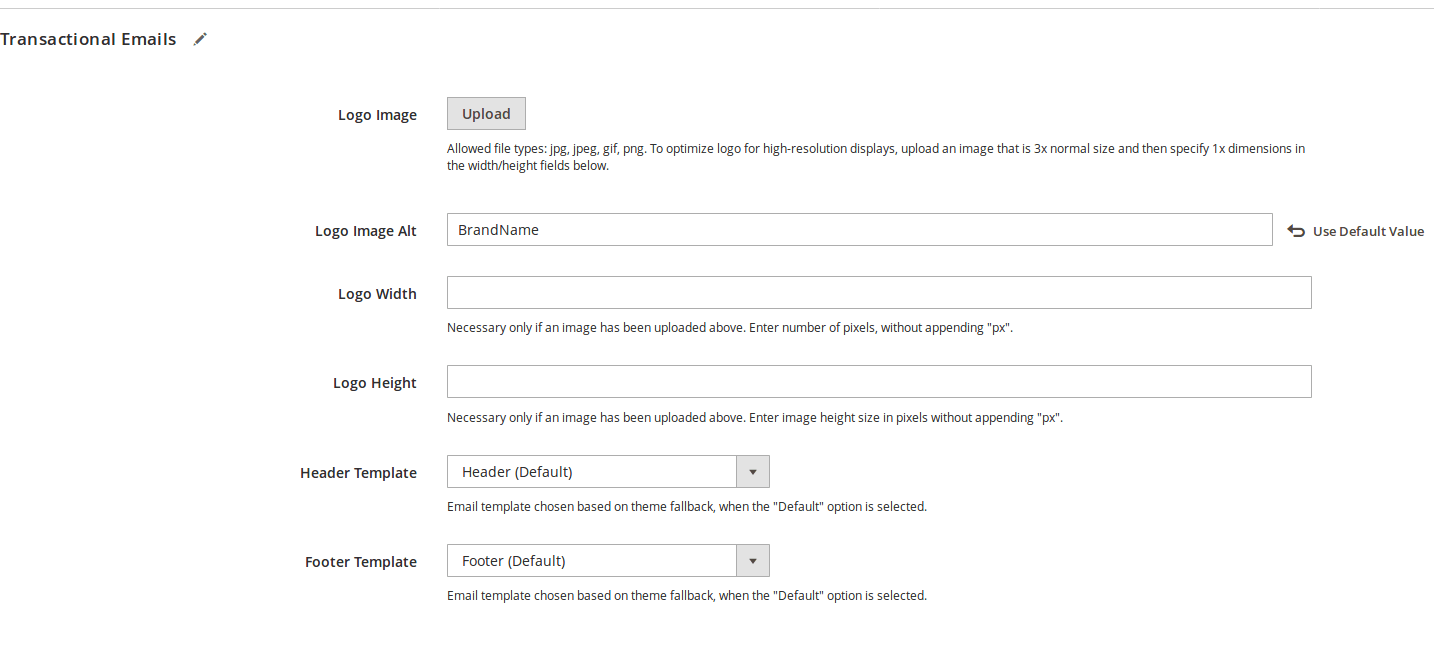
Transactional emails

Here you can set:
- Logo image (in jpg, jpeg, gif, png);
- Logo image alt;
- Logo width and logo height in pixels;
- Header and footer templates.
What happens if a theme is added or removed?
We can install a theme manually, either as a component or via composer. If, after the theme installation and admin panel reload, it appeared in the list of the available themes, then the process went successful and we can use it.
The process of theme removal differs depending on the way it was installed:
- Before the theme removal, set the website into dev mode and make sure that the theme is active as a parent or a child one.
- If the theme was installed manually, then all you need is to delete theme files and its data from the database.
- If the theme was installed via composer, we remove it via a CLI command; for example “magento theme:uninstall –backup-code frontend/BrandName/default”.
- If the theme was installed via the repository, then the course of action is the same as described in the previous point, only we delete the dependencies from the composer file.
- If the theme was installed as a component, remove the theme from the admin via uninstall in the installed components list.
What common mistakes can be made in regard to these settings?
Let us consider the most common mistakes which can be made in regard to these settings:
- The changes may not display if you did not clear cache or deploy static content.
- The unsupported logo file type was loaded.
- The theme was deleted incorrectly (the theme, installed via composer, was removed manually, etc.).
- The same meta description is used for all the pages.
- If the rights for reading/recording was set wrong, then graphic files may not load.
2.3. Apply a temporary theme configuration to a store vi ew using the options found in the Admin UI under Content > Design > Schedule
What is the purpose of this feature?
Store Design Schedule feature in Magento 2 was created to manage store view themes change according on the schedule. This feature is very useful if you need to change the store theme depending on the season, the upcoming holiday, discounts, etc.
Store Design Schedule can be found at the admin panel at the following path:
Content > Design > Schedule

The page contains a list of all the scheduled design modifications. There is also a button for adding a new design on schedule.

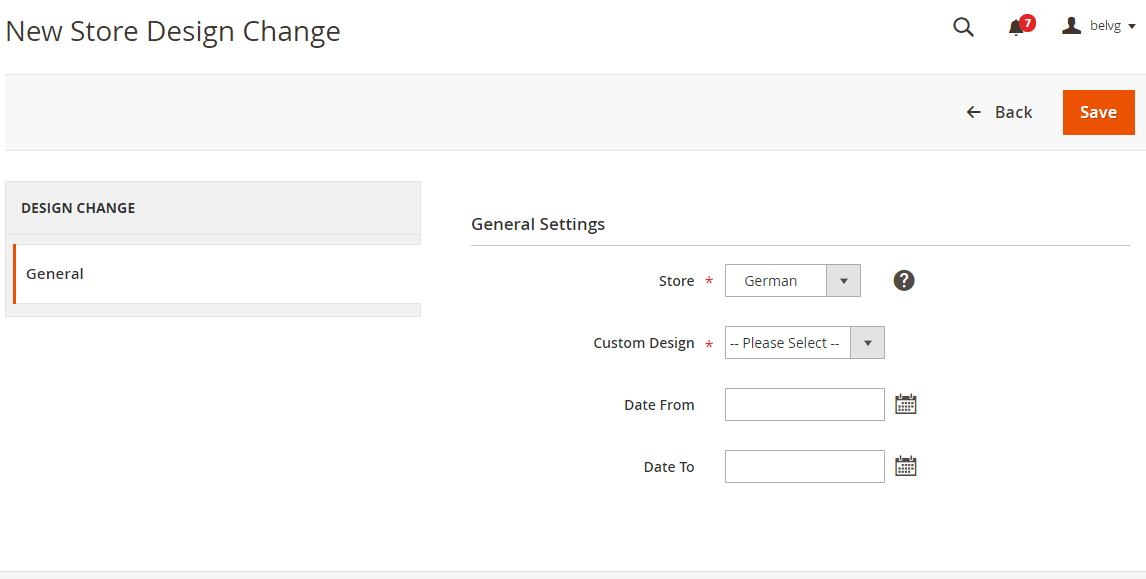
To create a new store design change, you need to specify the following settings:
- Store – on which of the current Stores the design will change.
- Custom design – design (theme) selection.
- Date from/Date to – the time range during which the selected design is applied and removed.

After all the options are selected, press the button in the upper right corner to save the changes.

If the time range of the created design modification overlaps the time range of the set design modification, it will be impossible to save changes until the overlap is resolved.
How does it influence rendering if a design change is scheduled?
When comes the date, set in Date From field, the selected theme is applied to the selected store instead of the current theme.
What happens at the end of a scheduled design?
When comes the date, specified in Date To field, then applies the theme that was the current one before the planned changes (selected in Content > Design > Configuration).
How is full page caching involved?
When full page caching is enabled, then the planned theme modifications will not be enabled until the cache is cleared.
2.4. Understand the differences and similarities between Content > Design > Configuration and > Schedule to configure the design fallback
What is the effect if both options are used at the same time?
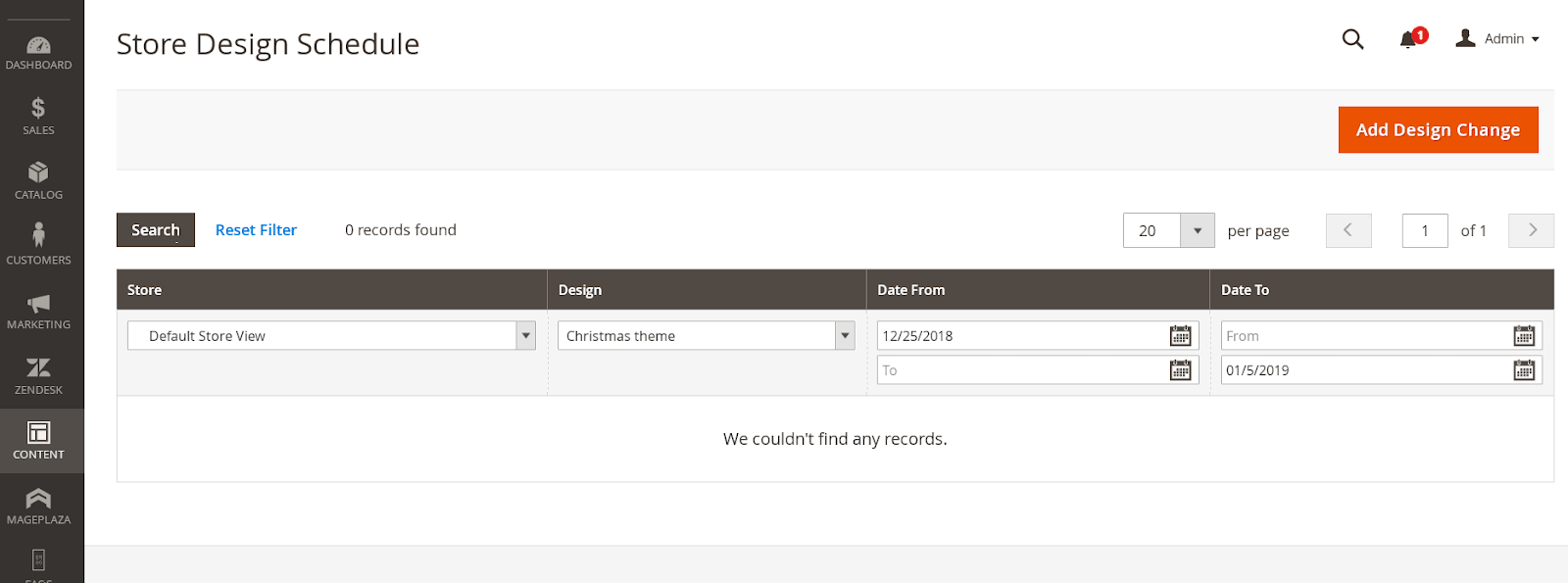
When the design and schedule settings are set simultaneously, then the schedule will override the design settings for the date range, specified in it. With the help of this feature, you can prepare a special website design, postpone the design application for a certain term, and it will automatically apply on the date you specified.

The screenshot above demonstrates a special Christmas theme, set for the holiday’s time range. When the festive season is over, the theme will automatically disable, and the content design settings will take force again.


Tell us about your project
Get in touch with our team. Send us an email at [email protected] or call us 1 650 353 2301