Magento 2 Certified Professional Front End Developer Guide
Section 1: Create Themes
1.1. Describe folder structure for local and Composer-based themes
In which folders can themes be located?
If we create a theme manually, it should be located in the app/design folder.
If we install a theme through Composer, it is located in the vendor/catalog and can be stored anywhere in root.
What determines where a theme is installed?
As it was mentioned above, a place where a new theme is installed depends only on how the theme is created – manually or using Composer.
Magento uses the Composer autoloader. When the application is launched, Composer executes each file in the autoload.files section. registration.php and then it is registered as a theme.
To install a theme you need to log in the admin panel or reload it (if you have already logged in to it).
What is the difference if a theme is installed in one or the other of the possible directories?
If a theme is intended for the admin panel, then it should be in the folder admin/<VendorName>/<theme> (for a theme created manually the correct folder is app/design/admin/<VendorName>/<theme>).
If the theme is intended for the front-end of the website, it should be in the frontend/<VendorName>/<theme> directory (for a theme created manually the correct folder is app/design/frontend/<VendorName>/<theme>).
Composer-based themes are loaded from external sources and cannot be modified directly, whereas local themes are part of the project source code and therefore can be edited directly.
Composer-based themes are usually purchased themes that are installed for a site. And if we want to create a theme from scratch, or on the basis of a default theme, then we create the theme locally (in the app/design folder).
1.2. Describe the different folders of a theme
Which folders can exist within a theme?
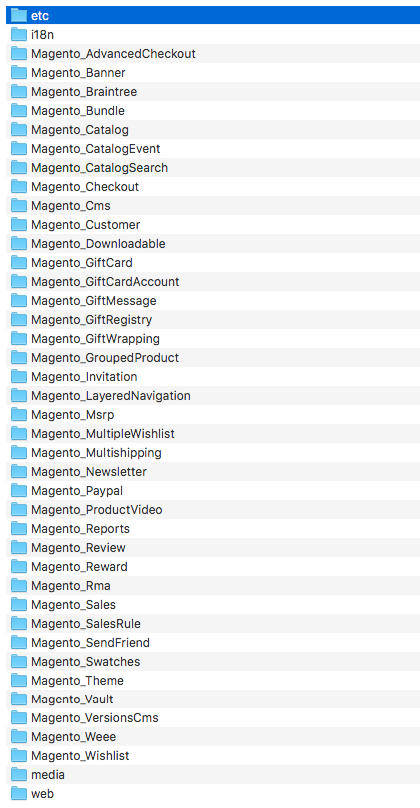
A theme can contain the following folders: folders for module extension, etc folder, i18n, media, web. As a rule, web folder contains css, js, fonts, images, template folders. The image below demonstrates the theme folders structure.

Which folders are optional and which are required?
In Magento 2 custom theme only one folder is required- “/etc”, and only in case the parent theme does not contain this folder with “/etc/view.xml” file. Therefore, if the parent theme contains it, then it becomes unnecessary in the custom theme. Let us examine the table below:
| Folder | Necessity | Folder example |
| /<name_Vendor>_<name_Module> | Not necessary | Magento_Theme, Magento_Catalog, Magento_Checkout and others |
| /<name_Vendor>_<name_Module>/layout | Not necessary | Magento_Catalog/layout |
| /<name_Vendor>_<name_Module>/layout/base | Not necessary | Magento_Catalog/layout/base |
| /<name_Vendor>_<name_Module>/templates | Not necessary | Magento_Catalog/templates |
| /<name_Vendor>_<name_Module>/email | Not necessary | Magento_Sales/email |
| /<name_Vendor>_<name_Module>/email/i18n | Not necessary | Magento_Customer/email/i18n/ar_SA |
| /etc | Necessary, if the parent folder does not have the /etc/view.xml file | /app/design/frontend/Magento/blank/etc |
| /i18n | Not necessary | /app/design/frontend/Magento/blank/i18n |
| /media | Not necessary | /app/design/frontend/BelVG/caskers_theme/media |
| /web | Not necessary | This folder will be described below |
Which folders are optional and which are required?
To learn the purpose of each of the folders, examine the table below:
| Folder | Folder description |
| /<name_Vendor>_<name_Module> | The folder stores templates, layouts and web folder. |
| /<name_Vendor>_<name_Module>/layout | The folder stores the extending layout files. Files examples: default.xml, default_head_blocks.xml, catalog_category_view.xml |
| /<name_Vendor>_<name_Module>/layout/override/base | The folder stores layout files that override the default module templates. |
| /<name_Vendor>_<name_Module>/layout/override/<parent_theme> | The folder contains the layout files that override parent theme module layouts. |
| /<name_Vendor>_<name_Module>/templates | The folder stores template files of the module. |
| /<name_Vendor>_<name_Module>/email | The folder stores email templates files. |
| /<name_Vendor>_<name_Module>/email/i18n | The folder stores localized files of email templates. |
| /<name_Vendor>_<name_Module>/web | The folder stores static module files. Below, we will describe in detail the folder contents. |
| /etc | The file stores configurational file view.xml. |
| /i18n | The folder stores .csv translations. |
| /media | The folder stores a draft theme image. |
| /web | The folder contains theme static files. Below, we will describe in detail the folder contents. |
We will consider the web folder and its sub-folders separately. Apart from the theme root, the folder can contain the extending module. Let us examine the table below:
| Folder | Folder description |
| /<name_Vendor>_<name_Module>/web/css | The folder stores css and less files of the module. Folder example: /Magento_Checkout/web/css |
| /<name_Vendor>_<name_Module>/web/js | The folder stores JS files of the module. Folder example: /Magento_Checkout/web/js |
| /<name_Vendor>_<name_Module>/web/template | The folder stores templates for JS components and widgets. File format is .html. Folder example: /Magento_Checkout/web/template |
| /<name_Vendor>_<name_Module>/web/i18n | The folder stores localized folders for the module, such as css/, js/ and other. Folder example: Magento_Customer/web/i18n/ar_SA/js/ |
| /<theme_dir>/web/i18n | The folder stores the localized folders for the theme, like css/, js/ and other. Folder example: /app/design/frontend/Magento/blank/web/i18n/ar_SA/css/source/_extend.less |
| /<theme_dir>/web/css | The folder stores css and less files of the theme Folder example: /app/design/frontend/Magento/blank/web/css |
| /<theme_dir>/web/fonts | The folder stores fonts files. Folder example: /app/design/frontend/Magento/luma/web/fonts |
| /<theme_dir>/web/images | The folder stores image files for different sprites, theme logo, etc. Folder example: /app/design/frontend/Magento/luma/web/images |
| /<theme_dir>/web/mage | The folder contains Magento libraries files, such as jquery, jqueryui and different cms widgets. It is not advised to use this folder to substitute the components. Instead, use requireJS. |
1.3. Describe the different files of a theme
Which files are required to be present in a theme?
The following files are required to be present in each theme:
- /registration.php – the file contains the information required for theme registration.
- /theme.xml – the file is necessary for recognizing a theme in Magento. It contains the following information about the theme: its name (available in the list of available themes on the admin panel), parent theme name (if the theme is inherited from another theme) and image path (used as a theme preview on the admin panel).
- /etc/view.xml – the file contains configurations for all the product images and thumbnails, configurations of the product images gallery and Js Bundle settings. The parameter is required only in case when the theme does not have a parent theme (otherwise the file is not required).
Which files are optional?
Except for the required files we described above, other theme files are optional. Let us describe them as well:
- /composer.json – the file describes the main instructions and dependencies of the theme, as well as theme information. The file is required if your theme is the Composer package.
- /requirejs-config.js – the file contains RequireJS configuration.
Apart from these two files located at the theme root directory, there is a number of different file types (.xml, .phtml, .html, .js, .less, .css, .csv, etc.), located at the folders and subfolders of the theme. We will examine them in detail further on.
What is the purpose of each of the different file types?
Below, we will enumerate all the file types and define their purposes:
- .xml – layout files that define the overall page structure, for example, header, footer, sidebar, menu, etc position.
- .phtml – template files with the code elements PHP and HTML markup. They add the functionality and content for the elements.
- .html – markup files, applied for UI components.
- .js – JavaScript files. This can be both third-party libraries and custom scripts. Their purpose is to add logic and interaction elements to the website.
- .less and .css – style files, responsible for the website layout. As a rule, LESS files are applied to create new styles for the theme, while CSS files – for the connected side libraries. All style files get the .css extension after the compilation.
- .csv – applied for language packs; translation to different languages are stored in .csv files in i18n folder of a theme or a module.
- Image files – images used for theme styles, for theme preview, etc. They can be in different formats (.png, .jpg, .svg, etc.).
- Fonts files – custom fonts, used in the style files; as a rule, each connected font has several files with different extensions so that it would be supported in different browsers – .otf, .ttf, .woff, etc.).
1.4 Understand the usage of Magento areas: adminhtml/base/frontend
Which design areas exist?
Magento 2 has two main areas:
- Magento Admin (adminhtml) is used for admin panel, module display and the resources applied solely at the admin panel. The files are located at /app/design/adminhtml, and as for the module, it is located at the <module_dir>/view/adminhtml path.
- Storefront (frontend) is used for the external part of the online store; it displays modules and resources that are used for the visible to the customer area. The files are located at /app/design/frontend, and as for the module, it is located at the <module_dir>/view/frontend path.
Modules contain the Basic (base) area, applied for module’s basic files. The files are located at the <module_dir>/view/base folder of the module.
What is the difference between them, and what do design areas have in common?
The files from Basic (base) can be used in both adminhtml and frontend areas. At the same time, it is impossible to use adminhtml files at the frontend and vice versa. We can also use UI components in adminhtml, while from the frontend such ability is missing. What the areas have in common is the structure (to learn more, return to paragraphs 1.2 and 1.3).
What are design areas used for?
- adminhtml is used to create a new admin theme or customize the existing one.
- frontend is used to create a new external theme or customize the existing one.
How can design areas be utilized for custom themes or customizations?
Design areas can be applied to achieve the following:
- Create or customize admin panel theme design.
- Add the abilities to edit modules parameters via the admin panel.
- Create or customize the design for Storefront theme.
- Modify the functionality of the modules’ external areas (displayed at the Storefront).
- Separate letters’ templates from the Admin panel and Storefront.


Tell us about your project
Get in touch with our team. Send us an email at [email protected] or call us 1 650 353 2301